虚拟DOM的作用和定义
虚拟DOM就是普通的js对象。是一个用来描述真实dom结构的js对象,因为它不是真实的dom,所以才叫做虚拟dom。
虚拟dom的作用
- 我们都知道传统的dom数据发生变化的时候,我们都需要不断的去操作dom,才能更新dom数据,虽然后面出现了模板引擎,可以让我们一次性更新多个dom。但模板引擎依旧没有一种可以追踪状态的机制,当引擎内某个数据发生变化时,它依然操作dom去重新渲染整个引擎。
- 而虚拟dom可以很好地跟踪当前dom状态,因为它会根据当前数据生成一个描述当前dom结构的虚拟dom,然后数据发生变化时,有生成一个新的虚拟dom,而两个虚拟dom恰好保存了变化前后的状态。然后通过diff算法,计算出当前两个虚拟dom之间的差异,得出一个更好的替换方案。
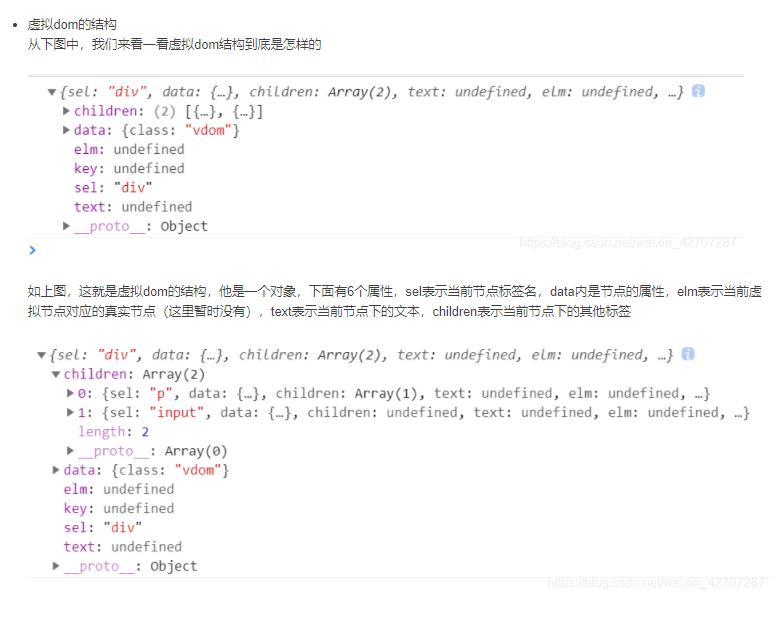
vue中的虚拟dom
目前虚拟dom的库很多,常见的有snabbdom 和 virtual-dom,vue以前用的是virtual-dom,自从2.x以后用的都是snabbdom。下面解释的就是snabbdom
snabbdom有四个核心方法
- h函数
- patch函数
- patchVnode函数
- updateChildren函数
h函数
new Vue({
render: h => h(App),
}).$mount('#app')
大家肯定看到过这个函数。没错h函数就是在render函数内运行的。我们了解vue生命周期,知道在created —– beforeMount之间的时候会将模板编译成render函数,其实就是将模板编译成某种格式放在render函数内,然后当render函数运行的时候,就会生成虚拟dom。编译成什么格式那?让我们来看看源码的参数吧!
export function h(sel: string): VNode;
export function h(sel: string, data: VNodeData | null): VNode;
export function h(sel: string, children: VNodeChildren): VNode;
export function h(
sel: string, data: VNodeData | null, children: VNodeChildren
): VNode;
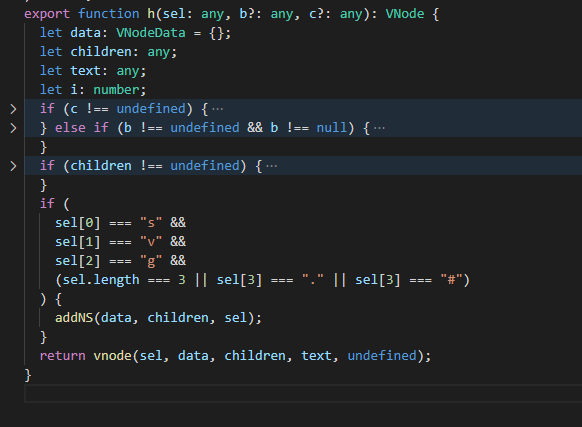
export function h(sel: any, b?: any, c?: any): VNode {
let data: VNodeData = {
};
let children: any;
let text: any;
let i: number;
定义了很多h函数,这就不得不说说函数的重载了!
函数重载:
函数重载就是定义多个重名函数,利用函数参数个数以及参数的类型来区分。当函数个数不同,参数类型不同时,函数内执行的代码也就不会相同。
当我们以第四种的参数进行传参时:
- 第一个参数的sel表示dom选择器,如:div#app
<div id=“app”></div> - 第二个参数表示dom属性,是个对象如:{class:“xiaokang” , value:“今天上海是阴天呀!!”}
- 第三个参数表示子节点,子节点也可以是一个虚拟的子节点,也可以是文本节点。
const vdom = h('div',{
class:'vdom'},[
h('p',{
class:"text"},['hello word']),
h('input',{
calss="quxiaokang" ,value:'今天上海是阴天呀!!'})
])
而h函数内最主要的就是执行了 vnode 函数,vnode函数的主要作用就是将h函数传过来的参数转化为了js对象(即虚拟dom)
上面都是一些判断语句,就不多解释了,最后就是执行了生成js对象的代码。
export function vnode(
sel: string | undefined, data: any | undefined, children: Array<VNode | string> | undefined, text: string | undefined, elm: Element | Text | undefined
): VNode {
const key = data === undefined ? undefined : data.key;
return {
sel, data, children, text, elm, key };
}
总结:
- 首先代码初次运行,当走到create 到 beforeMount之间的时候,会编译template模板生成render函数。然后render函数运行时,h函数被调用,而h函数内调用vnode函数生成虚拟dom,并返回生成结果,故虚拟dom第一次生成。
- 之后当数据发生变化会重新编译生成一个新的vnode,再后就是对比新旧,然后就是diff算了!
今天的文章什么是虚拟DOM?虚拟DOM的定义和作用?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6827.html