文档
说明
模板字符串使用反引号““” 来代替普通字符串中的用双引号和单引号。模板字符串可以包含特定语法(${expression})的占位符
应用
与双引号相等
``===""
//true
``===''
//true
在模板字符串中需要使用反引号,则前面需要用反斜杠转义
var x = `\`abc`
x
//"`abc"
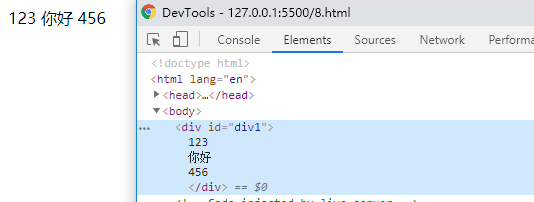
如果使用模板字符串表示多行字符串,则所有的空格、缩进和换行都会被保留在输出中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="div1"></div>
</body>
<script> let x = ` 123 你好 456 ` document.getElementById("div1").innerHTML=x </script>
</html>
今天的文章ES6模板字符串分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6776.html