官方网址:https://www.iconfont.cn/
先准备好github账号用来登录
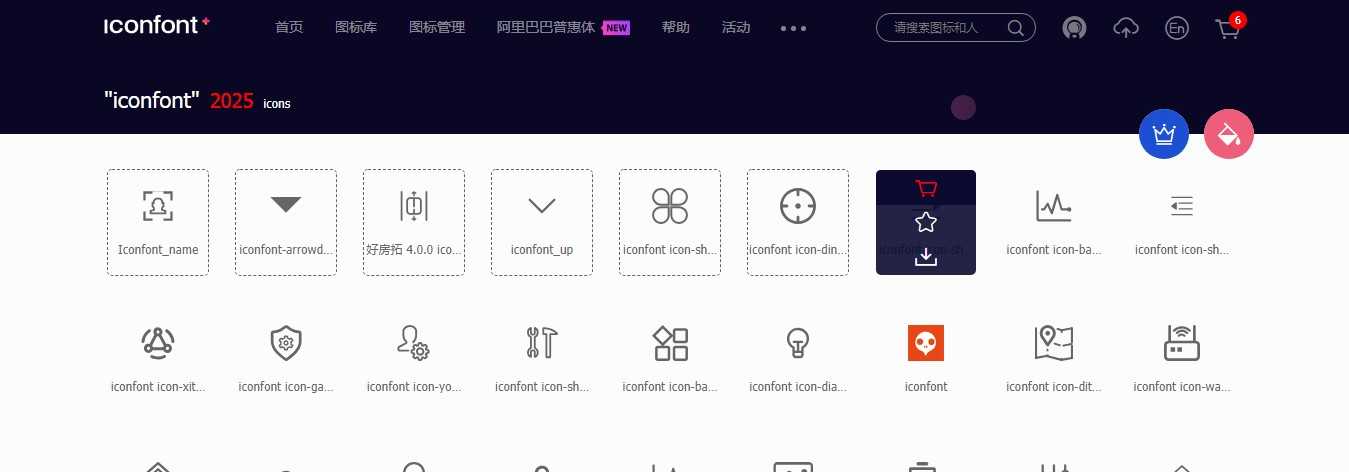
对想要的图标点击添加入库
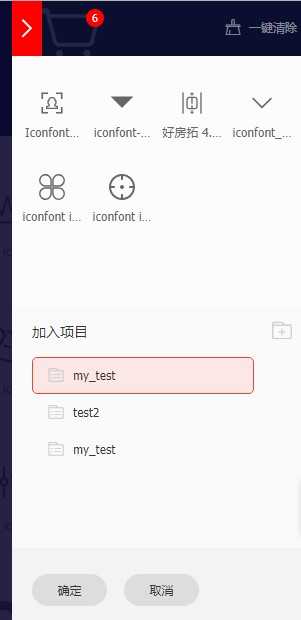
点击右上的小车,点击加入项目
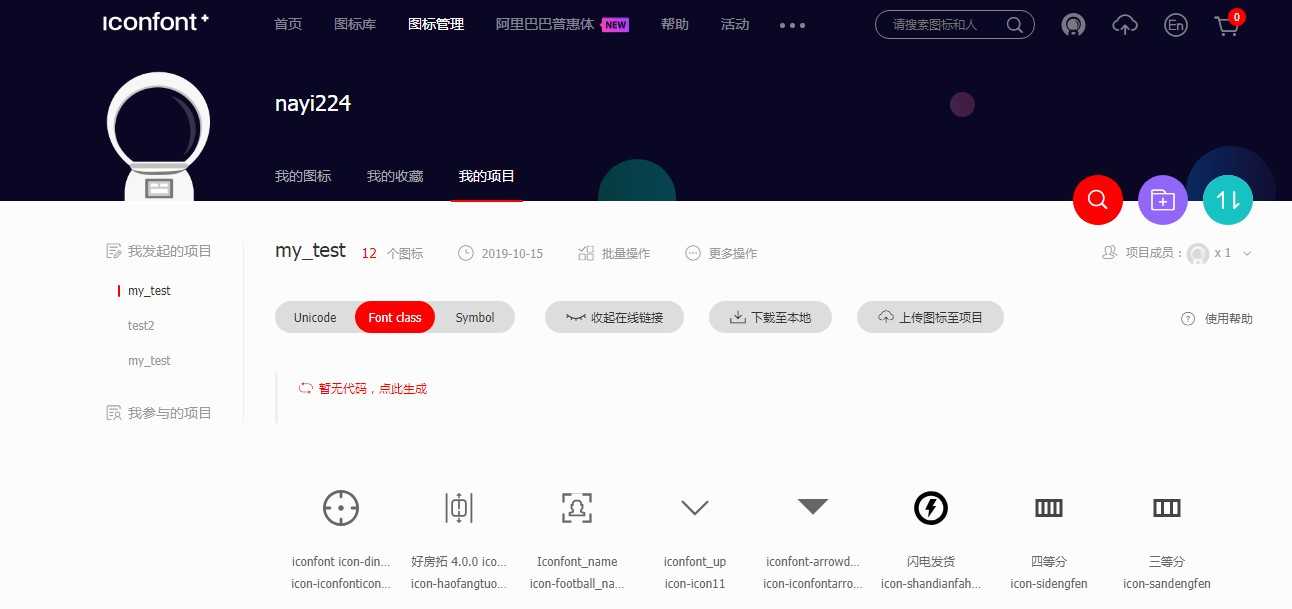
之后进入我的项目,点击生成代码
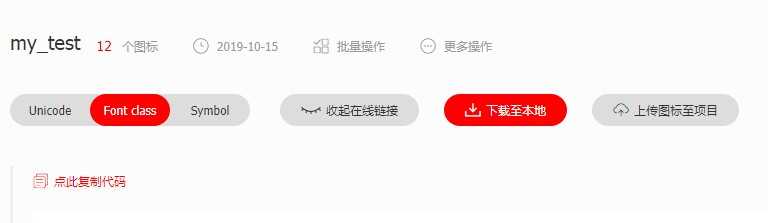
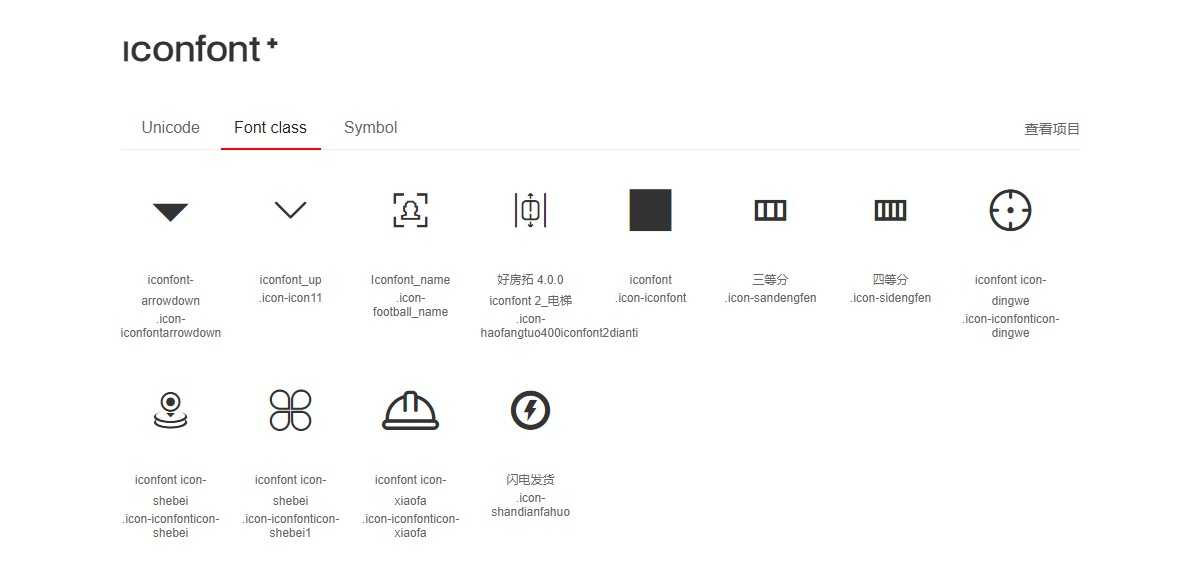
在Font class选项卡中,会生成css网址。这个css文件可以直接在项目中引用,也可以下载后使用。
点击复制代码可以获得相应字体图标的class
完整html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_1458751_3c7uutqrmrj.css"/>
</head>
<body>
<i class="iconfont icon-iconfonticon-dingwe"></i>
<i class="iconfont icon-haofangtuo400iconfont2dianti"></i>
</body>
</html>
上面是在线使用方法,如果离线使用,需要点击下载至本地
将下载后的zip解压后方法项目中,直接引用css文件
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="font_test/iconfont.css"/>
</head>
<body>
<i class="iconfont icon-iconfonticon-dingwe"></i>
<i class="iconfont icon-haofangtuo400iconfont2dianti"></i>
</body>
</html>
下载的文件中会有一个demo_index.html文件,直接用浏览器打开,会看到相应文档,很方便。
今天的文章阿里矢量图库使用_阿里巴巴矢量图标库是免费用的吗分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/77192.html