两种调用方法:
1、引用独立的layer.js文件
引入好layer.js后,直接用即可
<script src="layer.js"></script>
<script>
layer.msg('hello');
</script>2、调用layui中的layer模块
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
}); 基础参数
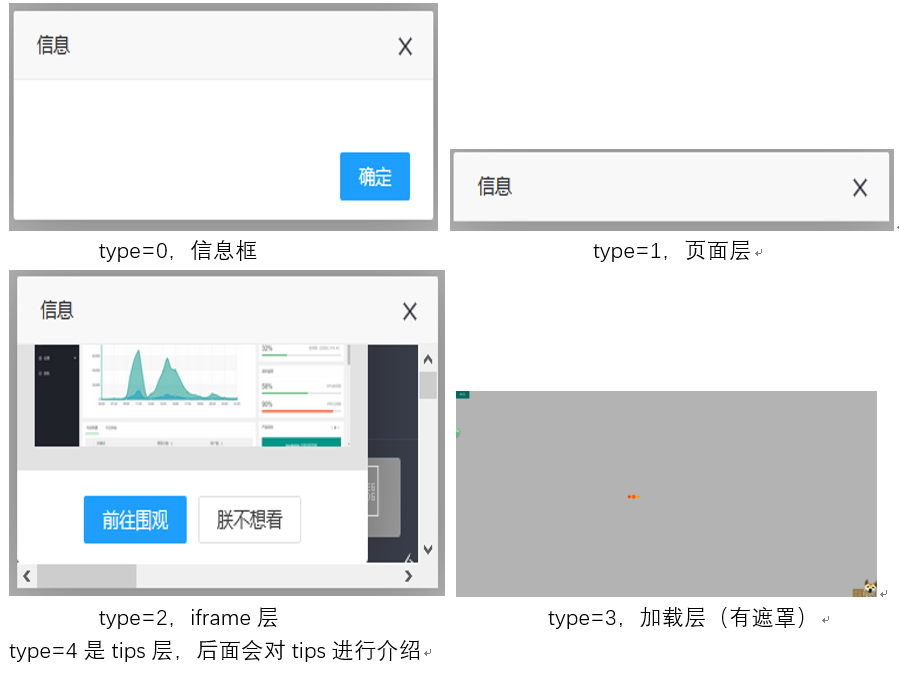
1、type:基本层类型
使用方法:
layui.use('layer',function(){
var layer=layui.layer;
layer.open({
type:0
})
})layer提供了5种层类型,分别为0~4,默认为0。其对应形式如下:
2、title-标题
类型:String/Array/Boolean,默认:‘信息’
String:标题文本
Array:例如title: [‘文本’, ‘font-size:18px;’],数组第二项可以写任意CSS样式
Boolean:使用title:false可以不显示标题栏
3、content-内容
类型:String、DOM、Array,默认:‘’
String:可以是任意文本或html
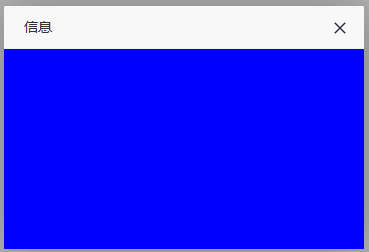
DOM:该元素要放在body最外层,否则可能被其它的相对元素影响。dom元素不会在原位置显示,会移动到弹出层中;退出弹出层后会在原位置显示,最好将DOM容器设置为display:none。实例如下
<div id="test" style="background-color: blue;width:100%;height:200px;"></div>
<script>
layui.use('layer',function(){
var layer=layui.layer;
layer.open({
type:1,
content:$("#test")
})
})
</script>执行结果
Array:示例如下
如果是iframe层
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
}); 如果使用layer.open执行tips层:
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
}); 4、skin-样式类名
类型:String,默认:‘’
5、area-宽高
类型:String、Array,默认‘auto’
默认是宽高都自适应的
只定义宽度,高度自适应 area: ‘500px’
定义宽高 area: [‘500px’, ‘300px’]
6、offset-坐标
类型:String、Array,默认垂直水平居中
| 值 | 备注 |
|---|---|
| offset: ‘auto’ | 默认坐标,即垂直水平居中 |
| offset: ‘100px’ | 只定义top坐标,水平保持居中 |
| offset: [‘100px’, ’50px’] | 同时定义top、left坐标 |
| offset: ‘t’ | 快捷设置顶部坐标 |
| offset: ‘r’ | 快捷设置右边缘坐标 |
| offset: ‘b’ | 快捷设置底部坐标 |
| offset: ‘l’ | 快捷设置左边缘坐标 |
| offset: ‘lt’ | 快捷设置左上角 |
| offset: ‘lb’ | 快捷设置左下角 |
| offset: ‘rt’ | 快捷设置右上角 |
| offset: ‘rb’ | 快捷设置右下角 |
7、icon-图标。信息框和加载层的私有参数
类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标,想显示图标时,可以传入0~6;加载层可以传入0~2
代码:
layui.use('layer',function(){
layer=layui.layer;
layer.msg('有表情地提示',{
icon:1
});
})当icon=0时:
当icon=1时:
当icon=2时
当icon=3时
当icon=4时
当icon=5时
当icon=6时
当icon=16时
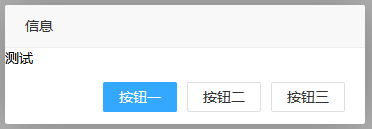
8、btn-按钮
类型:String、Array,默认:‘确认’
信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。
定义一个按钮 btn: ‘我知道了’
定义多个按钮 btn: [‘按钮1’, ‘按钮2’, ‘按钮3’, …]
按钮1的回调是yes,从按钮2开始,回调为btn2:function(){}
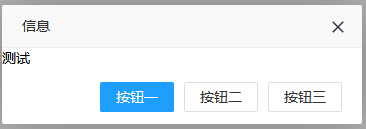
layui.use('layer',function(){
var layer=layui.layer;
layer.open({
type:1,
content:'测试',
btn:['按钮一','按钮二','按钮三'],
yes:function(index,layero)
{
//index为当前层索引
//layero 为 弹出层对象
//在回调函数末尾添加 “return false”可以禁止点击该按钮关闭弹出层
return false;
},
btn2:function(index,layero){//按钮二回到
return false;
},
btn3:function(index,layero){//按钮三回调
return false;
},
cancel:function(){//右上角关闭毁回调
//return false;
}
})
})9、btnAlign-按钮排列
类型:String,默认:r
| 值 | 备注 |
|---|---|
| btnAlign: ‘l’ | 按钮左对齐 |
| btnAlign: ‘c’ | 按钮居中对齐 |
| btnAlign: ‘r’ | 按钮右对齐。默认值,不用设置 |
10、closeBtn-关闭按钮
类型:String、Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则配置为0
closeBtn:0 closeBtn:1

closeBtn:2
11、shade-遮罩
类型:String、Array、Boolean,默认0.3,即透明度为0.3的黑色背景(#000)
自定义颜色 shade: [0.8, ‘#393D49’]
不显示遮罩 shade: 0
12、shadeClose-是否点击遮罩关闭
类型:Boolean,默认false
如果shade存在,那么设置shadeClose:true可以使得点击遮罩关闭弹出层
13、time-自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
14、id-用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
15、anim-弹出动画
| 值 | 备注 |
|---|---|
| anim:-1 | 不显示动画 |
| anim: 0 | 平滑放大。默认 |
| anim: 1 | 从上掉落 |
| anim: 2 | 从最底部往上滑入 |
| anim: 3 | 从左滑入 |
| anim: 4 | 从左翻滚 |
| anim: 5 | 渐显 |
| anim: 6 | 抖动 |
16、isOutAnim-关闭动画
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
17、fixed-固定
类型:Boolean,默认:true,即鼠标滚动时,层是否固定在可视区域。
如果不想,设置fixed: false即可
默认情况下,背景是利用鼠标滚动的
18、resize-是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
19、resizing-监听窗口拉伸动作(配合上一属性使用)
resizing: function(layero){
//当前层的DOM对象
console.log(layero);
} 20、scrollbar-是否允许浏览器出现滚动条
类型:Boolean,默认:true,默认允许浏览器滚动
如果设定scrollbar: false,则屏蔽,即使浏览器存在滚动条,在弹出层出现后,也会消失
21、maxWidth-最大宽度
类型:Number,默认:360
请注意:只有当area: ‘auto’时,maxWidth的设定才有效。
22、maxHeight-最大高度
类型:Number,默认:无
请注意:只有当高度自适应时,maxHeight的设定才有效。
23、move-触发拖动的元素
类型:String/DOM/Boolean,默认:’.layui-layer-title’,即默认是触发标题区域拖拽。
如果你想单独定义,指向元素的选择器或者DOM即可。如move: ‘.mine-move’。
还可以配置设定move: false来禁止拖拽
24、moveOut-是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
25、moveEnd-拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
26、tips-tips方向和颜色
类型:Number/Array,默认:2
对应关系:1-上 2-右 3-下 4-左
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, ‘#c00’]
27、tipsMore-是否允许多个tips
类型:Boolean,默认:false
设置tipsMore: true,意味着不会销毁之前的tips层。
28、回调方法
success:层弹出成功后的回调方法
yes:第8项提到的“按钮一”的回调方法,在回调方法中需要手动关闭层
layui.use('layer',function(){
var layer=layui.layer;
layer.open({
type:1,
content:'<div id="aaa" style="width:200px;height:200px;background-color: red;"></div>',
btn:['按钮一','按钮二','按钮三'],
closeBtn:2,
move:'#aaa',
yes:function(index,layero)
{
layer.close(index);//需手动关闭 弹出层
},
btn2:function(index,layero){
//不需要手动关闭 弹出层
}
})
})cancel:右上角关闭按钮触发的回调
end:层销毁后触发的回调
full/min/restore-分别代表最大化、最小化、还原后触发的回调
内置方法
1、layer.config(options)-初始化全局配置
2、layer.ready(callback)-初始化就绪
主要是因为layer加载需要时间,也许很快,但过程仍然存在。如果你想在一开始就打开的话,可能会失出错,所以需要将代码放在layer.ready()中。
//页面一打开就执行弹层
layer.ready(function(){
layer.msg('很高兴一开场就见到你');
}); 3、layer.open(options)-原始核心方法
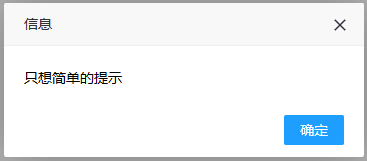
4、layer.alert(content,opeions,yes)-普通信息框
//实例一
layer.alert('只想简单的提示');
//实例二
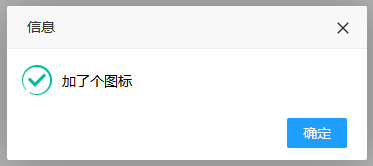
layer.alert('加了个图标', {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。
//实例三
layer.alert('有了回调', function(index){
//do something
layer.close(index);
}); 实例一: 实例二:

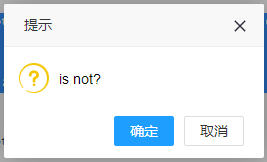
5、layer.confirm(content,options,yes,cancel)-询问框
layer.confirm('is not?', {icon: 3, title:'提示'}, function(index){
//do something
layer.close(index);
});6、layer.msg(content,options,end)-提示框
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
//关闭后执行
}
); 7、layer.load(icon,options)-加载层
icon:Number类型,0~2,默认0,(可以不传)
该方法是“type:3”的深度定制
需要自己手动关闭,或者定义超时时间
//eg1
var index = layer.load();
//eg2
var index = layer.load(1); //换了种风格
//eg3
var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒
//关闭
layer.close(index); icon=0 icon=1 icon=2


8、layer.tips(content,follow,options)-tips层
该方法是type:4的深度定制
//实例一
layer.tips('只想提示地精准些', '#id');
//实例二
$('#id').on('click', function(){
var that = this;
layer.tips('只想提示地精准些', that); //在元素的事件回调体中,follow直接赋予this即可
});
//实例三
layer.tips('在上面', '#id', {
tips: 1
});9、layer.close(index)-关闭特顶层
layer.close(index); //关闭指定层
layer.close(layer.index); //关闭最新弹出的层,layer.index获取的始终是最新弹出的某个层,值是由layer内部动态递增计算的
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭 10、layer.cloasAll(type)-关闭所有层
layer.closeAll(); //疯狂模式,关闭所有层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层 11、layer.style(index,cssStyle)-重新定义层的样式
该方法对loading层和tips层无效。参数index为层的索引,cssStyle允许你传入任意的css属性
//重新给指定层设定width、top等
layer.style(index, {
width: '1000px',
top: '10px'
}); 12、layer.title(title,index)-改变层的标题
layer.title('标题变了', index)13、layer.getChildFrame(selector,index)-获取iframe页的DOM
selector是iframe页的选择器
layer.open({
type: 2,
content: 'test/iframe.html',
success: function(layero, index){
var body = layer.getChildFrame('body', index);
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
console.log(body.html()) //得到iframe页的body内容
body.find('input').val('Hi,我是从父页来的')
}
}); 14、layer.getFrameIndex(windowName)-获取特定iframe层的索引
此方法一般用于在iframe页关闭自身时用到。
//假设这是iframe页
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭 15、layer.iframeAuto(index)-指定iframe层自适应
调用该方法,iframe层的高度会重新进行适应
16、layer.iframeSrc(index,url)-重置iframe的url
layer.iframeSrc(index, 'http://sentsin.com')17、layer.setTop(layero)-置顶当前窗口
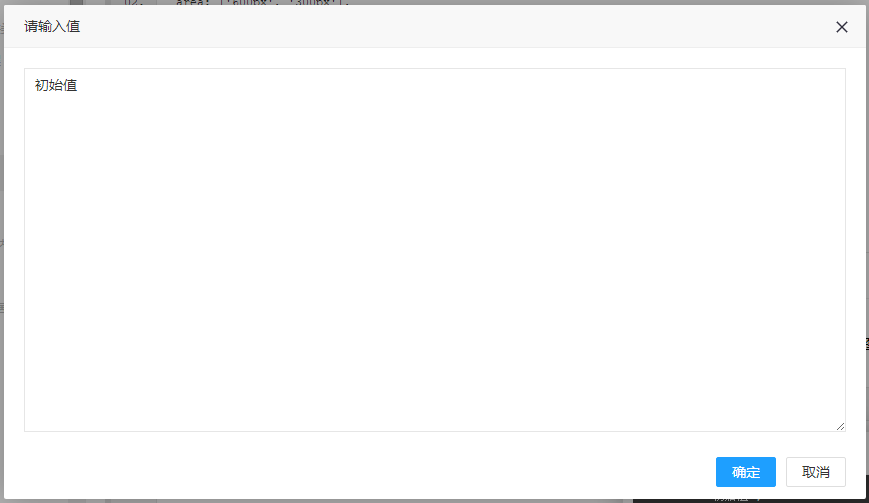
18、layer.prompt(options,yes)-输入层
options可传入基础参数,也可以传入prompt专用的属性。prompt专用属性有:
formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本)
value: ”, //初始时的值,默认空字符
maxlength: 140, //可输入文本的最大长度,默认500
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['800px', '350px'] //自定义文本域宽高
}, function(value, index, elem){
alert(value); //得到value
layer.close(index);
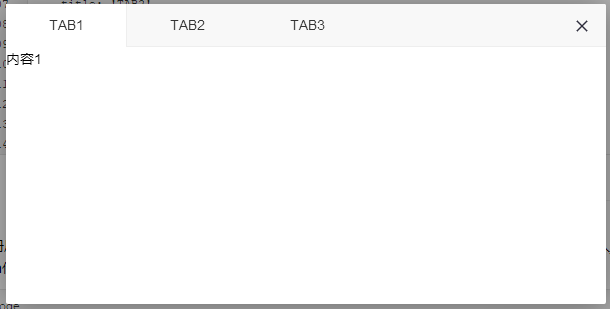
});19、layer.tab(options)-tab层
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
}); 20、layer.photos(options)-相册层
相册层,也可以称之为图片查看器。photos支持传入json和直接读取页面图片两种方式
1、如果是json传入:
$.getJSON('/jquery/layer/test/photos.json', function(json){
layer.photos({
photos: json
,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
}); 其中json格式如下:
{
"title": "", //相册标题
"id": 123, //相册id
"start": 0, //初始显示的图片序号,默认0
"data": [ //相册包含的图片,数组格式,可以有多个
{
"alt": "图片名",
"pid": 666, //图片id
"src": "", //原图地址
"thumb": "" //缩略图地址
}
]
}2、如果是直接读取页面图片,那么需要指向图片的父容器
html代码:
<div id="layer-photos-demo" class="layer-photos-demo">
<img layer-pid="图片id,可以不写" layer-src="大图地址" src="缩略图" alt="图片名">
<img layer-pid="图片id,可以不写" layer-src="大图地址" src="缩略图" alt="图片名">
</div>javascript代码:
//调用示例
layer.photos({
photos: '#layer-photos-demo',
anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
今天的文章layui框架——弹出层layer分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/7618.html