
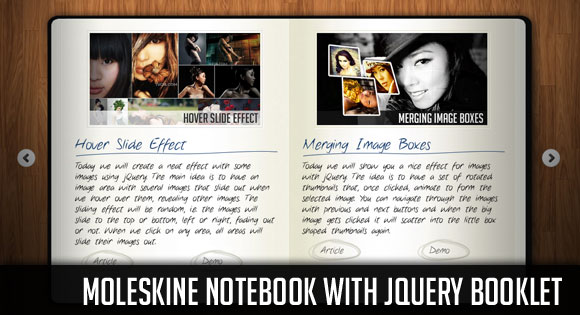
Today we will show you how to use and customize the brilliant jQuery Booklet Plugin by talented Will Grauvogel. We will create a virtual Moleskine notebook with latest posts from the blog.
今天,我们将向您展示如何由才华横溢的Will Grauvogel使用和定制出色的jQuery Booklet插件。 我们将使用该博客的最新帖子创建一个虚拟的Moleskine笔记本。
You can find the beautiful Moleskine Photoshop file by Dennern at deviantart here: My Moleskine (PSD)
您可以在deviantart上找到Dennern的美丽Moleskine Photoshop文件: My Moleskine(PSD)
For the navigation arrows we used the pixel perfect PSD provided by premiumpixels.com under Simple Little Arrows (PSD)
对于导航箭头,我们使用了premiumpixels.com在“简单小箭头(PSD)”下提供的像素完美PSD。
Ok, so let’s get started!
好的,让我们开始吧!
标记 (The Markup)
The HTML structure will be made up of the booklet plugin markup which includes the div with the id “mybook”. We will also add some navigation items and a loading element which we want to show while the content of the book is loading:
HTML结构将由小册子插件标记组成,其中包括ID为“ mybook”的div。 我们还将添加一些导航项和一个loading元素,我们希望在加载书的内容时显示这些元素:
<div class="book_wrapper">
<a id="next_page_button"></a>
<a id="prev_page_button"></a>
<div id="loading" class="loading">Loading pages...</div>
<div id="mybook" style="display:none;">
<div class="b-load">
<div>
<img src="images/1.jpg" alt=""/>
<h1>Slider Gallery</h1>
<p>This tutorial is about creating a creative gallery...</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
...
</div>
</div>
</div>
</div>
Each page of the booklet will be placed in a div element inside of the element with the class “b-load”. Since the plugin allows us to use custom buttons for flipping the pages, we will configure the plugin to use our arrow anchors.
手册的每一页都将放置在元素内部的div元素中,类为“ b-load”。 由于该插件允许我们使用自定义按钮来翻转页面,因此我们将配置该插件以使用箭头锚点。
Let’s take a look at the style.
让我们看一下样式。
CSS (The CSS)
For the styling we will simply create a “skin” for the plugin, i.e. a stylesheet that will overwrite some style properties that come with the plugin stylesheet (so be sure to place it after the inclusion of our customization).
对于样式,我们将简单地为插件创建一个“皮肤”,即一个样式表,该样式表将覆盖插件样式表随附的某些样式属性(因此请确保将其放置在包含我们的自定义之后)。
We will start by adapting the “booklet” class and giving it some shadow and rounded borders:
我们将从改编“小册子”类开始,并给它一些阴影和圆角边框:
.booklet{
-moz-box-shadow:0px 0px 1px #fff;
-webkit-box-shadow:0px 0px 1px #fff;
box-shadow:0px 0px 1px #fff;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
We want to add a background image to the left and the right page, so that it looks more like a real book:
我们想在左右页面上添加背景图片,使其看起来更像一本真实的书:
.booklet .b-wrap-left{
background:#fff url(../images/left_bg.jpg) no-repeat top left;
-webkit-border-top-left-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-bottomleft: 10px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
.booklet .b-wrap-right{
background:#efefef url(../images/right_bg.jpg) no-repeat top left;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
We will also style the page numbers and adding some decent top border:
我们还将设置页码的样式并添加一些不错的顶部边框:
.booklet .b-counter{
bottom:10px;
position:absolute;
display:block;
width:90%;
height:20px;
border-top:1px solid #ddd;
color:#222;
text-align:center;
font-size:12px;
padding:5px 0 0;
background:transparent;
-moz-box-shadow:0px -1px 1px #fff;
-webkit-box-shadow:0px -1px 1px #fff;
box-shadow:0px -1px 1px #fff;
opacity:0.8;
}
In the HTML stucture, we added a wrapper around the booklet, so that we can use a moleskine background image:
在HTML结构中,我们在手册周围添加了一个包装器,以便可以使用moleskine背景图像:
.book_wrapper{
margin:0 auto;
padding-top:50px;
width:905px;
height:540px;
position:relative;
background:transparent url(../images/bg.png) no-repeat 9px 27px;
}
We want to add a hand-drawn line beneath the heading on each page:
我们要在每页标题下方添加一条手绘线:
.book_wrapper h1{
color:#13386a;
margin:5px 5px 5px 15px;
font-size:26px;
background:transparent url(../images/h1.png) no-repeat bottom left;
padding-bottom:7px;
}
The paragraphs and the links will have the following style:
段落和链接将具有以下样式:
.book_wrapper p{
font-size:16px;
margin:5px 5px 5px 15px;
}
.book_wrapper a.article,
.book_wrapper a.demo{
background:transparent url(../images/circle.png) no-repeat 50% 0px;
display:block;
width:95px;
height:41px;
text-decoration:none;
outline:none;
font-size:16px;
color:#555;
float:left;
line-height:41px;
padding-left:47px;
}
.book_wrapper a.demo{
margin-left:50px;
}
.book_wrapper a.article:hover,
.book_wrapper a.demo:hover{
background-position:50% -41px;
color:#13386a;
}
We will give the images a slight touch by adding a light border with a white box shadow, creating a slightly engraved look:
我们将通过添加带有白色框阴影的浅色边框,使图像略有触摸,从而创建出略微雕刻的外观:
.book_wrapper img{
margin:10px 0px 5px 35px;
width:300px;
padding:4px;
border:1px solid #ddd;
-moz-box-shadow:1px 1px 1px #fff;
-webkit-box-shadow:1px 1px 1px #fff;
box-shadow:1px 1px 1px #fff;
}
The border color on the right page needs to be a little bit darker:
右页上的边框颜色需要更深一些:
.booklet .b-wrap-right img{
border:1px solid #E6E3C2;
}
For the navigation arrows we will use a sprites image that contains all four arrow types:
对于导航箭头,我们将使用包含所有四种箭头类型的精灵图像:
a#next_page_button,
a#prev_page_button{
display:none;
position:absolute;
width:41px;
height:40px;
cursor:pointer;
margin-top:-20px;
top:50%;
background:transparent url(../images/buttons.png) no-repeat 0px -40px;
}
a#prev_page_button{
left:-30px;
}
a#next_page_button{
right:-30px;
background-position:-41px -40px;
}
a#next_page_button:hover{
background-position:-41px 0px;
}
a#prev_page_button:hover{
background-position:0px 0px;
}
The loading element will have rounded borders and be semi-transparent. We will position it absolutely on the right side of the book:
加载元素将具有圆角边框,并且是半透明的。 我们将其绝对定位在书的右侧:
.loading{
width:160px;
height:56px;
position: absolute;
top:50%;
margin-top:-28px;
right:135px;
line-height:56px;
color:#fff;
padding-left:60px;
font-size:15px;
background: #000 url(../images/ajax-loader.gif) no-repeat 10px 50%;
opacity: 0.7;
z-index:9999;
-moz-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
}
And that was all the style! Let’s add some magic!
这就是所有样式! 让我们添加一些魔法!
JavaScript (The JavaScript)
In the jQuery we will simply call the plugin after all the images in the book are loaded. Check out all the options here: Booklet jQuery Plugin Options
在jQuery中,我们将在加载书中的所有图像之后简单地调用插件。 在此处查看所有选项:小册子jQuery插件选项
var $mybook = $('#mybook');
var $bttn_next = $('#next_page_button');
var $bttn_prev = $('#prev_page_button');
var $loading = $('#loading');
var $mybook_images = $mybook.find('img');
var cnt_images = $mybook_images.length;
var loaded = 0;
//preload all the images in the book,
//and then call the booklet plugin
$mybook_images.each(function(){
var $img = $(this);
var source = $img.attr('src');
$('<img/>').load(function(){
++loaded;
if(loaded == cnt_images){
$loading.hide();
$bttn_next.show();
$bttn_prev.show();
$mybook.show().booklet({
name: null,
// name of the booklet to display in the document title bar
width: 800,
// container width
height: 500,
// container height
speed: 600,
// speed of the transition between pages
direction: 'LTR',
// direction of the overall content
// organization, default LTR, left to right, can be
// RTL for languages which read right to left
startingPage: 0,
// index of the first page to be displayed
easing: 'easeInOutQuad',
// easing method for complete transition
easeIn: 'easeInQuad',
// easing method for first half of transition
easeOut: 'easeOutQuad',
// easing method for second half of transition
closed: true,
// start with the book "closed", will add empty
// pages to beginning and end of book
closedFrontTitle: null,
// used with "closed", "menu" and "pageSelector",
// determines title of blank starting page
closedFrontChapter: null,
// used with "closed", "menu" and "chapterSelector",
// determines chapter name of blank starting page
closedBackTitle: null,
// used with "closed", "menu" and "pageSelector",
// determines chapter name of blank ending page
closedBackChapter: null,
// used with "closed", "menu" and "chapterSelector",
// determines chapter name of blank ending page
covers: false,
// used with "closed", makes first and last pages
//into covers, without page numbers (if enabled)
pagePadding: 10,
// padding for each page wrapper
pageNumbers: true,
// display page numbers on each page
hovers: false,
// enables preview pageturn hover animation,
// shows a small preview of previous or next page on hover
overlays: false,
// enables navigation using a page sized overlay,
// when enabled links inside the content will
// not be clickable
tabs: false,
// adds tabs along the top of the pages
tabWidth: 60,
// set the width of the tabs
tabHeight: 20,
// set the height of the tabs
arrows: false,
// adds arrows overlayed over the book edges
cursor: 'pointer',
// cursor css setting for side bar areas
hash: false,
// enables navigation using a hash string,
// ex: #/page/1 for page 1, will affect
// all booklets with 'hash' enabled
keyboard: true,
// enables navigation with arrow keys
// (left: previous, right: next)
next: $bttn_next,
// selector for element to use as click
// trigger for next page
prev: $bttn_prev,
// selector for element to use as click
// trigger for previous page
menu: null,
// selector for element to use as the menu area,
// required for 'pageSelector'
pageSelector: false,
// enables navigation with a dropdown menu of pages,
// requires 'menu'
chapterSelector: false,
// enables navigation with a dropdown menu of chapters,
// determined by the "rel" attribute, requires 'menu'
shadows: true,
// display shadows on page animations
shadowTopFwdWidth: 166,
// shadow width for top forward anim
shadowTopBackWidth: 166,
// shadow width for top back anim
shadowBtmWidth: 50,
// shadow width for bottom shadow
before: function(){},
// callback invoked before each page turn animation
after: function(){}
// callback invoked after each page turn animation
});
Cufon.refresh(); // if you want to use cufon
}
}).attr('src',source);
});
For cufonizing the content in the book, we will add the following lines to the head of our HTML:
为了使书中的内容更加精巧,我们将在HTML的开头添加以下几行:
<script src="cufon/cufon-yui.js" type="text/javascript"></script>
<script src="cufon/ChunkFive_400.font.js" type="text/javascript"></script>
<script src="cufon/Note_this_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1,p,.b-counter');
Cufon.replace('.book_wrapper a', {hover:true});
Cufon.replace('.title', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.reference a', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.loading', {textShadow: '1px 1px #000', fontFamily:'ChunkFive'});
</script>
And that’s all! We hope you liked this tutorial, enjoyed it and find it useful 🙂
就这样! 我们希望您喜欢本教程,喜欢它并觉得它有用useful
翻译自: https://tympanus.net/codrops/2010/12/14/moleskine-notebook/
今天的文章moleskine笔记本用法_jquery知识点总结「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66694.html
