目录
2.1.管理员启动cmd,执行npm install vue命令
2.2.继续安装,执行npm install vue@2命令
5.条件渲染指令:v-show、v-if、v-else-if、v-else
6.2.CORS “跨域资源共享”(Cross-origin resource sharing)
6.3.CSRF “跨站请求伪造” Cross-site request forgery
10.vue3中定义变量,ref、reactive、toRefs特性详解
19.代码错误【Cannot find module ‘express’。。。】
28.【建立服务器程序】 nodemone (与 Express 相关)
30.设计模式:观察者模式 (B站)(Rxjs 采用的就是观察者模式)
一、单一职责原则(Single Responsibility Principle)
二、开闭原则(Open-Closed Principle, OCP)
三、里氏代换原则(Liskov Substitution Principle, LSP)
四、依赖倒置原则(Dependence Inversion Principle,DIP)
五、接口隔离原则(Interface Segregation Principle, ISP)
42.async (ES6中的知识点 :async 函数 返回一个Promise对象)
43.VS Code入门教程介绍Command Palette
55.Store不能解构 (setup中的Props也不能解构)
1.简介
1.1.Vue介绍
・Vue.js 的核心是一个允许采用简洁的模板语法来【声明式】地将数据渲染进 DOM 的系统。
・声明式渲染(其实就是在页面添加内容)
・MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,
(它通过一些特殊的HTML语法,将DOM和数据绑定起来) 而尽量避免操作dom树。
・ViewModel是Vue.js的核心,它是一个Vue实例。Vue实例是作用于某一个HTML元素上的,
这个元素可以是HTML的body元素,也可以是指定了id的某个元素。
・MVVM模式本身是实现了双向绑定的,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
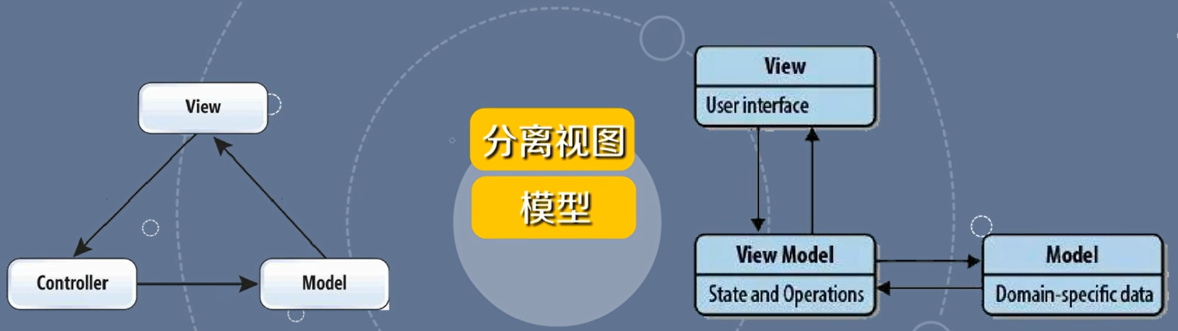
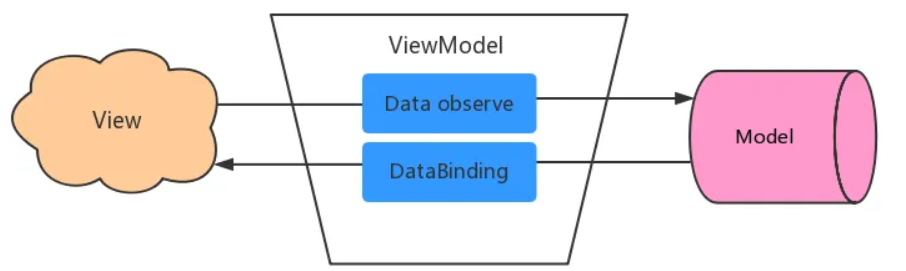
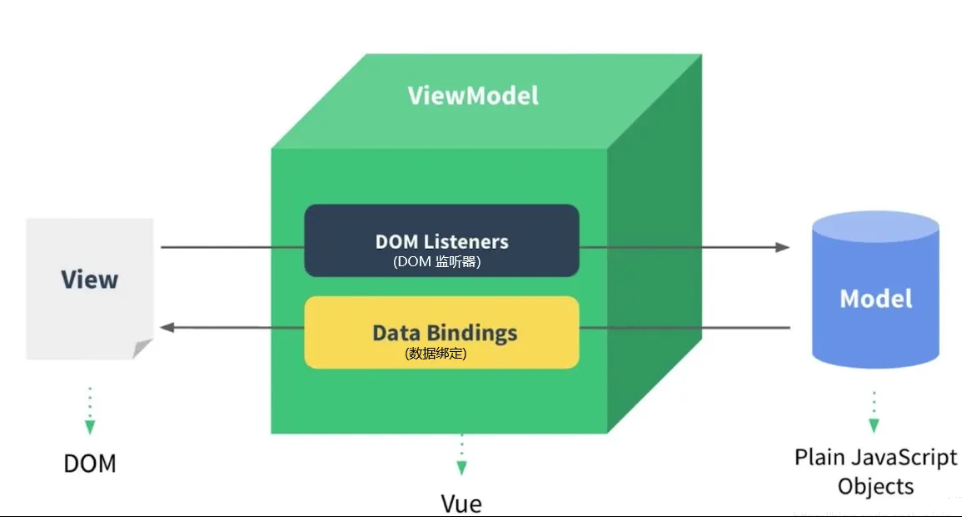
1.2.什么是MVVM模型
这篇文章写的超级好!
Vue–》MVVM模型在Vue中的使用_亦世凡华、的博客-CSDN博客
====================
Model(模型):代表真实状态的内容,即数据访问层(包含数据实体以及数据实体的操作)
View(视图):用户能在屏幕上看到的结构、布局和外观,负责数据显示以及交互方面
ViewModel(视图模型):暴露公共属性和命名的视图的抽象,将Model和View进行绑定,两者在进行数据更改时能实时刷新。ViewModel能够观察到数据的变化,并对视图对应的内容进行更新;ViewModel能够监听到视图的变化,并能够通知数据发生变化。
绑定器:在视图模型中,在视图与数据绑定器之间进行通信。observer 观察者 英 [əbˈzɜːvə] n. 观察员;遵守者
====================
====================
1.3.Vue相关
・vue-cli 程序开发脚手架 (可以借助Node.js安装)
command-line interface,缩写:CLI // VUE-CLI
使用vue-cli可以帮我们快速的搭建Vue开发环境以及对应的 webpack 配置
・Node.js
Node.js之Hello World_sun0322的博客-CSDN博客
使用 npm 安装最新版的vuenpm install vue
然后还要安装脚手架:vue-cli(VUE的脚手架工具) // 可以先不安装npm install -g vue-cli
・webpack
webpack是用来搭建前端工程的
它运行在node环境中,它所做的事情,简单来说,就是打包
・声明式渲染和命令式渲染
声明式:告诉“机器”,你想要什么,不需要关心中间实现过程,我们只需要开始和结果
命令式:如果你想要什么,你要告诉“机器”,并且还要告诉“机器”,怎么做,开始、过程、结果都要有
比如,我们我们想要从上海去北京,我们不考虑这个票怎么买到, 还是做什么去,反正第二天,我们就到北京了,这就是声明式。但是命令式呢?我们还需要考虑,我们要是坐车怎么办,要是买票怎么办,是不是要中转什么的,考虑中间过程。而声明式就是中间过程交给别人去处理,我不管,这知道上海、北京
・Bootstrap (前台框架)
基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap
1.4.帮助文档
简介 | Vue.js (vuejs.org)
===
Vue3 教程 | 菜鸟教程 (runoob.com)
====
单组件的编写 | Vue3 入门指南与实战案例
====
1.5.VUE GitHub
github.com
2.安装
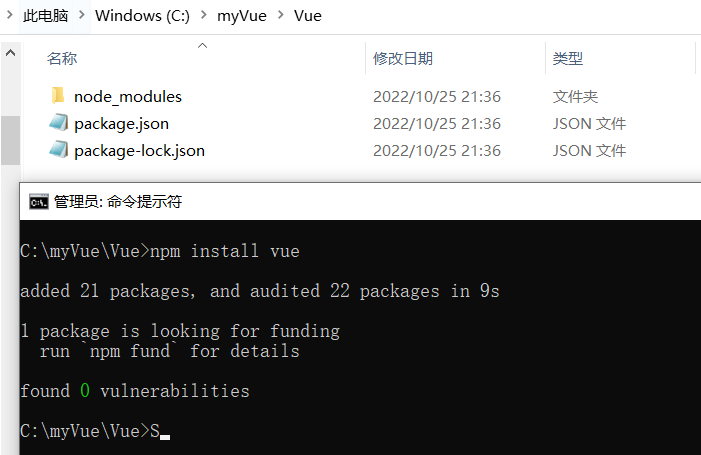
2.1.管理员启动cmd,执行npm install vue命令
(安装前,选择一个你要安装的目录,跳转到此目录下,进行安装)
npm install vueC:\Windows>npm install vue
added 21 packages, and audited 22 packages in 5s
1 package is looking for funding
run `npm fund` for details
found 0 vulnerabilities
C:\Windows>
===
如果网络不畅通,出现【rollbackFailedOptional: verb npm-session】错误
使用淘宝的镜像
(npm config set registry https://registry.npm.taobao.org)
===
2.2.继续安装,执行npm install vue@2命令
(继续安装的原因,安装后的文件夹里面,没有找到vue.js)
npm install vue@2===
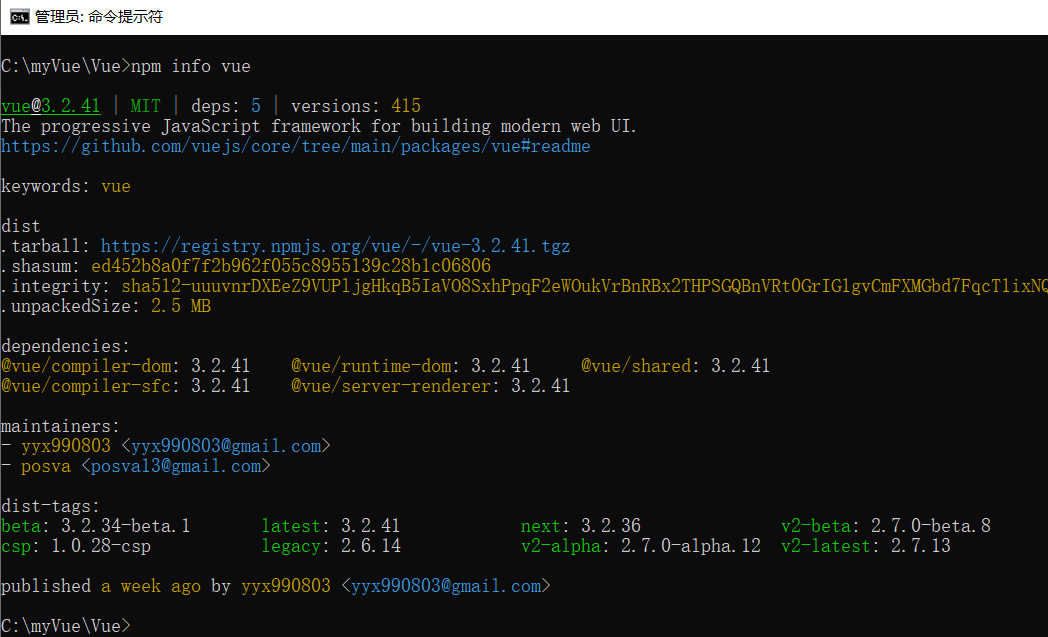
2.3.查看安装信息,执行 npm info vue 命令
npm info vue
C:\myVue\Vue>npm info vue
vue@3.2.41 | MIT | deps: 5 | versions: 415
The progressive JavaScript framework for building modern web UI.
https://github.com/vuejs/core/tree/main/packages/vue#readme
keywords: vue
dist
.tarball: https://registry.npmjs.org/vue/-/vue-3.2.41.tgz
.shasum: ed452b8a0f7f2b962f055c8955139c28b1c06806
.integrity: sha512-uuuvnrDXEeZ9VUPljgHkqB5IaVO8SxhPpqF2eWOukVrBnRBx2THPSGQBnVRt0GrIG1gvCmFXMGbd7FqcT1ixNQ==
.unpackedSize: 2.5 MB
dependencies:
@vue/compiler-dom: 3.2.41 @vue/runtime-dom: 3.2.41 @vue/shared: 3.2.41
@vue/compiler-sfc: 3.2.41 @vue/server-renderer: 3.2.41
maintainers:
- yyx990803 <yyx990803@gmail.com>
- posva <posva13@gmail.com>
dist-tags:
beta: 3.2.34-beta.1 latest: 3.2.41 next: 3.2.36 v2-beta: 2.7.0-beta.8
csp: 1.0.28-csp legacy: 2.6.14 v2-alpha: 2.7.0-alpha.12 v2-latest: 2.7.13
published a week ago by yyx990803 <yyx990803@gmail.com>
C:\myVue\Vue>
===
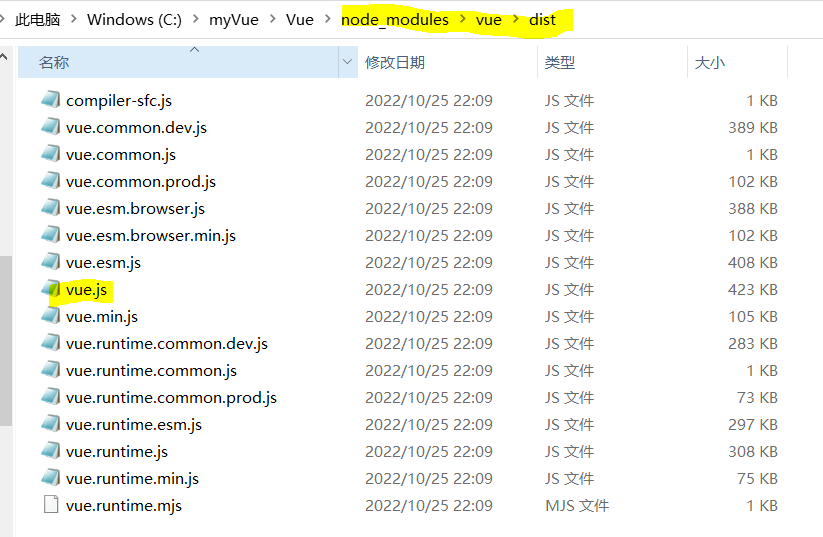
2.4.安装之后,vue.js的位置
C:\myVue\Vue\node_modules\vue\dist\vue.js===
2.5. (据说)不安装时,可以在线引用,不过不好用
https://unpkg.com/vue/dist/vue.js运行代码,没有效果,
直接访问那个JS地址时,显示下面的信息
Cannot find “/dist/vue.js” in vue@3.2.41
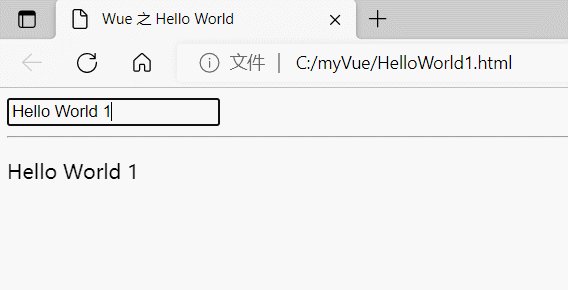
3.代码 (VUE2 的写法)
(VUE3 名字 one Piece , 在2020年9月18日发布)
定义View
定义Model
创建一个Vue实例或”ViewModel”,它用于连接View和Model
<html>
<head>
<meta charset="UTF-8">
<title>Wue 之 Hello World</title>
<script src="C:\myVue\Vue\node_modules\vue\dist\vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" name="" value="" placeholder="在这里输入文字,下面会跟着变化" v-model="message">
<hr>
<p>{
{ message }}</p>
</div>
<script type="text/javascript">
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var app = new Vue({
el: '#app', // View
data: { // Model
message: 'Hello World'
}
})
</script>
</body>
</html>
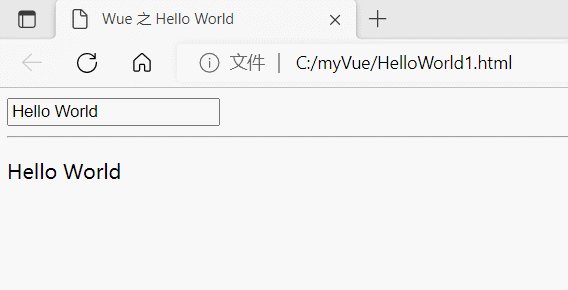
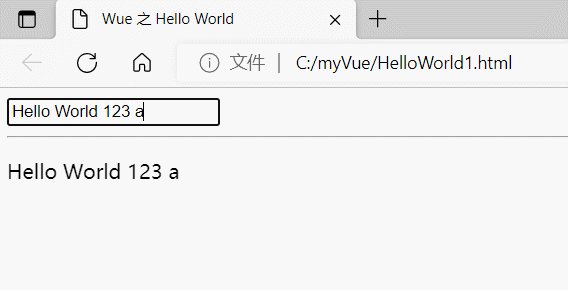
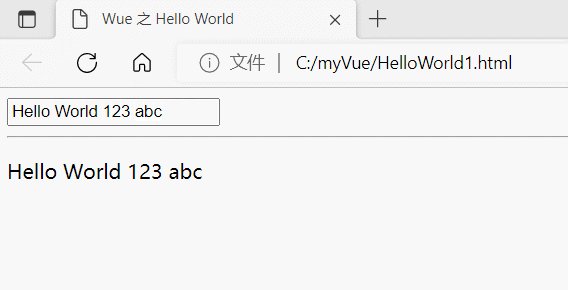
4.运行效果
5.更多代码
5.1 function 定义 与 编写
View
<div id="app"></div>
ViewMode
<script>
new Vue({
el : '#app',
data(){
return {
msg:'aaa'
}
},
methods:{//methods 存放fn的地方;
run(){
alert('run')
},
hover(){
alert('hover')
}
},
mounted(){//相当于js里的window.onload
this.run();//直接调用run函数;
console.log(this)
}
});
5.2修改添加DOM元素 (v-html)
<div id="app">
<div v-html="msg"></div>
</div>
<script>
new Vue({
el:'#app',
data(){
return {
msg:'<h1>HELLO VUE</h1>'
}
}
})
</script>
5.3.另外一种绑定方式 vm.$mount(‘#id’)
<body>
<div id="id">
<h1>姓名:{
{name}}</h1>
<h1>国籍:{
{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>=========
5.4.六大基础指令 (Directives)
Vue–》 Vue六大基础指令使用方法_亦世凡华、的博客-CSDN博客
本文 Hello World! 中,使用的是【4.双向绑定指令】
1.内容渲染指令 :v-text、{
{}}、v-html
xxx
<body>
<div class="root">
<div>{
{name}} 的反转结果为:{
{name.split('').reverse().join('')}}</div>
</div>
<script src="/Vue.js/vue.min.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'.root',
data:{
name:'这是一个div'
}
})
</script>
</body>v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素,则需要借助 v-html 这个指令!该指令可以把带有标签的字符串,渲染成真正的HTML内容。
2.属性绑定指令:v-bind 简写 【:】
在vue中,可以使用 v-bind: 指令,为元素的属性动态绑定值,也可简写为英文的 : 即可。
在使用 v-bind 属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号
<body>
<div class="root">
<div :title="'div'+index">这是一个div</div>
</div>
<script src="/Vue.js/vue.min.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
new Vue({
el:'.root',
data:{
index:3
}
})
</script>
</body>xxx
3.事件绑定指令: v-on 简写 【@】
vue提供了 v-on 事件绑定指令,用来辅助程序员为DOM元素绑定事件监听,案例如下:
<body>
<div class="root">
<p>count的值是:{
{count}}</p>
<button v-on:click="addCount">+1</button>
<button v-on:click="subCount">-1</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
count: 0
},
// methods 的作用就是定义事件的处理函数
methods: {
addCount () {
vm.count += 1
},
subCount(){
// vm === this
this.count-=1
}
}
})
vm.$mount('.root')
</script>
</body>—
Vue提供了内置变量,当我们传递参数的时候,也会传入 $event(当前触发的事件),它就是原生的DOM事件对象 e ,View视图里面固定写法是 $event ,但是函数形参里面,可以简写为 e ,如下举例:
<body>
<div class="root">
<p>count的值是:{
{count}}</p>
<button @click="addCount(1,$event)">+1</button>
</div>
<script src="/Vue.js/vue.js"></script>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data: {
count: 0
},
// methods 的作用就是定义事件的处理函数
methods: {
addCount (n,e) {
vm.count += n
if(vm.count % 2 == 0){
e.target.style.backgroundColor = 'red'
}else{
e.target.style.backgroundColor = ''
}
}
}
})
vm.$mount('.root')
</script>
</body>4.双向绑定指令:v-model
xxx
5.条件渲染指令:v-show、v-if、v-else-if、v-else
xxx
6.列表渲染指令:v-for
xxx
5.5.SpringBoot + VUE
CORS // 在 spring boot中给我们提供了 @CrossOrigin 注解用于解决跨域问题
SpringBoot跨域设置(CORS)_骑个小蜗牛的博客-CSDN博客_springboot跨域配置
—
6.其它知识
6.1.浏览器跨域限制
所谓浏览器跨域限制,其实是为了数据安全的考虑由Netscape提出来限制浏览器访问跨域数据的策略。
这是一种约定,正式叫法为“浏览器同源策略”,目前已经在大多数浏览器中支持。
本质上,所谓浏览器同源策略,即:不允许浏览器访问跨域的Cookie,ajax请求跨域接口等。
也就是说,凡是访问与自己不在相同域的数据或接口时,浏览器都是不允许的。
最常见的例子:对于前后端完全分离的Web项目,前端页面通过rest接口访问数据时,会出现如下问题:
不允许发送POST请求:在发送POST请求之前会发送OPTIONS请求,HTTP响应状态码为403(Forbidden)。
允许发送GET请求:HTTP响应状态码为200,但是不能读取服务器返回的数据。
同一个源下的资源与另一个源下的资源进行交换。★★★切记 ★★★ ⇒ 跨域仅仅是针对浏览器而言的,像两个服务端之间执行http请求的则不属于跨域。
6.2.CORS “跨域资源共享”(Cross-origin resource sharing)
实现浏览器跨域的方法:CORS 全称是”跨域资源共享”(Cross-origin resource sharing)
什么是跨域请求,怎么解决
简介:
跨域指的是从一个域名去请求另外一个域名的资源。即跨域名请求!
跨域时,浏览器不能执行其他域名网站的脚本,
是由浏览器的同源策略造成的,是浏览器施加的安全限制。
解决:
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。
浏览器:目前,所有浏览器都支持该功能,IE浏览器不能低于IE10(ie8通过XDomainRequest能支持CORS)。
服务器:
通过在被请求的路由中设置header头,可以实现跨域
服务端响应的时候添加一个 Access-Control-Allow-Origin 的响应头
(可以使用在服务器端,部署的 Nodejs实现 CORS )
https://blog.csdn.net/Doug_/article/details/123428376在 spring boot中给我们提供了 @CrossOrigin 注解用于解决跨域问题
6.3.CSRF “跨站请求伪造” Cross-site request forgery
CSRF “跨站请求伪造” Cross-site request forgery
forgery 英 [ˈfɔːdʒərɪ] n. 伪造罪;伪造品
代码安全_弱点(脆弱性)分析 CWE_20200807_sun0322的博客-CSDN博客
====
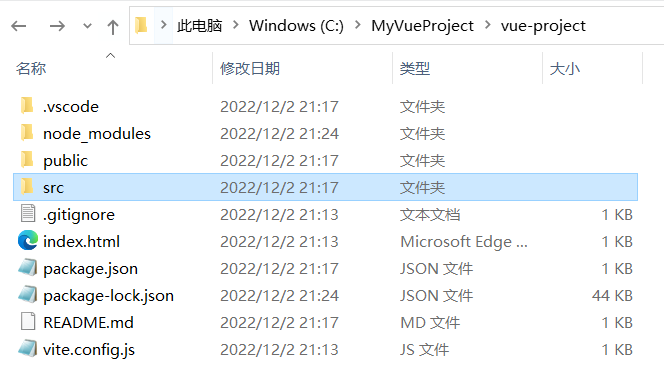
7.创建Vue工程并运行 【npm run dev】
cd C:\MyVueProject
npm init vue@latest
cd C:\MyVueProject\vue-project
npm i
npm run dev工程目录
—
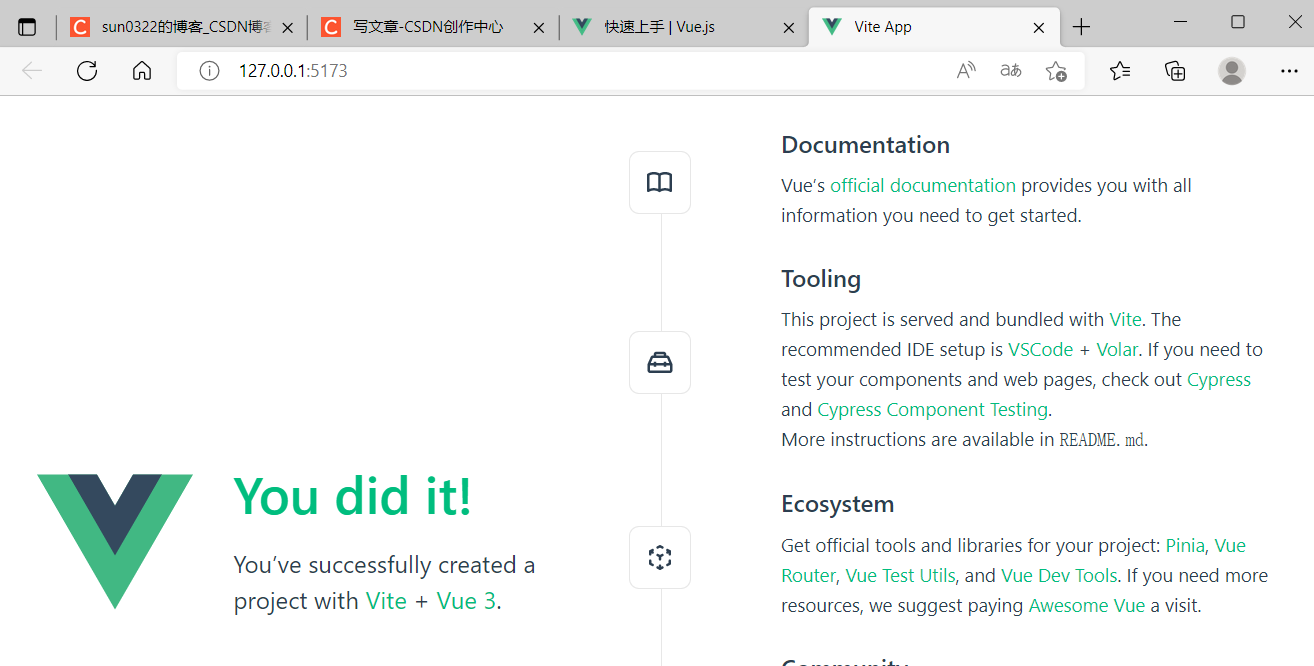
访问URL
http://127.0.0.1:5173/
为什么【npm run dev】好用
因为【package.json】文件中的script部分
{
“name”: “vue-project”,
“version”: “0.0.0”,
“private”: true,
“scripts”: {
“dev”: “vite”,
“build”: “vite build”,
“preview”: “vite preview”
},
“dependencies”: {
“vue”: “^3.2.45”
},
“devDependencies”: {
“@vitejs/plugin-vue”: “^3.2.0”,
“vite”: “^3.2.4”
}
}
8.什么是vite
定义
Vite是Vue的作者尤雨溪开发的Web开发构建工具,它是一个基于浏览器原生ES模块导入的开发服务器,在开发环境下,利用浏览器去解析import,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随启随用。同时不仅对Vue文件提供了支持,还支持热更新,而且热更新的速度不会随着模块增多而变慢。在生产环境下使用Rollup打包。
====
与Vue CLI类似,Vite也提供用npm或者yarn来生成项目结构的方式。选择一个目录,打开命令提示窗口,依次执行下面的命令构建脚手架项目,并启动项目。
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev====更多说明:
Vite(法语单词,“快” 的意思)是一种新型的前端构建工具
最初是配合 Vue3.0 一起使用的,后来适配了各种前端项目,目前提供了 Vue、React、Preact 框架模板
vite使用
【package.json】文件中指定
Vue—-vite 的基本使用_萤火虫的小尾巴的博客-CSDN博客_vite vue
===在【package.json】文件中定义
使用 npm run dev 即可启动
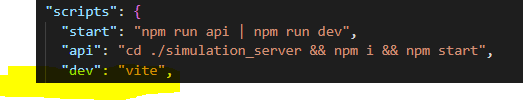
扩展:启动嵌套工程
(【模拟server】又是一个工程,里面还有一个【package.json】文件)
我们可以采用(上面代码 )这种方式,连续启动嵌套的工程
(使用 npm run start 启动 包括嵌套【simulation_server】工程的所以工程)
使用了【nodemon】命令,下面26有关于【【建立服务器程序】 nodemone (与 Express 相关) 】的介绍
===
9.什么是Vue数据响应式
就是当数据发生改变时,UI页面做出响应。
=======================
Vue响应式基本概念:
Vue 的响应式,是指当数据改变后,Vue 会通知到使用该数据的代码;例如,视图渲染中使用了数据,数据改变后,视图也会自动更新。
=======================
其核心机制是 观察者模式,我们把依赖数据的观察者称为 watcher;
数据可以有多个观察者,怎么记录这种依赖关系呢?
Vue 通过在data 和 watcher 间创建一个 dep 对象,来记录这种依赖关系;
dep 的结构很简单,除了唯一标识属性id,另一个属性就是用于记录所有观察者的 subs:
id – number
subs – [Watcher]
=======================
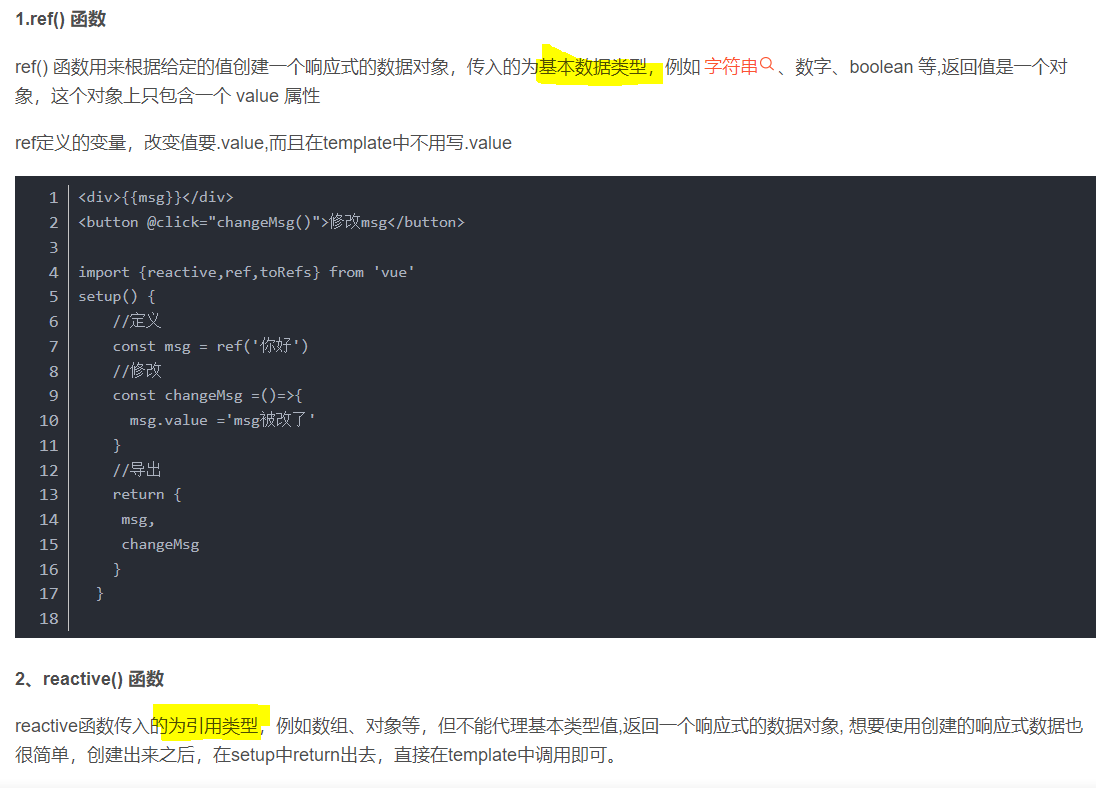
10.vue3中定义变量,ref、reactive、toRefs特性详解
vue3中定义变量,ref、reactive、toRefs特性详解_倘若hfl的博客-CSDN博客_ref变量
===
ref() 函数用来根据给定的值创建一个响应式的数据对象,传入的为基本数据类型,例如字符串、数字、boolean 等,返回值是一个对象,这个对象上只包含一个 value 属性
ref定义的变量,改变值要.value,而且在template中不用写.value
===
===
11.遇到的错误
错误1:找不到 vite命令
在工程目录下面,执行npm i命令
npm i
==
错误2:npm i 时出现错误
npm ERR! Cannot read properties of null (reading ‘pickAlgorithm’)
执行下面命令之后
清除缓存,确保卸载干净
npm cache verify(在低版本的nodejs里面清除缓存使用的命令是npm cache clean)
( npm cache clear –force)
然后重新执行 下面命令
npm i
12.vue项目中使用CDN引入(什么是CDN)
CDN(Content Delivery Network,内容分发网络)
比如
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>13.vue3中ref和reactive的区别
百度安全验证
官方也推荐我们在定义数据的时候,
reactive定义复杂的数据类型的数据,
ref推荐定义基本数据类型,
import { ref } from 'vue'
const num = ref(1)所以如果要使用reactive定义基本数据类型的话,我们需要在reactive中将数据包装一下(像下面这样)
import { reactive } from 'vue'
const num = reactive({ val: 1 })14.vscode不识别 vue文件 解决
step1.
src下新建一个【vue.d.ts】文件
declare module '*.vue' {
import { App, defineComponent } from 'vue'
const component: ReturnType<typeof defineComponent> & {
install(app: App): void
}
export default component
}==
step2.
【tsconfig.app.json】文件中,加入刚才的文件
{
“extends”: “@vue/tsconfig/tsconfig.web.json”,
“include”: [“src/vue.d.ts”,“env.d.ts”, “src/**/*”, “src/**/*.vue”],
“exclude”: [“src/**/__tests__/*”],
“compilerOptions”: {
“composite”: true,
“baseUrl”: “.”,
“paths”: {
“@/*”: [“./src/*”]
}
}
}
===
15.npm i 安装时,依赖冲突问题解决
使用下面命令进行安装
npm install xxxx --legacy-peer-deps16.npm run 指定端口启动
npm run dev -- --port 300117.VUE 相关的英文单词
1.experiment 英 [ɪkˈspɛrɪmənt] n. 实验,试验;尝试;实践实验,试验 // VUE 响应性语法糖
2.render 英 [ˈrɛndə] v. 使得,使成为;给予;提供;付给;提出;交出;// VUE Conditional Rendering 条件渲染
18.defineProps
今天的文章vue is not a constructor_vue :is分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69459.html