首先下载依赖
npm install -S file-saver xlsx
npm install -D script-loader
需要 excel,js 文件 放到如图所示的文件夹下面
点击跳转到资源
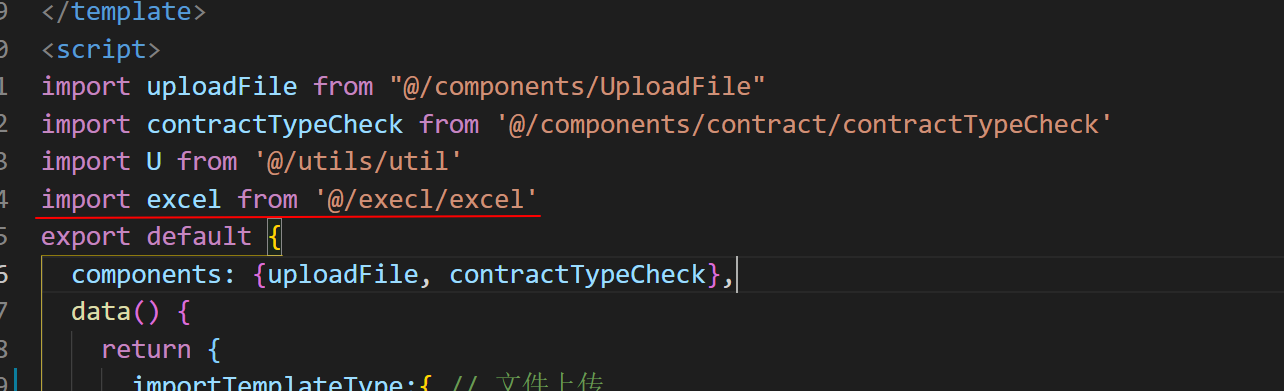
在需要使用的位置导入 excel 文件
使用 excel.js 导出 excel文件
importInfoDownload() {
this.$confirm("此操作将导出excel文件, 是否继续?", "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.excelData = this.importInfoList; //要导出的数据list。
this.export2Excel();
}).catch(() => {
})
},
export2Excel() {
// 调用生成excel方法
var that = this
const params = {
header: [ // 对应的表头
"行号及名称", "中类编码", "合同名称", "合同编号", "合同状态", "起草日期", "项目编码", "币种","税率",
"资金流向", "合同金额(含税)单位:元", "累计付款金额", "累计收款金额", "承办单位", "承办人", "合同对方全称"
],
key: [ // 对应的字段
"serialNumber", "conTypeCode", "conName", "unitConNum", "states", "createDate", "orderCode", "currencyName", "taxRete", "fundsFlow",
"taxInclAmount", "cumulativePaymentAmount", "cumulativeCollectionAmount", "officeName", "userName", "conCounterpart"
],
data: that.excelData, // 选择的数据,数组类型
autoWidth: true,// 自动调整宽度
fileName: '导入失败信息', // 导出的文件名
bookType: 'xlsx' // 导出的文件类型,xlsx,csv,txt
}
excel.exportDataToExcel(params) 导出
},
今天的文章导出 excel 文件(单元格宽度自适应)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/9239.html