目 录
第一章 绪论 1
1.1研究背景及意义 1
1.2主要研究内容 2
第二章 开发技术及工具 3
2.1开发技术 3
2.2开发工具 5
第三章 系统需求分析与概要设计 7
3.1需求分析 7
3.2系统功能结构分析与设计 9
3.3数据库概念模型设计 14
3.4数据库表的结构 16
3.5系统数据流程分析与设计 17
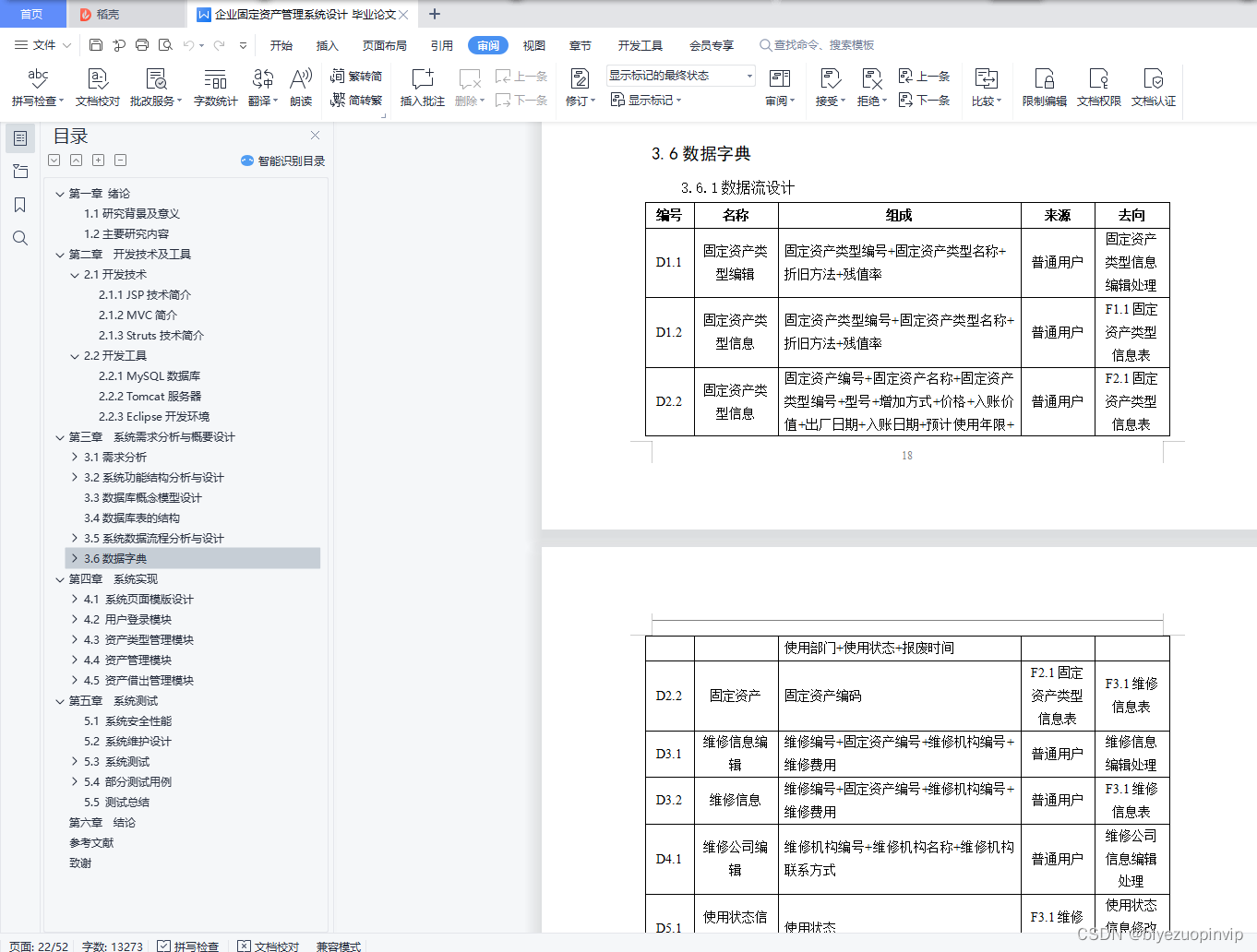
3.6数据字典 18
第四章 系统实现 22
4.1 系统页面模版设计 22
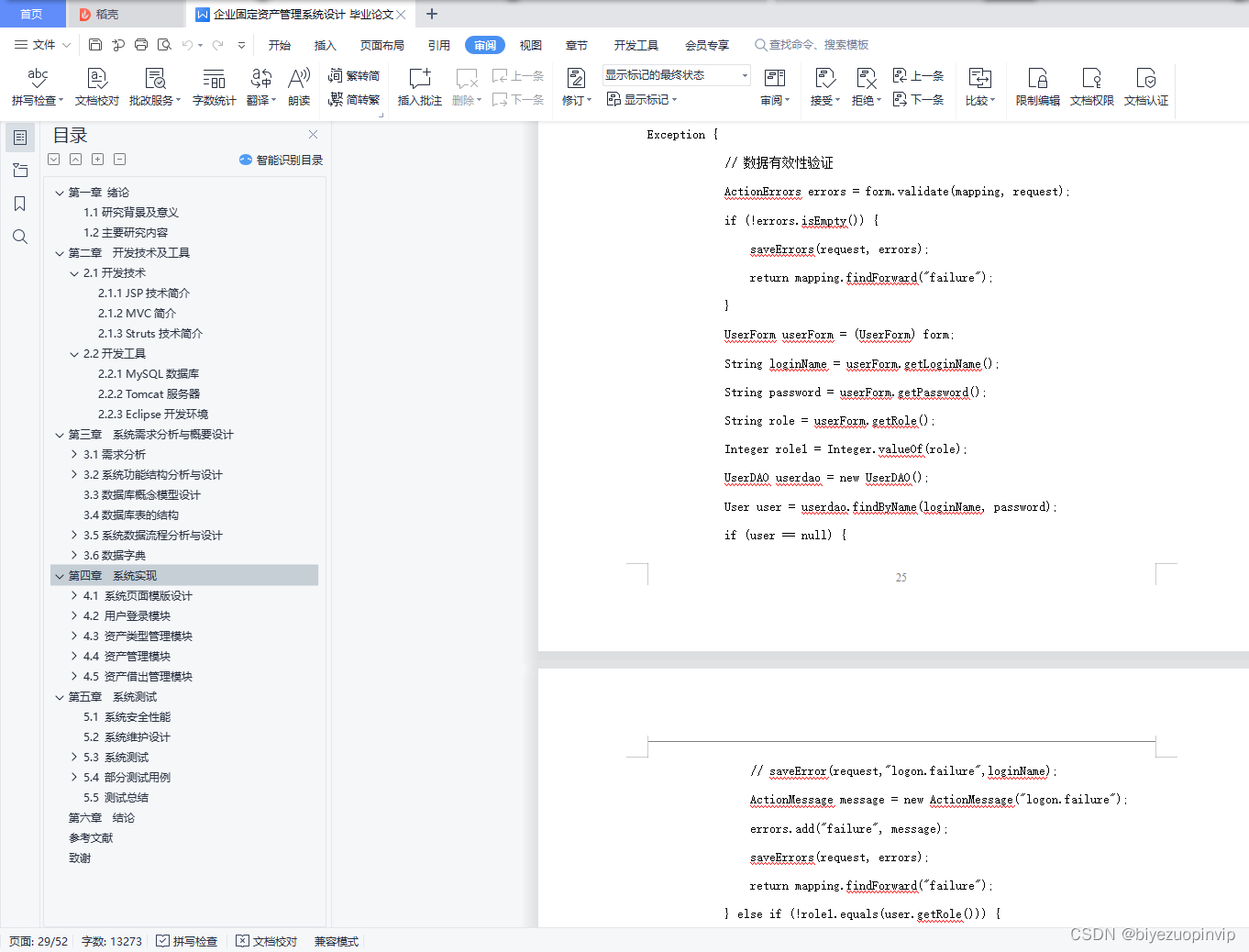
4.2 用户登录模块 23
4.3 资产类型管理模块 27
4.4 资产管理模块 31
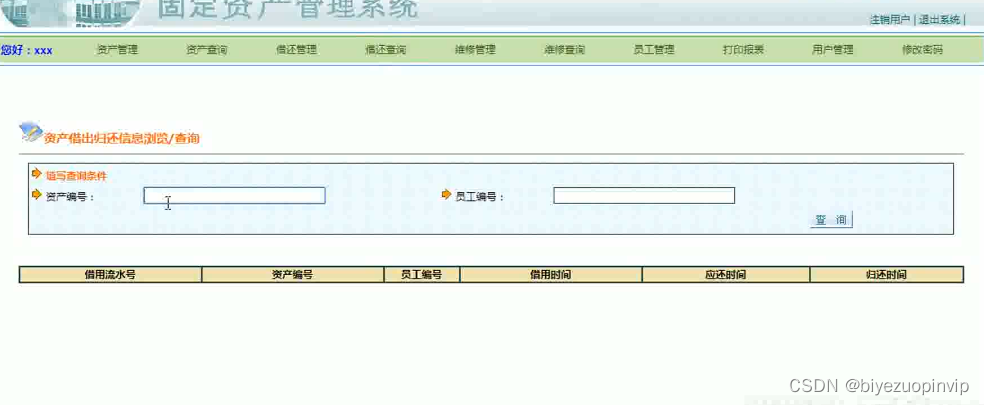
4.5 资产借出管理模块 36
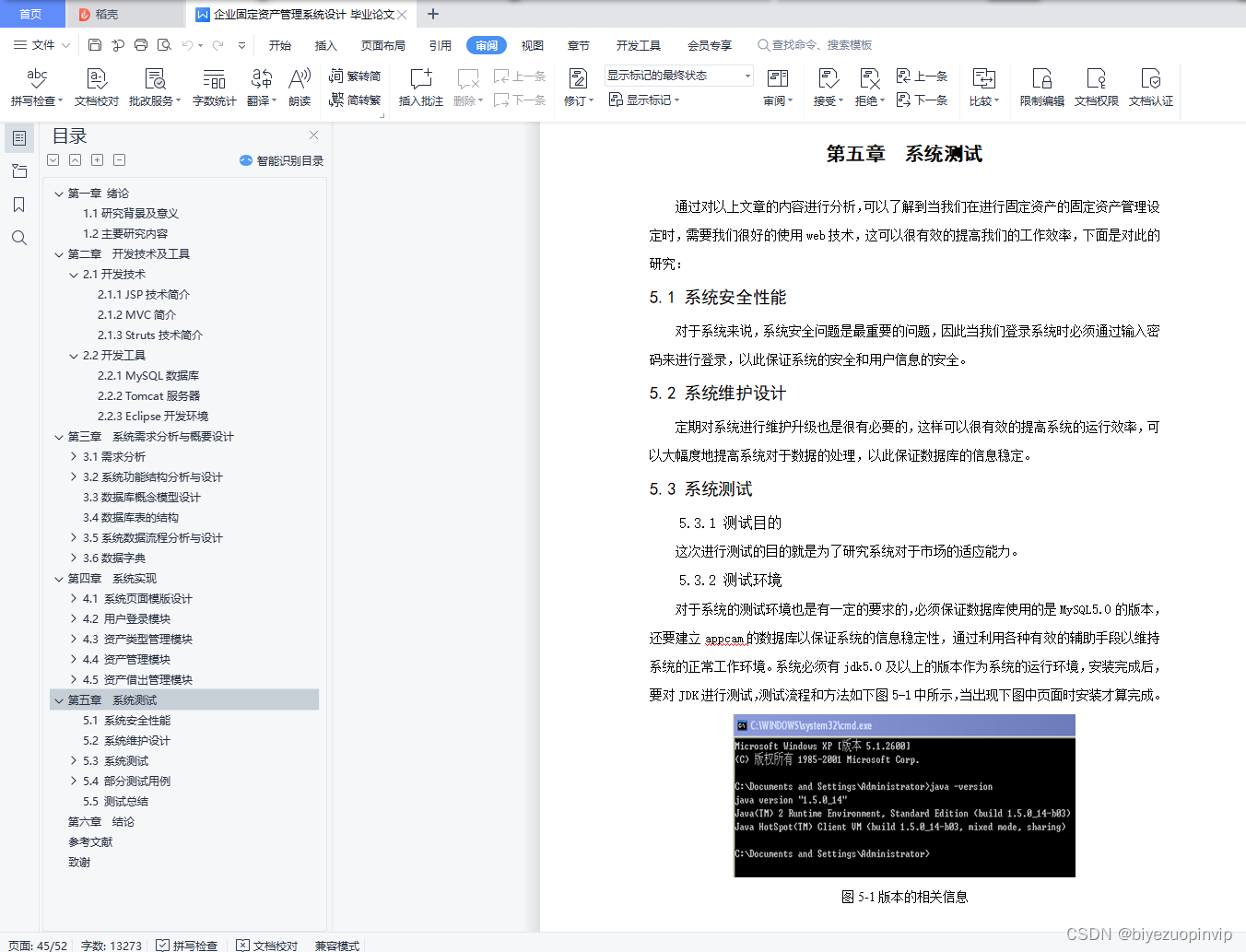
第五章 系统测试 41
5.1 系统安全性能 41
5.2 系统维护设计 41
5.3 系统测试 41
5.4 部分测试用例 42
5.5 测试总结 45
第六章 结论 46
参考文献 47
致谢 48
在企业固定资产管理系统中,需要包括九大模板:一是登录模板,二是资产管理模板,三是仓库管理模板,四是资产借出类型模板,五是资产类型模板,六是固定资产折旧模板,七是资产统计模板,八是个人固定资产管理模板,九是用户固定资产管理模板。本次研究针对特定模板表现出的性能开展研究,围绕固定资产管理系统,探究了开发工作配套的技术和工具,站在两个角度完成讲解。同时,针对固定资产固定资产管理系统的开发需求和设计的过程,也能够取得相关人员重视,最终改善对应的不足之处。
第三章 系统需求分析与概要设计
进行软件系统研发时,首先要考虑到系统的实际需求,同时要对本身存在的市场业务比例情况进行分析,在进行系统需求进行研究时,将研究过程分为两个阶段:第一阶段是调查研究系统需求阶段;第二阶段是分析系统需求阶段。随后对上述两个阶段进行研究,首先对调查研究系统需求阶段进行分析,这一阶段需要对客户的目标进行研究,主要对客户的实际操作能力和具体流程等内容进行分析,需求调查研究的过程是一种对市场进行探索研究的过程,只有通过对市场进行充分的探索和发现,才能进行详细的分析;其次是对需求情况进行分析,主要是对用户实际业务进行研究的方法,针对用户管理过程展开完善工作,完善工作完成之后才能进行软件的研发工作。
3.1需求分析
软件需求分析是针对企业有形资产管理系统进行设计的方法之一,对软件进行设计时,首先要研究软件设计的目的。对企业有形资产管理进行软件设计的根本原因是为了增强有形资产信息的安全性,同时增强对有形资产的监管。有形资产基本资料管理系统的研发,不仅能够减少管理者的工作量,还能够够减少财务工作者和领导的工作量,不仅如此,有形资产基本资料管理系统也有利于日常工作的开展。通常情况下,人们可以把系统用户划分为系统管理者和Normal User两种。
针对调查情况展开了详细的探讨研究,因此得知,系统的实际需求包含了以下内容:
系统能够确保用户资料的安全性,任何用户的账号进行登录时,都需要对用户的具体资料进行输入。
对系统在使用状态下设置管理者,管理者拥有对用户资料进行优化和完善的权利。
工作者要详细了解每一位使用系统的用户类型,并且为每一种类型的用户提供相应的服务工作。
3.1.1 系统功能预览
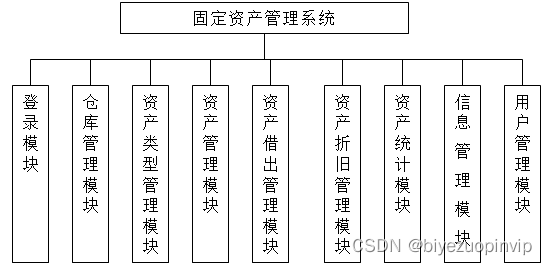
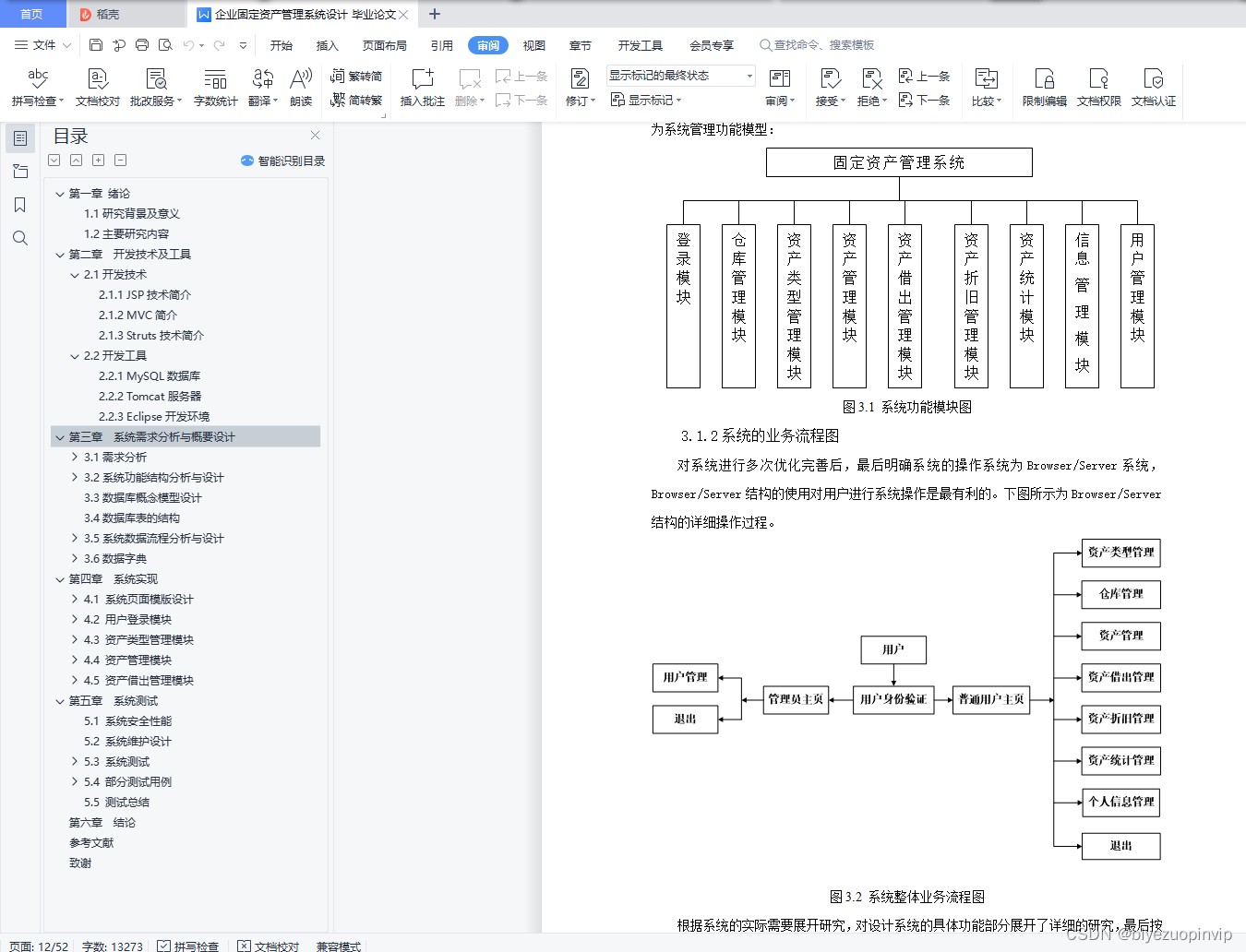
公司固定资产管理系统的组成部分包含了以下几个内容:一是企业登录系统;二是企业资产管理系统;三是企业仓库监管系统;四是企业资产类别划分系统;五是企业外借资产类型系统;六是企业固定资产的折旧系统;七是资产统计系统;八是企业固定资产管理系统;九是企业用户的信息监管系统。因为企业仓库监管系统没有应急预警功能,进行用户登录操作时,系统将进行仓库实时数据检测,了解仓库的具体状况,确保资产安全性。图3-1所示为系统管理功能模型:
图3.1 系统功能模块图
<%@ page language="java" pageEncoding="UTF-8"%>
<%@taglib uri="http://struts.apache.org/tags-html" prefix="html" %>
<html>
<head>
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache">
<META HTTP-EQUIV="Expires" CONTENT="0">
<title>固定资产管理系统---用户登陆</title>
<link href="../css/style.css" rel="stylesheet">
<link href="../css/style2.css" rel="stylesheet">
<SCRIPT language=JavaScript src="../js/pinbi.js"></SCRIPT>
</head>
<script language="javascript">
</script>
<body>
<table width="778" border="0" align="center" cellpadding="0"
cellspacing="0" class="tableBorder">
<tr>
<td bgcolor="#F4FEFF">
<table width="760" height="142" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="142" valign="top" bgcolor="#F4FEFF"> </td></tr>
</table>
</td>
</tr>
<td bgcolor="#F4FEff">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top">
<table width="100%" height="525" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="523" align="center" valign="top">
<table width="100%" height="531" border="0" cellpadding="0" cellspacing="0">
<tr>
<td height="531" align="right" valign="top" class="word_orange">
<table width="100%" height="457" border="0" cellpadding="0"
cellspacing="0" background="../images/login.jpg">
<tr>
<td height="57"><p> </p>
<p> </p></td></tr>
<tr>
<td height="72" valign="top">
<table width="100%" height="63" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%"> </td>
<td width="97%" align="center" valign="top">
<html:form method="post" action="login">
<table width="100%" height="156" border="0" cellpadding="0" cellspacing="0"
bordercolorlight="#FFFFFF" bordercolordark="#D2E3E6">
<tr>
<td height="36"> </td>
<td height="36" align="center"><div align="center">用户名:</div></td>
<td height="36"><html:text property="username" styleClass="logininput" size="15"></html:text></td>
<td> </td>
</tr>
<tr>
<td width="64%" height="26"> </td>
<td width="11%"><div align="center">密码:</div></td>
<td width="22%"><html:password property="password" styleClass="logininput" size="17"></html:password></td>
<td width="3%"> </td>
</tr>
<tr>
<td height="35"> </td>
<td><div align="center">验证码:</div></td>
<td align="left">
<table width="100%" border="0">
<tr>
<td width="33%" height="36"><html:text property="checkcode" styleClass="logininput" size="15"></html:text></td>
<td width="13%"> </td>
<td width="54%"><img src="/gdzc/servlet/RandomCode" border="1" alt=""></td>
</tr>
</table>
</td>
<td> </td>
</tr>
<tr>
<td height="24"> </td>
<td height="24" colspan="2" align="center">
<input name="Submit" type="submit" class="button" value="确 定">
<input name="reset" type="reset" class="button" value="重 置">
<td> </td>
</tr>
<tr>
<td height="30"> </td>
<td height="30" colspan="2" align="center">
<font color=red>${
err}</font>
</td>
<td> </td>
</tr>
</table>
</html:form>
</td>
<td width="1%"> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="19"> </td>
</tr>
</table>
</td>
</tr>
</table>
<table width="100%" height="27" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center"></td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</table>
</body>
</html>
今天的文章企业固定资产管理系统设计方案_it固定资产管理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74470.html