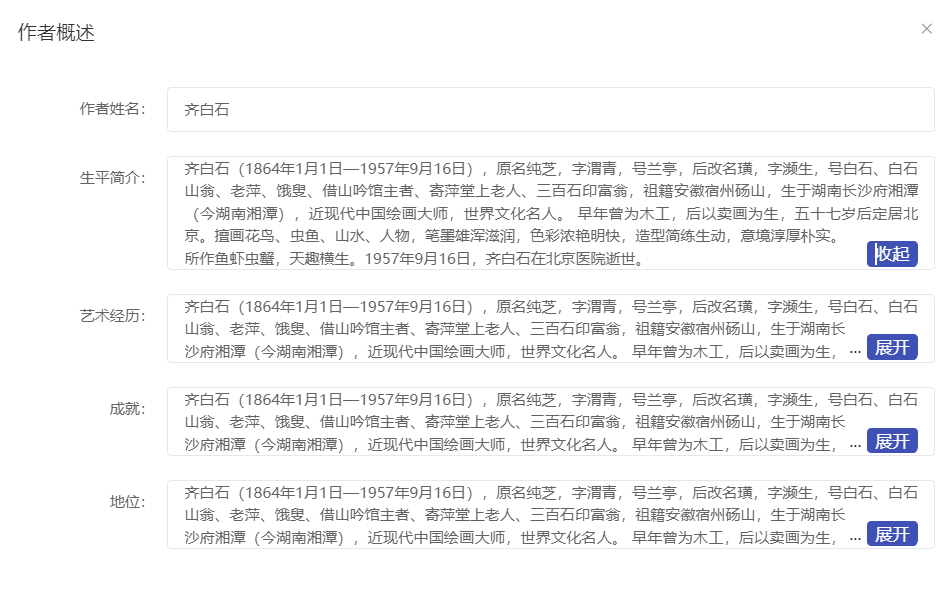
实现如图展开收起组件:
HTML代码
//flag是保证id值唯一的 防止冲突
<template>
<div class="wrapper">
<input :id="'exp'+flag" class="exp" type="checkbox">
<div class="text">
<label class="btn" :for="'exp'+flag"></label>
{
{content}}
</div>
</div>
</template>
scripc代码
<script>
export default {
name: "",
props: {
content: {
type: String,
default: "",
},
flag: {
type: Number,
default: 0,
},
},
mounted() {
let domRef = this.$refs[`con-box${this.flag}`];
let domHeight = domRef.offsetHeight;
this.count = domHeight / 28;
},
data() {
return {
is_show: false,
count: 0,
};
},
methods: {
showBtn() {
this.is_show = !this.is_show;
},
},
};
</script>
CSS代码
<style scoped lang="scss">
.wrapper {
display: flex;
overflow: hidden;
/* resize: horizontal; */
border-radius: 8px;
}
.text {
overflow: hidden;
text-overflow: ellipsis;
text-align: justify;
/* display: flex; */
/* display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical; */
position: relative;
line-height: 1.5;
max-height: 4.5em;
transition: 0.3s max-height;
}
.text::before {
content: "";
height: calc(100% - 26px);
float: right;
}
.text::after {
content: "";
width: 999vw;
height: 999vw;
position: absolute;
box-shadow: inset calc(100px - 999vw) calc(30px - 999vw) 0 0 #fff;
margin-left: -100px;
}
.btn {
position: relative;
float: right;
clear: both;
margin-left: 20px;
font-size: 16px;
padding: 0 8px;
background: #3f51b5;
line-height: 24px;
border-radius: 4px;
color: #fff;
cursor: pointer;
/* margin-top: -30px; */
}
.btn::after {
content: "展开";
}
.exp {
display: none;
}
.exp:checked + .text {
max-height: none;
}
.exp:checked + .text::after {
visibility: hidden;
}
.exp:checked + .text .btn::before {
visibility: hidden;
}
.exp:checked + .text .btn::after {
content: "收起";
}
.btn::before {
content: "...";
position: absolute;
left: -5px;
color: #333;
transform: translateX(-100%);
}
</style>
今天的文章前端css实现收起展开组件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/65843.html