css样式中提供了text-align=center 实现的是水平居中,但没有提供直接的垂直居中,具体原因不得而知,实现方式可以通过设置行高=盒子的高度,原因很好理解,行高= 上缝隙+文字高度+下缝隙,而文字的高度又是固定的,上下缝隙距离是均分的,所有就会强制文字垂直居中显示了,只不过上下缝隙是没有颜色的看不见而已,
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> a {
width: 200px; color: white; font: normal 400 14px 'Mircosoft Yahei'; background-color: rgb(95, 94, 91); text-decoration: none; height: 50px; display: block; line-height: 50px; text-indent: 2em; } a:hover {
background-color: rgb(245, 141, 45); } </style>
</head>
<body>
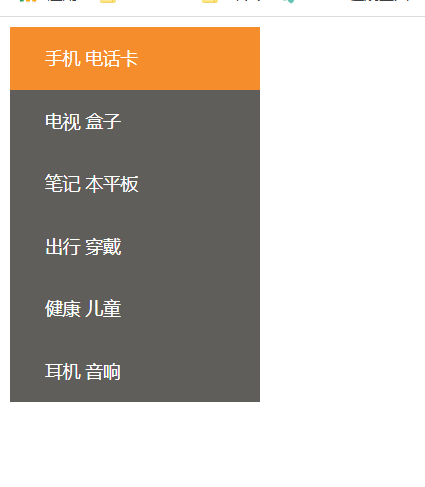
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记 本平板</a>
<a href="#">出行 穿戴</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>
今天的文章css文字垂直居中怎么设置_css实现垂直水平居中分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74516.html