heic是啥
HEIC是iOS 11更新后,iPhone 7及其后硬件,在拍摄照片时的默认图像存储格式。与JPG相比,它占用的空间更小,画质更加无损。window10已经支持HEIC格式的图片查看。但是H5显示HEIC格式的图片目前Chrome等浏览器还不支持自动解析,并且http协议中Content-Type默认还没有image/heic这个属性。
那么网页如何展示用户上传的HEIC格式的图片哩。可以两种方式处理,js解码或者把用户上传HEIC格式的图片在服务端转换成png或者jpg格式的图片,并保存,用于在网页中展示。
js解码HEIC格式图片,并展示
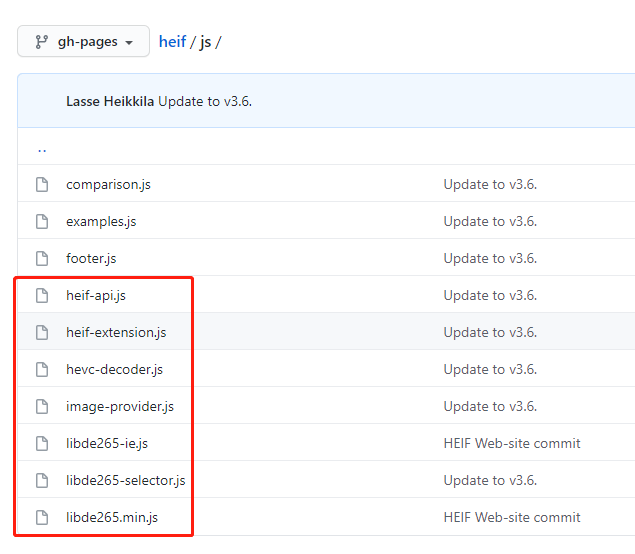
首先在github下载需要的js文件。
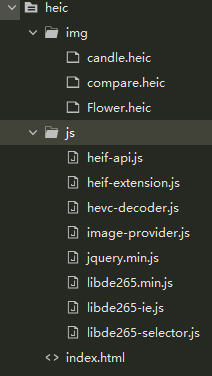
把以上js文件下载,添加到项目中
然后在所需要图片的页面通过img标签引入就行了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello world!</title>
<script src="./js/heif-api.js"></script>
<script src="./js/heif-extension.js"></script>
<script src="./js/image-provider.js"></script>
<script src="./js/hevc-decoder.js"></script>
<script src="./js/jquery.min.js"></script>
<script src="./js/libde265-selector.js"></script>
<script src="./js/libde265.min.js"></script>
</head>
<body>
<div style="width:100%;">
<div style="display:inline-block;">
<img src="./img/compare.heic" style="display:inline-block;vertical-align:baseline;max-width:900;width:50%;" />
</div>
<div style="display:inline-block;">
<img src="./img/Flower.heic" style="display:inline-block;vertical-align:baseline;max-width:900;width:50%;" />
</div>
</div>
</body>
<script type="application/javascript"> </script>
</html>
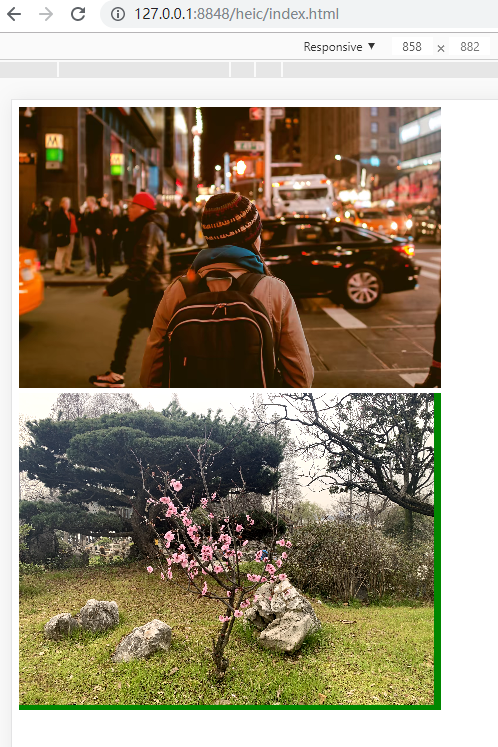
访问页面,查看结果。如果图片过大,耐心等待就可以了
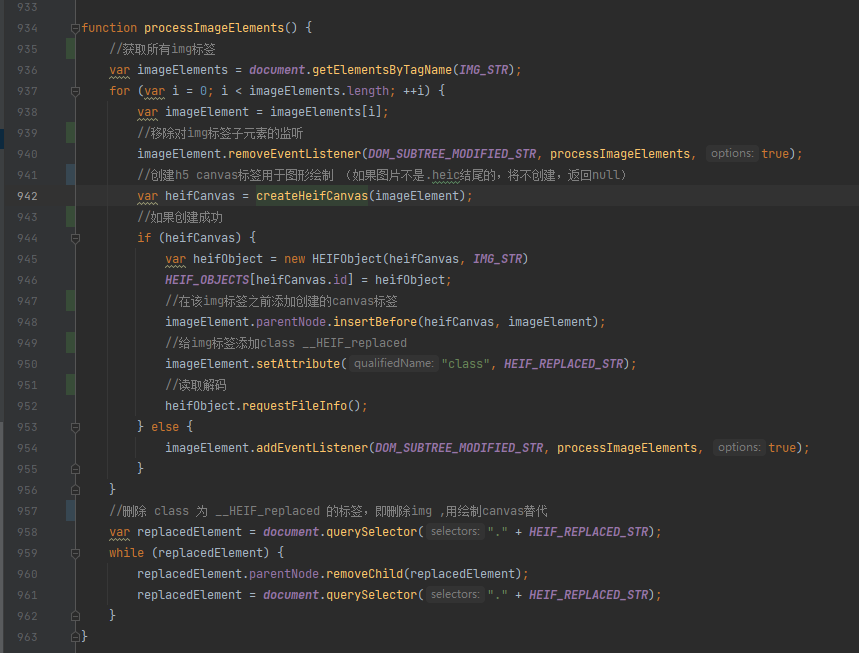
如何实现的
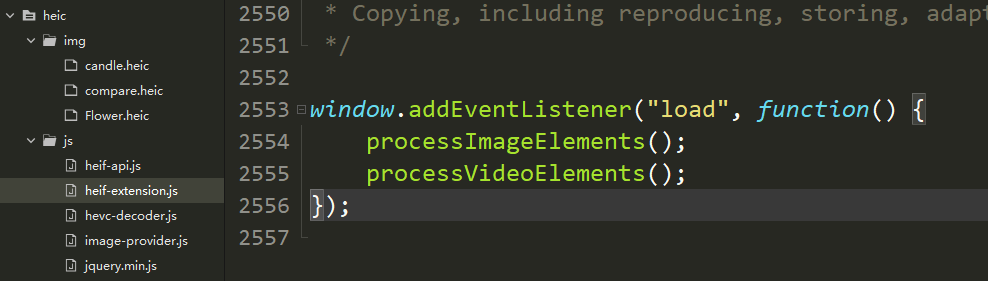
在heif-exension.js中末尾,有这段代码。dom加载完成会执行这段代码。
java实现 heic 和jpg png 格式的转换
请看我另一篇博客
今天的文章h5图片显示不出来_图片格式heic.怎么转换成jpg格式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/63044.html