前言
之前项目中需要用到百度地图,由于项目的特殊环境,所以需要下载百度的离线地图。我们知道,地图的展示其实就是一张张地图的图片展示,我们在网页上浏览查找位置的时候,其实都是在发送图片请求。这些图片请求相对于jsp,servlet来说就是所谓的静态资源,当然服务中的静态资源不仅仅只是图片,像页面样式css文件,js脚本文件这些都可以看着是静态资源。tomcat既可以静态资源也可以处理动态资源。但是单节点的tomcat本身处理请求的资源是有限的,如果项目中的tomcat既处理动态请求有要处理大量的静态资源。显然是不合理的,也就是会遇到tomcat的性能瓶颈问题,对于静态资源的处理我们有更好的服务器像Nginx,Apache.他们处理静态资源的能力比Tomcat强很多,那么我们能不能对请求进行分工呢?静态资源的请求由Nginx来处理,像jsp我们交给tomcat来处理。这样也能减轻tomcat的处理压力。
如何实现
对于上面的动静分离想必大家都已经理解了,那么具体nginx是如何实现动静分离的呢?这里简单的搭建个小例子。
这里先是在本地tomcat中启动一个小demo,服务中就是一个简单的jsp页面,页面中包含一张图片。我们再启动Nginx作为反向代理,在nginx的配置文件中,配置代理的tomcat服务ip以及端口,还是静态资源的root路径,具体Nginx配置文件关键配置如下
server {
listen 80;
server_name localhost;
location / {
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_pass http://localhost:8082;
# 真实的客户端IP
proxy_set_header X-Real-IP $remote_addr;
# 请求头中Host信息
proxy_set_header Host $host;
# 代理路由信息,此处取IP有安全隐患
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 真实的用户访问协议
proxy_set_header X-Forwarded-Proto $scheme;
}
#静态文件交给nginx处理
location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt)$
{
root /static;
expires 30d;
}
#静态文件交给nginx处理
location ~ .*\.(js|css)?$
{
root /static;
expires 1h;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}页面中的图片是放在了和Nginx同级目录的static文件夹下面,static文件夹在Nginx目录下没有,需创建,和conf文件夹同级,也可以自定义。如果我们直接访问tomcat下面的index页面,输入 http://localhost:8082/tomcattest/由于tomcat服务中并没有页面的中mingren.jpg。所以图片是没有展示的,如下图
接着我们访问Nginx监听的80端口,http://localhost/tomcattest,图片展示
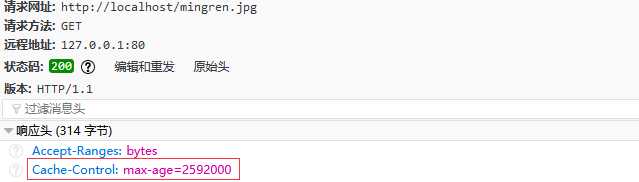
我们也可以在浏览器中看到,图片中的缓存时间和Nginx中配置的缓存时间也是一致的
总结
上面简单的介绍了如何利用Nginx实现请求的动静分离。以及具体为什么要动静分离。其实实现动静分离是在Nginx反向代理的基础上实现。对于Nginx,我们后面再继续深入学习。
今天的文章nginx动静分离原理_户型动静分离是什么意思「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/71690.html