1.break:跳出当前循环体,也称结束当前循环体
2.continue:跳出此次循环,继续执行下一次循环
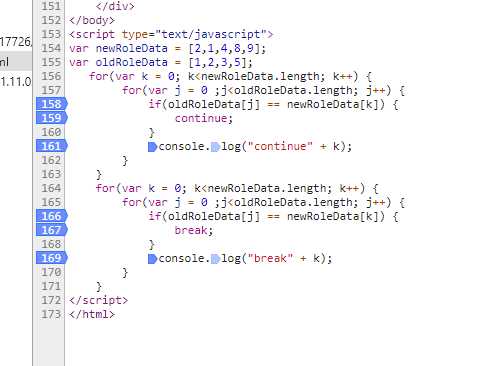
<script type=”text/javascript”>
var newRoleData = [2,1];
var oldRoleData = [2,3];
for(var k = 0; k<newRoleData.length; k++) {
for(var j = 0 ;j<oldRoleData.length; j++) { //断点1
if(oldRoleData[j] == newRoleData[k]) { //断点2
console.log(“continue” + k); //断点3
continue;
}
console.log(“continuej” + j); //断点4
}
}
for(var k = 0; k<newRoleData.length; k++) {
for(var j = 0 ;j<oldRoleData.length; j++) { //断点5
if(oldRoleData[j] == newRoleData[k]) { //断点6
console.log(“break” + k); //断点7
break;
}
console.log(“breakj” + j); //断点8
}
}
</script>
如若不清楚,可运行此代码在浏览器中标记的断点位置进行断点调试,break和continue的运行顺序及区别便可一目了然
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/76545.html