1.DOM及DOM0级事件概述
DOM,由三个单词组成,分别是Document(文档) Object(对象) Mode(模型)
1.文档,即整个HTML的网页文档
2.对象,即网页的“每一个”部分,这些都是对象,如HTML标签,
甚至是注释也是对象,这样可以使JS对web界面的操作更加随心所欲
3.模型,即用来表现对象之间的关系,方便获取对象
DOM的作用也就是通过JS来操作网页
节点,在DOM中至关重要的概念
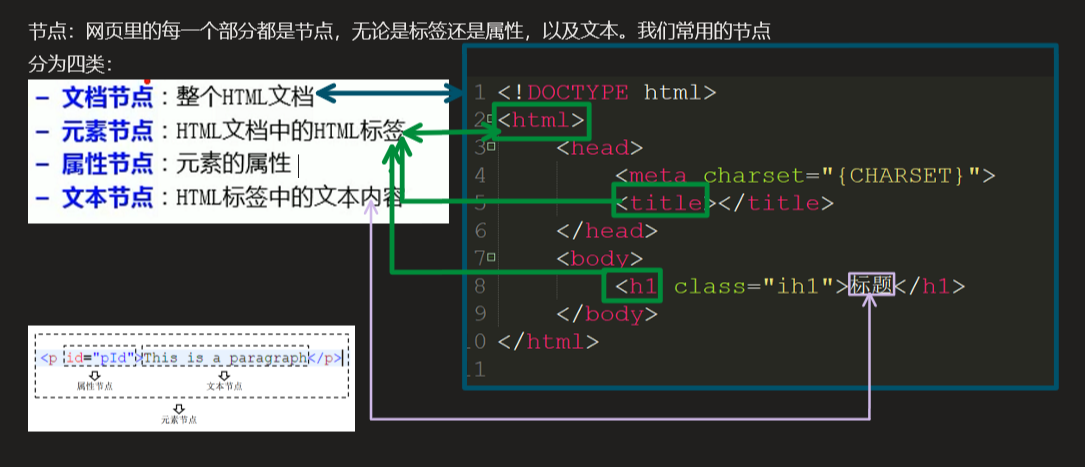
节点:网页里的每一个部分都是节点,无论是标签还是属性,以及文本。我们常用的节点
分为四类:
上图中,属性节点还有如color、width、height等的标签属性。
2.DOM0级事件的应用
DOM事件,后面加个0级,表示接下来的内容是DOM中最基础的事件。
首先我们了解获取元素节点(HTML标签)的方法
| 方法 | 描述 |
|
document.getElementById(id) |
通过元素 id 来获取DOM对象。 |
|
document.getElementsByTagName(HTML标签) |
通过标签名来获取一个或多个DOM对象。 |
|
document.getElementsByClassName(class) |
通过类名来获取一个或多个DOM对象。 |
|
document.getElementsByName(name) |
通过Name获取一个或多个DOM对象。 |
|
document.querySelector(CSS选择器) |
通过CSS选择器选择一个元素。 |
|
document.querySelectorAll(CSS选择器) |
通过CSS选择器选择多个元素。 |
获取HTML值
|
方法 |
描述 |
|
元素节点.innerText |
获取 HTML 元素的 inner Text。 |
|
元素节点.innerHTML |
获取 HTML 元素的 inner HTML。 |
|
元素节点.属性 |
获取 HTML 元素的属性值。 |
|
元素节点.getAttribute(attribute) |
获取 HTML 元素的属性值。 |
|
元素节点.style.样式 |
获取 HTML 元素的行内样式值。 |
事件:在浏览器中用户与内容的交互行为都属于事件,如点击按钮、鼠标移动、
点击链接等,事件并不关键,关键的是处理事件,我们需要一个行为进行对事件
进行一个处理
事件处理:在事件对应的属性中设置一些JS代码,这样在事件被触发时代码将会执行。
DOM的事件交互行为语句有很多,我们常用的有鼠标点击、鼠标移动、鼠标松开等等
我们通常使用的按钮对应事件绑定函数来进行事件的处理,当条件被触发时(如按钮被点击,页面被关闭)其对应的函数会被调用,执行函数内的语句,这种方法叫HTML事件
DOM事件则是将HTML与JS代码分开,这样可以让代码清晰明了,更便于维护。
看下例:
<body>
<ul id="tak">
<li>
333
</li>
<li>
444
</li>
</ul>
<button id="tck">呃呃</button>
<script type="text/javascript">
var tk1 = document.getElementById("tak");
//通过无序列表的ID获取无序列表的元素
var tk2 = document.getElementById("tck");
//通过按钮的ID获取按钮的元素
tk2.onclick = function(){
//按钮被点击时触发函数
tk1.innerHTML = "<li>555</li><li>666</li>"
//内容是将无序列表的内容换成引号内的代码
}
</script>
//script标签在被执行代码的下面,因为代码是自上而下的执行,所以这样能避免不必要的错误
//这样就更改了网页内的内容,并且JS代码与HTML代码是分开的
</body>当然,这只是最简单的DOM运用,通过此例可以初步了解部分代码及语句的用法。
今天的文章JavaScript DOM介绍,DOM0级事件介绍,及运用DOM0级事件在网页上更改内容分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/69849.html