一、介绍
官方解释:vuex是一个专为vue.js应用程序开发的 状态管理模式。它采用集中式存储管理应用的所有的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
我的理解:可以理解为是 全局变量
安装:
npm install vuex --save
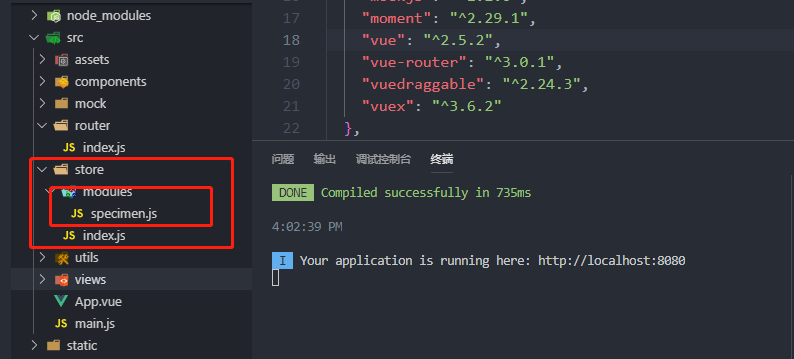
接着在src下,新建一个store目录,store里再新建index.js和module目录,module目录里再存放你自己定义的模块(不懂没关系,博主下面会有代码让你复制粘贴)
我的目录:
store/index.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import specimen from "./modules/specimen.js"
Vue.use(Vuex)
const state = {
}
const getters = {
}
const mutations = {
}
const actions = {
}
export default new Vuex.Store({
state,
getters,
mutations,
actions,
modules: {
specimen // specimen模块命名为specimen,要在specimen.js声明namespaced: true才有用
}
})
store/modules/specimen.js文件:
/** * 获取参数:this.$store.state.specimen.num * * 调用方法: * import { mapState, mapMutations } from 'vuex' * * data() { * return { num: this.$store.state.specimen.num } * }, * computed: { ...mapState({ num: state => state.specimen.num }) }, * mounted() { console.log("message", this.num) // 0 this.setNum(20) console.log("message", this.$store.state.specimen.num) // 20 }, * methods: { ...mapMutations({ setNum: 'specimen/setNum' }) } * */
export default {
namespaced: true,
state: {
num: 0 // ...mapState({ num: state => state.specimen.num}),
},
getters: {
getAge(state) {
// ...mapGetters({ getAge: 'specimen/getAge' })
return `${
state.num}岁`
}
},
mutations: {
setNum(state, num) {
// ...mapMutations({ setNum: 'specimen/setNum' })
state.num = num
}
},
actions: {
getUserInfo(context) {
// ...mapActions({ getUserInfo: 'specimen/getUserInfo' })
setTimeout(() => {
context.commit('setNum', 10)
}, 500)
}
}
}
然后在main.js中引入store文件夹,main.js文件:
import store from "./store"
new Vue({
el: '#app',
router,
store, // 这里记得要加上
components: {
App },
template: '<App/>'
})
然后就是在vue文件中使用store里的变量,与调用store里的方法啦:
import {
mapState, mapMutations } from 'vuex'
export default {
name: "Specimen",
data() {
return {
num: this.$store.state.specimen.num
}
},
mounted() {
console.log("message", this.num) // 0
this.setNum(20)
// this.$store.commit('specimen/setNum', 20) // 也可以这样调用store中的specimen模块的setNum方法
console.log("message", this.$store.state.specimen.num) // 20
},
methods: {
...mapMutations({
// 引入store中的specimen模块的setNum方法
setNum: 'specimen/setNum'
})
}
}
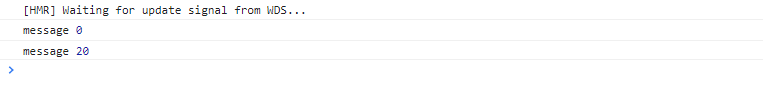
最后看一下浏览器的打印结果:
补充内容
控制台提示:export 'watch' was not found in 'vue'警告
解决的方案:
- 如果你的vue版本是 2.X ,将vuex升到 3.X.X 就能够解决
npm install –save vuex@3.6.2 - 如果你的vue版本是 3.X ,将vuex升到 4.X.X 就能够解决
npm install –save vuex@4.0.0
完美收工,嘿嘿!都看到这里了,如果觉得对你有所帮助,就给博主点个赞吧,谢谢各位啦~~
今天的文章vue2项目,vuex的安装与配置分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68184.html