目录
一、写法上面的区别
我们用ES5定义一个类:
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype = {
say: function(){
console.log('hello');
},
sayHi() {
console.log('hi');
}
};
Person.eat = function(){
console.log('eat')
}
console.log (typeof Person)我们再用ES6的方法定义一个类
class Person {
constructor(name,age){
this.name = name;
this.age = age;
}
say(){
console.log('hello')
}
sayHi(){
console.log('hi')
}
static eat(){
console.log('eat');
}
}
console.log (typeof Person)我们用typeof Person 检测一下可以发现不管是ES6还是ES5,Person的类型都是函数(function),所以两者虽然写发上有区别但是其本质都是一样的。
二、二者的其他区别
1.class 不能提升
我们先验证ES5中的Person是否可以提升;
console.log(Person)
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype = {
say: function(){
console.log('hello');
},
sayHi() {
console.log('hi');
}
};
Person.eat = function(){
console.log('eat')
}
结果显而易见可以提升;我们再看看ES6:
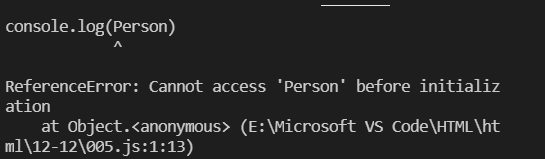
console.log(Person)
class Person {
constructor(name,age){
this.name = name;
this.age = age;
}
say(){
console.log('hello')
}
sayHi(){
console.log('hi')
}
static eat(){
console.log('eat');
}
}就会报错说“Cannot access ‘Person’ before initialization”,初始化前无法访问“Person”;因为ES6类是严格模式下的,不存在变量提升;
2.class只能通过new 实例
当我们对两段代码分别使用console.log(Person())时在ES5中
而在es6中就会报错
在没有“new”的情况下无法调用类构造函数Person
3.class的原型上属性不能遍历
在ES5中原型上的属性是可以遍历的:
var p = new Person();
for (var i in p)
{
console.log(i)
}而在ES6中就不可以遍历:
4.实现继承的方法不同
ES6中通过extends关键字完成继承
//使用class构造一个父类
class Parent {
constructor(name,age){
this.name = name
this.age = age
}
sayName(){
console.log(this.name);
}
}
//使用class构造一个子类,并使用extends实现继承,super指向父类的原型对象
class Child extends Parent{
constructor(name,age,gender){
super(name,age)
this.gender = gender
}
sayGender(){
console.log(this.gender);
}
}
//实例化对象
let r = new Child('张三',18,'男')
r.sayGender()
r.sayName()
console.log(r.age);
console.log(r)
而ES5中实现继承的方法有主要是通过原型链实现继承的;比较好用且常见的就是组合式继承:
function Father(name,age){
this.name = name;
this.age = age;
}
Father.prototype.say = function(){
console.log('hello');
}
function Son(name,age,sourse){
Father.call(this,name,age);
this.sourse = sourse;
}
Son.prototype = new Father();
Son.prototype.said = function(){
console.log('hi');
}
var s1 = new Son('李四',18,60);
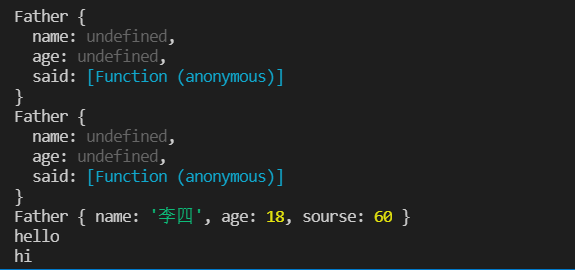
console.log(Son.prototype);
console.log(s1.__proto__);
console.log(s1);
s1.say();
s1.said();今天的文章ES5和ES6的类的区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7448.html