一、WEditor简介
在执行APP UI自动化测试时,需要使用到元素定位,通常我们会直接使用appium Desktop的Inspector。介绍另一款UI元素定位的工具–WEditor。WEditor能够提供辅助编写脚本,定位元素,调试代码等功能,是基于python的一个查看APP元素的工具。
二、WEditor安装
1、环境准备:
- 已安装python3.6+以上
- 如果运行iOS需要使用tidevice,参考文章:
- Windows:WEditor使用教程
- Mac:WEditor使用教程
2、打开终端,输入命令:
pip3 install -U weditor # uiautomator2, facebook-wda会被作为依赖一并安装
三、运行
1、Windows上运行Android端:
-
打开终端输入命令启动weditor:
python -m weditor命令执行成功后会自动调用浏览器打开地址http://localhost:17310/
-
选择目标设备Android
-
输入命令查看android设备UUID:adb devices
-
在WEditor界面输入设备UUID
-
点击Connect,连接成功
-
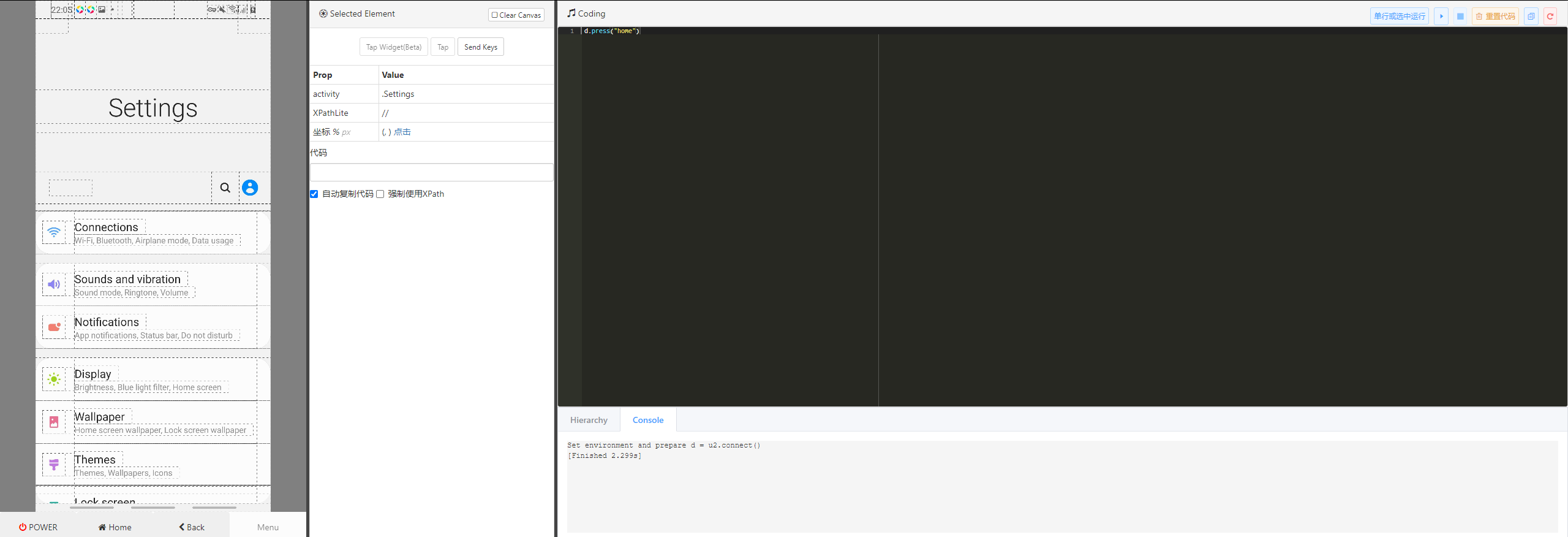
点击dump hierarchy
运行成功截图:
2、MacOS/Windows上运行iOS端:
-
打开终端1,启动WDA:
tidevice wdaproxy -B com.xxx.xxx.WebDriverAgent.Runner --port 8200 -
打开终端2,转发请求到手机:
tidevice relay -x 8100 8100 -
打开终端3,启动weditor:
python3 -m weditor命令执行成功后会自动调用浏览器打开地址http://localhost:17310/
-
选择目标设备iOS
-
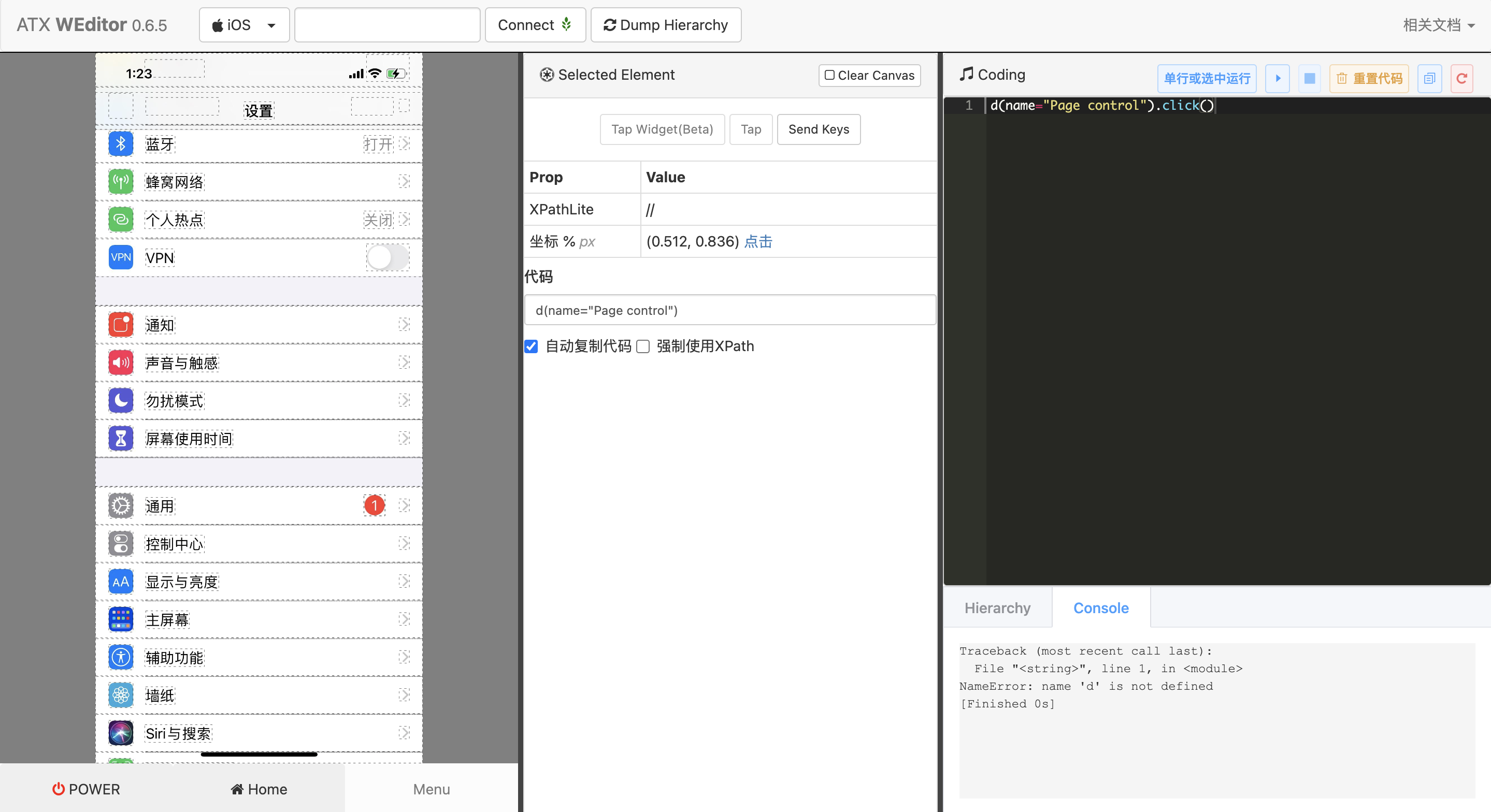
点击dump hierarchy
运行成功截图:
欢迎关注公众号:
今天的文章web editor lite_wolfrpgeditor教程分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/76275.html