基本介绍
- pushstate:前端用来向history中塞入一条历史记录,且必须是当前域名下的,执行完成后,地址栏会变成塞入的url但页面不会改变。
- popstate:与pushstate组合实现监听用户点击返回键时触发的事件,单独使用并不能实现监听用户退出的功能。
详细可以参考https://developer.mozilla.org/zh-CN/docs/Web/API/Window/popstate_event
为什么前端通过pushstate和popstate的组合来监听用户返回事件?
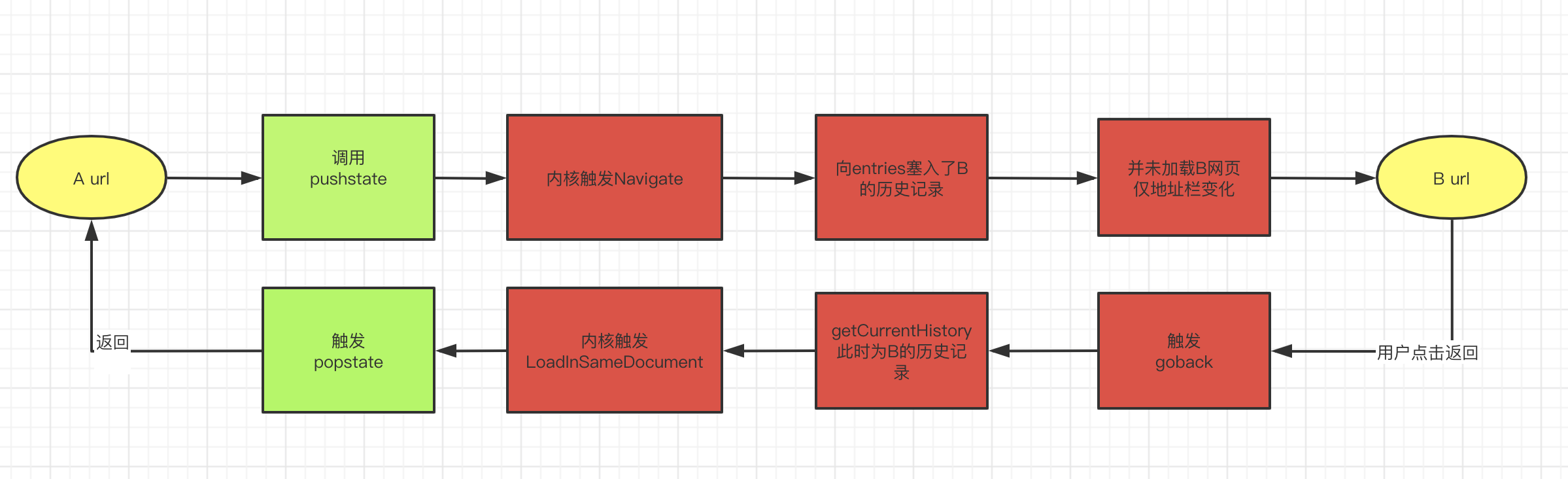
内核与前端的调用触发逻辑图
上面是一个典型通过pushstate来实现无法回退的做法。
- 在A页面调用pushstate,此时会触发内核的RenderDidNavigateToxxxPage,同时会调用InsertOrReplaceEntry向历史记录里塞入B的Url,但是并不会加载B页面
- 用户点击返回,触发内核的goback,此时会获取当前的上一条历史记录,这里就是获取A的历史记录,准备加载A页面
- 经过层层调用后,发现当前页面和要加载的页面相同,因此触发LoadInSameDocument,在该函数里且仅能在该函数里触发statePopped,也就是上层要监听的onpopstate
- 此时虽然用户点击了返回,但是实际上还是在当前的页面A,此时又一次调用pushstate,又回到了步骤一
因为想要触发到popstate必须要触发loadInSameDocument,pushstate只是其中的一种方式,暂不确定还有没有其他的做法可以和pushstate一样。
今天的文章push和pop的操作过程_popstate没触发分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/78024.html