18。竖文排版
<div style="writing-mode: tb;color: darkorange;">
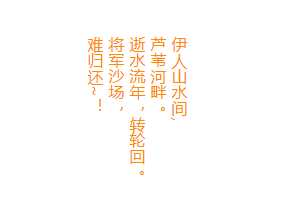
伊人山水间,<br />
芦苇河畔。<br />
逝水流年,转轮回。<br />
将军沙场,<br />
难归还~!<br />
</div>
19.overflow-x排版横向列表
.video_list {
white-space: nowrap;
overflow-x: auto;
overflow-y: hidden;
}
.video_list li {
margin-right: 25px;
width: 150px;
height: 80px;
line-height: 80px;
display: inline-block;
border-radius: 5px;
background-color: orangered;
overflow: hidden;
text-align: center;
}
.video_list li:nth-last-child(1) {
margin-right: 0;
}
/* 消除滚动条 */
.video_list::-webkit-scrollbar{
display: none;
}
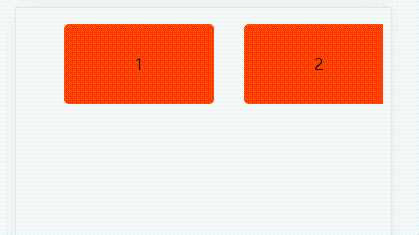
<ul class="video_list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
20、nth-child 奇数偶数行换色
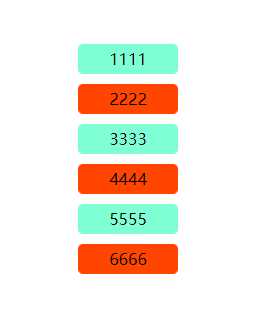
<ul>
<li>1111</li>
<li>2222</li>
<li>3333</li>
<li>4444</li>
<li>5555</li>
<li>6666</li>
</ul>
ul {
list-style-type: none;
}
ul li {
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 5px;
margin-bottom: 10px;
}
ul li:nth-child(odd) {
background-color: aquamarine;
}
ul li:nth-child(even) {
background-color: orangered;
}
21、letter-spacing排版倒序文本
<div style="color: coral; font-size: 30px; letter-spacing: -65px;" >一段错落的文本</div>
22、pointer-events禁用事件触发
通过pointer-events:none禁用事件触发(默认事件、冒泡事件、鼠标事件、键盘事件等),相当于的disabled
场景:限时点击按钮(发送验证码倒计时)、事件冒泡禁用(多个元素重叠且自带事件、a标签跳转)
<ul>
<li><a href="https://developer.mozilla.org/">MDN</a></li>
<li><a href="http://example.com">example.com</a></li>
</ul>
a[href="http://example.com"] {
pointer-events: none;
}
23、filter 置灰网页
filter:grayscale()
在HTML插入就行 自己动手试试~
24、使用caret-color改变光标颜色
<input type="text" name="" class="input1">
<input type="text" name="" class="input2">
.input1 {
caret-color: red;
}
.input2 {
caret-color: blue;
}
待续。。。。
今天的文章利用高效的css 提高你的开发效率~(下)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/68716.html