入职前端工作到现在差不多有一年半的时间了,和朋友偶然聊天的时候被问到,能不能用所学的前端知识做一个家族关系的族谱,可以使家族关系更加简单明了。当时听完这个需求,觉得可能还是蛮简单的,后来动手做的时候,发现族谱的连线,是需要根据返回的数据动态生成的,这就是我这个小前端,有点头秃了🤡。
解决技术困难
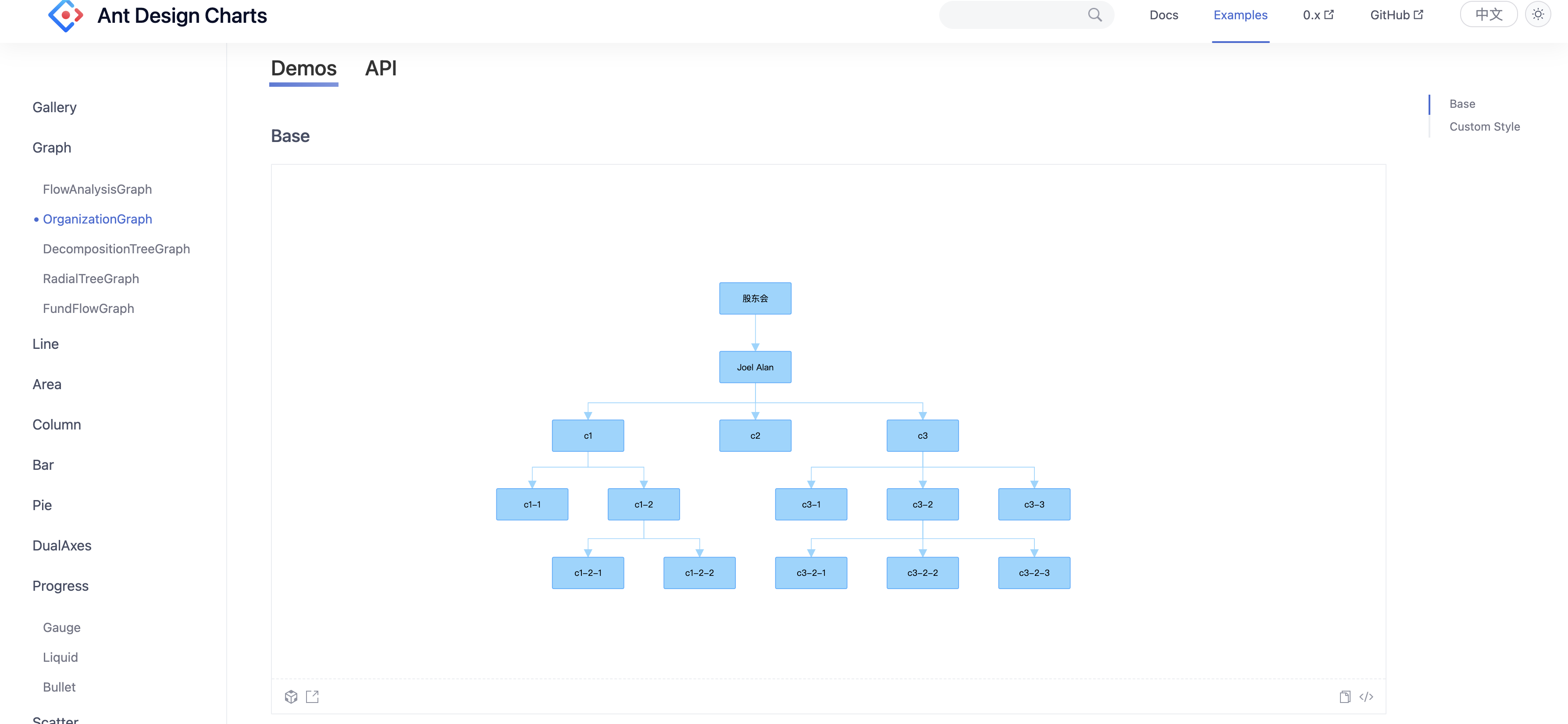
当时阻碍我前进的就是如何实现族谱的连线以及根据数据渲染它们的对应关系,后来在逛博客的过程中,发现了antdesign的charts图表组件。利用这个组件,如果可以进行一些改造,可能就可以实现族谱的关系图。
开始动手
首先需要安装ant-design/charts,具体安装过程请参考官方文档。
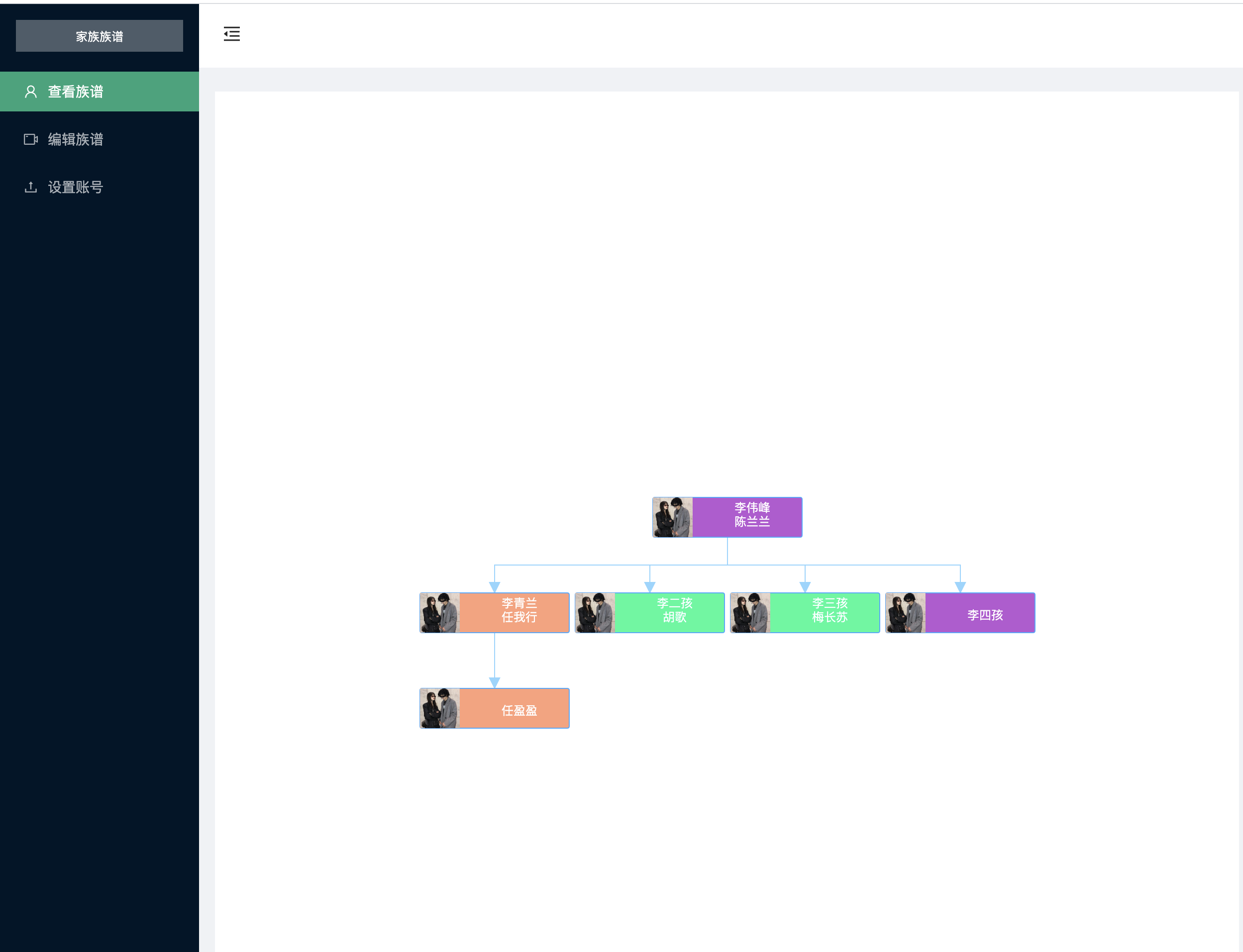
安装完成以后,就要根据数据渲染出想要的视觉效果,由于svg图相关的知识比较薄弱,所以实现的视觉可能有点丑陋,大家将就着看看,我写这篇文章的目的就是总结自己的技术探索历程,可能这篇文章下周就修改了。
先看视觉效果。
代码:
import React, {
useEffect, useState } from "react";
import "./Treechart.css";
import {
Modal } from "antd";
import {
OrganizationGraph } from "@ant-design/charts";
import * as _ from "lodash"
// const data = {
// id: "joel",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// style: {
// fill: "#00CED1",
// width: "200",
// },
// img: "/api/img/%E8%80%81%E4%BA%BA.jpeg",
// },
// style: {
// width: 110,
// height: 40,
// // stroke: "#87ceeb",
// fill: " #FFC0CB",
// radius: "8",
// // textAlign: "center",
// },
// children: [
// {
// id: "c1",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// children: [
// {
// id: "c1-1",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c1-2",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// children: [
// {
// id: "c1-2-1",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c1-2-2",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://lwfcll.oss-cn-hangzhou.aliyuncs.com/img/1630238333160.png",
// },
// },
// ],
// },
// ],
// },
// {
// id: "c2",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c3",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// children: [
// {
// id: "c3-1",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c3-2",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://lwfcll.oss-cn-hangzhou.aliyuncs.com/img/%E4%B8%AD%E5%B9%B4%E5%A4%AB%E5%A6%872.jpeg",
// },
// children: [
// {
// id: "c3-2-1",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c3-2-2",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// {
// id: "c3-2-3",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// ],
// },
// {
// id: "c3-3",
// value: {
// text: "李伟峰",
// value: "陈兰兰",
// // 建议使用 bae64 数据
// icon: "https://avatars.githubusercontent.com/u/31396322?v=4",
// },
// },
// ],
// },
// ],
// };
const colorArr = ["#00CED1", "#FFA07A", "#87CEFA", "#BA55D3", "#00FA9A"];
export default function TreeChart() {
/** * 遍历树的方法 */
// const traverseTree = (data, fn) => {
// if (typeof fn !== "function") {
// return;
// }
// if (fn(data) === false) {
// return false;
// }
// if (data && data.children) {
// for (let i = data.children.length - 1; i >= 0; i--) {
// if (!traverseTree(data.children[i], fn)) return false;
// }
// }
// return true;
// };
// traverseTree(data, (d) => {
// d.leftIcon = {
// style: {
// fill: "#e6fffb",
// stroke: "#e6fffb",
// },
// img:
// "https://gw.alipayobjects.com/mdn/rms_f8c6a0/afts/img/A*Q_FQT6nwEC8AAAAAAAAAAABkARQnAQ",
// };
// d.rightIcon = {
// style: {
今天的文章前端实现人员关系图谱怎么做_用例图中的四种关系分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/75638.html