WdatePicker.js
直接引入js就可以使用。
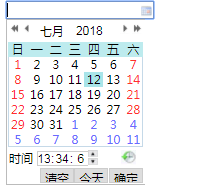
基本使用效果及语句如下:
<input type=”text”class=”Wdate”οnclick=”WdatePicker({el:this,dateFmt:’yyyy-MM-dd HH:mm:ss’})”>
点击input框是触发一个WdatePicker的函数,生成一个独立显示的日期选择下拉框。
el:绑定的是触发该下拉事件的标签元素的ID,标签可以是span,p,input等等。
dateFmt:是选定时间后,时间的显示格式以及显示内容的选定。如:yyyy-mm-dd则只显示年月日,大小写随意。
也可以写成:‘yyyy年MM月dd日 HH时mm分ss秒’的格式。
class=“Wdate”则是为该标签绑定一个Class类,在控件末端显示出一张日历的小图片。
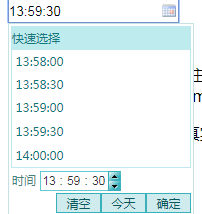
自定义的时间格式:
<input type=”text” id=”d242″ οnclick=”WdatePicker({skin:’whyGreen’,dateFmt:’H:mm:ss’})” class=”Wdate”/>
这个的样式会产生一点变化,可能是因为只是选择时间的缘故,效果如下:
图标触发:
<input id=”d12″ type=”text”/>
<img οnclick=”WdatePicker({el:’d12′})” src=”My97DatePicker/skin/datePicker.gif” width=”16″ height=”22″ align=”absmiddle”>
点击控件后面的日历小图标触发下拉,但貌似发现第一次只有点击图片才会弹出下拉框,后面点击控件也可以弹出,感觉实用性并不是很大。
高亮显示周末:
<input class=”Wdate” type=”text” onClick=”WdatePicker({highLineWeekDay:true})”>
效果大概是这样的:
自定义弹出框的弹出位置:
<input class=”Wdate” type=”text” id=”d16″ οnclick=”WdatePicker({position:{left:100,top:50}})”/>
这个不上图片,大概起始位置是以控件元素的left bottom开始的。
设置一个星期的第一天 – -,完全不能理解这个意义的所在。
<input class=”Wdate” type=”text” id=”d17″ οnclick=”WdatePicker({firstDayOfWeek:3})”/>
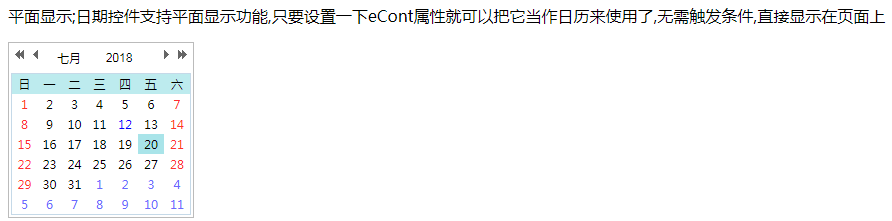
平面显示;日期控件支持平面显示功能,
只要设置一下eCont属性就可以把它当作日历来使用了,无需触发条件,直接显示在页面上,这里点击后会弹出警告框。
<div id=”div1″></div>
<script>
WdatePicker({
eCont:’div1′,
onpicked:function(dp){
alert(‘你选择的日期是:’+dp.cal.getDateStr());
}
});
</script> 效果如下:
这里是直接显示在页面上,并没有任何标签去触发下拉事件。
带有“皮肤”的下拉
<input type=”text” id=”d242″ οnclick=”WdatePicker({skin:’whyGreen’,dateFmt:’H:mm:ss’})” class=”Wdate”/>
感觉用了皮肤反而没有原来的好看,没打算去细究这个皮肤功能。
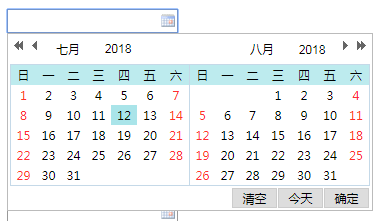
双日历功能:
<input class=”Wdate” type=”text” οnclick=”WdatePicker({doubleCalendar:true,dateFmt:’yyyy-MM-dd’})”/>
会同时生成两个日历出来,效果如下:
时间选择的限定:
<input id=”d411″ class=”Wdate” type=”text” οnclick=”WdatePicker({skin:’whyGreen’,minDate:’2006-09-10′,maxDate:’2008-12-20′})”/>
<input type=”text” class=”Wdate” id=”d412″ οnclick=”WdatePicker({skin:’whyGreen’,dateFmt:’yyyy-MM-dd HH:mm:ss’,minDate:’2008-03-08 11:30:00′,maxDate:’2008-03-10 20:59:30′})” value=”2008-03-09 11:00:00″/>
<input type=”text” class=”Wdate” id=”d413″ οnclick=”WdatePicker({dateFmt:’yyyy年M月’,minDate:’2008-2′,maxDate:’2008-10′})”/>
看代码就应该能看懂,就minDate和maxDate。
其他的我感觉并没什么必要的。
今天的文章WdatePicker学习笔记分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7433.html