
第一步:工具安装,我选择了能够辅助我们快速开发的light开发工具
light依赖node环境,所以首先要安装node,https://document.lightyy.com/tools/index.html
这里有详细的安装说明及安装包下载地址
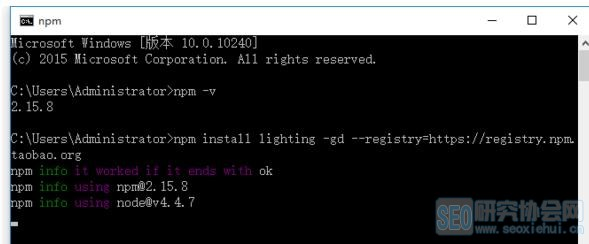
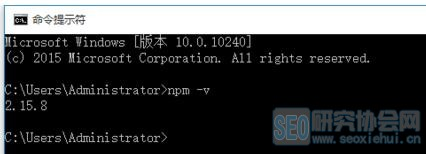
Node安装成功后打开命令行工具键入npm-v,看到版本号即表示安装成功


我们现在要做的这个h5应用包含登录、注册、修改密码、个人中心主页面、个人中心内页修改名称、个人中心修改手机号码。怎么用light快速开发呢?
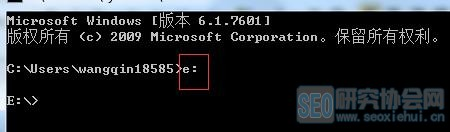
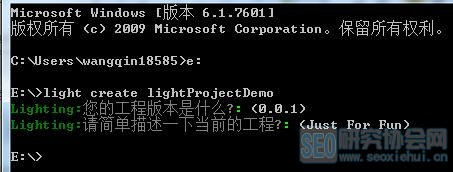
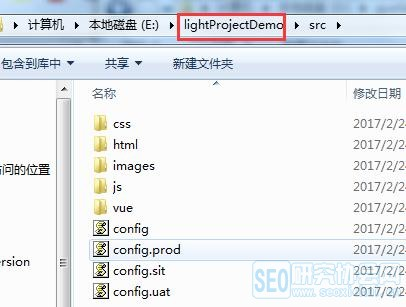
一、首页我们要用刚装好的light工具生成一个项目,我们打开刚刚的命令行的工具,我想在我的电脑E盘下生成我的项目myproject, 在命令行输入e: 然后按回车键






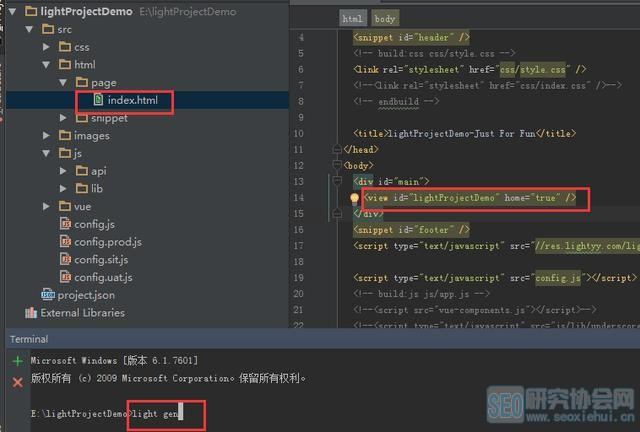
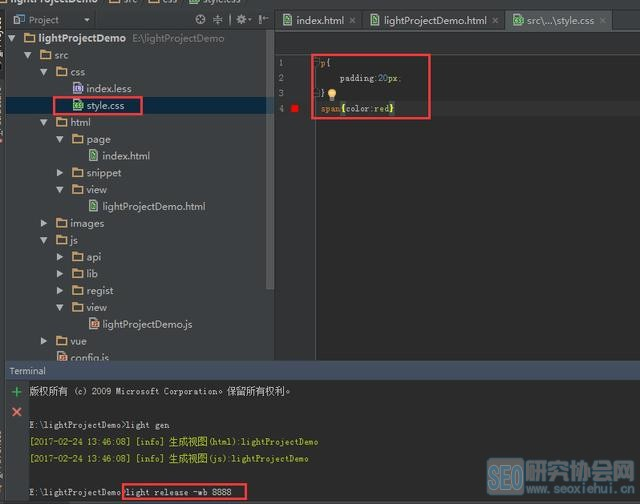
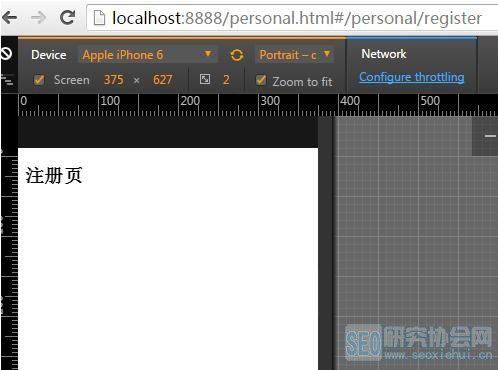
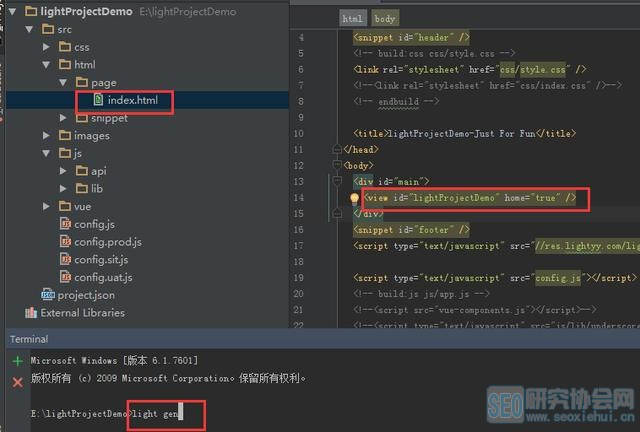
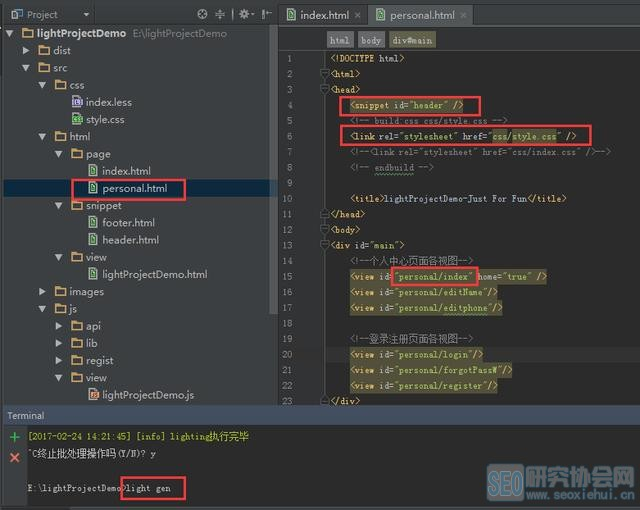
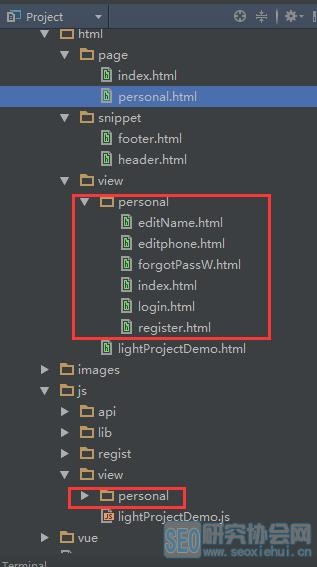
输入我们需要的视图内容(这里我把登录和个人的视图都放在personal.html里了,当然你也可以根据需要再新建一个登录的页面),你可能还注意到了,personal.html中的视图id上都多了个二级目录,好了,现在在控制台上再次输入light gen 来生成视图看下,你就会发现这个二级目录的效果(注意每次新建视图的时候都必须执行light gen命令才能生效)


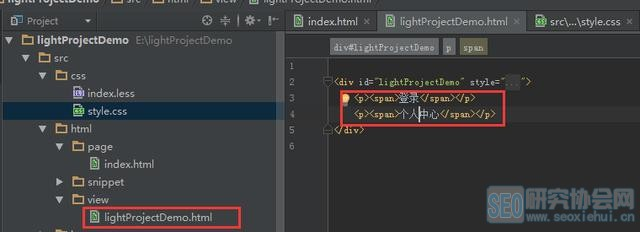
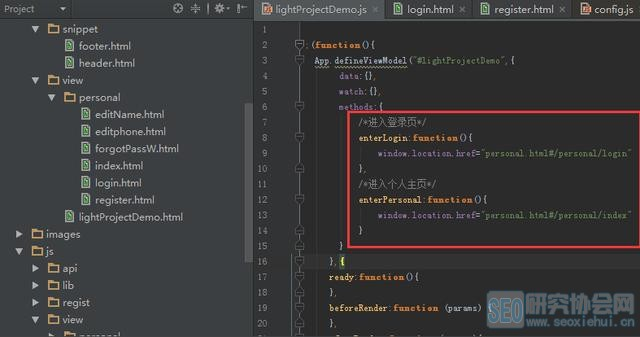
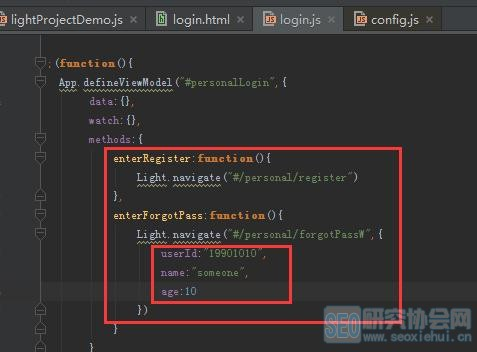
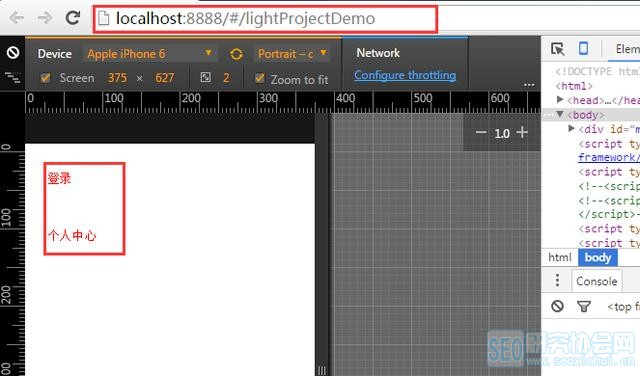
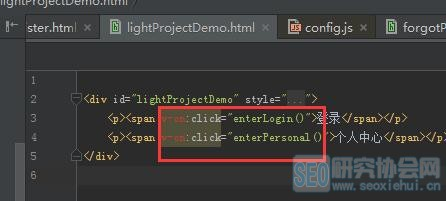
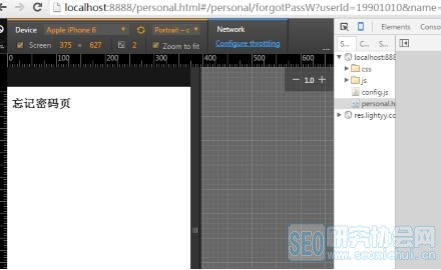
跳转1:从首页页面中视图lightProjectDemo跳转到个人页面的登录和个人中心主页(页面跳转)


本文仅代表作者个人观点,不代表SEO研究协会网官方发声,对观点有疑义请先联系作者本人进行修改,若内容非法请联系平台管理员,邮箱cxb5918@163.com。更多相关资讯,请到SEO研究协会网www.seoxiehui.cn学习互联网营销技术请到巨推学院www.jutuiedu.com。
今天的文章开发一个简单的h5页面_h5页面设计分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66222.html