俗话说:“工欲善其事,必先利其器”。在现代软件测试开发领域,自动化测试工具的使用已经变得至关重要。这些工具不仅提高了测试效率,还确保了软件质量和稳定性。
本文将向您介绍8款自动化软件测试必备工具,它们涵盖了各个层面的测试需求,从而助力测试团队更好地应对日益繁重的测试任务。
在数字化时代,软件测试不再是繁琐的手动任务,而是借助强大的自动化测试工具实现高效而可靠的测试流程。
这些工具涵盖了各个阶段,从代码质量到用户体验,无一不在为开发团队提供可靠的支持。
接下来,我们将深入推荐8款自动化软件测试的必备工具,探寻它们各自的特点和优势。
通过了解这些工具,您将更好地规划和实施自动化测试策略,使您的软件测试开发过程更加流畅、高效。
一、什么是Web自动化测试?
Web自动化测试是一种通过使用自动化测试工具和脚本来模拟用户在Web应用程序中的交互行为,以验证Web应用程序在不同环境下的功能、性能和稳定性。
这种测试方法的目标是自动执行测试用例,确保Web应用程序在不同浏览器、操作系统和设备上都能够稳定运行。
Web自动化测试通常包括以下关键方面:
1)页面导航和交互:模拟用户在Web应用程序中浏览不同页面、点击链接、填写表单等操作。
2)用户输入和验证:通过自动化测试脚本模拟用户在输入框中输入数据,然后验证应用程序的响应是否符合预期。
3)多浏览器兼容性:确保Web应用程序在不同浏览器(如Chrome、Firefox、Safari、Edge等)下的兼容性,避免特定浏览器引起的问题。
4)性能测试:测试Web应用程序的性能,包括页面加载时间、响应时间、并发用户数等指标。
5) 数据驱动测试:使用不同的测试数据执行相同的测试用例,以确保应用程序在不同数据条件下的稳定性和正确性。
6) 自动化测试脚本:使用编程语言(如Java、Python、JavaScript等)编写自动化测试脚本,以执行测试用例并生成测试报告。
Web自动化测试的优势包括:
1) 高效性:可以在短时间内执行大量测试用例,提高测试效率。
2) 重复性:可以反复执行相同的测试,确保在不同的开发阶段和环境中保持一致性。
3) 全面性:能够覆盖整个应用程序的功能,包括用户界面、业务逻辑和性能等方面。
通过Web自动化测试,开发团队可以更快速、更可靠地检测和修复潜在的缺陷,提高软件质量和开发效率。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】二、学习Web自动化测试的意义和价值?
学习Web自动化测试具有重要的意义和价值,特别是在现代软件开发和测试环境中。
以下是学习Web自动化测试的一些关键意义和价值:
1) 提高测试效率:
快速执行测试:Web自动化测试能够在短时间内执行大量测试用例,远比手工测试更快。
2) 保障软件质量:
全面覆盖:通过自动化测试,可以更全面地覆盖应用程序的各个功能和场景,确保软件的稳定性和可靠性。
3) 降低测试成本:
重复执行:自动化测试可以反复执行相同的测试用例,减少了手动测试的时间和成本。
4) 提高开发效率:
持续集成:自动化测试与持续集成相结合,能够更及时地发现和修复缺陷,提高开发团队的整体效率。
5) 多浏览器兼容性:
跨浏览器测试:Web自动化测试可以确保应用程序在不同浏览器中的一致性,提高跨浏览器兼容性。
6) 提升测试覆盖率:
数据驱动测试:自动化测试支持数据驱动,能够通过多组数据执行相同的测试用例,提升测试覆盖率。
7) 减少人为错误:
精准度:自动化测试减少了人为因素,提高了测试的准确性,降低了人为错误的风险。
8) 适应敏捷开发:
快速反馈:自动化测试有助于实现快速反馈,适应敏捷开发的需求,使开发和测试更协同、更高效。
9) 职业发展:
多技能背景:具备Web自动化测试技能可以使测试人员在职业生涯中更具竞争力,适应不断发展的测试行业。
10) 提升团队整体水平:
知识共享:学习Web自动化测试的团队能够更好地进行知识共享,提高整体团队的技术水平。
通过学习Web自动化测试,测试人员能够更好地适应现代软件开发环境,为团队提供更为高效和可靠的测试手段,从而推动项目的成功和软件质量的提升。
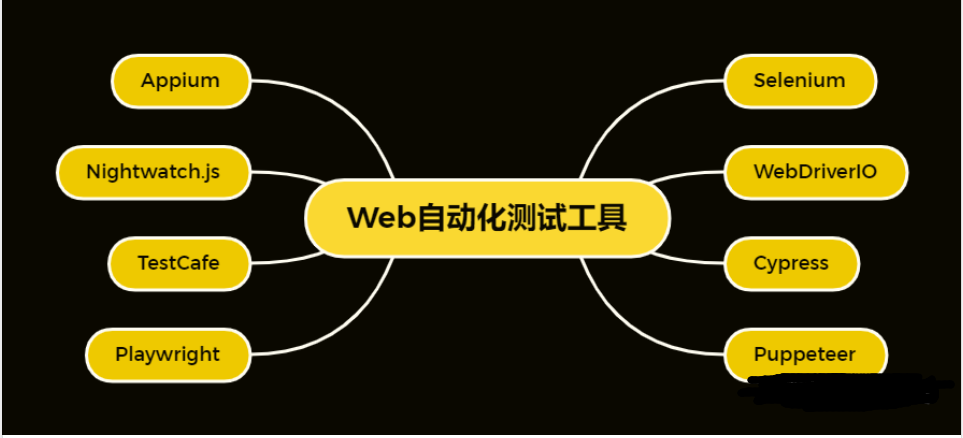
三、Web自动化测试工具包括哪些?
Web自动化测试工具有很多,它们用于模拟用户在Web应用程序中的交互,执行测试脚本以验证应用程序的功能和用户体验。
以下是一些常见的Web自动化测试工具:
1. Selenium:
简介:Selenium是最流行的开源Web自动化测试工具之一,支持多种编程语言,包括Java、Python、C#等。
特点:提供强大的浏览器自动化能力,支持跨浏览器和跨平台测试。
2. WebDriverIO:
简介:WebDriverIO是一个基于Node.js的Web自动化测试框架,使用Selenium WebDriver进行底层控制。
特点:支持JavaScript和TypeScript,具有异步测试和并行执行的能力。
3. Cypress:
简介:Cypress是一个用于现代Web应用程序测试的JavaScript端到端测试框架。
特点:内置了浏览器中运行的自动化测试工具,支持实时查看测试执行。
4. Puppeteer:
简介:Puppeteer是由Google开发的Node.js库,用于控制Headless Chrome或Chromium浏览器。
特点:主要用于生成截图、生成PDF、爬取页面等任务,也可用于Web自动化测试。
5. Playwright:
简介:Playwright是由Microsoft开发的Node.js库,支持多浏览器(Chrom、Firefox、WebKit)。
特点:提供截图、录制、网络拦截等功能,适用于Web自动化测试和其他Web自动化任务。
6. TestCafe:
简介:TestCafe是一款用于Web应用程序测试的跨浏览器自动化测试工具。
特点:不需要浏览器插件,支持跨浏览器、并行执行和分布式测试。
7. Nightwatch.js:
简介:Nightwatch.js是一个使用Node.js编写的端到端测试框架,基于WebDriver API。
特点:支持JavaScript,提供易于使用的测试DSL,适用于Web应用程序自动化测试。
8. Appium:
简介:Appium最初是为移动应用程序测试而设计的,但它也可以用于Web应用程序自动化测试。
特点:支持多种编程语言,允许在不同的浏览器和移动设备上执行测试。
这些工具具有各自的特点和适用场景,选择取决于项目需求、技术和个人偏好。
通过对Web自动化测试的探讨,我们深入了解了这一领域的定义、学习的重要性,以及涉及其中的关键意义和价值。Web自动化测试不仅提高了测试效率,保障了软件质量,还降低了测试成本,提高了开发效率。
这种测试方式适应了现代软件测试开发的需求,为团队提供了一种强大的测试工具,为项目的成功和软件质量的提升贡献力量。
在具体工具方面,我们推荐了8款Web自动化测试必备的工具,它们分别是Selenium、WebDriverIO、Cypress、Puppeteer、Playwright、TestCafe、Nightwatch.js、Appium。
这些工具涵盖了各个层面的测试需求,从跨浏览器测试到性能测试,从移动端到桌面端,为测试人员提供了灵活且强大的选择。
这个工具集合不仅能够适应不同项目的需求,也为测试人员提供了广阔的学习和应用空间。
因此,学习Web自动化测试,深入了解这些工具的特点和使用方法,将对测试人员和整个开发团队都产生深远的影响。
通过合理的工具选择和技术应用,团队将更好地迎接现代软件开发的挑战,提高项目的交付质量和团队整体的竞争力。
愿你在Web自动化测试的学习和实践中取得成功!
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!
软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。
今天的文章加速软件是什么_测0-100加速的app分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/79973.html