我们很多时候用到的是combox单选的功能,如果需要多选怎么办呢?这就需要combox的一个属性 multiple:true
JS代码:
$('#institution').combobox({
url : 'queryinstitutionList',
valueField : 'id',
textField : 'InstitutionName',
multiple:true,
editable:false,
panelHeight:'auto',
checkbox:true,
onSelect: function(rec){
var Institution = $('#institution').combobox('getValues');
}
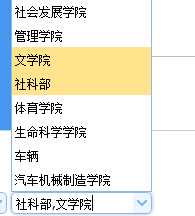
});如下图所示

利用values取值如下,
既然可以取值了,向后台传值的时候就可以任性一点了。
其实小编用这个也是将就一时了,因为如果我有比较多的选项后,就被隐藏起来,这样的用户体验就减少。
combox应用的一种方式,学习与分享。
今天的文章可多选的下拉框_comicbox软件分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69762.html