css旋转风车的制作一
旋转效果其实很简单就是个transform;animation动画。
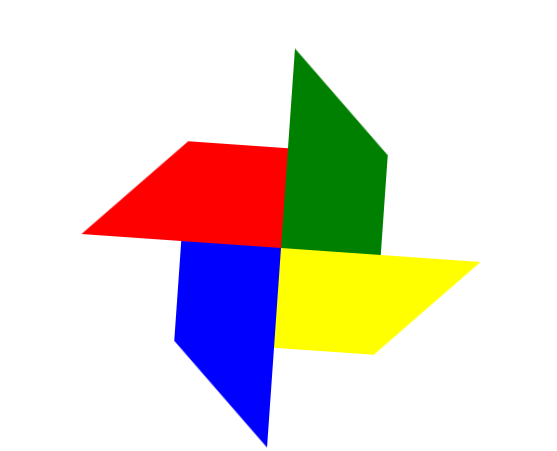
效果如图:
主要是这个风筝的制作,运用到了border边框的原理;
假如给一个没有宽高的div盒子各个方向设置了不同颜色的border,就会出现以下图的情况:
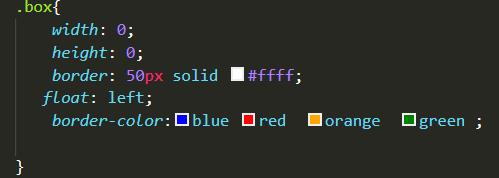
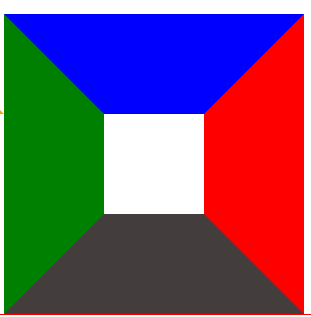
注意:以上的风车就是用到了这个原理,值得一提的是,元素的边框是随着物体各个不同边框而自由填充的;假如一个长和宽都是100px的盒子,设置其四个方向的边框,就会出现以下这种情况。
可以看到每个方向的边框都是梯形;
但是,假如你只设置左边的边框和下面的边框时:
就变成了这种;
一句话来说,这就是边框的自适应;
上面的风车就是这个原理;
话不多说,代码奉上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三角形的css制作</title>
<style> *{
margin: 0;padding: 0;} #triangle{
width今天的文章css旋转风车的制作一分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66927.html