1.用作最普通的信息显示(列表方式)
2.制作导航条
BulletedList3中模式
1.Text 文本
2.HyperLink 连接
2.LinkButton 按钮
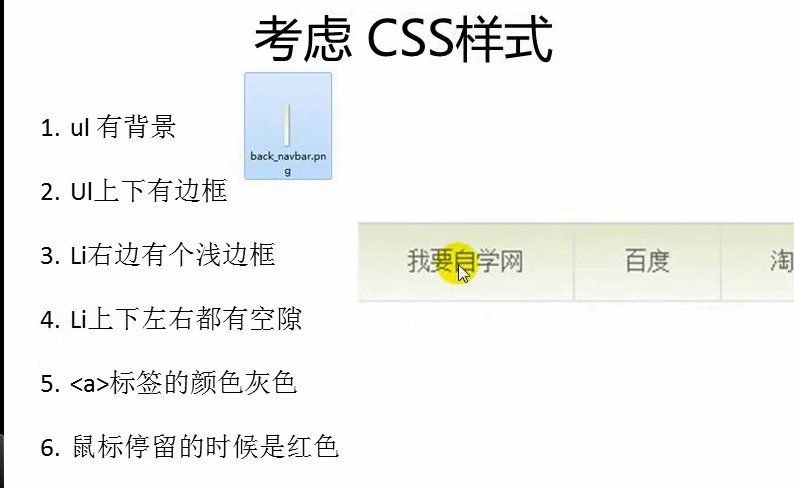
BulletedList 导航条实例
<title>欢迎光临本网站</title>
<style type="text/css"> /*创建CSS样式表*/
.style1 {
/*设置 外边缘和内边缘为0px 边框底部 1px 实线 灰色 边框顶部1px 实线 灰色 */
margin:0px;padding:0px;border-bottom:1px solid #ccc;border-top:1px solid #ccc;
/*背景图片在image文件夹里的back.jpg文件*/
background-image:url(image/back.jpg);
}
.style1 li {
/*display :内行快 添补 15 30 15 30 边框右侧 1px 实线 #ddd */
display:inline-block;padding:15px 30px 15px 30px;border-right:1px solid #ddd;
}
.style1 a {
/*a标签 字体灰色 下划线取消*/
color:#666;
text-decoration:none;
}
.style1 a:hover
/*在a标签上盘旋时 颜色红色*/
{color:red;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:BulletedList ID="BulletedList1" runat="server" CssClass="style1" DisplayMode="HyperLink">
<asp:ListItem Value="http://www.baidu.com">首页</asp:ListItem>
<asp:ListItem Value="http://51cto.com">相册</asp:ListItem>
<asp:ListItem Value="http://yun.baidu.com">论坛</asp:ListItem>
<asp:ListItem Value="http://yun.baidu.com">购物</asp:ListItem>
<asp:ListItem Value="http://yun.baidu.com">结账</asp:ListItem>
<asp:ListItem Value="http://yun.baidu.com">APP</asp:ListItem>
<asp:ListItem Value="http://yun.baidu.com">日记</asp:ListItem>
</asp:BulletedList>
</div>
</form>
</body>
</html>
转载于:https://www.cnblogs.com/xiaowie/p/9149693.html
今天的文章BulletedList用途分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6471.html