目录
一、react 生命周期
组件的生命周期是指组件从创建到最终的销毁的整个过程,在这个过程中有一些重要的、关键的时间点可以触发对应的函数,这些函数被称为钩子函数。
通用的组件的一个周期为 创建 -> 挂载 -> 更新 -> 销毁,框架不同具体实现也不同。
举例:点击按钮,通过一个变量的改变来控制组件的显示(渲染)与隐藏。
import React, { Component } from "react";
export default class App extends Component {
state = { show: false, count: 10 };
render() {
// es6结构语语法
const { show, count } = this.state;
return (
<div>
<button onClick={() => this.setState({ show: !show })}>
隐藏/显示
</button>
{show ? <Son /> : null}
</div>
);
}
}
class Son extends Component {
render() {
return <div style={
{ border: "2px solid purple" }}>我是子组件</div>;
}
}
效果如下,点击按钮控制组件的显示隐藏;
react 生命周期勾子函数:
componentDidMount:组件挂载完毕,发送网络请求时放于此勾子函数中;
componentDidUpdate:组件更新完毕;
shouldComponentUpdate:页面操作中最消耗性能的是 DOM 渲染操作,通过此函数可以确定哪些时候需要 DOM 重绘;
componentWillUnmount:组件将要卸载,资源回收时可写于此;
import React, { Component } from "react";
export default class App extends Component {
state = { show: false, count: 10 };
render() {
// es6解构语法
const { show, count } = this.state;
return (
<div>
<button onClick={() => this.setState({ show: !show })}>
隐藏/显示
</button>
{show ? <Son count={count} /> : null}
<button onClick={() => this.setState({ count: count + 10 })}>
加十操作
</button>
</div>
);
}
}
class Son extends Component {
componentDidMount() {
console.log("componentDidMount:组件挂载完毕");
}
componentDidUpdate(props, state) {
console.log("componentDidUpdate:组件更新完毕");
// props 外部传入组件的值
console.log("更新前的props:", props);
console.log("更新后的props:", this.props);
// state 组件内部的状态值
console.log("更新前的state:", state);
console.log("更新后的state:", this.state);
}
shouldComponentUpdate(props, state) {
console.log("shouldComponentUpdate:决定是否更新DOM");
console.log('state修改为:',state)
// 举例:当num为偶数时不渲染
if (state.num % 2 === 0) return false;
// 默认返回true,正常渲染
return true;
}
componentWillUnmount() {
console.log("componentWillUnmount:组件将要卸载");
}
state = { num: 1 };
render() {
return (
<div style={
{ border: "2px solid purple" }}>
<div>我是子组件</div>
{/* 点击按钮修改值 */}
<button onClick={() => this.setState({ num: this.state.num + 1 })}>
加一操作
</button>
<div>num:{this.state.num}</div>
{/* 子组件用props接收值 */}
<div>count:{this.props.count}</div>
</div>
);
}
}
二、发送网络请求
浏览器客户端通过 XHR 对象发送网络请求。不同的框架中也可以配合不同的第三方库实现发送请求的操作;
|
原生 |
XMLHttpRequest 对象 |
| jQuery | $.ajax()、$.get()、$.post() |
| vue | axios |
| 微信小程序 | wx.request |
| uniapp | uni.request |
| React | fetch语法(也可用axios) |
举例:通过发送网络请求获取斗鱼的直播间列表并渲染到页面上
src -> App.js
import React, { Component } from 'react'
export default class App extends Component {
componentDidMount(){
const url = "/douyu/api/room/list?page=1&type=yz"
fetch(url)
.then((res)=>res.json())
.then((res)=>{
console.log(res);
})
}
render() {
return (
<div>
</div>
)
}
}
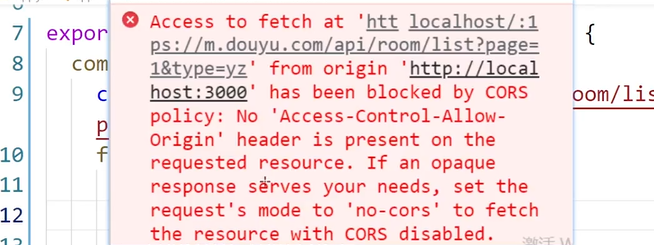
如果这样直接获取是无法成功的,会有如下的跨域问题,所以需要进行跨域处理;
跨域处理(proxy代理方式)
首先安装 proxy 模块 http-proxy-middleware;
在项目目录下使用命令 npm i http-proxy-middleware 进行安装,完成以后如下显示且没有报错则说明安装成功:
proxy 模块安装完成之后在目录 src 下新建代理配置文件 setupProxy.js 并进行配置;
src -> setupProxy.js
const {
createProxyMiddleware
} = require("http-proxy-middleware");
// 导出
module.exports = function (app) {
// 代理段1
app.use(
createProxyMiddleware("/douyu", {
target: "http://m.douyu.com",
changeOrigin: true,
secure: true,
pathRewrite: {
"^/douyu": ""
}
})
)
// 有多段时继续.use即可
// app.use()
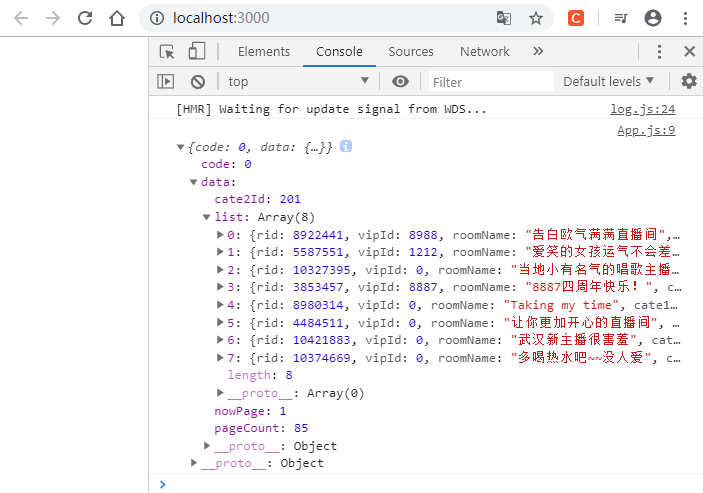
}配置完成后重启项目,可以看到,数据请求成功;
有了数据后,开始页面的展示;
src -> App.js
import React, { Component } from 'react'
// 引入css文件
import "./App.css"
export default class App extends Component {
// 将获取到的数据存至state
state = { data:null }
componentDidMount(){
const url = "/douyu/api/room/list?page=1&type=yz"
fetch(url)
.then((res)=>res.json())
.then((res)=>{
console.log(res);
this.setState({data:res.data})
})
}
showRooms = ()=>
this.state.data.list.map((item,index)=>(
<div key={index} className='douyu-cell'>
<img src={item.roomSrc} alt="" />
<div>{item.hn}</div>
<div>{item.nickname}</div>
</div>
))
render() {
// 在网络数据没有加载回来之前 是不会渲染页面的
if(this.state.data == null) return <div></div>
// 调用方法渲染页面
return <div>{this.showRooms()}</div>;
}
}
src -> App.css
.douyu-cell {
width: 200px;
margin: 5px;
display: inline-block;
}
.douyu-cell img {
width: 100%;
border-radius: 5px;
display: block;
}
.douyu-cell>div:first-child {
position: relative;
color: wheat;
}
.douyu-cell>div:first-child>div:first-of-type {
position: absolute;
top: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
font-size: 0.8rem;
padding: 3px;
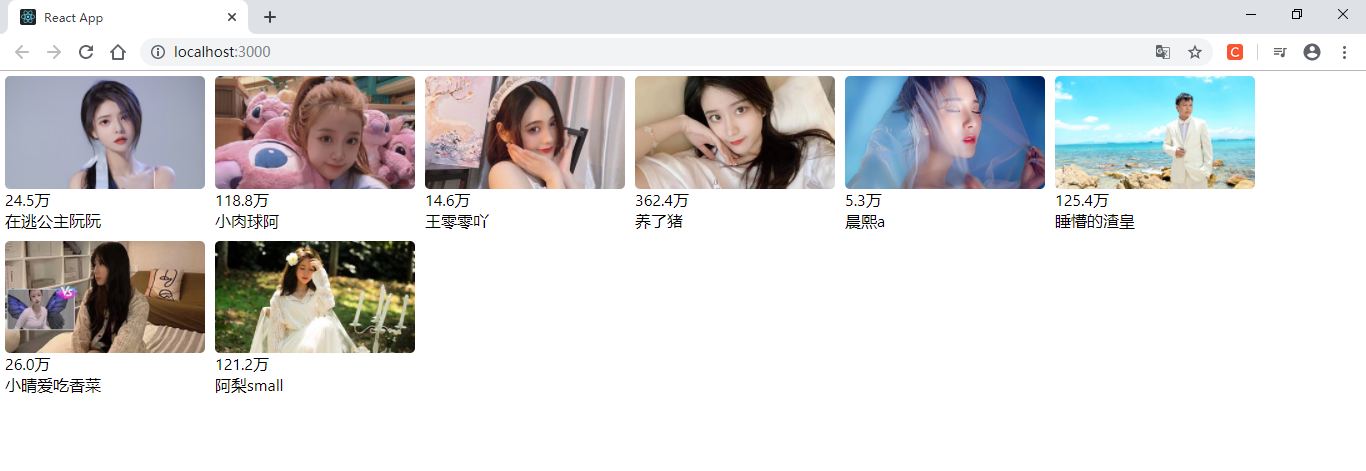
}效果如下:
今天的文章React(四)React生命周期、发送网络请求、跨域处理分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/79235.html