一、如何设置微信小程序所有页面都可以下拉刷新呢?
1、在app.json的”window”中进行配置
(1)把”backgroundTextStyle”:“light”改为”backgroundTextStyle”:“dark”
(2)添加”enablePullDownRefresh”:true,开启下拉刷新。
2、在app.js中增加两个生命周期函数
onPullDownRefresh:function(){
this.onRefresh();
},
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading();
setTimeout(function () {
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000);
},
二、如何设置微信小程序单独页面下拉刷新呢?
1、首先在页面的json文件中添加设置:
“enablePullDownRefresh”: true
也就是写成下面这样子:
{
"usingComponents": {
},
"enablePullDownRefresh": true
}
2、在js文件中写一个onRefresh()生命周期:
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading()
//loading 提示框
wx.showLoading({
title: 'Loading...',
})
console.log("下拉刷新啦");
setTimeout(function () {
wx.hideLoading();
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 2000)
},
2、在onPullDownRefresh()中调用上面写的函数:
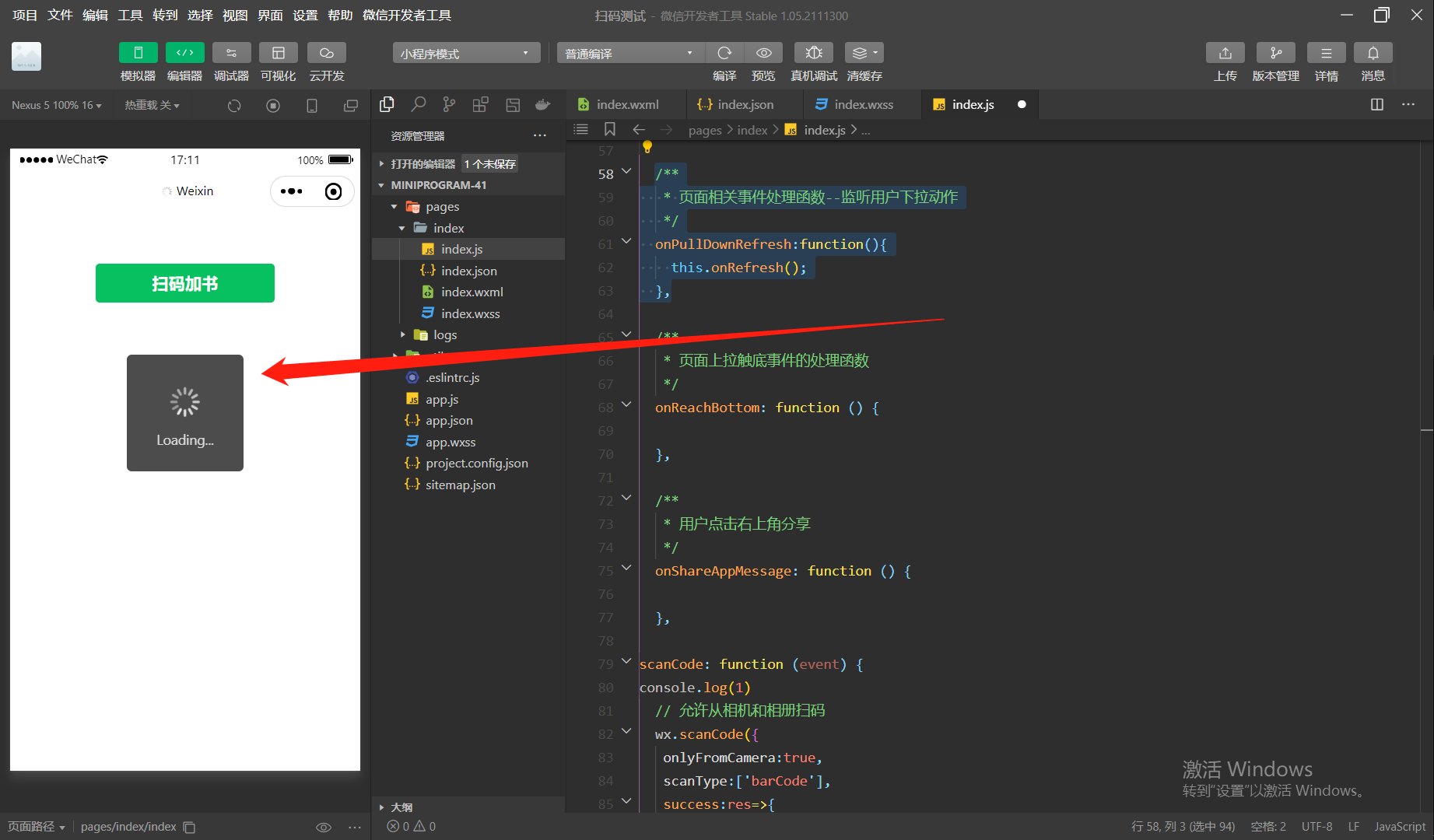
/** * 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh:function(){
this.onRefresh();
},
效果:
这样就可以啦,自己设置刷新时间哦。有疑问请在下方留言。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/76523.html