为什么要用定位?
用标准流或者浮动,实现盒子摆放会比较复杂或者难以实现,此时我们用定位来做。
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
top 顶端偏移量,定义元素相对于其父元素上边线的距离
bottom 底部偏移量,定义元素相对于其父元素下边线的距离
left 左侧偏移量,定义元素相对于其父元素左边线的距离
right 右侧偏移量,定义元素相对于其父元素右边线的距离
定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px;
2、定位模式(定位的分类)
选择器{
position:属性值;
}
static 自动定位(默认定位方式)
relative 相对定位,相对于其原文档流的位置进行定位
absolute 绝对定位,相对于其上一个已经定位的父元素进行定位
fixed 固定定位,相对于浏览器窗口进行定位
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
相对定位relative
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
注意:
- 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
- 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
浮动的主要目的是让多个块级元素一行显示,定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
绝对定位absolute
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意:绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
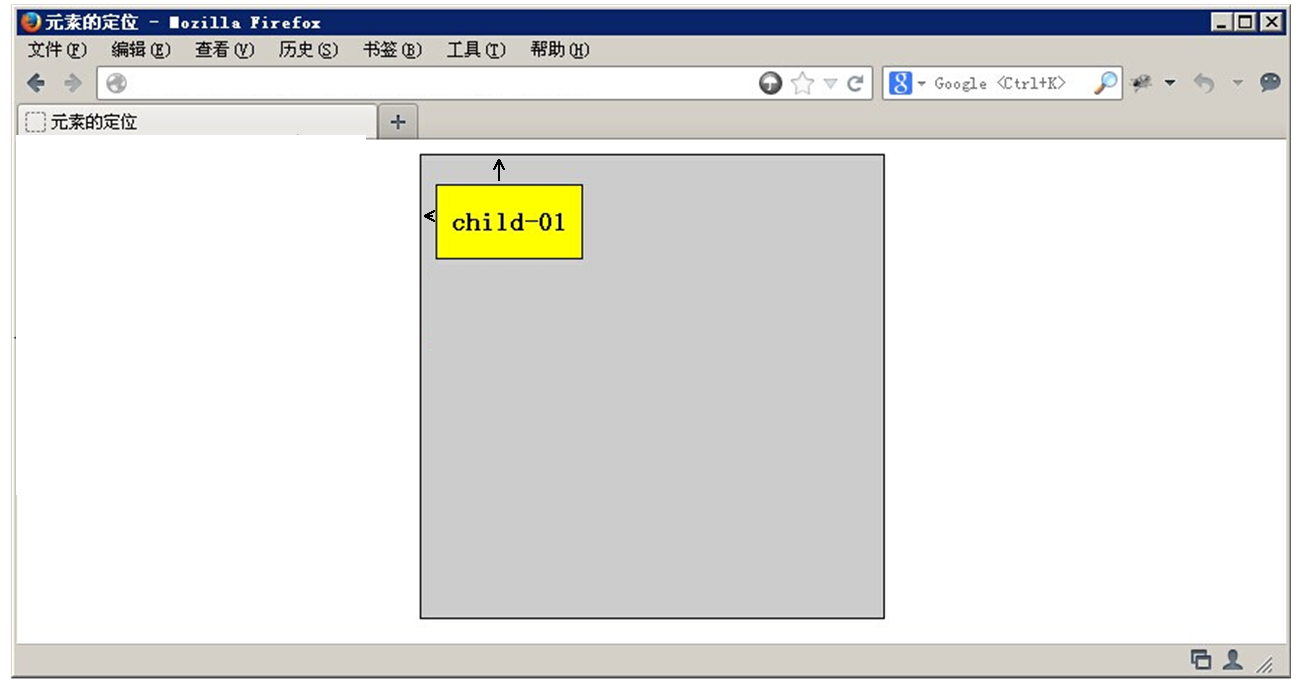
父级没有定位
所有父元素都没有定位,以浏览器为准对齐(document文档)。
父级有定位
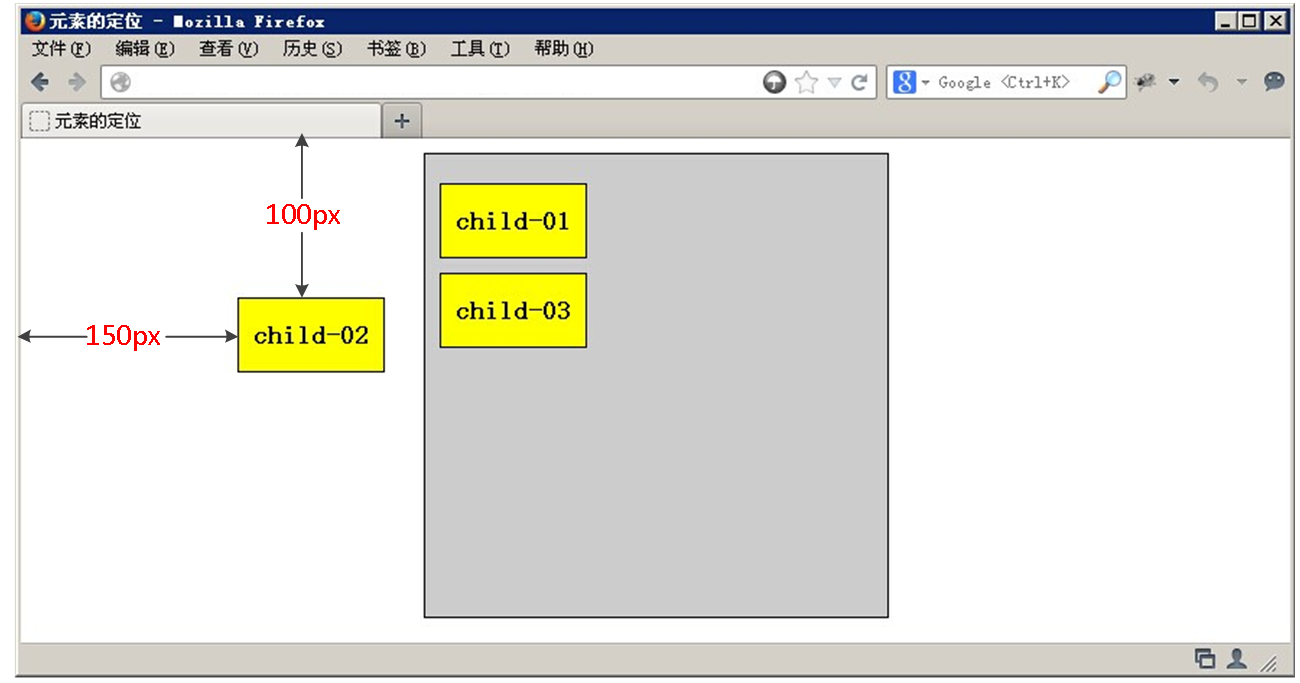
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
子绝父相
子级是绝对定位absolute的话, 父级要用相对定位relative。
子绝父相的由来:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是相对定位。
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中。
-
首先left 50% 父盒子的一半大小
-
然后走自己外边距负的一半值就可以了 margin-left。
固定定位fixed
固定定位是绝对定位的一种特殊形式,类似于正方形是一个特殊的矩形。
它以浏览器窗口作为参照物来定义网页元素。
当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
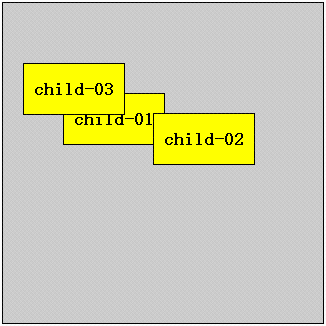
叠放次序z-index
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
要调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
z-index: 999;
注意:
-
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
-
如果取值相同,则根据书写顺序,后来居上。
-
后面数字一定不能加单位。
-
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
定位模式转换
跟浮动一样, 元素添加了绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式。
因此行内元素如果添加了绝对定位或者 固定定位后浮动后,可以不用转换模式,直接给高度和宽度就可以了。
今天的文章定位(position)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/65404.html