刮刮乐想必大家都玩过,小时候兜里一有钱,就喊上小伙伴兴冲冲的跑去家旁边的小卖部,用那稚嫩地小手递给老板那被捏的皱巴巴的五毛钱,满眼期待的刮着买来的刮刮乐,心里早已想好中了100块钱大钞要去买好多好多辣条、卡片、陀螺、奥迪双钻的悠悠球…
| 认认真真看完本文,你就可以用你女朋友的美照实现一个独属于你的刮刮乐哦! (当然如果你没有女朋友的话,也可以用你珍藏多年的美女图片哦!) |
👇
👉🚔直接跳到末尾🚔👈 ——>获取源码~💖
☝️
⛳️使用HTML、CSS和JavaS实现刮刮卡/刮刮乐
♥️别着急,先看演示
刮刮乐
- 🎯🎯正如你在上面视频中所看到的,这里我借助 HTML、CSS 和 JavaScript 实现了一个刮刮乐。🎯🎯
- 👑👑众所周知,刮刮乐分为两层,上面一层是可以直接刮掉的覆盖膜,当你把覆盖膜刮掉之后,刮刮乐的庐山真面目才会现身,你才会真正知道你中没中大奖!👑👑
💎使用HTML、CSS和JavaS实现刮刮乐
- 希望你会喜欢这个设计。我在下面分享了有关我如何进行此设计的详细教程,并且附带整个设计的完整代码。
- 你大可直接复制粘贴使用。但是——授之以鱼不如授之以渔,所以希望小伙伴们能跟着我的节奏来,一点点的学习整个设计的各个步骤,相信看到最后,小伙伴们都能自己独立设计出独属于你们自己的刮刮乐哦!
为此,首先,你必须创建一个 HTML 文件。
🎉第①步:创建刮刮乐的基本结构
关于本刮刮乐设计,本博主采用的是前端中目前很火的一大技术——canvas实现的!
既然用到canvas,肯定就要简单介绍一下它——canvas使用 JavaScript 在网页上绘制图像。而绘制的画布区域是一个矩形区域,我们可以控制其中每一像素,以达到想画啥就画啥的效果。这也是本博主使用它的原因哦!
如果你想深入学习canvas,可以看这篇文——《为了让师妹20分钟学会canvas,我熬夜苦肝本文外加一个小项目【❤️建议收藏❤️】》
- 这段 HTML 代码就通过canvas绘制了本刮刮乐的基本结构。我使用了一些 CSS 代码来使此canvas画布区域显示出来(这个区域也就是后面制作刮刮乐的区域)。
- 需要注意的是——关于此canvas的width和height属性(即宽和高)要根据你的图片的大小来设定,不然后面会出现只显示部分图片的问题!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>刮刮乐</title>
<style type="text/css"> #c1{
border: 1px solid blue; } </style>
</head>
<body>
<canvas id="c1" width="960" height="1440"></canvas>
</body>
</html>
演示效果:
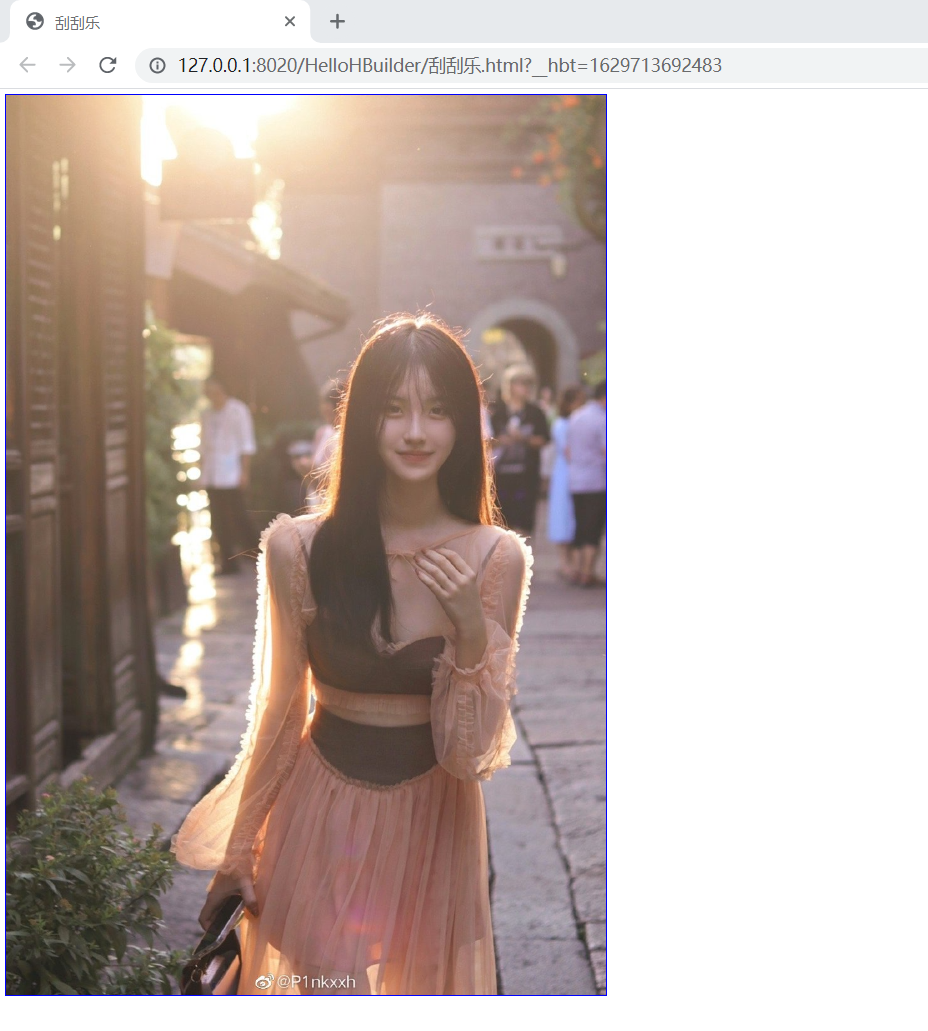
🎅第②步:将图片平铺在canvas画布上(作为刮刮乐的底层!)
- 因为canvas是使用 JavaScript 在网页上绘制图像的,所以关于对刮刮乐区域(即canvas画布区域)的一切操作我们都在JavaScript中进行(虽然都说前端中JavaScript最难,但是下面所有的JavaScript,我都在代码中给了详细的注释,如果你了解基本的JavaScript,相信你肯定会理解的!)。
- 注意:此时HTML中使用了图片,所以需要在此HTML文件同级目录下创建一个img文件夹,并将你的图片放进去!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>刮刮乐</title>
<style type="text/css"> #c1{
border: 1px solid blue; } </style>
</head>
<body>
<canvas id="c1" width="960" height="1440"></canvas>
</body>
<script type="text/javascript"> // 第一步:匹配到canvas对象 var c1 = document.getElementById("c1"); //第二步:获取canvas的上下文环境 var ctx1 = c1.getContext("2d"); //getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 //创建一个图片对象 var imgs = new Image(); //指定图片路径 imgs.src = 'img/girl.jpg' // 注意:图片不能直接放canvas上,需要通过事件.onload加载,不然图片可能因为没有加载完成而未出现在画布 imgs.onload = function(){
// 参数:图片,起始x坐标,起始y坐标,后两个参数指定大小(建议尺寸的比例和原图比例匹配) // 后两个参数如果不指定,默认会按原图1:1绘制,显示不下的内容不再显示! ctx1.drawImage(this,0,0,960,1440) // 拓展使用: //jb.drawImage(this,200,200,300,300,0,0,1078,1881) // 200,200,300,300决定裁剪图片左上到右下区域;后面四个坐标表示所画区域的左上右下坐标 } </script>
</html>
演示效果:
🎃第③步:如何制作刮刮乐的覆盖膜
- 关于刮刮乐的覆盖膜,本博主是通过又创建一个canvas画布,并将其覆盖在平铺图片的那一层canvas的正上方来实现——这也符合刮刮乐的特点不是么!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>刮刮乐</title>
<style type="text/css"> #c1{
border: 1px solid blue; position: absolute; } #c2{
border: 1px solid red; } body{
position: relative; } </style>
</head>
<body>
<canvas id="c1" width="960" height="1440"></canvas>
<canvas id="c2" width="960" height="1440"></canvas>
</body>
<script type="text/javascript"> var c1 = document.getElementById("c1"); var c2 = document.getElementById("c2"); var ctx1 = c1.getContext("2d"); var ctx2 = c2.getContext("2d"); // 绘制图片到底层 canvas2 var imgs = new Image(); imgs.src = 'img/girl.jpg'; imgs.onload = function(){
ctx2.drawImage(this,0,0) } // 涂层绘制到顶层(即覆盖膜) canvas1 ctx1.fillStyle = "lightgray"; ctx1.fillRect(0,0,960,1440); </script>
</html>
演示效果:
需要注意的是:上述代码对平铺刮刮乐底层图片的canvas设置了绝对定位,同时对其父标签body标签设置了相对定位(这就是前端中常说的父相子绝!)
有关于相对定位和绝对定位,简单扯几句(可以理解理解):
- position:relative——相对定位; position:absolute——绝对定位;
- 一般相对是放在父div里,绝对是放在子div里;
- 绝对定位是浮动的一个层,如果把上面那个父div的position:relative;给删了,那么子div的position:absolute; 就会走位,走位,蛇皮走位!
- 所以用到绝对定位,那么父div里面必须要有相对定位,这样防止绝对定位层走位!!!
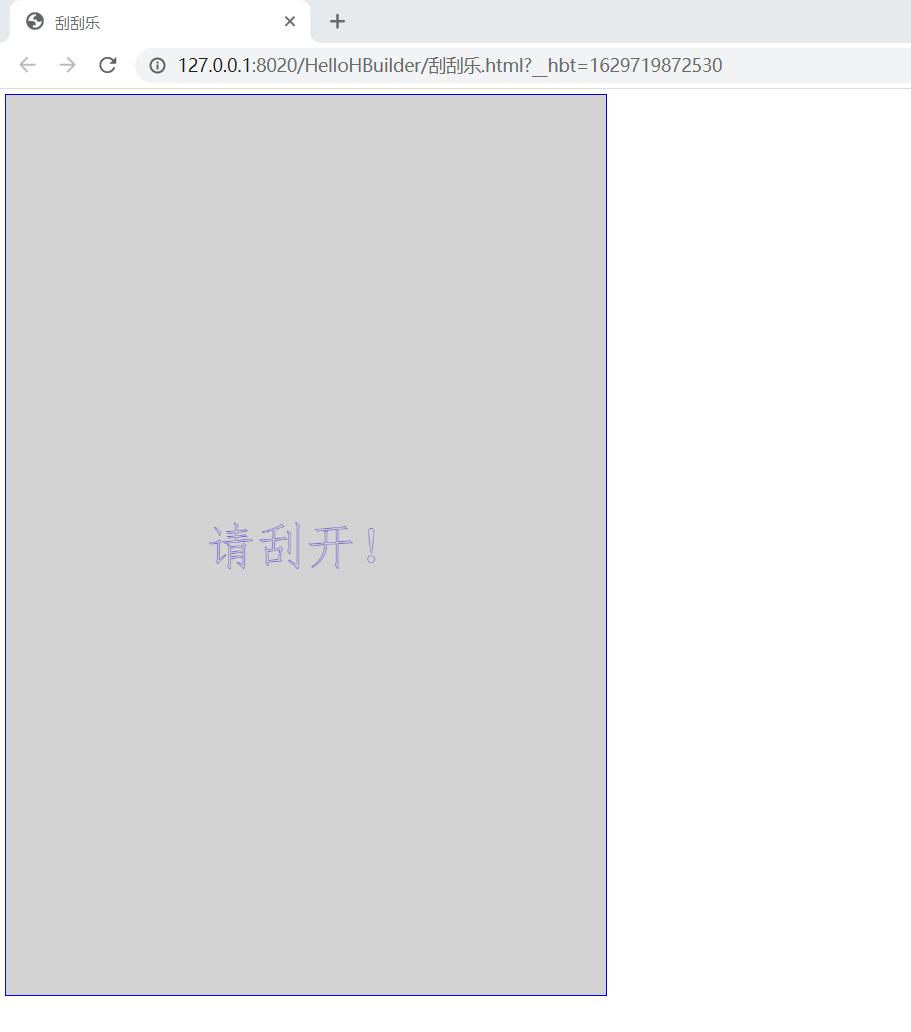
🎈第④步:如何制作刮刮乐覆盖膜上的“请刮开”字样
只需加入下述JavaScript代码即可!
//参数:正常字体/斜体 字号 微软雅黑/仿宋 normal:正常字体/italic:斜体
ctx1.font = "normal 80px 仿宋";
//字体轮廓颜色
ctx1.strokeStyle = "slateblue";
//绘制文本(空心) 参数:文本,左上角x坐标,左上角y坐标
ctx1.strokeText("请刮开!",320,750);
演示效果:
👻第⑤步:使用 JavaScript 来激活刮刮乐
-
上面我们设计了整个刮刮乐,但这个刮刮乐还没有任何可操作功能。这意味着这个刮刮乐它不能刮!刮都不能刮,那还叫什么刮刮乐啊!!!。为此,我们需要使用 JavaScript 监听鼠标事件来激活刮刮乐。
-
使用下面的 JavaScript,我已经在代码中给了详细的注释。如果你了解基本的 JavaScript,你肯定会理解它。
插一句:本刮刮乐设计实现的是当你鼠标点击后,持续清除你鼠标移动位置处50px*50px区域的覆盖膜。当鼠标取消点击后不再清除!
所以——首先监听canvas的鼠标点击事件,当捕获到鼠标点击事件后,再监听鼠标的移动事件,鼠标的移动事件中包含清除功能!
当鼠标松开,则对应关闭清除功能!
// 监听canvas的onmousedown事件(即鼠标点击事件)
c1.onmousedown = function(ev){
c1.onmousemove = function(e){
//监听canvas的onmousemove事件(即鼠标移动事件)
console.log(e);
var w = 50; // 清除区域的宽度
var h = 50; // 清除区域的高度
var x = e.pageX-c1.offsetLeft - w/2; // 清除区域的x位置
var y = e.pageY-c1.offsetTop - h/2; // 清除区域的y位置
ctx1.clearRect(x,y,w,h);
}
}
// 监听鼠标的onmouseup事件(即鼠标松开事件)
c1.onmouseup = function(ev){
// 取消onmousemove事件
c1.onmousemove = null;
}
💝完工——现在你就可以使用这个你自己设计的刮刮乐了哦!
🏄面向纯小白的使用教程:
-
环境准备:要啥环境,不需要环境!本设计纯前端实现,所以根本不需要任何环境——只需要你电脑上有个浏览器就好了(我可不信你电脑上连个自带的浏览器都没)!
-
创建一个项目文件夹,我命名为“刮刮乐”。
-
项目文件夹下创建一个“img”文件夹,并在其中放入你女朋友/珍藏已久的美女图片。
-
项目文件夹下创建一个“刮刮乐.txt”的文本文件,将下述代码拷贝进去。
-
重命名“刮刮乐.txt”文件名为“刮刮乐.html”。
-
双击即可运行!!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>刮刮乐</title>
<style type="text/css"> #c1{
border: 1px solid blue; position: absolute; } #c2{
border: 1px solid red; } body{
position: relative; } </style>
</head>
<body>
<canvas id="c1" width="960" height="1440"></canvas>
<canvas id="c2" width="960" height="1440"></canvas>
</body>
<script type="text/javascript"> var c1 = document.getElementById("c1"); var c2 = document.getElementById("c2"); var ctx1 = c1.getContext("2d"); var ctx2 = c2.getContext("2d"); // 绘制图片到底层 canvas2 var imgs = new Image(); imgs.src = 'img/girl.jpg'; imgs.onload = function(){
ctx2.drawImage(this,0,0) } // 涂层绘制到顶层(即覆盖膜) canvas1 ctx1.fillStyle = "lightgray"; ctx1.fillRect(0,0,960,1440); ctx1.font = "normal 80px 仿宋"; ctx1.strokeStyle = "slateblue"; ctx1.strokeText("请刮开!",320,750); // 监听canvas的onmousedown事件 c1.onmousedown = function(ev){
c1.onmousemove = function(e){
console.log(e); var w = 50; // 清除区域的宽度 var h = 50; // 清除区域的高度 var x = e.pageX-c1.offsetLeft - w/2; // 清除区域的x位置 var y = e.pageY-c1.offsetTop - h/2; // 清除区域的y位置 ctx1.clearRect(x,y,w,h); } } c1.onmouseup = function(ev){
// 取消onmousemove事件 c1.onmousemove = null; } </script>
</html>
👇🏻可通过点击下面——>关注本人运营
公众号👇🏻
公众号后台回复【刮刮乐】,可得源码,随拿随用哦~
【可以公众号里私聊并标明来自CSDN,会拉你进入技术交流群(群内涉及各个领域大佬级人物,任何问题都可讨论~)—>互相学习&&共同进步(非诚勿扰)】
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69522.html