1.vue-cli的安装参照博客
http://www.cnblogs.com/zhengao/p/6606786.html
每一个*.vue都包含三个部分:
2.开始看项目看不懂项目运行的步骤以及没一个页面之间是如何组合的
然后自己搭建了脚手架,一步一步将思路理清,下面看具体例子。
这个Demo很简单就是页面的挑战,主要看模板template之间是如何使用的。
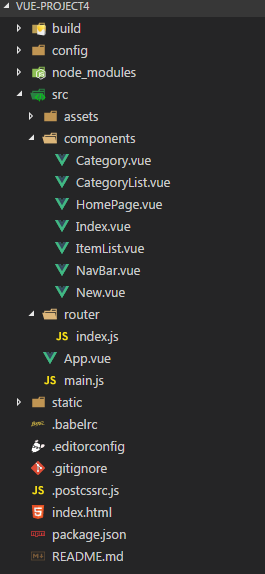
3.项目的目录:
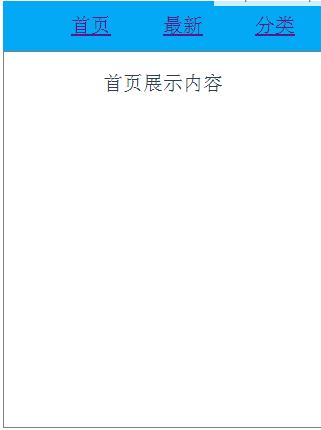
1).先看例子的运行结果:
每一部分的代码:入口文件index.html和main.js不需要改动
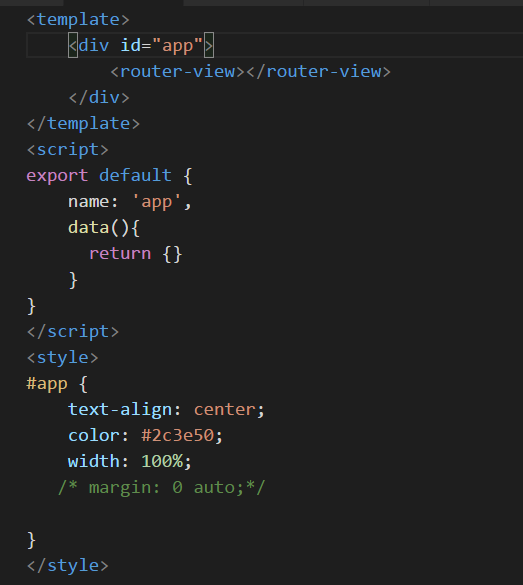
App.vue更改一点样式:

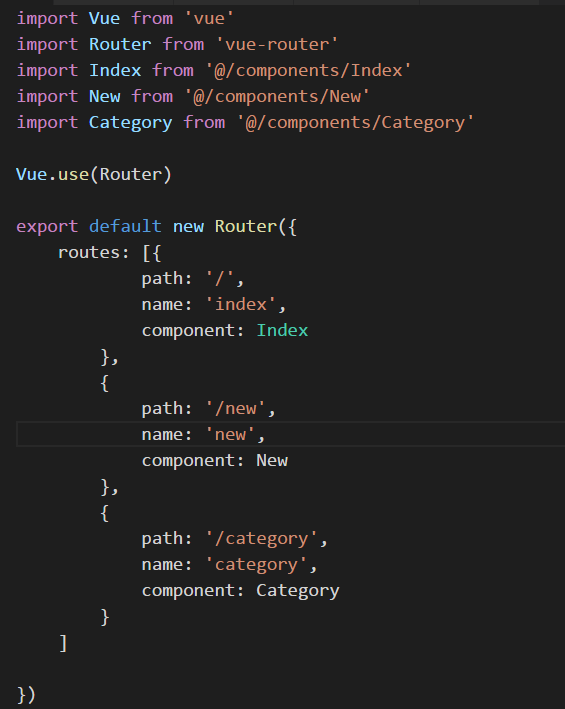
index.js是template模板的导入,和路由的注册
就是最顶部栏链接的跳转,需要路由来支持,vue-router。
index.vue首页的模板,引入了一个头部和内容部分,
***注意引入标签的写法,要小写,如果有两个单词组合需要小写中间加上”-“;
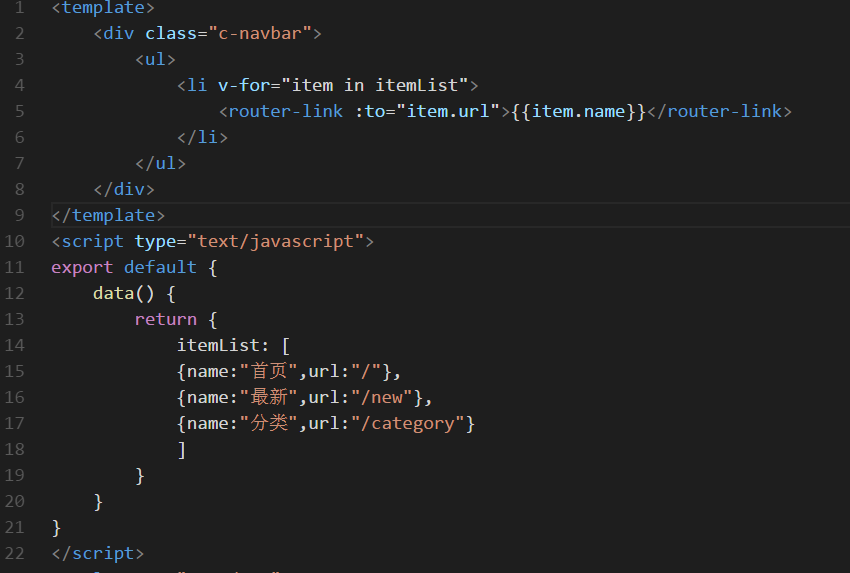
NavBar.vue:页面的首部内容,
index.vue中的模板HomePage.vue
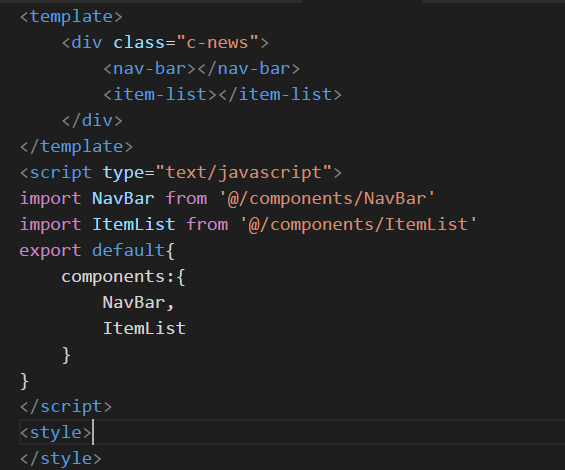
2).最新页面new.vue代码:
这几个模板都用到相同的模板NavBar.vue
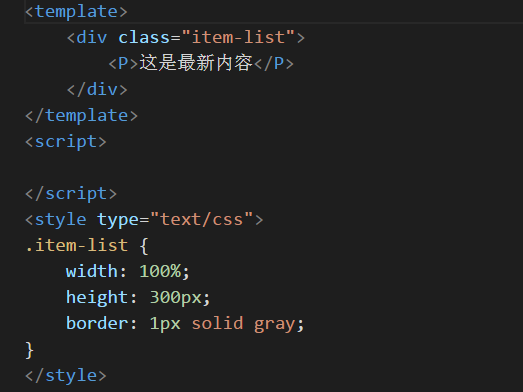
ItemList.vue的代码:
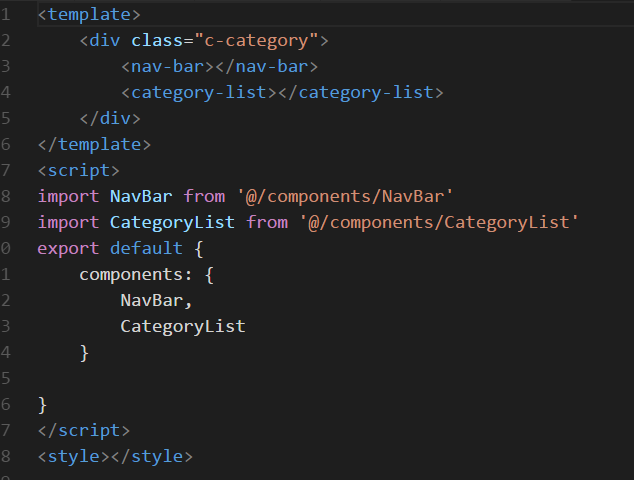
分类页面的模板Category.vue
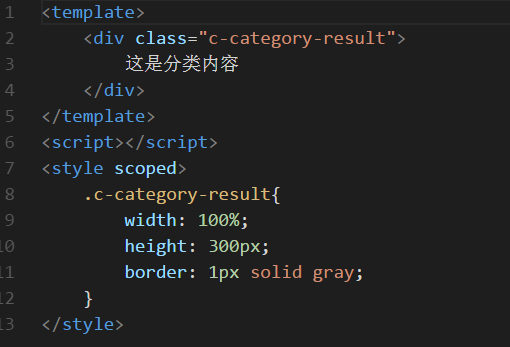
分类内容展示的代码:CategoryList.vue
4.以上就是三个部分的代码,主要学习了vue项目模板之间是如何组合的,还有页面交互路由的使用
vue-router。我也是小白,vue也正在学习中,有不到之处望多指正。
转载于:https://www.cnblogs.com/zhengao/p/6652982.html
今天的文章vue项目实例_vue搭建项目步骤「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/67096.html