Katalon—一款好用的selenium自动化测试插件
Katalon Studio简单使用
Katalon Studio 是一款免费的自动化测试工具,可以安装在windows、macOS、linux操作系统上,基于selenium 和 Appium 测试框架,并集成了这些框架的优点。这个工具支持不同层次技能的测试开发人员使用,有很少编码经验的测试人员也可以很快的上手一个自动化测试项目,编码经验丰富的测试人员可以基于该工具做扩展,灵活的实现所需功能。Katalon Stuion 是一款可安装的测试工具,集成了 Eclipse 的部分功能,又支持界面化编码,无论是经验丰富的测试开发人员还是测试新手,都能以自己熟悉的方式完成测试脚本的开发。Katalon Stuidio 的特点主要体现在以下几个方面Katalon Studio 支持Web,Mobile,API 类型的自动化测试,它同时可以管理页面元素、测试数据、测试案例、生成自动化测试报告,可以集成到 CI/CD 过程中,兼容流行的质量处理工具,包括qTest,JIRA等,只需要使用 Katalon Studio 一个测试工具,就可以完成整个自动化测试流程。
katalon 目前有两种产品 一个是studio ,另外一个是katalon analytics,此处先来学习studio部分。
- 创建project
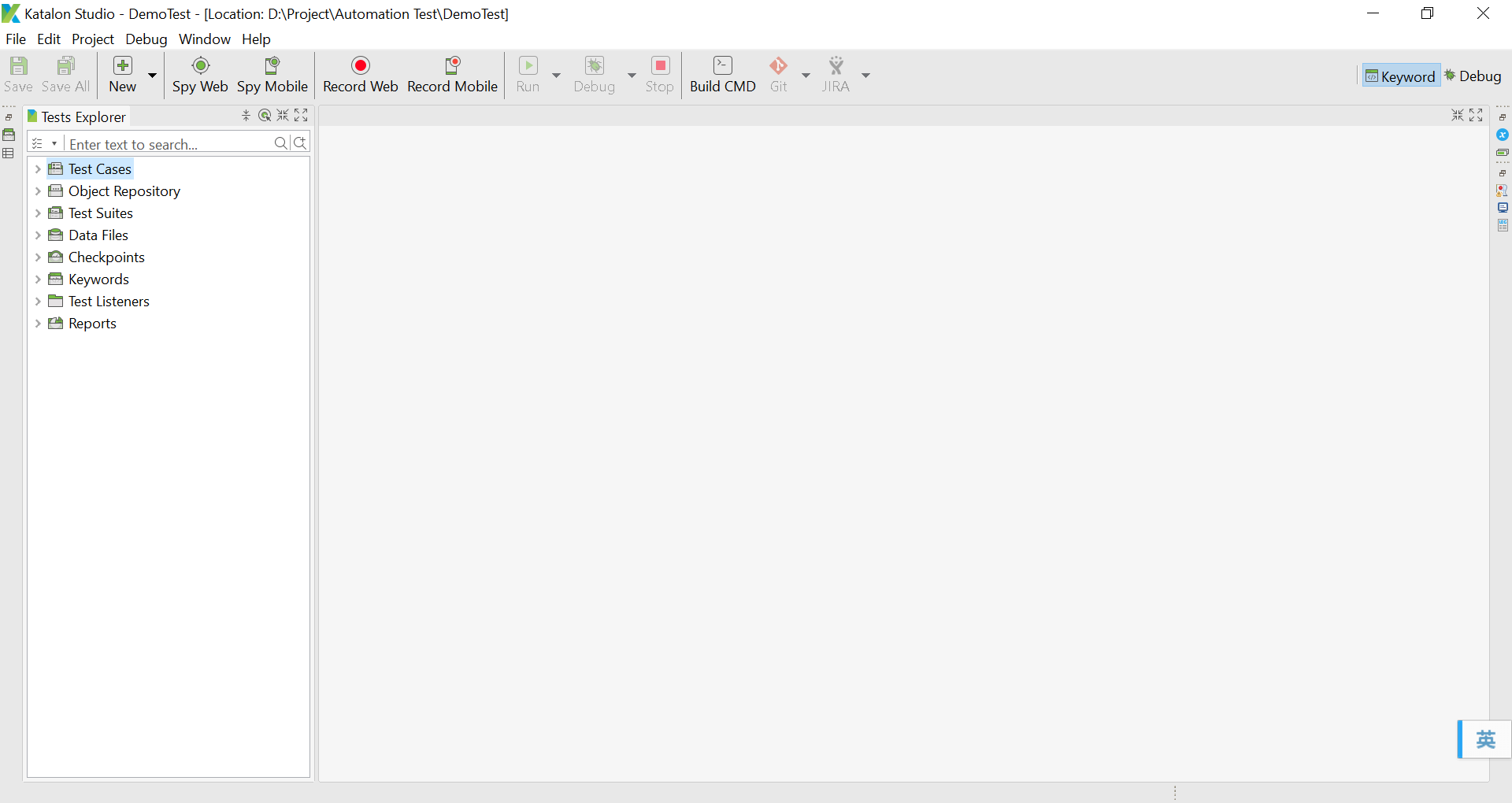
File -> new ->project ->填充项目名字。成功创建第一个project
- 创建Test Case
左侧显示所有的文件夹,目前因为我们是新建的project,并没有包含任何的test case。所以接下来我们要创建test case 。提供三种方式创建test case,如下:
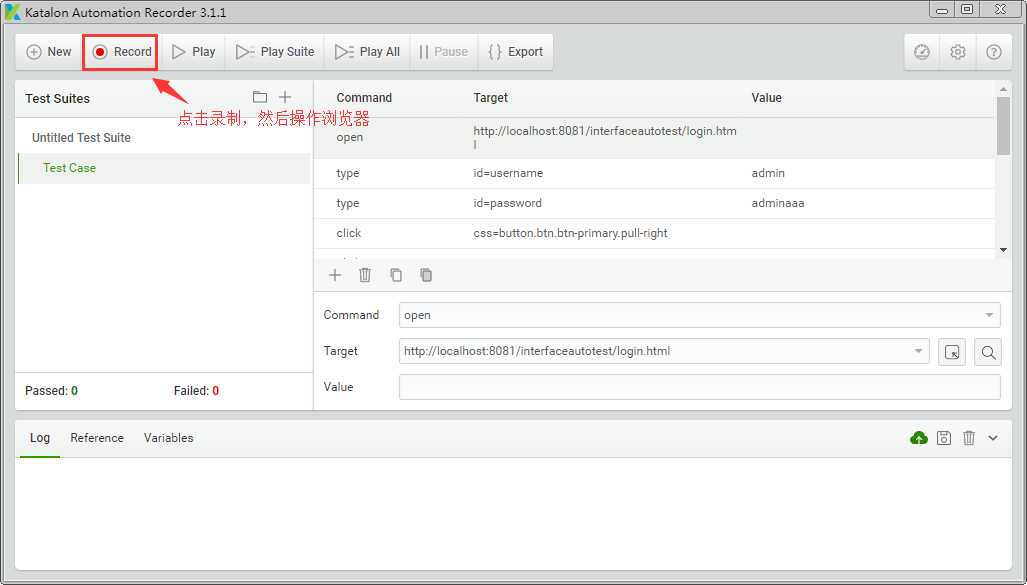
借助录制和回放按钮
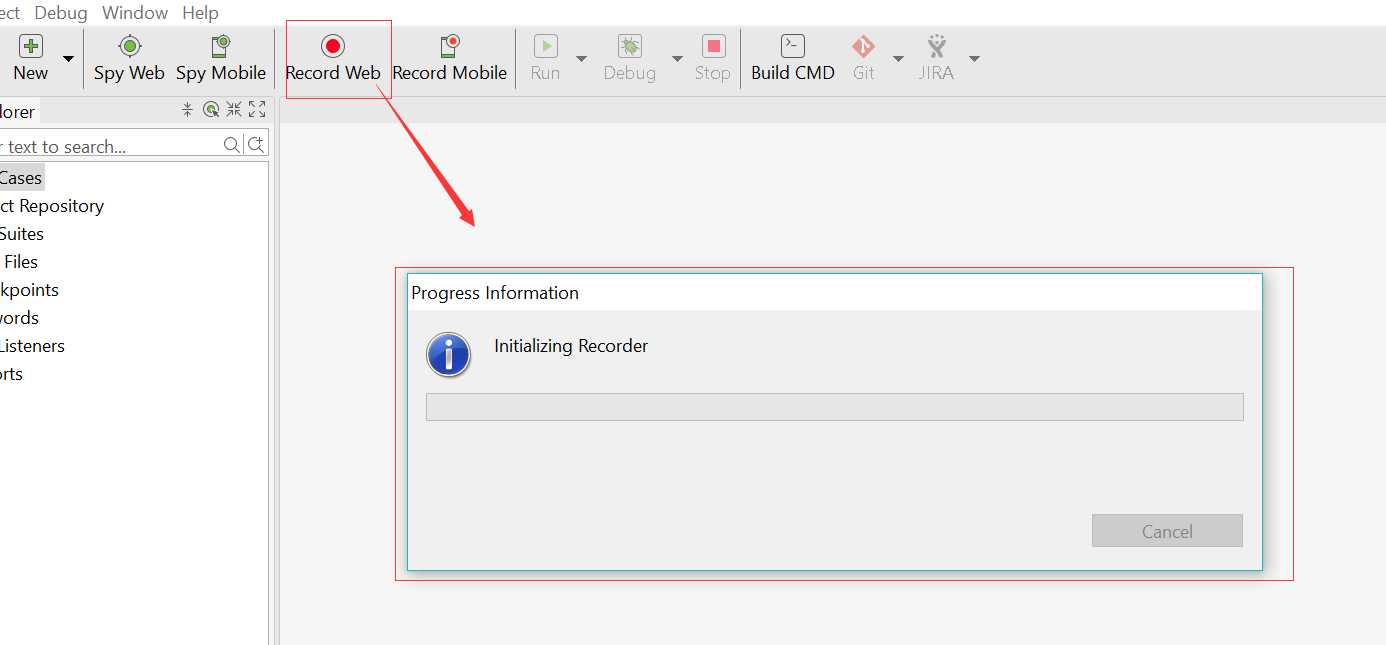
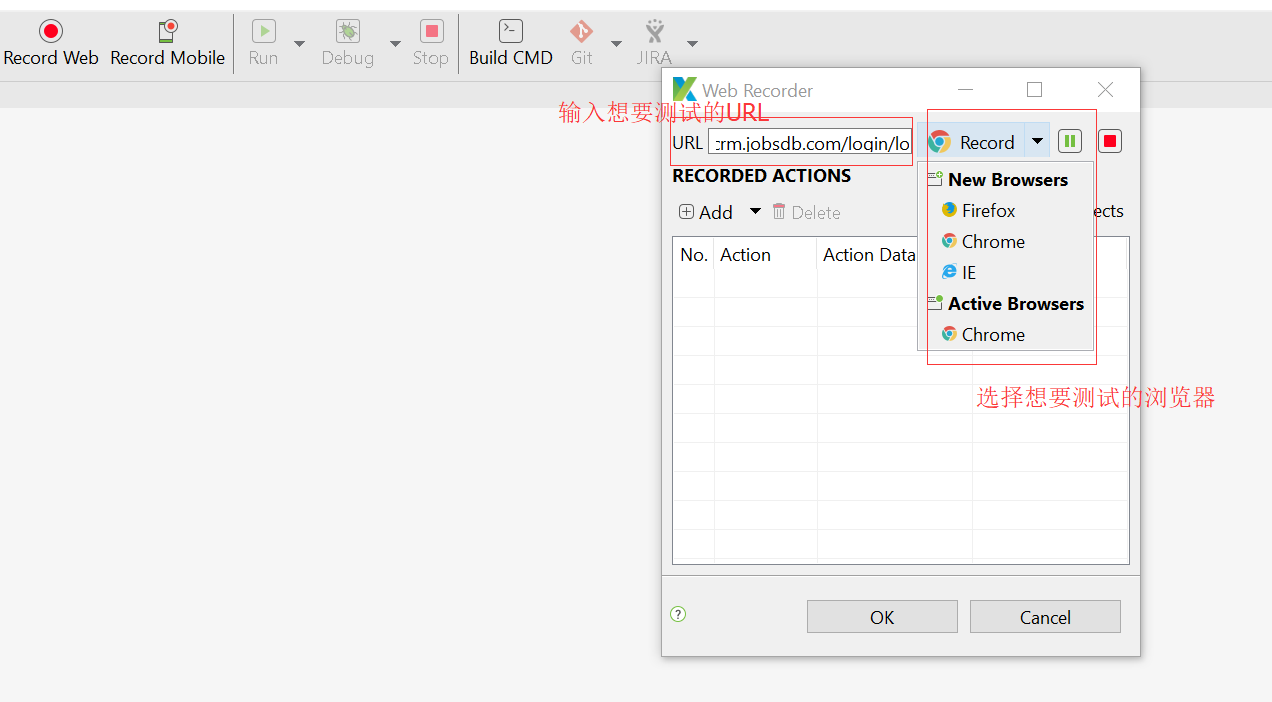
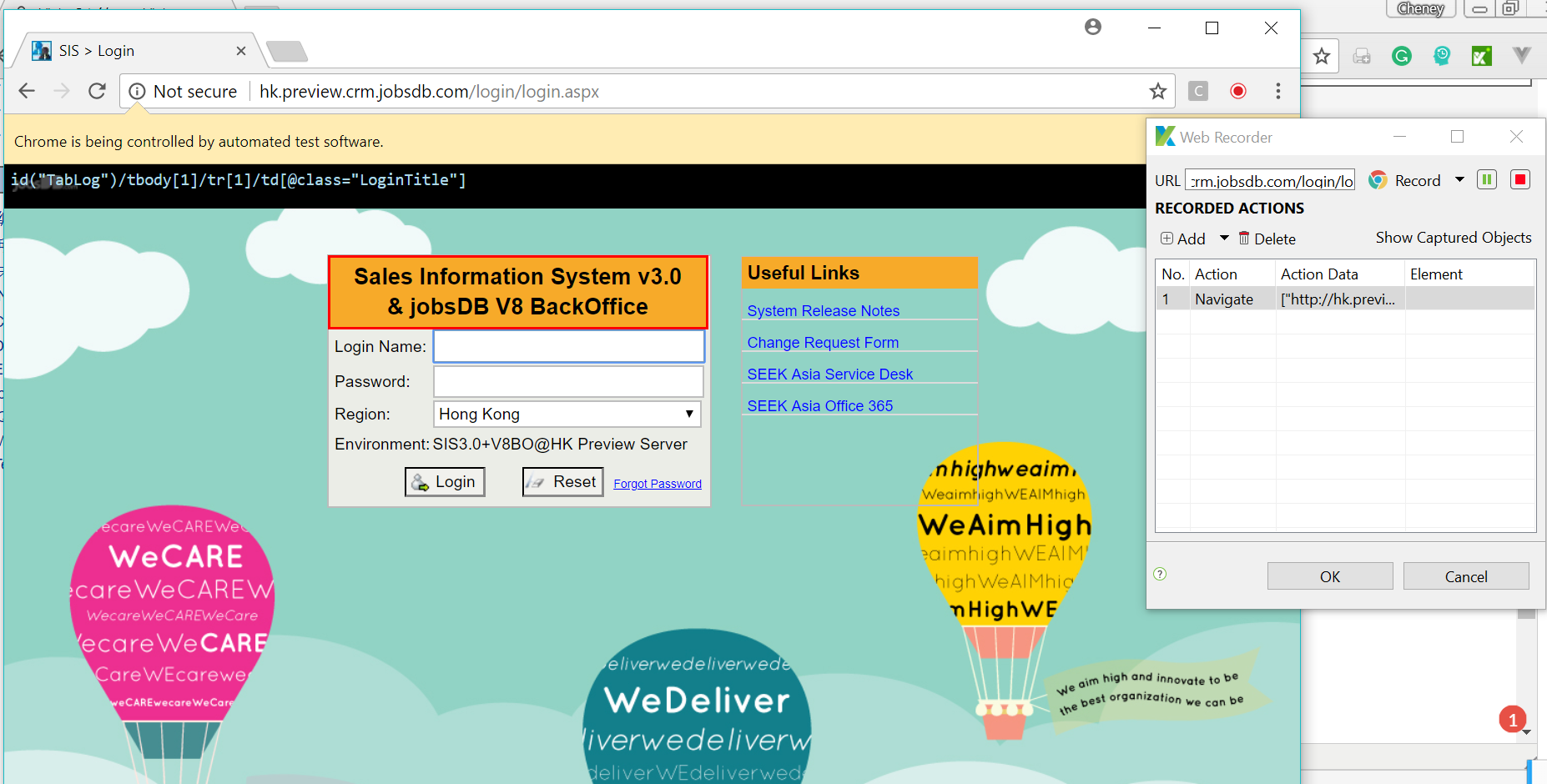
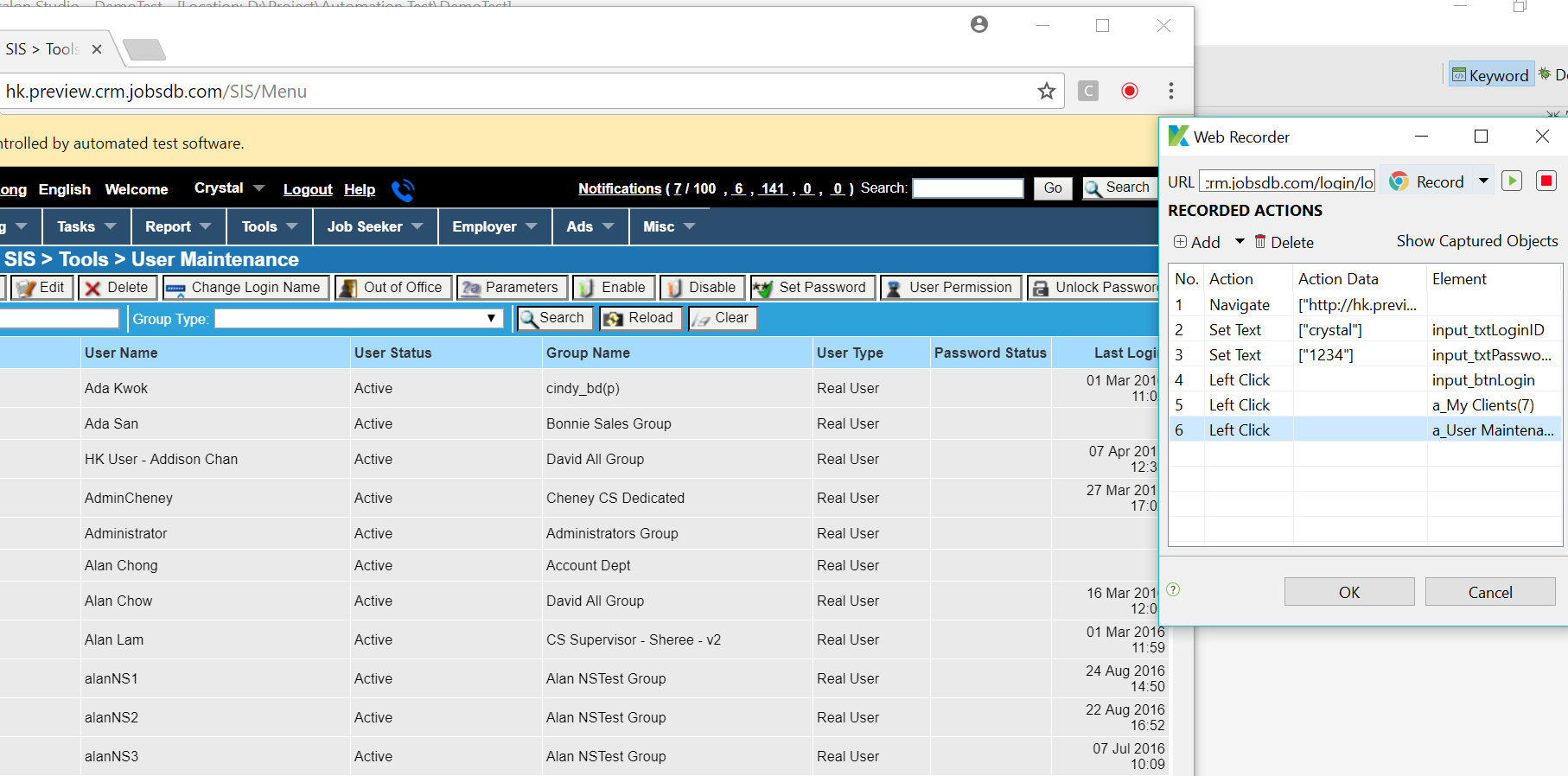
在界面的上方部分有很多的菜单项,此处我们借助record web部分简单的体验下如何快速创建test case。
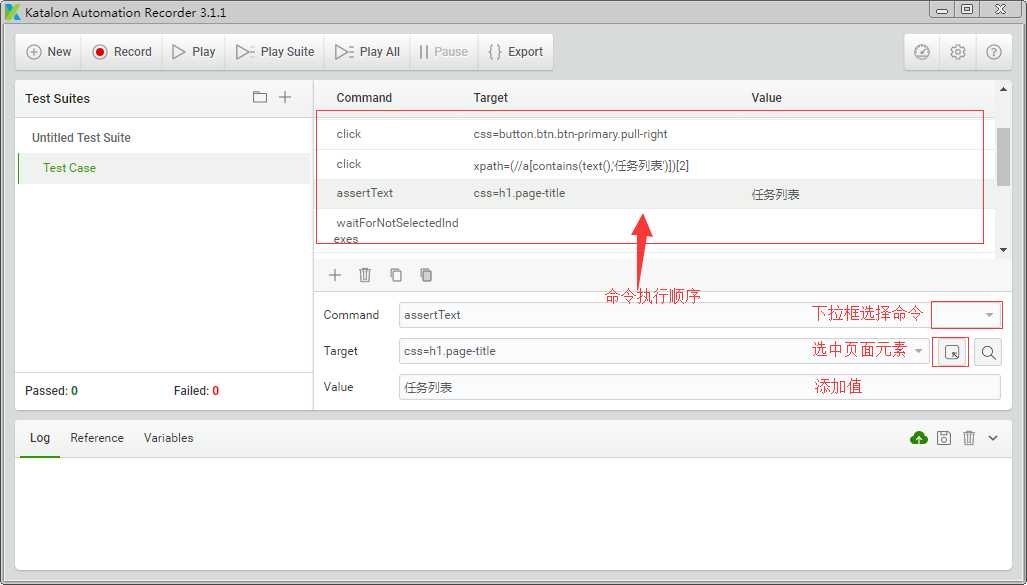
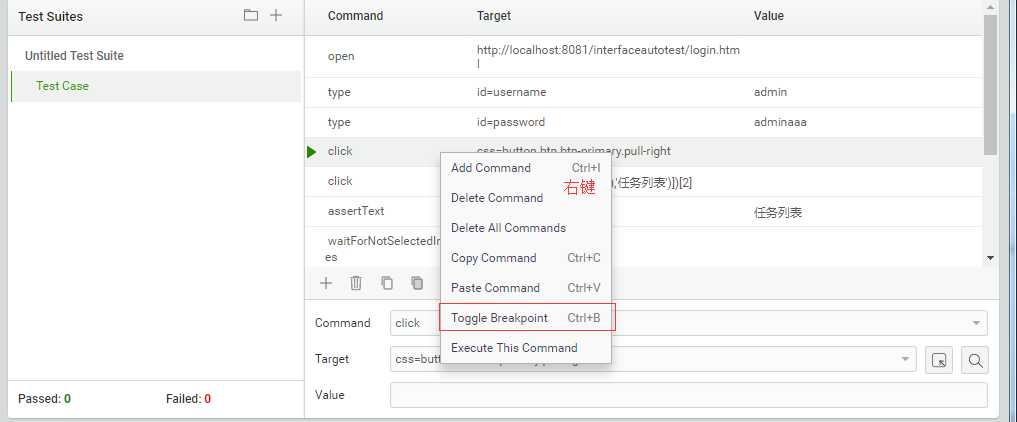
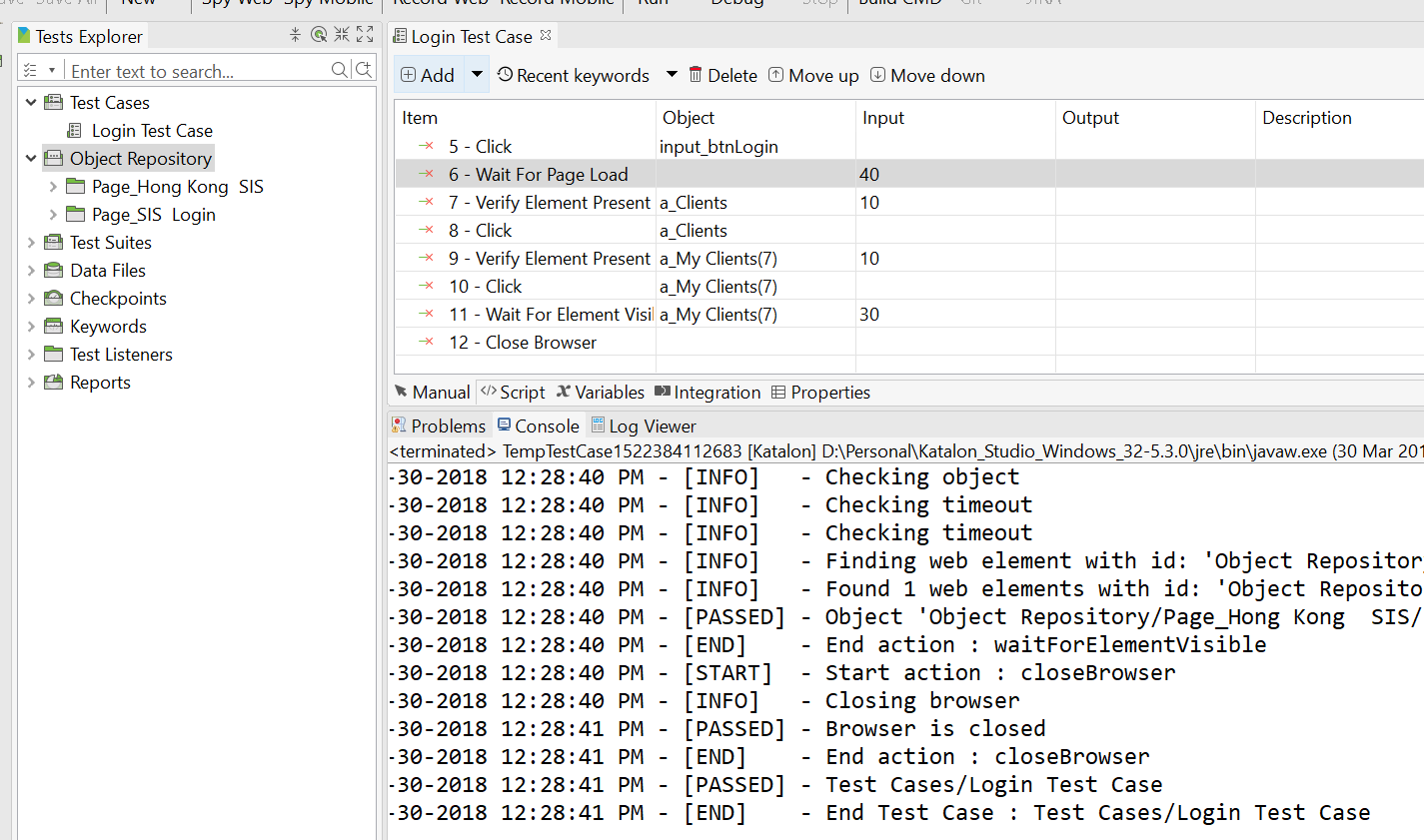
如上图所示,左侧菜单会显示刚才用record web 得到的test case 跟object Repository. 中间部分是一些具体的test的动作,可以随意添加一些item,当然这个一个循环渐进的过程,需要在接下来的学习中对各个item用法的熟悉及了解。
借助Manual Mode
上面是用record web 按钮界面化的创建test case ,我们也可以通过右键左侧菜单中的test cases-> new ->test case.来创建新的test case.
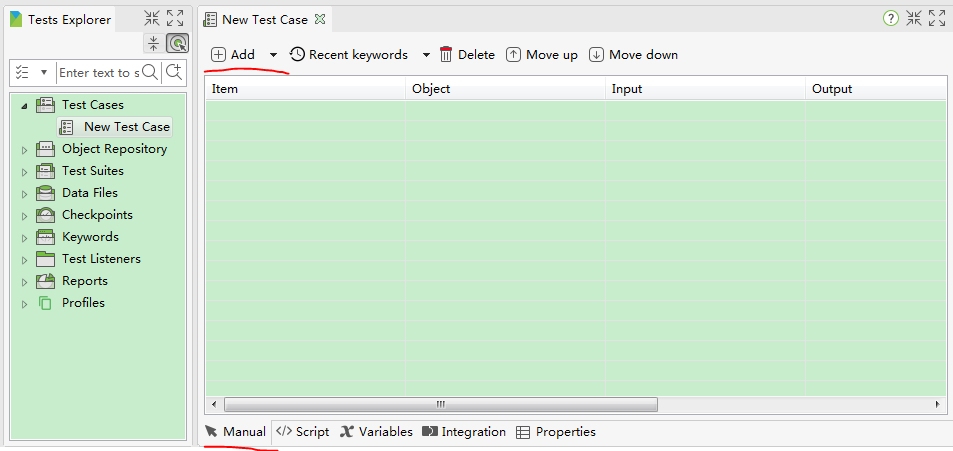
在中间工作台部分可以看到空白网格。根据自己的流程创建。(Add->…)此处就不再做具体的操作。
借助Script Mode
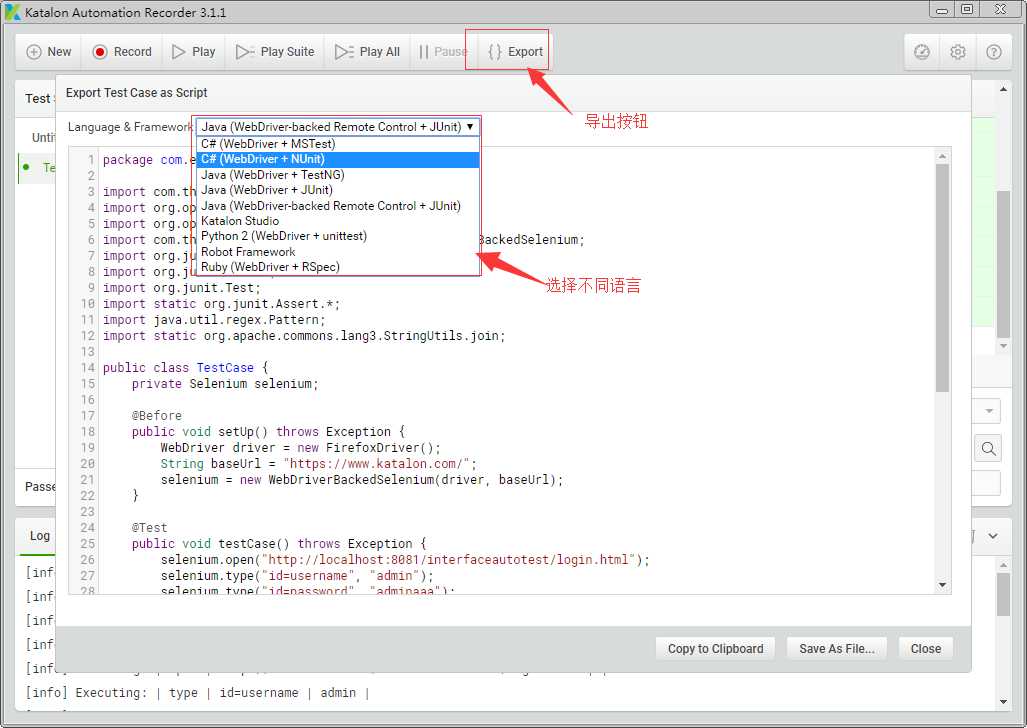
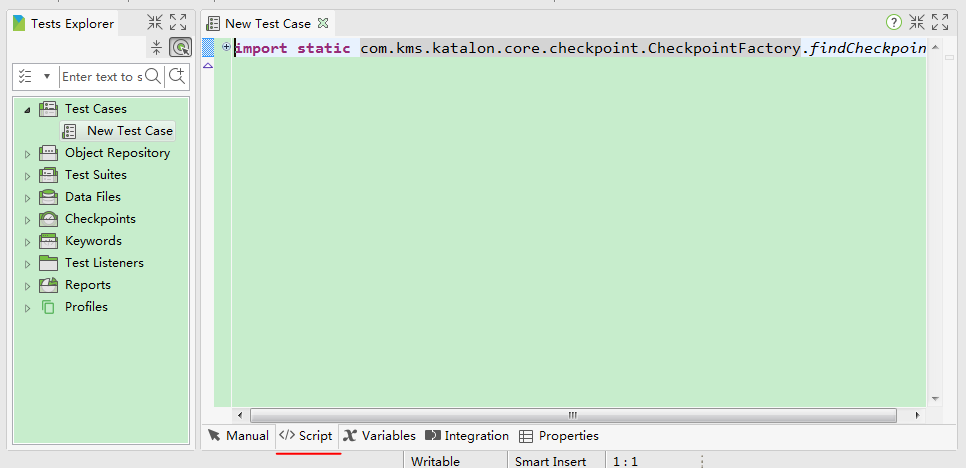
我们看到中间工作台的中间有个script,也就是可以根据自己的情况,可以用script 书写自己想要的测试过程。
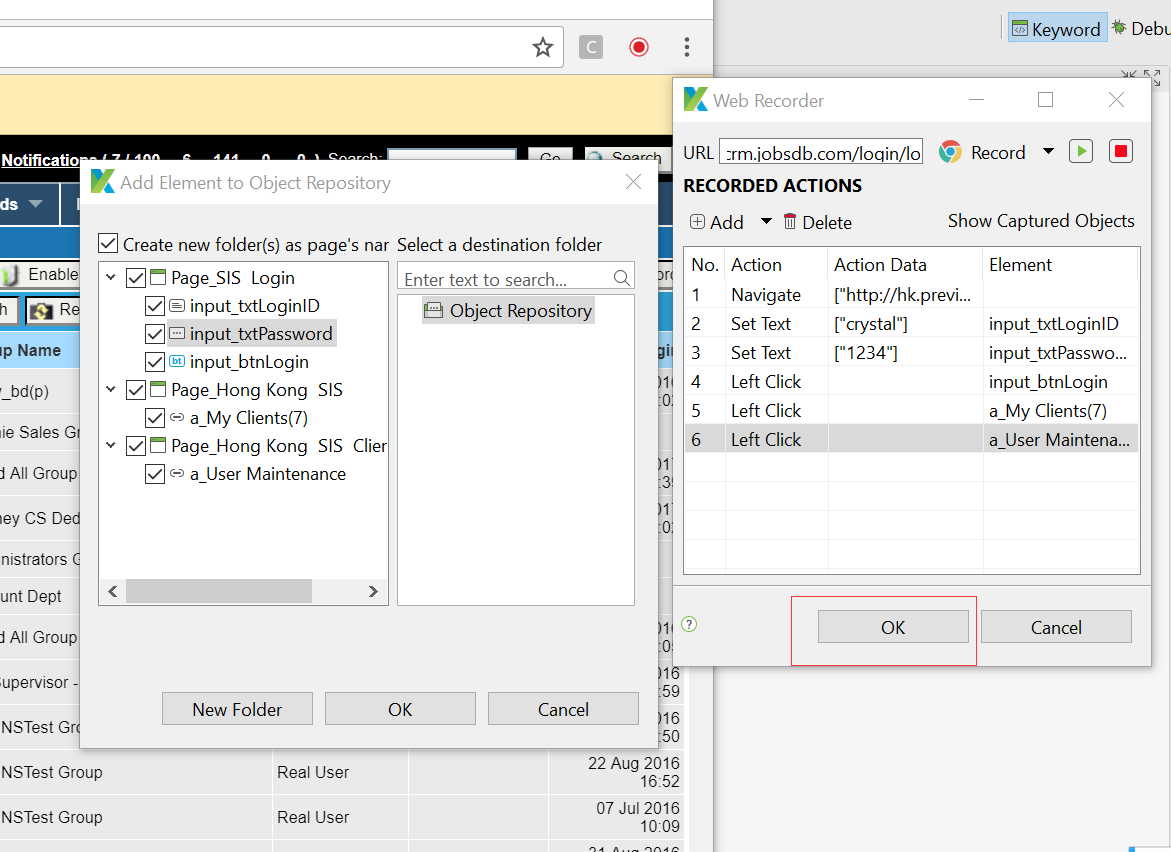
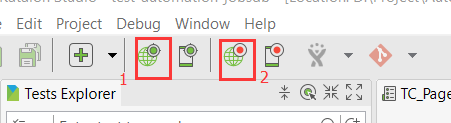
标红处2 是web record 按钮 也就是录制,在上一篇的介绍中有讲到。
标红处1 是spy web元素的按钮 可用其去查询捕获一些元素,比如在录制过程中过没有捕捉的 但是在你写Test case时候需要用到的元素。也可以是采用先按照自己的思路去捕获所需的元素 将其归置在对象仓库(Object Repository)里面,进行手动书写Test Case.
两种方式都可产生Test case.选择哪一种 看个人需求。:)
我个人更倾向于两者结合 在录制完成后 再根据自己的测试逻辑,调整录制产生的脚本 (可能需要自己捕获元素)。
测试场景
在test suites目录下可存放不同的测试场景,这些可由test case 组成 ,一个test suites 下可包含多个test case ,并且可按需运行test case.只要在后面的单选框中勾选 即运行该test case,默认勾选所有的test case.
数据文件
其中存放一些自己要用到的test data.可读取多种格式的文件,如csv 等等。
keywords
这里可以自己定义很多的keyword ,方便test case 中调用。test case中很多都是界面化的,懒得话 可以从test case 界面上add 添加开始学习。在后期的琢磨过程中,可以将自己的代码优化,将一些重要的可公用的部分放在keyword,在test case中只做写 相关的逻辑部分的调用。
详细内容可参阅官网地址 -> Define custome keyword
Profiles
当展开该目录可发现有个default文件 ,双击点开 可看到一个空白的可自定义的键值对,此处可以配置多个测试环境。也是很方便啦。
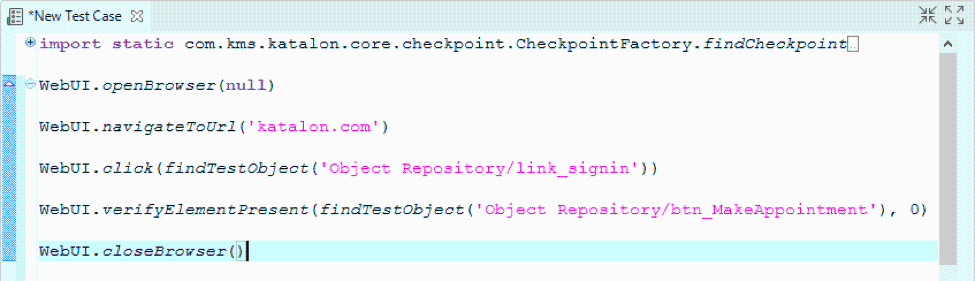
使用脚本模式创建测试用例
具有Groovy / Java背景的用户可以 在此视图中轻松编辑测试脚本。
示范用例步骤如下:
*打开浏览器
*导航到一个网站
*点击某个控件
*验证页面上是否存在该控件
*关闭浏览器
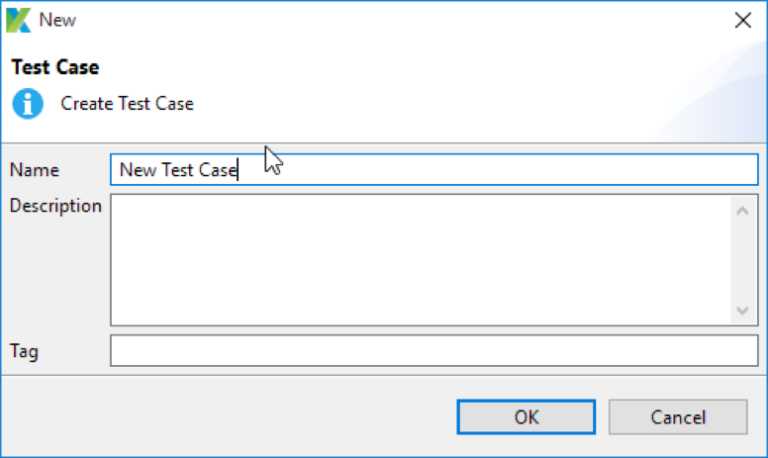
1. 从主菜单中选择File> New> Test Case 创建测试用例。 提供新测试用例的名称,然后单击确定。
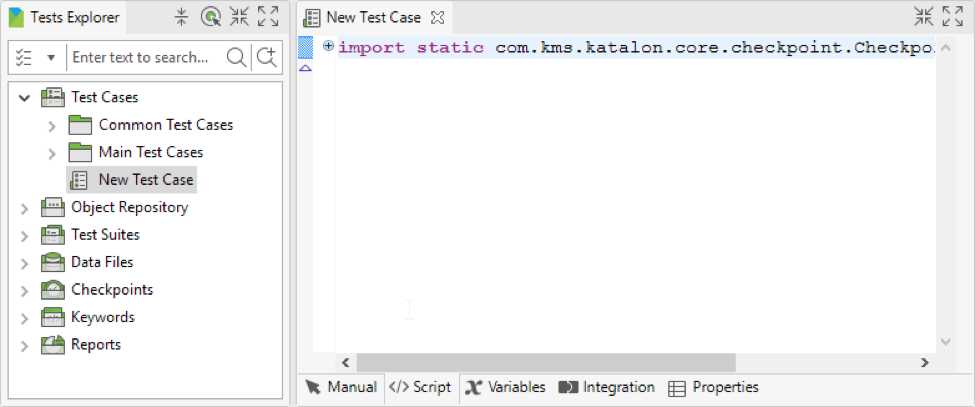
2. 创建新的测试用例后,切换到脚本视图。手动视图中指定的测试步骤 会自动转换为脚本视图中的Groovy脚本。
测试脚本中的import语句允许引用要使用的类。展开’import’部分以查看Katalon Studio的所有默认导入类。每个导入语句中’as’之后的名称是该类的别名。您可以更改每个班级的别名。这些类是组成测试脚本所必需的。
Katalon Studio是一款支持关键字驱动测试的自动化工具。所有关键字都相应地分组到Web UI,Mobile和Webservice 软件包中。按’Ctrl + Space’从导入的类中查看这些包和函数。
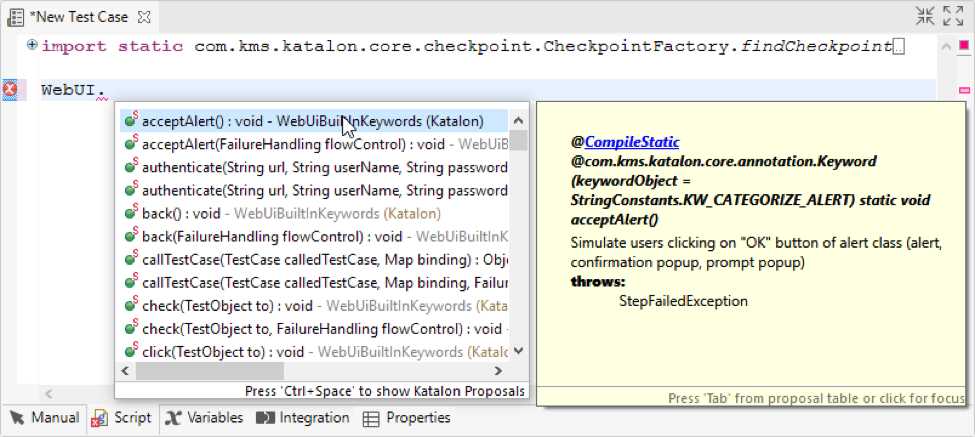
3.在这种情况下,您将创建一个Web应用程序测试脚本,以便您可以使用Web UI 内置关键字。要使用内置的Web UI关键字,请在编辑器中输入以下语法。
WebUI.4. 输入点字符(.)后,WebUI测试的所有内置关键字及其描述如下所示:
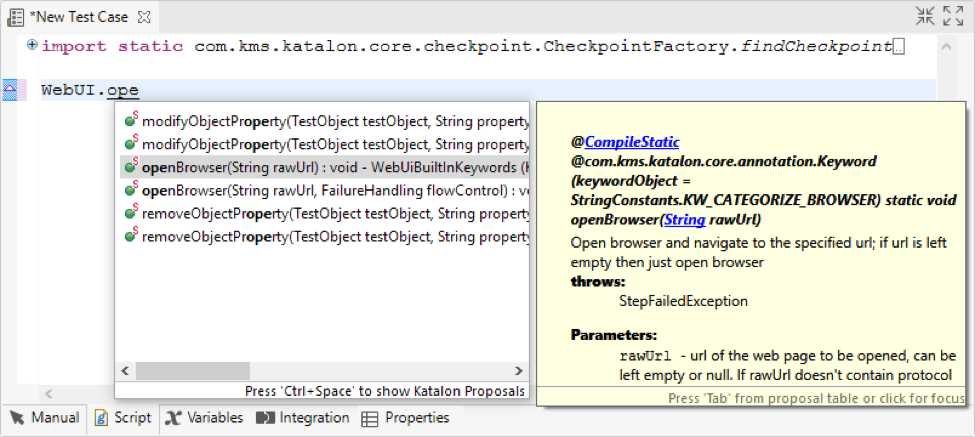
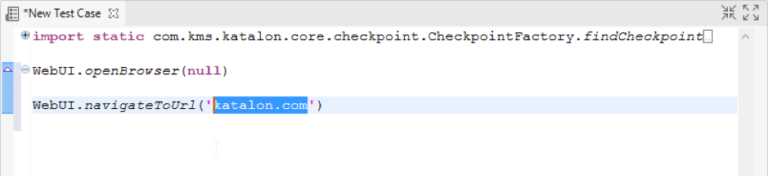
5.选择 OpenBrowser 关键字。此关键字打开浏览器并导航到指定的URL(如果提供)。 选定关键字的详细信息显示在弹出屏幕中。
6.输入 navigateToUrl关键字。此关键字导航到指定的URL。现在,输入Katalon Studio的URL 作为参数的值。
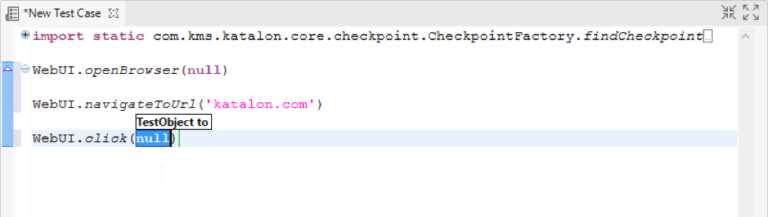
7.输入 click 此关键字表示给定对象上的点击操作。您需要为此操作指定一个对象。
8.使用以下语法来引用Object Repository中的对象(或者,可以将对象拖放到测试用例编辑器以生成语法):
findTestObjectf ('{Object ID}')其中,Object ID是Katalon Studio中该对象的ID。
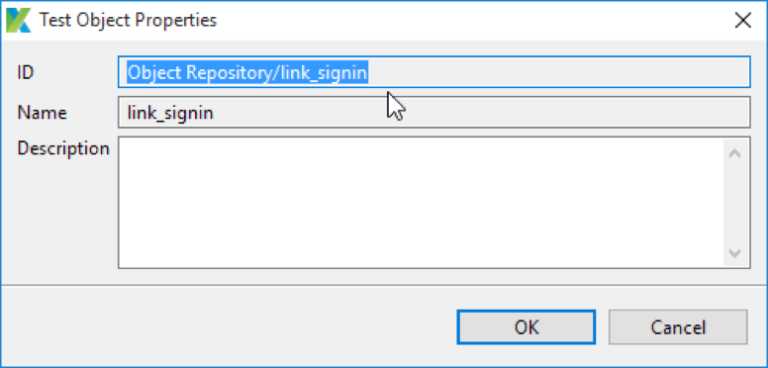
9.您可以从其属性对话框中找到对象的ID。例如:
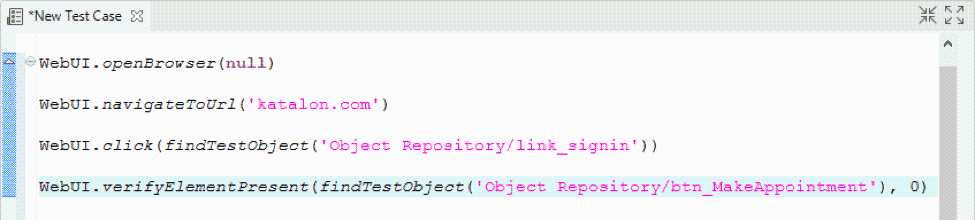
10.输入verifyElementPresent 关键字。如果某个对象显示在正在执行的浏览器上,此关键字将进行验证。与上一步类似,您需要指定要与此关键字一起使用的对象。
11.添加 closeBrowser关键字并保存您的测试用例。
12. 使用脚本时,以下API文档非常有用:
| Class | DescriptionDescription |
| Builtin Keywords | List of common built-in keywords |
| WebUI Builtin Keywords | List of Web UI built-in keywords |
| Web Service Builtin Keywords | List of Web Service built-in keywords |
| Mobile Builtin Keywords | List of Mobile built-in keywords |
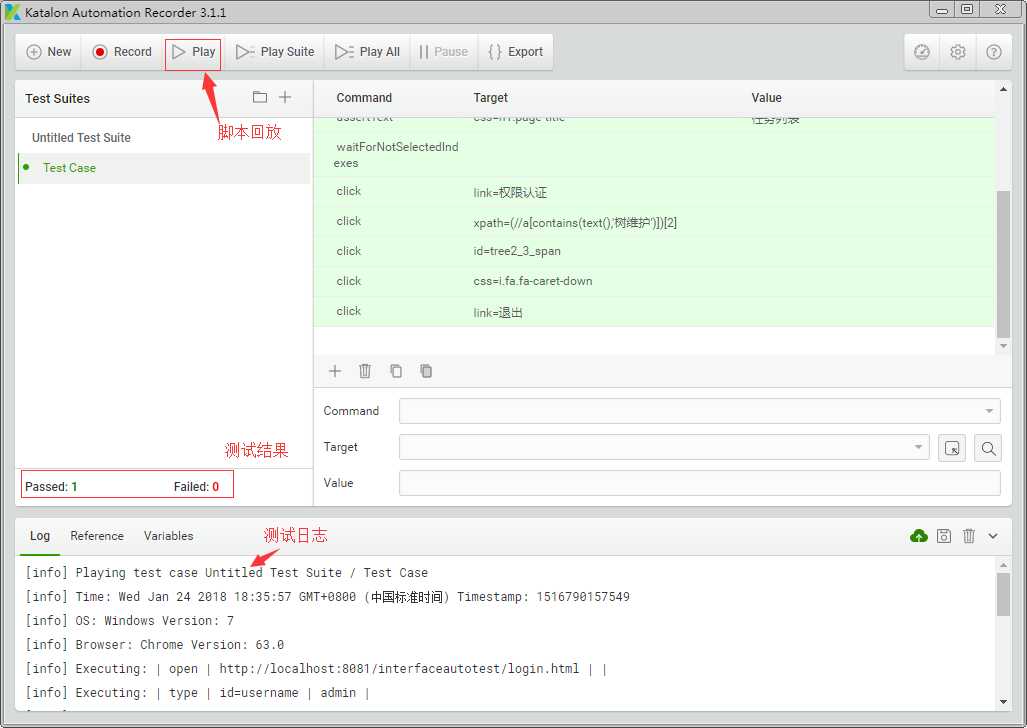
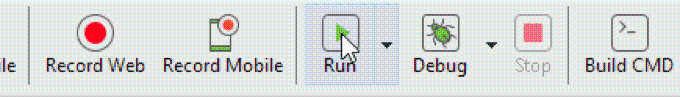
13.点击主工具栏中的运行来执行测试用例。
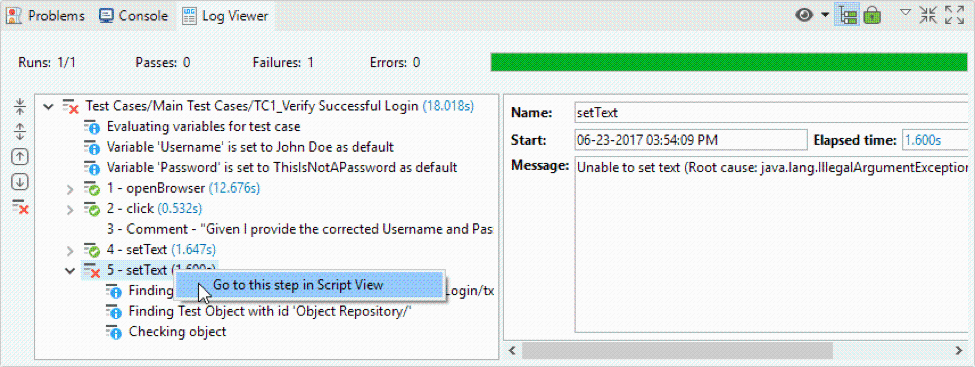
Katalon Studio应该能够执行测试用例的脚本。测试执行结果在日志查看器中显示如下:
录制脚本并查看测试报告
1. 录制App脚本
- 安装 Appium
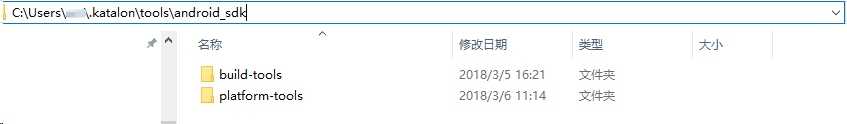
参考 Mobile on Windows,如果使用npm不能安装,选择使用cnpm安装 - 配置sdk环境
安装完成之后,把 Android Sdk 的 build-tools 和 platform-tools 拷贝到katalon安装目录下(或者从网上直接下载,下载地址): - 指定Appium 安装路径
Window > Katalon Studio Preferences > Katalon Mobile > Appium Directory -
开始录制
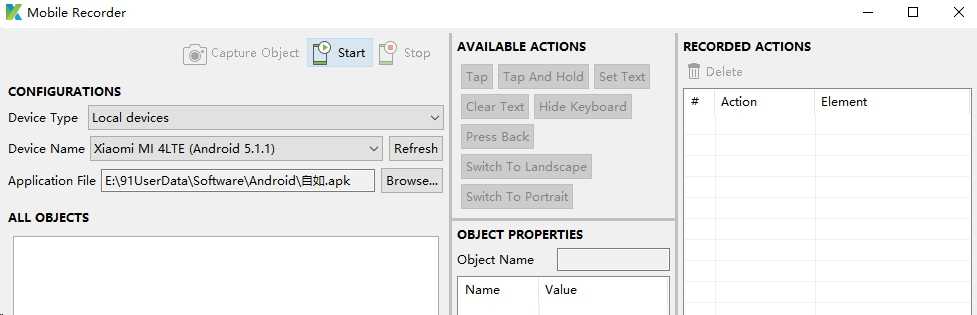
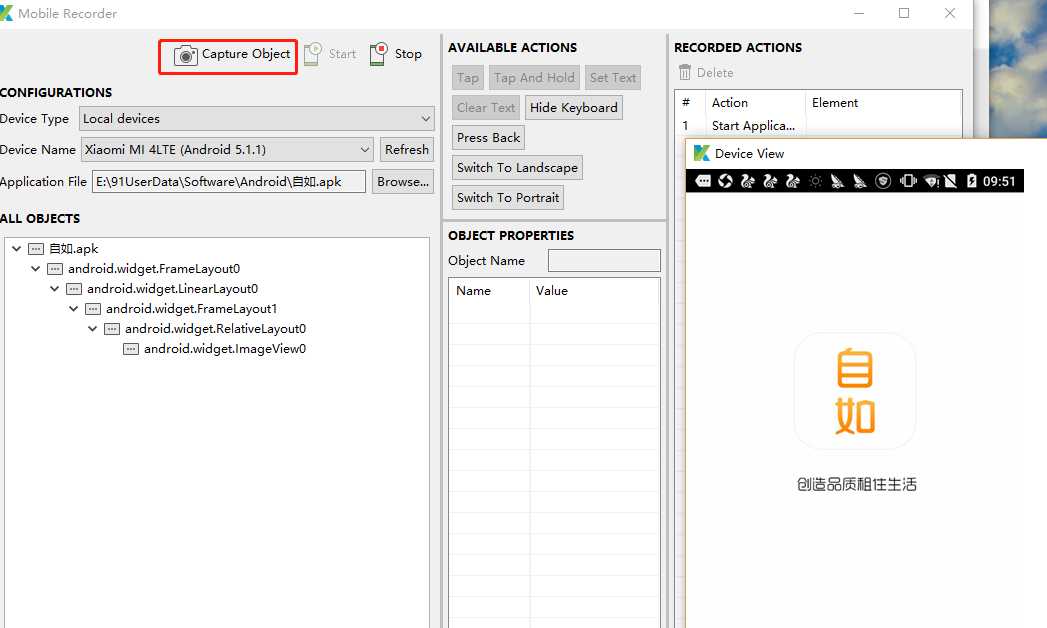
① 手机连接在电脑上,点击 Record Mobile,这里选择一款房屋租赁App,可以在应用商店中下载
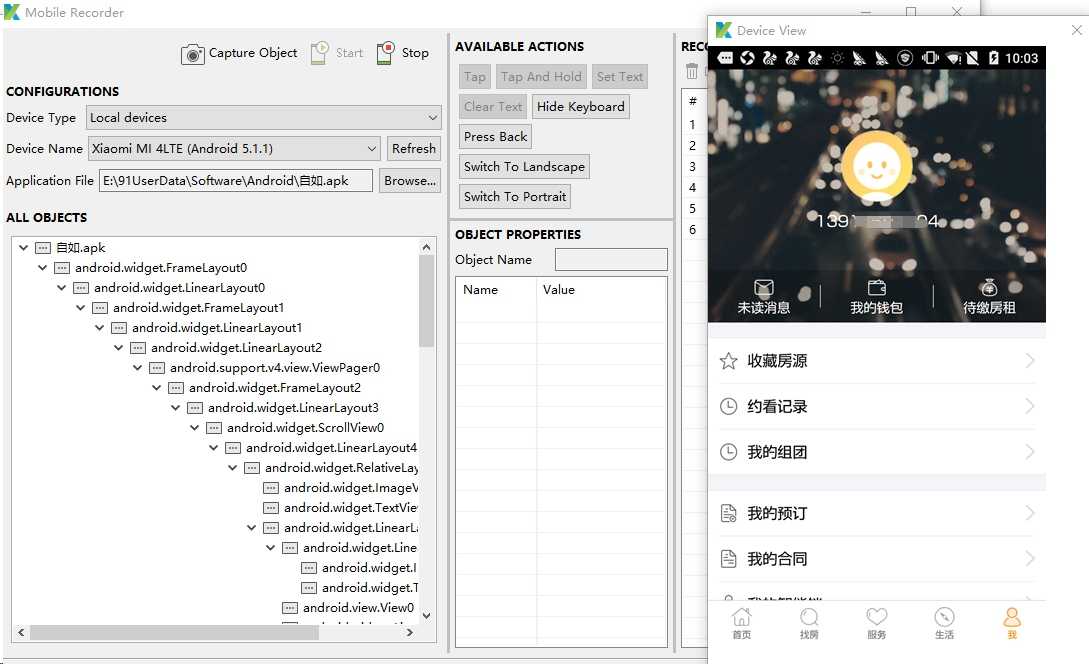
② 点击 Start 开始录制,如果katalon 加载的界面和手机显示的界面不同步,点击 Capture Object
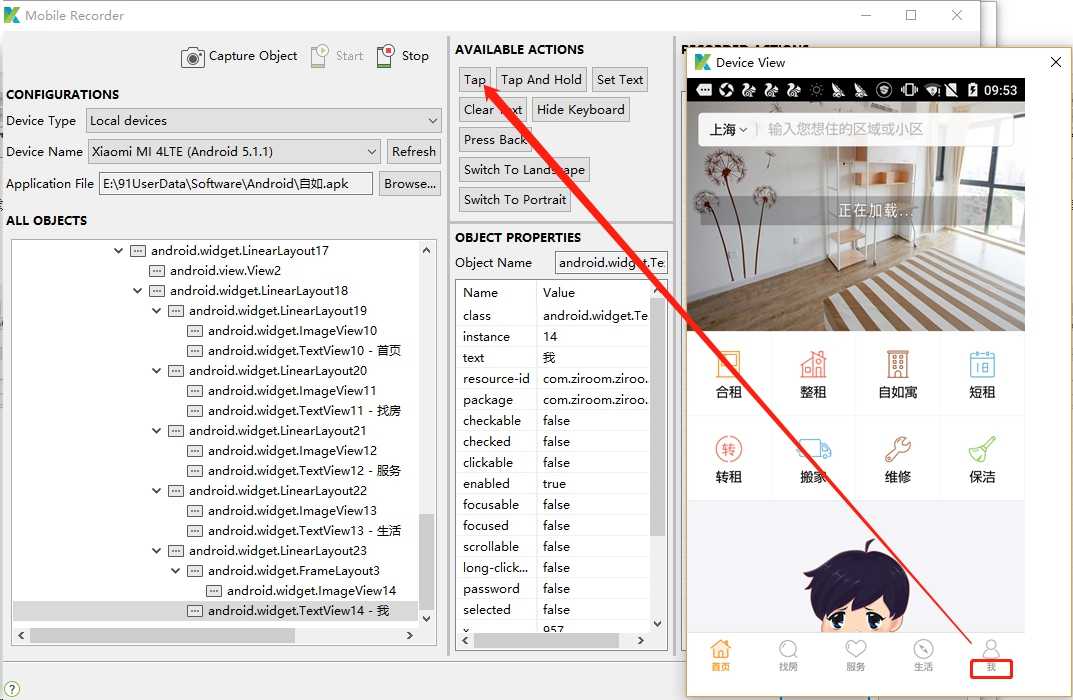
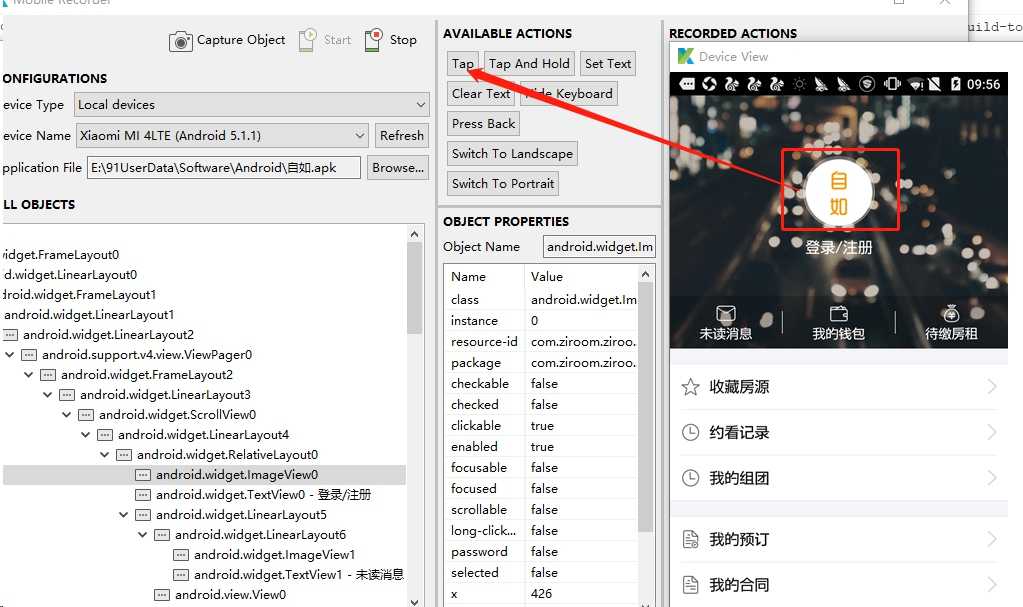
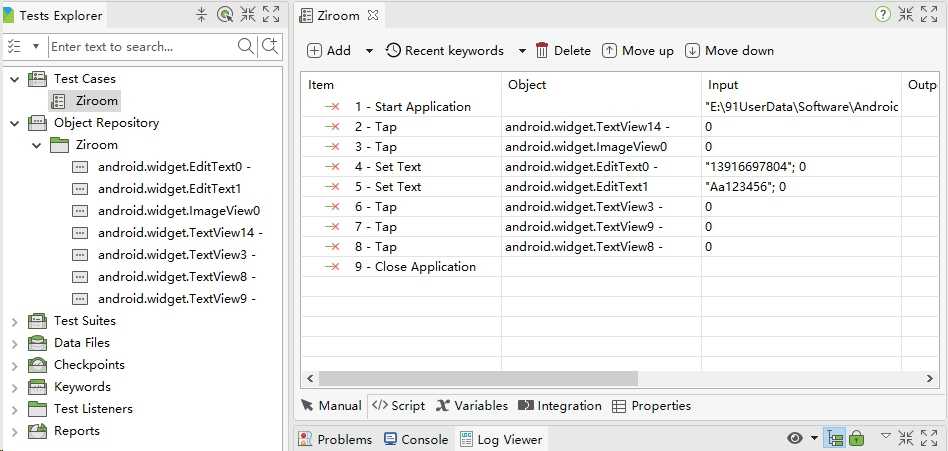
③ 选中 “我”,点击 Tap,进入登录页面④ 点击“自如”图标,进入输入用户名,密码页面
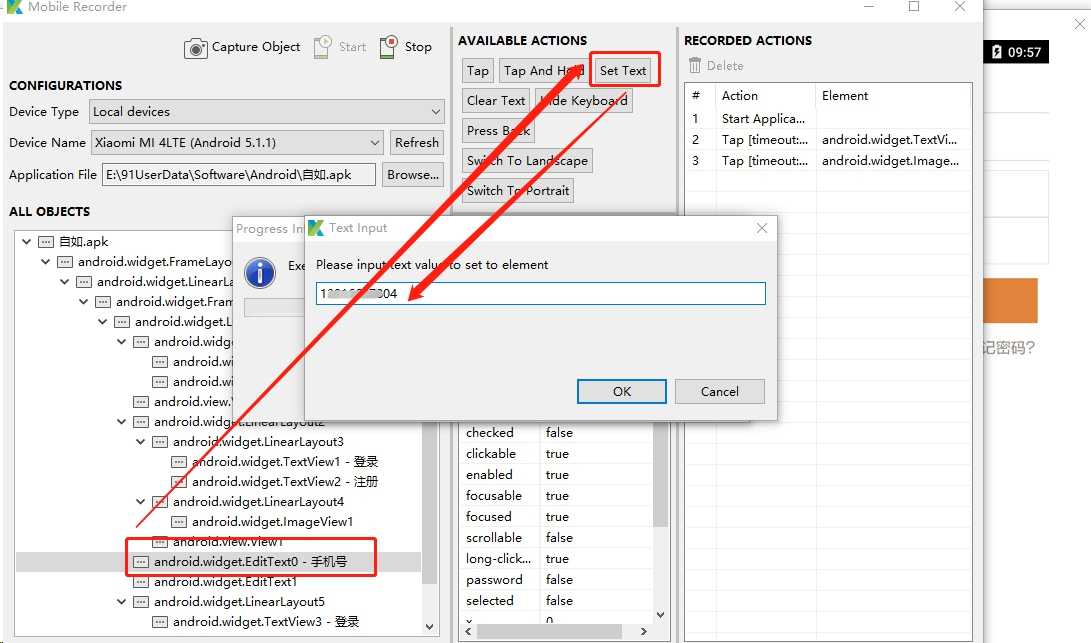
⑤ 选中手机号输入框,点击 Set Text,输入用户名,点击 OK
同样的方式,输入 密码
⑥ 选中登录按钮,选择 Tap,登录成功
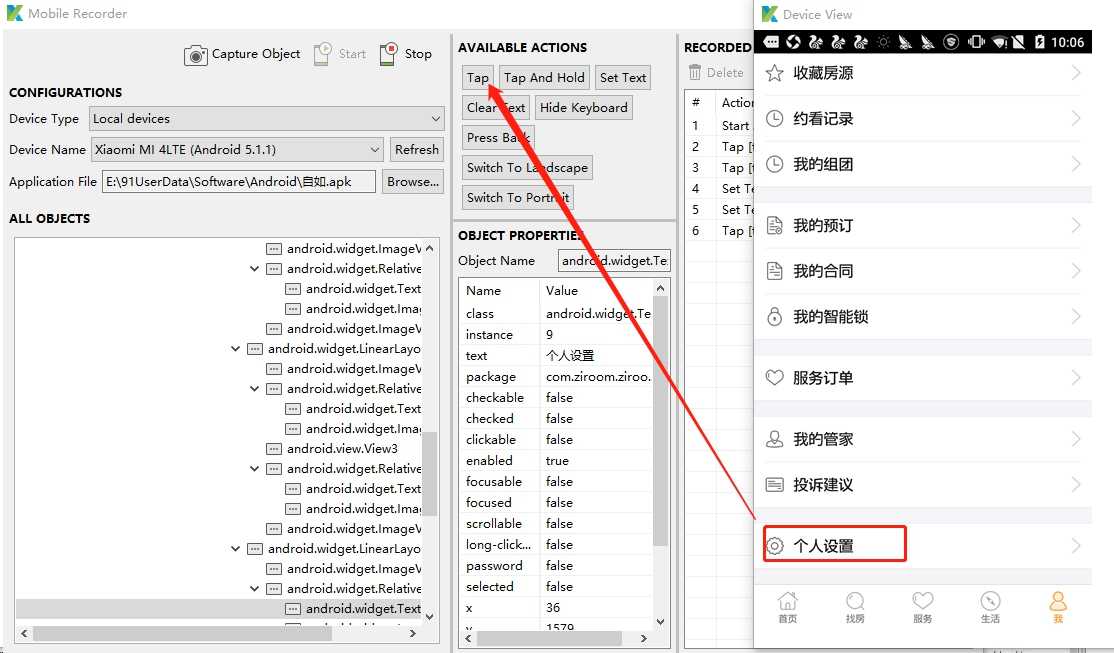
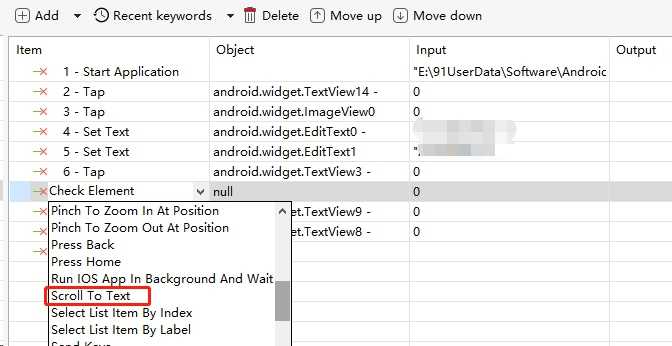
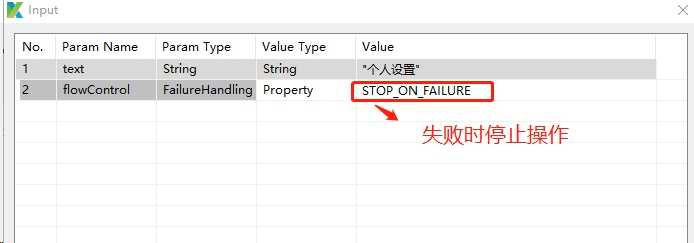
⑦ 手机滑动到“个人设置”,在 katalon 中点击 “Capture Object”,注意这一步是不能录制下来的,因为在”AVAIABLE ACTIONS” 中没有“Scroll To Text”,在录制完成的脚本中,需要添加“Scroll To Text”,选中“个人设置”,点击 Tap
⑧ 选中“退出账号”点击 Tap,此时退出账号
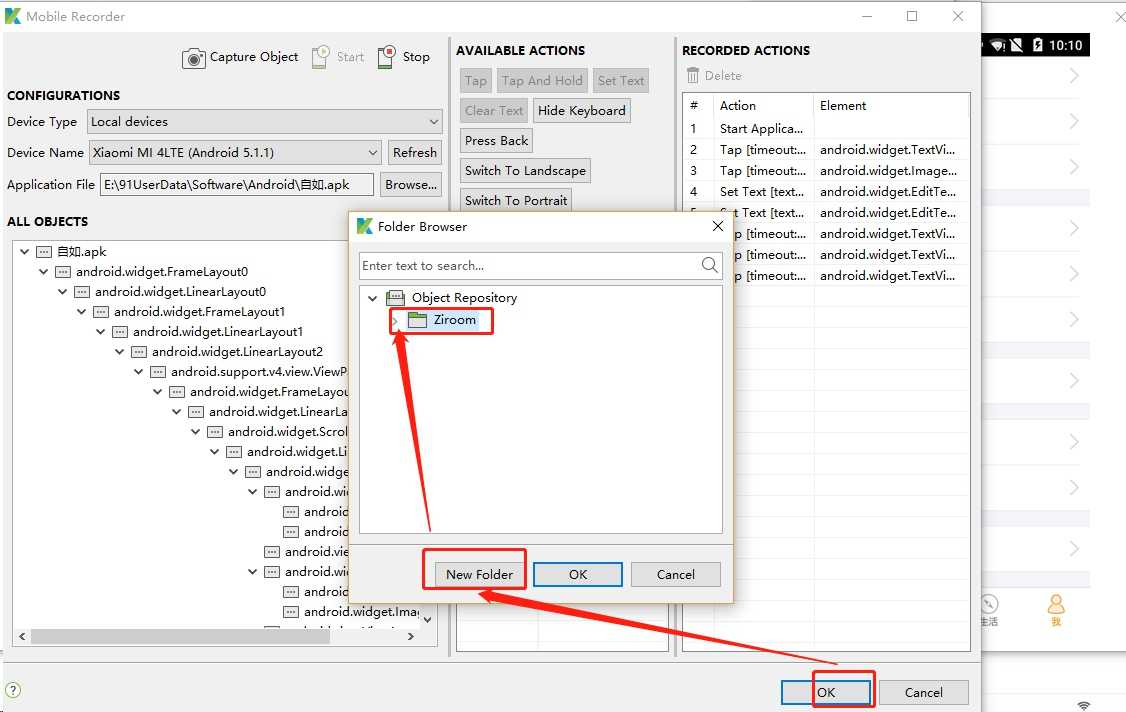
,点击OK,保存脚本,新建文件夹,存储该案例的页面元素
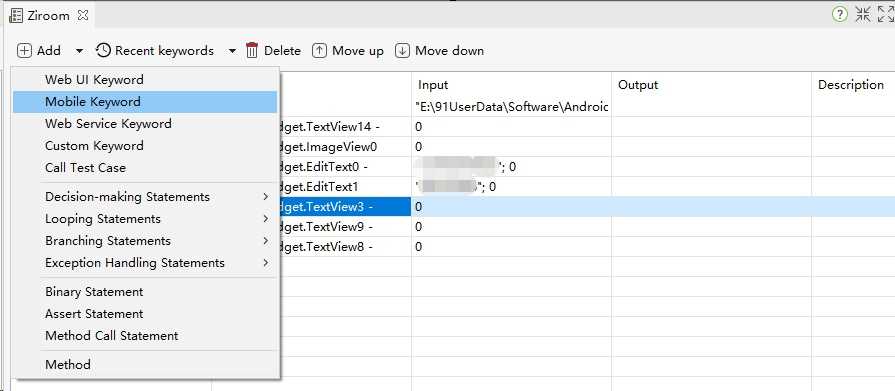
⑩ 在点击登录按钮之后,添加 Mobile Keyword, 选择 Scroll To Text, 在 Input 中输入“个人设置”
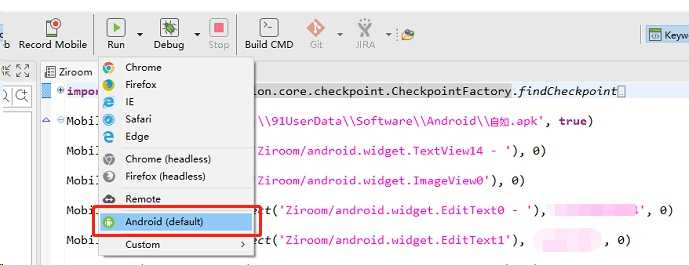
⑪ Run > Android ,运行脚本,此处不重新安装apk,
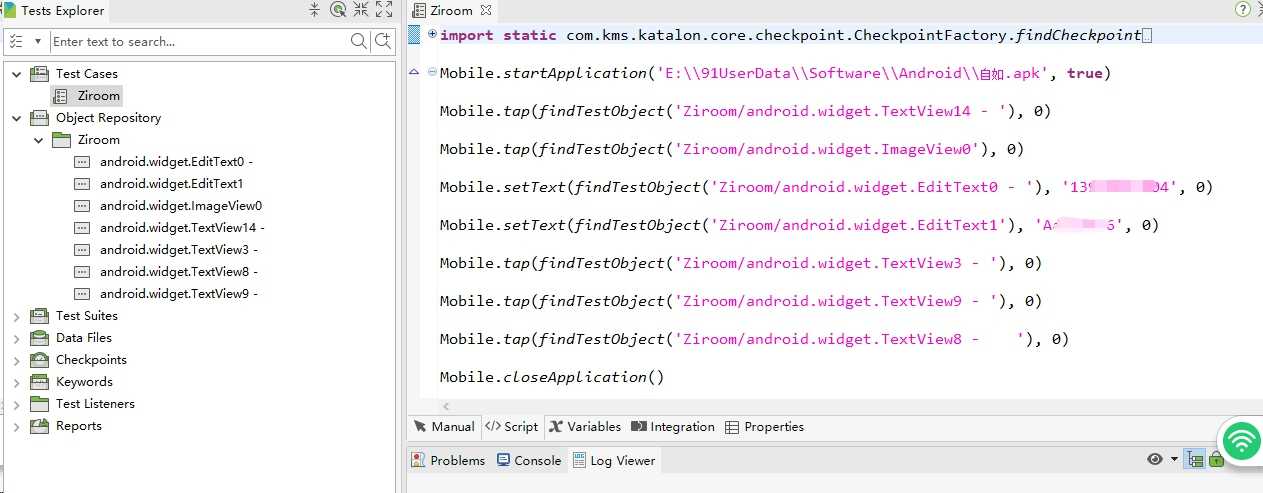
Mobile.startApplication('E:\91UserData\Software\Android\自如.apk', false)- 1

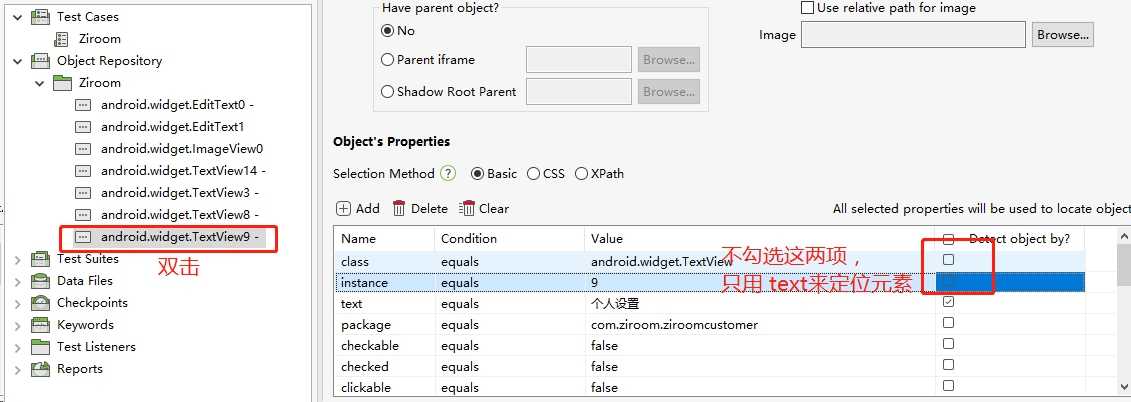
如果回放过程中,找不到“个人设置”元素,可以双击打开该元素对象,只选择text来定位元素。
2. 设置检查点
录制完脚本之后,需要在登录和退出后分别加校验,验证登录、退出是否成功,登录成功后在登录页面会显示用户的手机号,退出成功后,显示手机号的位置又显示为 “登录/注册”,可以验证这两个元素是否显示,来验证操作是否成功。
添加 Mobile Keyword,选择 “Verify Element Exist”,双击 Object 一栏,可以选择“Object Repository”中的对象。
可以手动添加需要验证的两个页面对象,方法如下:
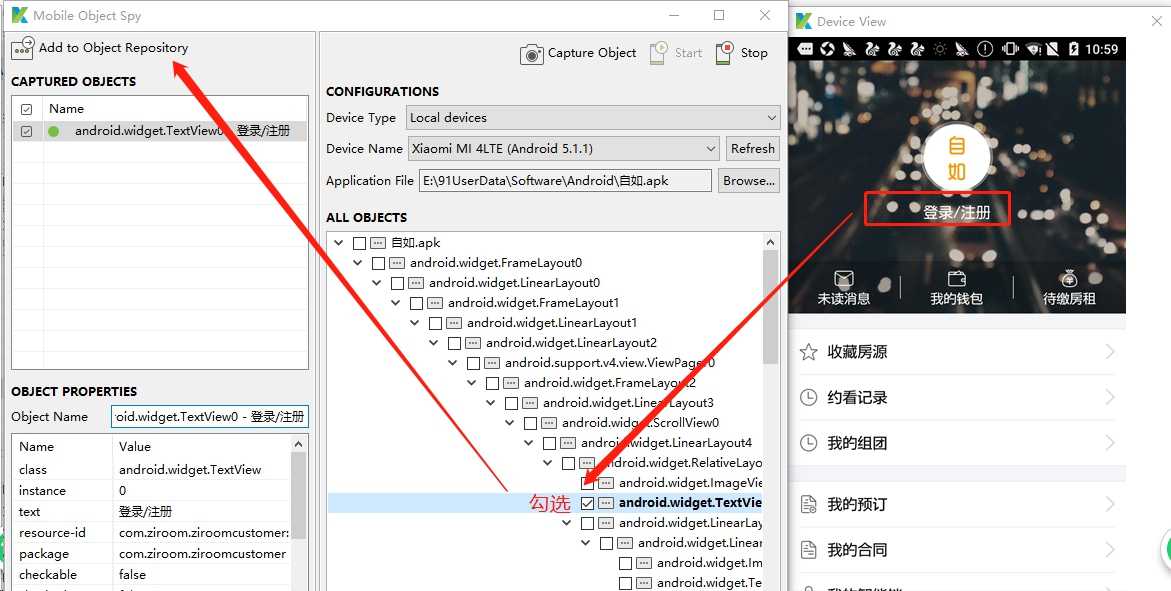
点击 “Spy Mobile”,点击start,在手机上显示要选择的元素,点击 “Capture Object”,勾选要选择的元素。点击 “Add To Object Repository”,即 添加到对象库中,建议只使用 text 属性来定位元素。
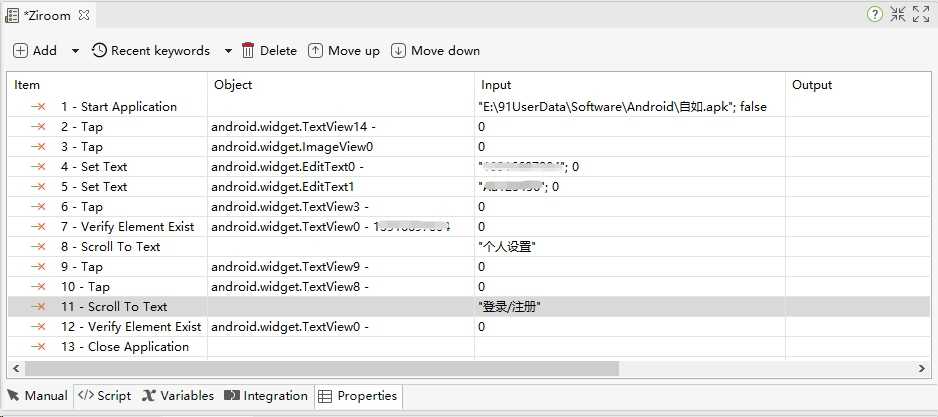
最终添加验证点的脚本如下:
3. 查看测试报告
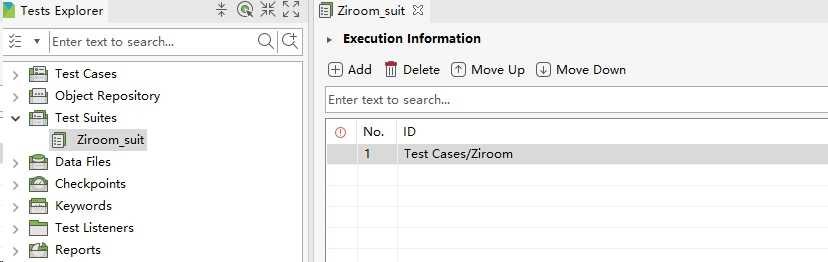
需要在 TestSuit 中执行测试案例,才能生成测试报告,新建Test Suit,把上面的testcase添加到testsuit中:

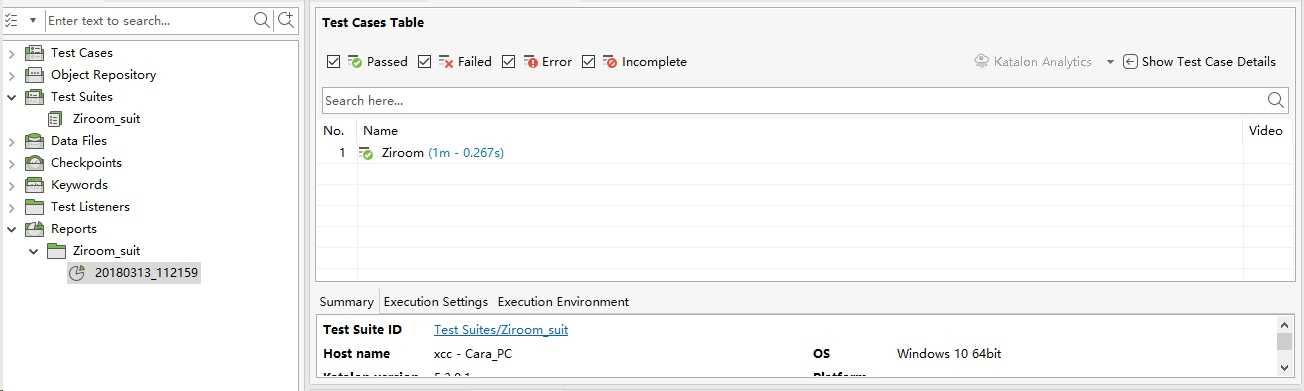
运行testsuit,运行完成后,会生成测试报告:
也可以把测试报告导以指定格式导出查看。
4. 总结
Katalon 对于简单的应用是可以录制的,对于一些复杂的混合应用是无法完全录制的,因为它不能完全识别一些webview元素,而且katalon录制下的页面对象识别性差,后期维护困难,建议手动添加页面对象,并且使用 id,name,text 或者几个属性联合定位元素的方式,使用index定位元素要注意,防止index 在页面加载的过程中动态改变。
转载于:https://www.cnblogs.com/tester-l/p/9360847.html
今天的文章Katalon_kallma手表「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/75793.html