treeGrid 的使用经历
第一次用有点方。还是一样先上代码
<table id="bom" class="easyui-treegrid" title="" style="width: auto; height: auto;"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: false,
fitColumns: true,
url: '${ctx }/bom/getBom.do',
method: 'get',
idField: 'id',
treeField: 'level'
">
<thead>
<tr>
<th data-options="field:'level'" width="100">级别</th>
<th data-options="field:'productNo'" width="80">生产订单号</th>
<th data-options="field:'number'" width="150">物料代码</th>
<th data-options="field:'name'" width="100">物料名称</th>
<th data-options="field:'model'" width="500">规格型号</th>
<th data-options="field:'unit'" width="50" align="center">单位</th>
<th data-options="field:'dosage'" width="50" align="center">用量</th>
<th data-options="field:'loss'" width="50" align="center">损耗</th>
</tr>
</thead>
</table>这是我在做个项目的时候写的,看不懂就对了,继续~~实体类~~
package com.alone.model;
import java.util.List;
public class OrderBomAttach {
private String level;
private String pruductNo;
private String number;
private String name;
private String model;
private String unit;
private Double dosage;
private Double loss;
private List<OrderBomAttach> children;
}
省略了一些get、set方法,我这后台返回的是一个类似json数据的List集合。
// 切换数据库
CustomerContextHolder.setCustomerType("mssqlDataSource");
// 获取订单信息
List<Bom> orderBoms = orderBomService.getBomAttached(billNo, number, name);
// 二维数组转树形
List<Bom> nodeList = new ArrayList<Bom>();
for (Bom ob : orderBoms) {
boolean mark = false;
for (OrderBomAttach ob2 : orderBoms) {
if (ob.get_parentId() != null && ob.get_parentId().equals(ob2.getId())) {
mark = true;
if (ob2.getChildren() == null) {
ob2.setChildren(new ArrayList<Bom>());
ob2.getChildren().add(ob);
break;
}
}
}
if (!mark) {
nodeList.add(ob);
}
}
CustomerContextHolder.clearCustomerType();
return nodeList;这里,我是参照了网友的代码进行设计的,这个方法可以实现树形的效果,拼接成类似以下的json格式
[{
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[{
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[{
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
},{
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
}]
},{
"id":22,
"name":"MySQL",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[{
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
},{
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
},{
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
}]
}]
}]
}]对我来说比较好理解,就是在实体类中放一个children,类型为List<Bom>(就是该实体类的List集合),然后去进行拼接。
EasyUI其实官方就有提供另一种比较简单的实现方法,直接用id、和_parentId,前端就能自动识别排列树形结构。类似这个:
{"total":7,"rows":[
{"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok"},
{"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed"},
{"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2},
{"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2},
{"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2},
{"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80},
{"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20}
],"footer":[
{"name":"Total Persons:","persons":7,"iconCls":"icon-sum"}
]}
需要注意的是,【rows】这个东西一定要加,否则识别无效,将设好id和_parentId的List集合放入Map里返回即可。
// 切换数据库
CustomerContextHolder.setCustomerType("mssqlDataSource");
// 获取订单信息
List<OrderBomAttach> orderBoms = orderBomService.getBomAttached(billNo, fnumber, fname, fsupplier, flevel);
CustomerContextHolder.clearCustomerType();
Map<String, Object> map = new HashMap<String, Object>();
map.put("rows", orderBoms);
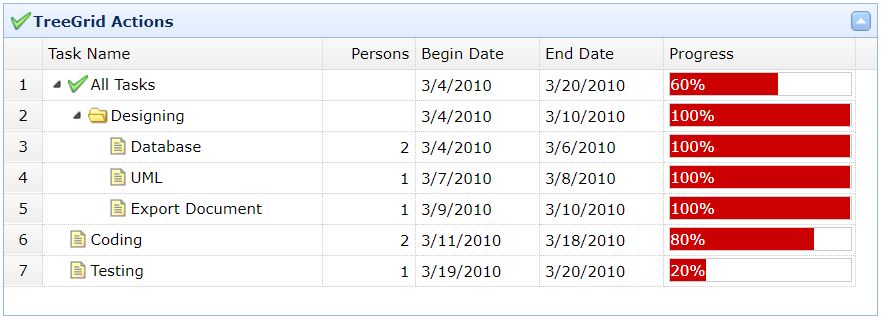
return map;total和footer看个人需求,效果图如下:
总结:两种方法各有所长,运用还是要看实际情况来进行选择。我在项目里用的是第一种,因为逻辑较多(需要根据条件去操作数据),用第一种可以省去很多处理数据的麻烦事。
记录一:Treegrid查询功能的实现。
开始使用EasyUI的TreeGrid的loadData 加载url的方式不能实现查询功能,查看了网友的代码,于是利用异步AJAX查询了一下数据返回后,赋值给变量,然后利用TreeGrid的loadData加载这个json格式的返回结果实现了对TreeGrid的查询功能,代码如下:
function searchBOM() {
var fStatus : $("#FStatus").combobox('getValue')
var url = encodeURI('/bom/SearchBOM?fStatus =' + fStatus;
$.post(url, {}, function(data) {
var d = data;//返回json格式结果
$('#grid').treegrid('loadData',d); //加载数据更新treegrid
}, 'json');
}记录二:feozenColumns的使用
分两种情况,(1)在HTML中
<thead frozen="true">
<tr>
<th field="itemid" width="80">Item ID</th>
<th field="productid" width="80">Product ID</th>
</tr>
</thead> (2)在js中
frozenColumns: [ [/*
此处省略n列
*/ {
width: '80',
title: '分级层次',
field: 'level',
formatter: function (value) {
return addTitle(value);
}
},{
width : '100',
title : '订单号',
field : 'billNo',
formatter : function(value){
return addTitle(value);
}
}]],现在是不是一脸懵逼啊,带着诸多疑问,参考EasyUI给的API和小案例去理解就会恍然大悟啦!
官方API资料:
属性
树形表格扩展自datagrid(数据表格),树形表格新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| idField | string | 定义关键字段来标识树节点。(必须的) | null |
| treeField | string | 定义树节点字段。(必须的) | null |
| animate | boolean | 定义在节点展开或折叠的时候是否显示动画效果。 | false |
| checkbox | boolean,function |
定义在每一个节点前显示复选框,也可以指定一个函数来动态指定是否显示复选框,但函数返回true的时候则显示,否则不显示。(该属性自1.4.5版开始可用) 代码示例: |
false |
| cascadeCheck | boolean | 定义是否级联检查。(该属性自1.4.5版开始可用) | true |
| onlyLeafCheck | boolean | 定义是否仅在叶子节点前显示复选框。(该属性自1.4.5版开始可用) | false |
| lines | boolean | 定义是否显示treegrid行。(该属性自1.4.5版开始可用) | false |
| loader | function(param,success,error) | 定义以何种方式从远程服务器读取数据。返回false可以忽略该动作。该函数具有一下参数: param:传递到远程服务器的参数对象。 success(data):当检索数据成功的时候调用的回调函数。 error():当检索数据失败的时候调用的回调函数。 |
json loader |
| loadFilter | function(data,parentId) | 返回过滤后的数据进行展示。 |
事件
树形表格的事件扩展自datagrid(数据表格),树形表格新增的时间如下:
| 事件名 | 事件参数 | 描述 |
|---|---|---|
| onClickRow | row | 在用户点击节点的时候触发。 |
| onDblClickRow | row | 在用户双击节点的时候触发。 |
| onClickCell | field,row | 在用户点击单元格的时候触发。 |
| onDblClickCell | field,row | 在用户双击单元格的时候触发。 |
| onBeforeLoad | row, param | 在请求数据加载之前触发,返回false可以取消加载动作。 |
| onLoadSuccess | row, data | 数据加载完成之后触发。 |
| onLoadError | arguments | 数据加载失败的时候触发,参数和jQuery的$.ajax()函数的’error’回调函数一样。 |
| onBeforeSelect | row | 在用户选择一行之前触发,返回false则取消该动作。(该事件自1.4版开始可用) |
| onSelect | row | 在用户选择的时候触发,返回false则取消该动作。(该事件自1.4版开始可用) |
| onBeforeUnselect | row | 在用户取消选择一行之前触发,返回false则取消该动作。(该事件自1.4版开始可用) |
| onUnselect | row | 在用户取消选择的时候触发,返回false则取消该动作。(该事件自1.4版开始可用) |
| onBeforeCheckNode | row,checked | 在用户选中一行节点之前触发,返回false则取消该动作。(该事件自1.4.5版开始可用) |
| onCheckNode | row,checked | 在用户选中一行节点的时候触发,返回false则取消该动作。(该事件自1.4.5版开始可用) |
| onBeforeExpand | row | 在节点展开之前触发,返回false可以取消展开节点的动作。 |
| onExpand | row | 在节点被展开的时候触发。 |
| onBeforeCollapse | row | 在节点折叠之前触发,返回false可以取消折叠节点的动作。 |
| onCollapse | row | 在节点被折叠的时候触发。 |
| onContextMenu | e, row | 在右键点击节点的时候触发。 |
| onBeforeEdit | row | 在用户开始编辑节点的时候触发。 |
| onAfterEdit | row,changes | 在用户完成编辑的时候触发。 |
| onCancelEdit | row | 在用户取消编辑节点的时候触发。 |
方法
很多方法都使用’id’命名参数,而’id’参数代表树节点的值。
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回树形表格的属性。 |
| resize | options | 设置树形表格大小,options包含2个属性: width:树形表格的新宽度。 height:树形表格的新高度。 |
| fixRowHeight | id | 修正指定的行高。 |
| load | param | 读取并显示首页内容。(该方法自1.3.4版开始可用)
代码示例: |
| loadData | data | 读取树形表格数据。 |
| reload | id | 重新加载树形表格数据。如果’id’属性有值,将重新载入指定树形行,否则重新载入所有行。
代码示例: |
| reloadFooter | footer | 重新载入页脚数据。 |
| getData | none | 获取载入数据。 |
| getFooterRows | none | 获取页脚数据。 |
| getRoot | none | 获取根节点,返回节点对象。 |
| getRoots | none | 获取所有根节点,返回节点数组。 |
| getParent | id | 获取父节点。 |
| getChildren | id | 获取子节点。 |
| getSelected | none | 获取选择的节点并返回它,如果没有节点被选中则返回null。 |
| getSelections | none | 获取所有选择的节点。 |
| getCheckedNodes | none | 获取所有选中的行。(该方法自1.4.5版开始可用) |
| getLevel | id | 获取指定节点等级。 |
| find | id | 查找指定节点并返回节点数据。 |
| select | id | 选择一个节点。 |
| unselect | id | 反选一个节点。 |
| selectAll | none | 选择所有节点。 |
| unselectAll | none | 反选所有节点。 |
| checkNode | id | 选中指定行节点。(该方法自1.4.5版开始可用) |
| uncheckNode | id | 反选指定行节点。(该方法自1.4.5版开始可用) |
| collapse | id | 折叠一个节点。 |
| expand | id | 展开一个节点。 |
| collapseAll | id | 折叠所有节点。 |
| expandAll | id | 展开所有节点。 |
| expandTo | id | 打开从根节点到指定节点之间的所有节点。 |
| toggle | id | 节点展开/折叠状态触发器。 |
| append | param | 追加节点到一个父节点,’param’参数包含如下属性: parent:父节点ID,如果未指定则追加到根节点。 data:数组,节点数据。 代码示例: |
| insert | param | 插入一个新节点到指定节点。’param’参数包含一下参数: before:插入指定节点ID值之前。 after:插入指定节点ID值之后。 data:新节点数据。 代码示例: (该方法自1.3.1版开始可用) |
| remove | id | 移除一个节点和他的所有子节点。 |
| pop | id | 弹出并返回节点数据以及它的子节点之后删除。(该方法自1.3.1版开始可用) |
| refresh | id | 刷新指定节点。 |
| update | param | 更新指定节点。’param’参数包含以下属性: id:要更新的节点的ID。 row:新的行数据。 代码示例: (该方法自1.3.1版开始可用) |
| beginEdit | id | 开始编辑一个节点。 |
| endEdit | id | 结束编辑一个节点。 |
| cancelEdit | id | 取消编辑一个节点。 |
| getEditors | id | 获取指定行编辑器。每个编辑器都包含以下属性: actions:编辑器执行的动作。 target:目标编辑器的jQuery对象。 field:字段名称。 type:编辑器类型。 |
| getEditor | param | 获取指定编辑器,’param’参数包含2个属性: id:行节点ID。 field:字段名称。 |
| showLines | none | 显示treegrid行。 |
看完这一堆东西或者一边看一边比对代码,就会恍然大悟了,运用起来会比较上手。有些暂时用不上可以略过,属性一定要看定定。
接下来是EasyUI里提供常用功能的小案例:
一、常用按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TreeGrid Actions - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>TreeGrid Actions</h2>
<p>Click the buttons below to perform actions.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="collapseAll()">CollapseAll</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="expandAll()">ExpandAll</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="expandTo()">ExpandTo</a>
</div>
<table id="tg" class="easyui-treegrid" title="TreeGrid Actions" style="width:700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name'
">
<thead>
<tr>
<th data-options="field:'name',width:180">Task Name</th>
<th data-options="field:'persons',width:60,align:'right'">Persons</th>
<th data-options="field:'begin',width:80">Begin Date</th>
<th data-options="field:'end',width:80">End Date</th>
<th data-options="field:'progress',width:120,formatter:formatProgress">Progress</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
function collapseAll(){
$('#tg').treegrid('collapseAll');
}
function expandAll(){
$('#tg').treegrid('expandAll');
}
function expandTo(){
$('#tg').treegrid('expandTo',21).treegrid('select',21);
}
</script>
</body>
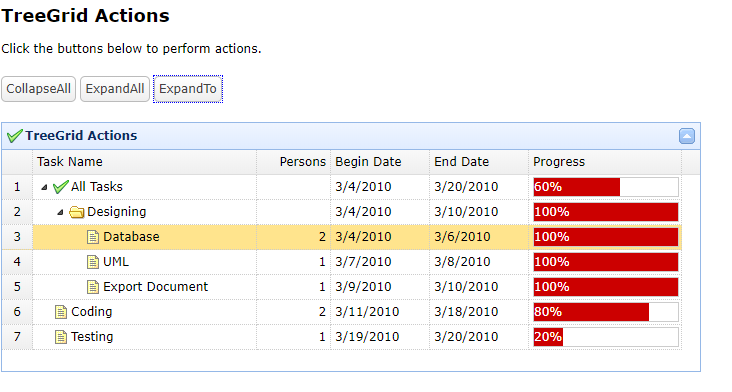
</html>这个案例实现的是三个按钮【一键折叠】、【一键展开】和【选择默认选项】,如下:
二、 复选框
<table title="Folder Browser" class="easyui-treegrid" style="width:700px;height:250px"
data-options="
url: 'treegrid_data1.json',
method: 'get',
checkbox: true,
rownumbers: true,
idField: 'id',
treeField: 'name'
">
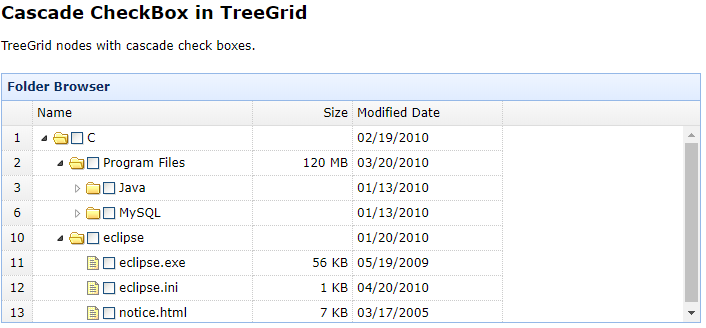
<thead>这个比较简单,就是添加了【checkbox: true】让树结构多了个复选框的样式,如下:
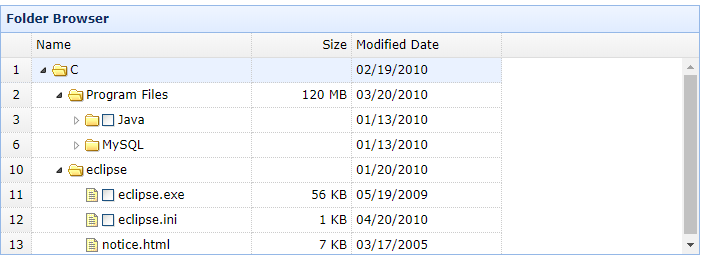
这个功能实现还是很方便的,但如果只需要某一行有复选框就要下点功夫了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Custom CheckBox in TreeGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Custom CheckBox in TreeGrid</h2>
<p>TreeGrid nodes with customized check boxes.</p>
<div style="margin:20px 0;"></div>
<table title="Folder Browser" class="easyui-treegrid" style="width:700px;height:250px"
data-options="
url: 'treegrid_data1.json',
method: 'get',
rownumbers: true,
idField: 'id',
treeField: 'name',
checkbox: function(row){
var names = ['Java','eclipse.exe','eclipse.ini'];
if ($.inArray(row.name, names)>=0){
return true;
}
}
">
<thead>
<tr>
<th data-options="field:'name'" width="220">Name</th>
<th data-options="field:'size'" width="100" align="right">Size</th>
<th data-options="field:'date'" width="150">Modified Date</th>
</tr>
</thead>
</table>
</body>
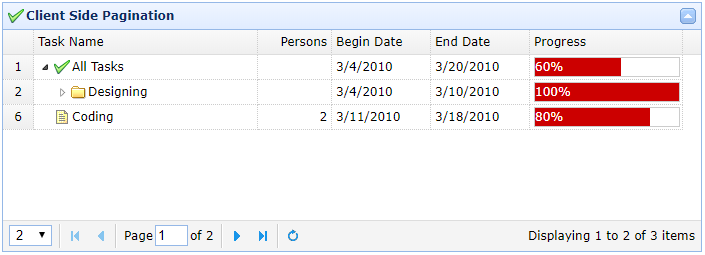
</html>三、分页功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Client Side Pagination in TreeGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Client Side Pagination in TreeGrid</h2>
<p>This sample shows how to implement client side pagination in TreeGrid.</p>
<div style="margin:20px 0;"></div>
<table id="tg" title="Client Side Pagination" style="width:700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
pagination: true,
pageSize: 2,
pageList: [2,5,10]
">
<thead>
<tr>
<th data-options="field:'name',width:180">Task Name</th>
<th data-options="field:'persons',width:60,align:'right'">Persons</th>
<th data-options="field:'begin',width:80">Begin Date</th>
<th data-options="field:'end',width:80">End Date</th>
<th data-options="field:'progress',width:120,formatter:formatProgress">Progress</th>
</tr>
</thead>
</table>
<script type="text/javascript">
(function($){
function pagerFilter(data){
if ($.isArray(data)){ // is array
data = {
total: data.length,
rows: data
}
}
var target = this;
var tg = $(target);
var state = tg.data('treegrid');
var opts = tg.treegrid('options');
if (!state.allRows){
state.allRows = data.rows;
}
if (!opts.remoteSort && opts.sortName){
var names = opts.sortName.split(',');
var orders = opts.sortOrder.split(',');
state.allRows.sort(function(r1,r2){
var r = 0;
for(var i=0; i<names.length; i++){
var sn = names[i];
var so = orders[i];
var col = $(target).treegrid('getColumnOption', sn);
var sortFunc = col.sorter || function(a,b){
return a==b ? 0 : (a>b?1:-1);
};
r = sortFunc(r1[sn], r2[sn]) * (so=='asc'?1:-1);
if (r != 0){
return r;
}
}
return r;
});
}
var topRows = [];
var childRows = [];
$.map(state.allRows, function(row){
row._parentId ? childRows.push(row) : topRows.push(row);
row.children = null;
});
data.total = topRows.length;
var pager = tg.treegrid('getPager');
pager.pagination('refresh', {
total: data.total,
pageNumber: opts.pageNumber
});
opts.pageNumber = pager.pagination('options').pageNumber || 1;
var start = (opts.pageNumber-1)*parseInt(opts.pageSize);
var end = start + parseInt(opts.pageSize);
data.rows = topRows.slice(start, end).concat(childRows);
return data;
}
var appendMethod = $.fn.treegrid.methods.append;
var removeMethod = $.fn.treegrid.methods.remove;
var loadDataMethod = $.fn.treegrid.methods.loadData;
$.extend($.fn.treegrid.methods, {
clientPaging: function(jq){
return jq.each(function(){
var tg = $(this);
var state = tg.data('treegrid');
var opts = state.options;
opts.loadFilter = pagerFilter;
var onBeforeLoad = opts.onBeforeLoad;
opts.onBeforeLoad = function(row,param){
state.allRows = null;
return onBeforeLoad.call(this, row, param);
}
var pager = tg.treegrid('getPager');
pager.pagination({
onSelectPage:function(pageNum, pageSize){
opts.pageNumber = pageNum;
opts.pageSize = pageSize;
pager.pagination('refresh',{
pageNumber:pageNum,
pageSize:pageSize
});
tg.treegrid('loadData',state.allRows);
}
});
tg.treegrid('loadData', state.data);
if (opts.url){
tg.treegrid('reload');
}
});
},
loadData: function(jq, data){
jq.each(function(){
$(this).data('treegrid').allRows = null;
});
return loadDataMethod.call($.fn.treegrid.methods, jq, data);
},
append: function(jq, param){
return jq.each(function(){
var state = $(this).data('treegrid');
if (state.options.loadFilter == pagerFilter){
$.map(param.data, function(row){
row._parentId = row._parentId || param.parent;
state.allRows.push(row);
});
$(this).treegrid('loadData', state.allRows);
} else {
appendMethod.call($.fn.treegrid.methods, $(this), param);
}
})
},
remove: function(jq, id){
return jq.each(function(){
if ($(this).treegrid('find', id)){
removeMethod.call($.fn.treegrid.methods, $(this), id);
}
var state = $(this).data('treegrid');
if (state.options.loadFilter == pagerFilter){
for(var i=0; i<state.allRows.length; i++){
if (state.allRows[i][state.options.idField] == id){
state.allRows.splice(i,1);
break;
}
}
$(this).treegrid('loadData', state.allRows);
}
})
},
getAllRows: function(jq){
return jq.data('treegrid').allRows;
}
});
})(jQuery);
function formatProgress(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
$(function(){
$('#tg').treegrid().treegrid('clientPaging');
})
</script>
</body>
</html>官方给出的代码,我也是费了一点时间才理解。不过我GET到了。
四、右键操作菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TreeGrid ContextMenu - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>TreeGrid ContextMenu</h2>
<p>Right click to display the context menu.</p>
<div style="margin:20px 0;"></div>
<table id="tg" class="easyui-treegrid" title="TreeGrid ContextMenu" style="width:700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
onContextMenu: onContextMenu
">
<thead>
<tr>
<th data-options="field:'name',width:180">Task Name</th>
<th data-options="field:'persons',width:60,align:'right'">Persons</th>
<th data-options="field:'begin',width:80">Begin Date</th>
<th data-options="field:'end',width:80">End Date</th>
<th data-options="field:'progress',width:120,formatter:formatProgress">Progress</th>
</tr>
</thead>
</table>
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="append()" data-options="iconCls:'icon-add'">Append</div>
<div onclick="removeIt()" data-options="iconCls:'icon-remove'">Remove</div>
<div class="menu-sep"></div>
<div onclick="collapse()">Collapse</div>
<div onclick="expand()">Expand</div>
</div>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
function onContextMenu(e,row){
if (row){
e.preventDefault();
$(this).treegrid('select', row.id);
$('#mm').menu('show',{
left: e.pageX,
top: e.pageY
});
}
}
var idIndex = 100;
function append(){
idIndex++;
var d1 = new Date();
var d2 = new Date();
d2.setMonth(d2.getMonth()+1);
var node = $('#tg').treegrid('getSelected');
$('#tg').treegrid('append',{
parent: node.id,
data: [{
id: idIndex,
name: 'New Task'+idIndex,
persons: parseInt(Math.random()*10),
begin: $.fn.datebox.defaults.formatter(d1),
end: $.fn.datebox.defaults.formatter(d2),
progress: parseInt(Math.random()*100)
}]
})
}
function removeIt(){
var node = $('#tg').treegrid('getSelected');
if (node){
$('#tg').treegrid('remove', node.id);
}
}
function collapse(){
var node = $('#tg').treegrid('getSelected');
if (node){
$('#tg').treegrid('collapse', node.id);
}
}
function expand(){
var node = $('#tg').treegrid('getSelected');
if (node){
$('#tg').treegrid('expand', node.id);
}
}
</script>
</body>
</html>
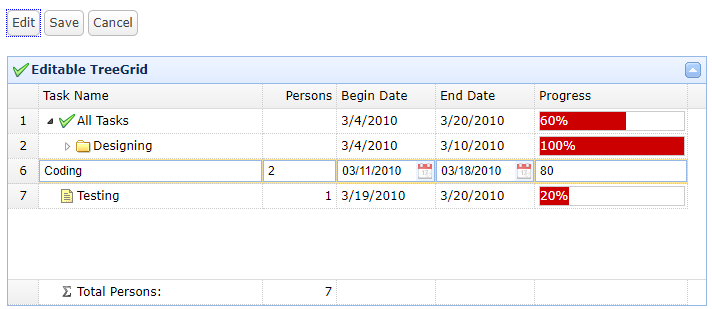
五、树表格数据的编辑操作
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Editable TreeGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Editable TreeGrid</h2>
<p>Select one node and click edit button to perform editing.</p>
<div style="margin:20px 0;">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="edit()">Edit</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="save()">Save</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="cancel()">Cancel</a>
</div>
<table id="tg" class="easyui-treegrid" title="Editable TreeGrid" style="width:700px;height:250px"
data-options="
iconCls: 'icon-ok',
rownumbers: true,
animate: true,
collapsible: true,
fitColumns: true,
url: 'treegrid_data2.json',
method: 'get',
idField: 'id',
treeField: 'name',
showFooter: true
">
<thead>
<tr>
<th data-options="field:'name',width:180,editor:'text'">Task Name</th>
<th data-options="field:'persons',width:60,align:'right',editor:'numberbox'">Persons</th>
<th data-options="field:'begin',width:80,editor:'datebox'">Begin Date</th>
<th data-options="field:'end',width:80,editor:'datebox'">End Date</th>
<th data-options="field:'progress',width:120,formatter:formatProgress,editor:'numberbox'">Progress</th>
</tr>
</thead>
</table>
<script type="text/javascript">
function formatProgress(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
var editingId;
function edit(){
if (editingId != undefined){
$('#tg').treegrid('select', editingId);
return;
}
var row = $('#tg').treegrid('getSelected');
if (row){
editingId = row.id
$('#tg').treegrid('beginEdit', editingId);
}
}
function save(){
if (editingId != undefined){
var t = $('#tg');
t.treegrid('endEdit', editingId);
editingId = undefined;
var persons = 0;
var rows = t.treegrid('getChildren');
for(var i=0; i<rows.length; i++){
var p = parseInt(rows[i].persons);
if (!isNaN(p)){
persons += p;
}
}
var frow = t.treegrid('getFooterRows')[0];
frow.persons = persons;
t.treegrid('reloadFooter');
}
}
function cancel(){
if (editingId != undefined){
$('#tg').treegrid('cancelEdit', editingId);
editingId = undefined;
}
}
</script>
</body>
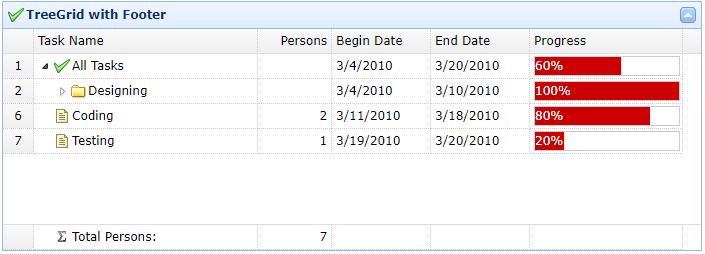
</html>六、页脚统计
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>TreeGrid with Footer - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>TreeGrid with Footer</h2>
<p>Show summary information on TreeGrid footer.</p>
<div style="margin:20px 0;"></div>
<table id="tg"></table>
<script type="text/javascript">
$(function(){
$('#tg').treegrid({
title:'TreeGrid with Footer',
iconCls:'icon-ok',
width:700,
height:250,
rownumbers: true,
animate:true,
collapsible:true,
fitColumns:true,
url:'treegrid_data2.json',
method: 'get',
idField:'id',
treeField:'name',
showFooter:true,
columns:[[
{title:'Task Name',field:'name',width:180},
{field:'persons',title:'Persons',width:60,align:'right'},
{field:'begin',title:'Begin Date',width:80},
{field:'end',title:'End Date',width:80},
{field:'progress',title:'Progress',width:120,
formatter:function(value){
if (value){
var s = '<div style="width:100%;border:1px solid #ccc">' +
'<div style="width:' + value + '%;background:#cc0000;color:#fff">' + value + '%' + '</div>'
'</div>';
return s;
} else {
return '';
}
}
}
]]
});
})
</script>
</body>
</html>这个代码还是很有参考价值的,直接用javascript去实现。
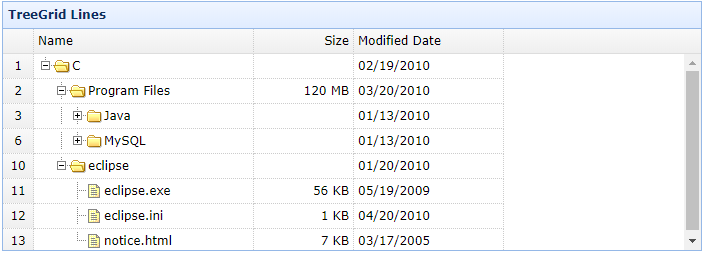
七、显示树网络的线
data-options="
url: 'treegrid_data1.json',
method: 'get',
lines: true,
rownumbers: true,
idField: 'id',
treeField: 'name'
">这个容易,添加了个【lines:true】而已。
个人总结
1、看案例建议自己去搭个EasyUI环境去测试的好,这样理解起来更简单。案例的代码在easyui的包里就有,路径是easyui==>demo==>treegrid。
2、有人问我为什么老是放那么多庸余的代码,我个人的话是比较喜欢这样子的,对于我这个小白来说,整页代码能给我一些信心,有信心是能看懂的,所以我的博客都是这样的啦。不喜勿喷,别看就好,毕竟我也不是求你们看。
今天的文章treeGrid 的使用( EasyUI )分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68706.html