写在前边
作为一个前端刚入门没多久的小白,想在这里分享一下我的学习内容,就算是学习笔记了。因为前端的大部分学习都是通过网站上的教程,所以遇到不懂得问题,也只有求助于网络,通过度娘,了解到了一些论坛、博客。在发现了众多技术大牛的同时,我也发现,一些像我这样的小白,由于能力有限,在查找相关资料的时候,对于大佬的一些操作理解困难,虽说能照猫画虎的做下来,但是可能自己也没有理解为什么要这么做。当然,我说的就是自己在查资料时曾经遇到的问题,这也是我写这篇笔记的主要原因。我下面就根据我自己的理解跟大家说说Ajax,如果大家看到什么问题,欢迎批评指正。
什么是Ajax
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
由上面的定义可以看出,Ajax的主要目的是为了,在不需要重新加载整个网页的前提下,使网页的一部分更新。同时,为了实现部分更新,就需要前端和后台之间的数据交换,包括前端向后台提交数据和前端从后台读取数据。
Ajax基本结构
因为学习的是jQuery中Ajax方法,所以所说的结构即是$.ajax()的结构。
$.ajax()方法中的参数很多,我在实例中使用的只是一小部分,这里只介绍实例中所需要的参数的使用,其余更多参数还将继续学习。
$.ajax({
url:"发送请求(提交或读取数据)的地址",
dataType:"预期服务器返回数据的类型",
type:"请求方式",
async:"true/false",
data:{
发送到/读取后台(服务器)的数据},
success:function(data){
请求成功时执行},
error:function(){
请求失败时执行}
});
注:(这些参数均为选填,如果不设置,按默认值处理)
<1> url 默认为当前页地址
<2> dataType 可用类型:
(如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递)
- xml:返回XML文档,可用JQuery处理。
- html:返回纯文本HTML信息。
- script:返回纯文本JavaScript代码。
- json:返回json数据。
- jsonp:(JSON with Padding) 是 json 的一种”使用模式”,可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
- text:返回纯文本字符串。
说明:对于json和jsonp的区别,本小白暂时没有深入了解,目前只知道jsonp可以跨域读取数据,有待进一步学习~
<3> type 可用类型主要为post和get两种(默认为get)
- get:从指定的资源请求数据(从服务器读取数据)
- post:向指定的资源提交要被处理的数据(向服务器提交数据)
<4> async 异步方式,默认为true,即异步方式。当设置为false时,为同步方式。
- 异步方式:ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发ajax里的success方法,这时候执行的是两个线程。
- 同步方式:在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
说明:这里的同步和异步有待深入理解,以下实例均使用默认的异步方式
<5> data 请求的数据,{ }中可以填入多项数据。如果不填(一般为get请求),则读取对应地址的全部数据,此时可以在console中通过console.log(res)显示数据情况。
<6> success 和 error 两个函数 一般需要设置,方便确定请求是否成功,以及请求成功后的提示或是对数据的处理和显示。
实例
介绍了ajax的基本结构之后,就来看看下边这两个简单的例子
实例1
实现在页面上输入一个地址,点击获取经纬度,弹出该地址的经纬度。
url=“https://restapi.amap.com/v3/geocode/geo” key:“7486e10d3ca83a934438176cf941df0c”
(此处的key值是从此地址请求数据所需的,为data数据中的一项,直接使用即可)
—————2020-3-29 更新———————————————————————————————–
由于大家反馈的一些困惑,在这里统一解释一下:
- 此实例中,通过ajax请求一个可以获取地理位置的api接口,请求方式为get,请求参数为address和key。
- 在$.ajax()方法中,包含
a. 请求参数列表data{ }
b. 成功回调函数success:function(data){ } - 引起大家困惑和误解的,是这两个data的命名:a中的data表示的是请求接口所用的数据,b中data表示的是请求成功后接口返回的数据,即两者的内容没有直接关系,更不要说是相同的了。
- 鉴于3中引起的困惑,我已经将实例进行了修改:success:function(res){ },此处的 “res” 是自己命名的,只是一个返回数据的名称罢了。
- 如何查看数据是什么? 一般来说,可以通过alert以弹窗形式展示你想看的数据,或者通过console.log()打印到控制台查看,后者在前端开发中常用。
- 对于1中提到的请求参数address和key是请求url中数据所需要的,至于为什么是这两个参数?这个key的值是哪里得到的? 我觉得这需要大家在开发中真正的使用后,就自然会清楚它们的含义。我这里的解释是:这是设计接口的人决定的,不是前端人员决定的。
- 建议大家在学习ajax时,能够配合项目的实战,这样对于理解这些内容会比较轻松,我之后也可能会加入更加完整的实例,供大家参考学习。
—————–更新结束———————————————————————————————-
代码
js部分
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script type="text/javascript">
function showAdress()
{
var str = document.getElementById("text").value;
$.ajax
({
url: "https://restapi.amap.com/v3/geocode/geo",
dataType: "json",
type: "get",
data: {
address: str,
key: "7486e10d3ca83a934438176cf941df0c",
},
success:function(res){
alert(res.geocodes[0].formatted_address+"经纬度:"+res.geocodes[0].location);
console.log(res); //在console中查看数据
},
error:function(){
alert('failed!');
},
});
}
</script>
html部分
<div>
<form name="form">
<span>输入地址:</span><input id="text" class="textbox" type="text"/>
<input class="button" type="button" value="获取经纬度" onclick="showAdress()"/>
</form>
</div>
css部分
<style type="text/css"> .button{
width: 100px;
height: 29px;
font-size: 16px;
color: white;
background-color: black;
padding: 0;
vertical-align: top;
border: 0;
}
.textbox{
height: 25px;
padding: 0;
vertical-align: top;
}
span{
font-size: 16px;
height: 29px;
line-height: 29px;
}
</style>
截图
输入地址,点击发起请求
请求成功
console显示
实例2
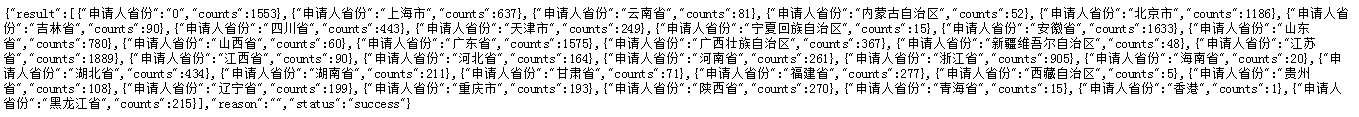
将http://hebutgo.com:8080/maps/getMapsList接口中的result字段绘制成表格。
打印之前,先让我们看看这个接口中的result是什么?
————————————-2022.5.5更新———————————————————————————
由于之前服务器不再维护,所以目前访问不到这个json文件了,可以在本地创建一个data.json文件,写入相同内容后,将url中的路径修改为这个文件的路径即可。但由于涉及跨域问题,chrome等浏览器不支持访问本地文件,需要使用node搭建本地服务器,再进行访问。或者如果有自己的服务器可以把json文件放在服务器上,然后用对应的路径访问,有兴趣可以尝试。
data.json
{
"result":[{
"申请人省份":"0","counts":1553},{
"申请人省份":"上海市","counts":637},{
"申请人省份":"云南省","counts":81},{
"申请人省份":"内蒙古自治区","counts":52},{
"申请人省份":"北京市","counts":1186},{
"申请人省份":"吉林省","counts":90},{
"申请人省份":"四川省","counts":443},{
"申请人省份":"天津市","counts":249},{
"申请人省份":"宁夏回族自治区","counts":15},{
"申请人省份":"安徽省","counts":1633},{
"申请人省份":"山东省","counts":780},{
"申请人省份":"山西省","counts":60},{
"申请人省份":"广东省","counts":1575},{
"申请人省份":"广西壮族自治区","counts":367},{
"申请人省份":"新疆维吾尔自治区","counts":48},{
"申请人省份":"江苏省","counts":1889},{
"申请人省份":"江西省","counts":90},{
"申请人省份":"河北省","counts":164},{
"申请人省份":"河南省","counts":261},{
"申请人省份":"浙江省","counts":905},{
"申请人省份":"海南省","counts":20},{
"申请人省份":"湖北省","counts":439},{
"申请人省份":"湖南省","counts":211},{
"申请人省份":"甘肃省","counts":71},{
"申请人省份":"福建省","counts":277},{
"申请人省份":"西藏自治区","counts":5},{
"申请人省份":"贵州省","counts":108},{
"申请人省份":"辽宁省","counts":199},{
"申请人省份":"重庆市","counts":193},{
"申请人省份":"陕西省","counts":270},{
"申请人省份":"青海省","counts":15},{
"申请人省份":"香港","counts":1},{
"申请人省份":"黑龙江省","counts":215},],"reason":"","status":"success"}
————————————-更新结束————————————————————————————–
分析
1.可以看到,接口中有三个数据,result数组、reason、status,由于三项数据共同构成了我们要请求的json,所以为get请求,data为默认即可,result数组通过data.result得到。
2.为了将result数组中的数据以表格形式打印,使用$.each(data.result,function(index,obj){}) 方法实现依次读取。
ps:
- 此处的data.result是本例中的目标数组,each方法使用时此处填入所要遍历的数组即可;
- index表示的是数组的下标(从0开始累加),即当前遍历到了该数组的哪个位置,如果不需要输出所读取的数组元素下标的话,这个下标值的命名随意,因为函数中无需使用;
- 如果data.result数组中的元素也为一个json 如{“申请人省份”:“上海市”,“counts”:637}(本例中),此时obj表示的是就是这个数组,可以通过obj[‘申请人省份’]、obj[‘counts’]等读取json中的元素。
代码
js部分
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
function printtable()
{
$.ajax({
url:'http://hebutgo.com:8080/maps/getMapsList',
type:'get',
datatype:'json',
success:function(res)
{
console.log(res); //在console中查看数据
$.each(res.result,function(index,obj){
$("#table").append(
"<tr><td>"+obj['申请人省份']+"</td>"+
"<td>"+obj['counts']+"</td><tr>");
});
}
})
}
</script>
html部分
<div class="main">
<table id="table">
<tr>
<th>
申请人省份
</th>
<th>
数量
</th>
</tr>
</table>
<input type="button" value="PRINT" onclick="printtable()"/>
</div>
css部分
<style type="text/css"> .main{
width: 500px;
margin:0 auto;
text-align: center;
}
#table{
display: inline-block;
vertical-align: top;
border-collapse:collapse;
}
tr td{
width:200px;
border: 1px solid gray;
}
</style>
截图
点击PRINT,发起请求
请求成功,打印表格
console显示
小结
Ajax可以实现前后端数据的交互,从而达到界面异步更新的目的。虽然两个实例中已经实现了简单的功能,但是需要学习的东西还有很多,还有概念不够清楚,本次笔记之后还将继续补充和修改。
今天的文章jQuery的Ajax实例(附完整代码)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6681.html