- 移动web开发指的是: 需要适配移动设备的网页开发
- 移动web开发与pc端web开发没有本质的区别,使用的还是HTML/CSS/JavaScript的技术
移动端与pc端web开发的区别:
1、浏览器不同
移动端的浏览器与pc端不同
谷歌浏览器 苹果浏览器、 UC浏览器 QQ浏览器 百度手机浏览器 360安全浏览器 搜狗浏览器 猎豹浏览器等
国内的手机浏览器都是根据webkit内核修改过来的,国内没有自主研发的内核,国内的操作系统也是基于Android系统修改的。
因此在移动端,css3属性只需要加webkit前缀即可。
2、屏幕尺寸
移动端设备尺寸不一样(尺寸非常多,碎片化很严重)
Android: 320*480 480*800 540*960 720*1280 1080*1920 2k屏 4k屏
iphpne: 640*960 640*1136 750*1334 1242*2208
让页面在不同手机屏幕中进行适配,宽度自适应, 基于手机全屏进行布局;
PC: 要适配所有pc端页面用版心, pc端基于版心进行布局的
3、布局方式
移动端的特点
- 手机端的兼容性问题比PC端小很多,因为手机端的浏览器版本比较新(对H5的支持比较好)
- 手机端屏幕比较小,能够放的内容比较少。
问题:布局的时候怎么解决屏幕大小不一致的问题?
- PC端,固定版心,让所有分辨率的电脑的版心都是一样的,比如京东
- 移动端:移动端无法设置版心,因为移动端的设备屏幕本身就小,设置版心不合适。因此移动端大多会采用流式布局(百分比布局)
流式布局,也叫百分比布局,是移动端开发中经常使用的布局方式之一。
流式布局的特征:
- 宽度自适应,高度固定,并不是百分百还原设计图
流式布局无法做到所有设备都非常逼真的还原设计图,有些设备显示效果不是特别的好看。但是流式布局是移动端非常常用的一种布局方式,比较简单,需要掌握(携程、京东)
4、视口viewport(重要)
问题:一个电脑上的网站,在手机端访问,效果是什么样的?
1. 在手机端,html的大小都是980px,为什么?
这主要是历史原因导致的,因为在移动设备刚流行的时候,网站大多都是pc端的,pc端的页面宽度一般都比较大,
移动设备的宽度比较小,如果pc端页面直接在移动端显示的话,页面就会错乱。
为了解决这个问题,移动端html的大小直接就定死成了980px(因为早起的pc端网站版心就是980px居多)。
2. 视口
在pc端,html的大小默认是继承了浏览器的宽度,即浏览器多宽,html的大小就是多宽,
但是在移动端,多出来了一个视口的概念(乔布斯),视口是移动端一个虚拟的布局区域,
视口的宽度默认定死了980px,因此html的宽度默认就是980px,视口的特点是能够根据设备的宽度进行缩放。
3. 视口设置
对于现在的移动端页面来说,视口默认为980px肯定不合适,因为设备宽度不够的话,视口会进行缩放,导致页面展示效果不好看。
视口参数设置
//width 设置视口的宽度
//width=device-width 设置视口宽度为设备的宽度(常用)。
//initial-scale 设置初始缩放比例
//initial-scale=1.0 表示不缩放
//user-scalable 设置是否允许用户缩放
//user-scalable=no 不允许用户缩放
//maximum-scale 设置允许的最大缩放比例
//maximum-scale=1.0 可以不设置,因为都禁止用户缩放了。
//minimum-scale 设置允许最小缩放比
//minimum-scale=1.0 不设置,因为都禁用用户缩放了。
//标准写法:
//快捷键: meta:vp + tab键
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0">
屏幕与分辨率(了解)
移动设备与PC设备最大的差异在于屏幕,这主要体现在屏幕尺寸和屏幕分辨率两个方面。
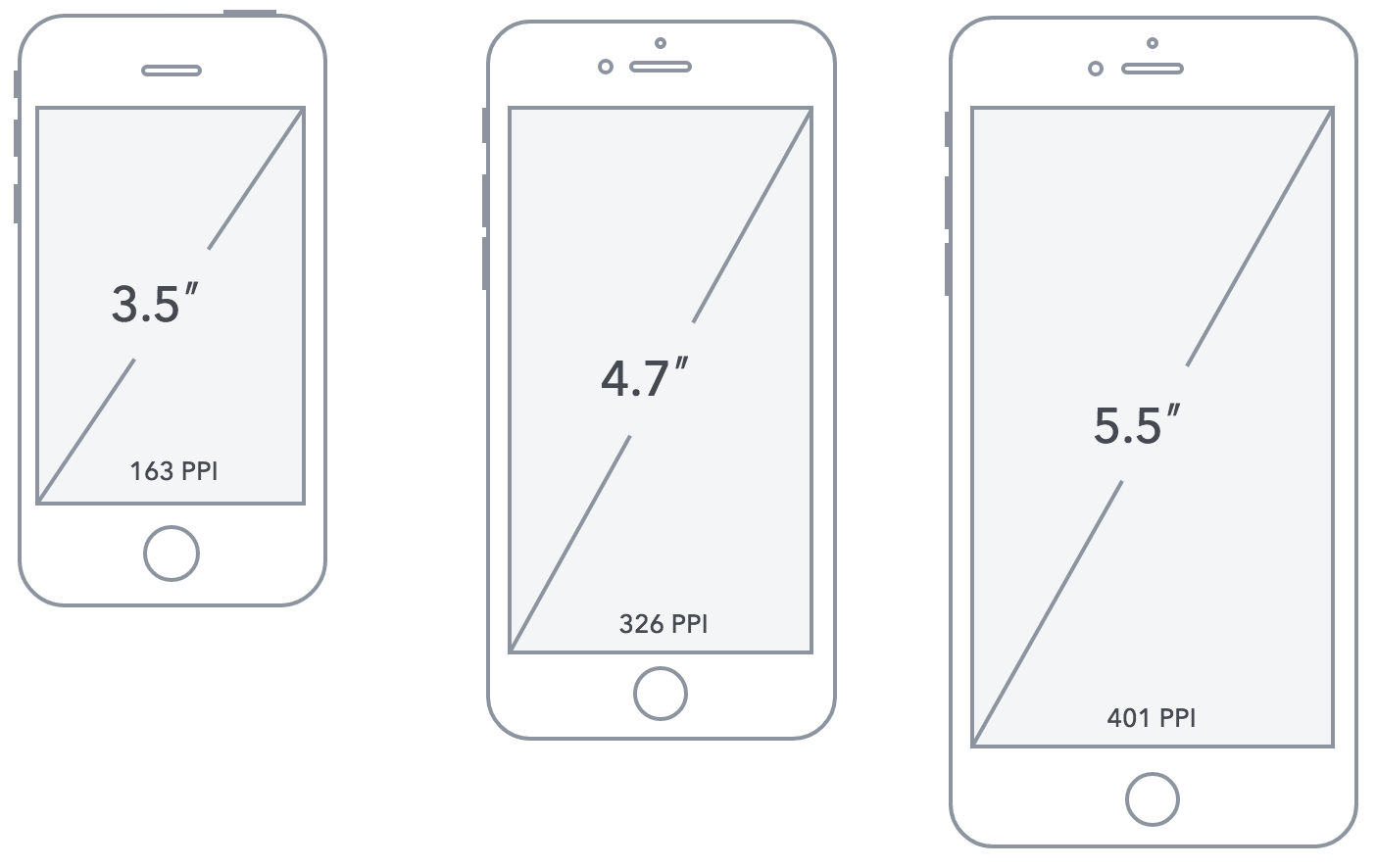
屏幕尺寸
通常我们所指的屏幕尺寸,实际上指的是屏幕对角线的长度(一般用英寸来度量)如下图所示:
1英寸 = 2.54厘米
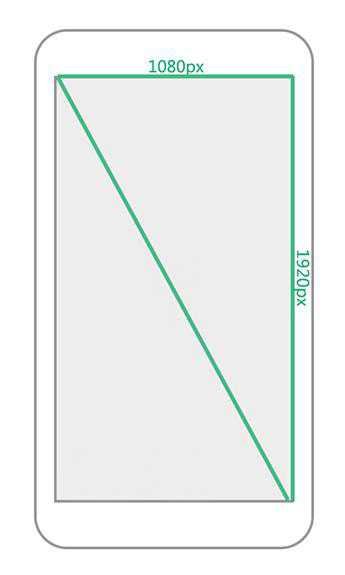
屏幕分辨率
分辨率则一般用像素来度量,表示屏幕水平和垂直方向的像素数,例如1920*1080指的是屏幕垂直方向和水平方向分别有1920和1080个像素点而构成,如下图所示,相同尺寸下分辨率越高,越清晰。
像素:指计算机显示设备中的最小单位,即一个像素点的大小。
像素是相对长度单位,在屏幕分辨率越高的设备,像素点越小,屏幕分辨率越低,像素点越大。
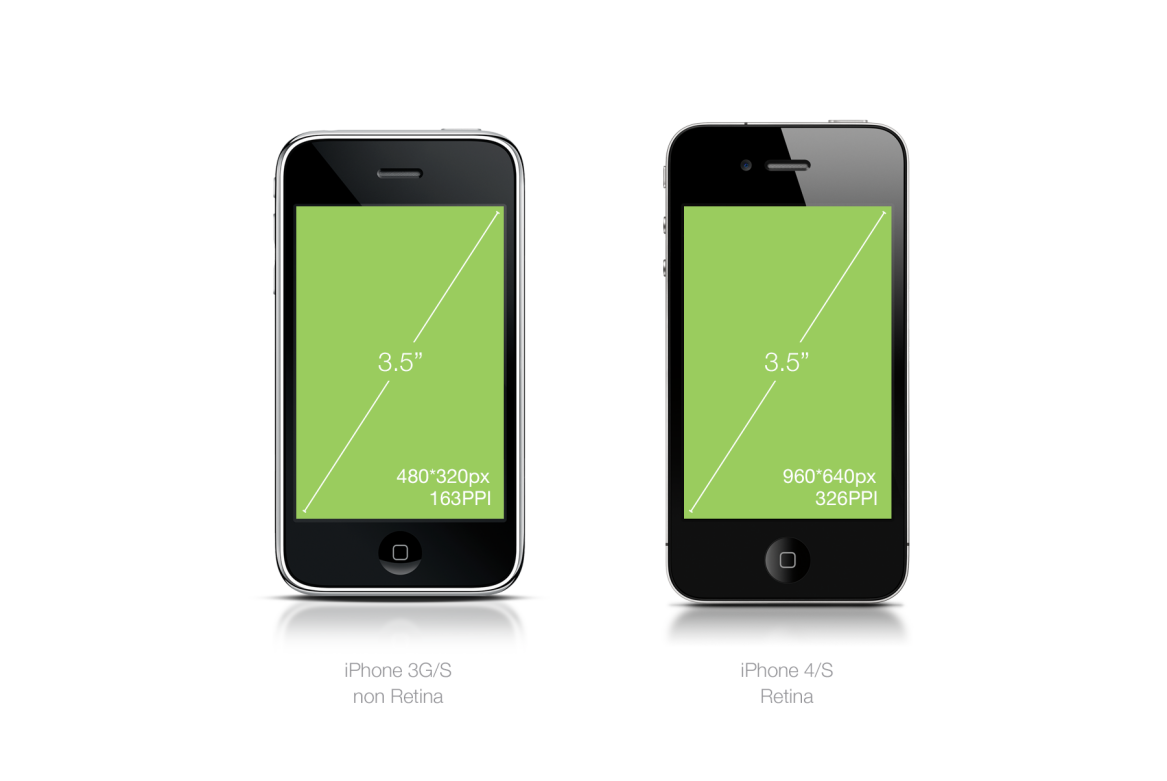
物理像素 和 css像素
物理像素
设备像素,在同一个设备上,它的物理像素是固定的,这是厂商在出厂时就设置好了的,即一个设备的分辨率是固定的。
css像素
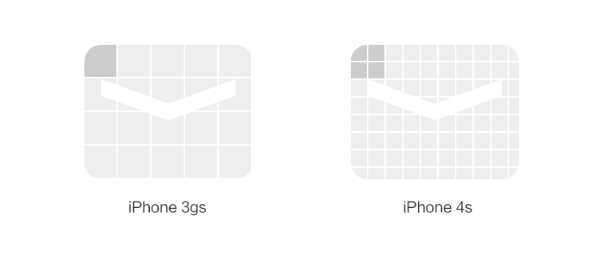
逻辑像素,viewport中的一个小方格,CSS样式代码中使用的是逻辑像素。如果在一个设备中,物理像素与逻辑像素相等,将不会产生任何问题。但是,在iphone 4中,物理像素是640px960px,而逻辑像素数为320px*480px。因此,需要使用大约4个物理像素来显示一个CSS像素。
像素比
物理像素与逻辑像素之间的比例。当像素比为1:1时,使用1个物理像素显示1个逻辑像素;当像素比为2:1时,使用4个物理像素显示1个逻辑像素。
获取设备的像素比
window.devicePixelRatio //物理像素与CSS像素的比值
2倍图与3倍图(重要)(一般操作background-size属性,等比例缩小)
在工作的过程中,从UI那拿到的设计图通常都是640的设计图或者是750的设计图.
把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。
设备像素比devicePixelRatio:即像素的压缩比例
结论 :在移动端为了在高清屏手机上显示得更加细腻,通常会使用更大的图片,比如2倍图或者3倍图。
【演示:2倍图】
移动端调试问题
1. 模拟器调试
2. 真机调试:使用手机进行访问。
手机设备五花八门,屏幕尺寸都大不一样,尤其是安卓端,给我们的页面预览带来了一些麻烦。在实际工作中,作为开发者不可能有足够的设备让我们去测试(除了测试部门 ),即便有,效率也特别的低,因此开发者一般都是通过浏览器的手机模拟器来模拟不同的设备。
Less简介
CSS 需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于复用。成这些困难的很大原因源于 CSS 是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。LESS/sass 为 Web 开发者带来了福音,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本,就像它的名称所说的那样,LESS 可以让我们用更少的代码做更多的事情。
(less css预处理器)
本质上,LESS 包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的 CSS 文件。LESS 并没有裁剪 CSS 原有的特性,更不是用来取代 CSS 的,而是在现有 CSS 语法的基础上,为 CSS 加入程序式语言的特性。
less仅仅是写css的另一种方式,写出来的less文件浏览器也不识别,所以啊,我们写完了less文件,还需要通过less解析器解析成css,最终浏览器引入的还是css文件。
学习网站: 中文网: http://lesscss.cn/
less的编译 (如何把less文件变成css文件)
1.引入less.js文件(了解)
必须指定rel的类型是stylesheet/less
<link rel="stylesheet/less" href="less/01.less">
<script src="less.js"></script>
注意:这种方式必须在http协议下运行,因为本质上less.js是通过ajax请求了less文件,进行编译。
缺点:
1. 需要多引入一个less.js文件
2. 需要多一次http请求,file协议打开无效
3. 无法实时的看到编译的结果。
2.使用考拉
koala是一个前端预处理器语言(less/sass)图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
考拉官网: http://koala-app.com/index-zh.html
使用步骤:
1. 把less文件夹拖进去
2. 会在当前目录生成一个css目录
3.VScode 安装 Easy LESS 插件
Less语法
less初体验
新建一个less文件,输入以下代码:
@color:red;
p {
color:@color;
}
可以看到,webstorm自动的帮我们生成了对应的css文件。
注释
/*这个注释是CSS中的注释,因此会编译到css中*/
//这个注释,CSS中用不了,因此不会编译出来。
变量
@charset "UTF-8";
@wjs_color:#e92322;
body {
background-color: @wjs_color;
}
div {
width: 400px;
height: 400px;
border: 1px solid @wjs_color;
}
mixin混入
混入样式类
@charset "UTF-8";
//混入
.btn {
width: 200px;
height: 50px;
background-color: #fff;
}
.btn_border {
border: 1px solid #ccc;
}
.btn_danger {
background-color: red;
}
.btn_block {
display: block;
width: 100%;
}
//混入其他类的样式。
.my_btn {
.btn();
.btn_block();
.btn_border();
.btn_danger();
}
编译后的css
@charset "UTF-8";
.btn {
width: 200px;
height: 50px;
background-color: #fff;
}
.btn_border {
border: 1px solid #ccc;
}
.btn_danger {
background-color: red;
}
.btn_block {
display: block;
width: 100%;
}
.my_btn {
width: 200px;
height: 50px;
background-color: #fff;
display: block;
width: 100%;
border: 1px solid #ccc;
background-color: red;
}
缺点:写了很多类,但是都编译到css文件中了,其实我们需要的仅仅是.my_btn这一个类。
混入函数
不带参数的函数
@charset "UTF-8";
//不会被编译
.btn() {
width: 200px;
height: 200px;
background-color: #ccc;
}
.my_btn {
.btn();
}
带参数的函数
.btn_border(@width) {
border: @width solid #000;
}
.my_btn {
//如果函数定义了参数,调用的时候必须传入参数,否则会报错
.btn_border();
//传入参数,就不会报错
.btn_border(10px);
}
带默认值的函数
.btn_border(@width:1px) {
border: @width solid #000;
}
.my_btn {
//因为有默认值,所以不会报错
.btn_border();
//传入参数,会覆盖1px,也不会报错
.btn_border(10px);
}
嵌套
我们可以在一个选择器中嵌套另一个选择器来实现继承,这样很大程度减少了代码量,并且代码看起来更加的清晰。
-使用伪类的时候 可以使用& 表示自己
@charset "UTF-8";
.wjs_header {
border-bottom: 1px solid #ccc;
}
.wjs_header .header_item {
height: 40px;
line-height: 40px;
text-align: center;
border-left: 1px solid #ccc;
}
.wjs_header .header_item:first-child {
border-left: none;
}
导入
@charset "UTF-8";
@import "01-variable";
@import "02-maxin";
@import "03-mixin02";
@import "04-book";
模块化的思想,分模块进行管理这些less文件,最终只需要使用import将less引入到一起即可。
函数
在我们的 CSS 中充斥着大量的数值型的 value,less可以直接支持运算,也提供了一系列的函数提供给我们使用。
http://www.1024i.com/demo/less/reference.html
今天的文章移动端开发入门_前端开发是干什么的「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/78577.html