目录
第一章 前言
小编都是在vue项目中使用高德地图的,每一个功能都会亲测可用之后才会留下笔记,而且会用通俗的语言让看到小编的笔记的大家也能熟练使用高德地图在项目中的使用,如有不同的理解也欢迎大家在评论留言。
第二章 准备工作
2.1 账号注册
- 自行注册
2.2 高德地图开发平台文档
高德开放平台 | 高德地图API
- 文档与支持 -> 选择JS API
- 点击进入后是高德地图2.0的API接口文档:
概述-地图 JS API 2.0 | 高德地图API
- 这是高德地图1.x的API接口文档: (小编建议两个文档可以对比看)
概述-地图 JS API | 高德地图API
- 但是使用的还是最新的高德地图,所以我们需要有一下几个注意点:(小编使用过程中遇到的,当然如果还要别的欢迎评论区留言,小编也会添加上,大家相互进步!!)
- 安全密钥
- 本地项目定位到当前位置只在IE上有用
2.3 创建应用
- 控制台 -> 我的应用 -> 创建新应用
- 点击创建新应用(根据需求选择即可)
- 创建成功
- 添加key
— 解释一下不要被刚进来的填写方式吓到了,这个填写内容是针对uniapp项目的app安卓端的,至于上面的名称怎么获取,小编也有自己的uniapp完整开发流程,如下:
app软件开发、uniapp、uni-admin使用,独立开发app,相关技术一体化(很完整,小编实践过的一这套uniapp相关技术)_❆VE❆的博客-CSDN博客
— 说明一下:不同的平台获取key的方式也不是不同的
- 以web服务为例(JS API)
— 填写好信息之后提交即可
- 创建成功
- 注意
第三章 使用地图
(官方文档基本上都是js用法,用法类似,但是还是有区别的,为了大家能直接上手,就在项目中实践了)
- 教程参考
JS API 结合 Vue 使用-基础-进阶教程-地图 JS API 2.0 | 高德地图API
3.1 地图使用步骤
- 1、引入方式,使用npm方式安装使用 loader
npm i @amap/amap-jsapi-loader --save- 2、创建地图组件
- 3、创建地图容器,地图组件中创建 < div> 标签作为地图容器
<template> <div> <div id="container" ref="amap"></div> </div> </template>- 4、设置地图容器样式
<style lang='less' scoped> #container { padding: 0px; margin: 0px; width: 100%; height: 900px; } </style>- 5、引入JS API Loader
<script> import AMapLoader from '@amap/amap-jsapi-loader' </script>- 6、地图初始化
methods:{ initAMap() { const _this = this AMapLoader.load({ key: '365c***********155b', // 申请好的Web端开发者Key,首次调用 load 时必填 version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15 plugins: [] // 需要使用的的插件列表,如比例尺'AMap.Scale'等,如果是地图控件,必须再 map.addControl添加 }) .then((AMap) => { const map = new AMap.Map('container', { // 设置地图容器id viewMode: '3D', // 默认2d地图模式 zoom: 12, // 初始化地图级别 zooms: [5, 30], // 地图缩放范围 // 可以设置初始化当前位置 center: [116., 39.90923] // 初始化地图位置 }) // 添加控件 AMap.plugin( [ 'AMap.ElasticMarker', 'AMap.Scale', 'AMap.ToolBar', 'AMap.HawkEye', 'AMap.MapType', 'AMap.Geolocation', ], () => { map.addControl(new AMap.ElasticMarker()) // map.addControl为地图添加对应的控件 map.addControl(new AMap.Scale()) map.addControl(new AMap.ToolBar()) map.addControl(new AMap.HawkEye()) map.addControl(new AMap.MapType()) map.addControl(new AMap.Geolocation()) } ) _this.map = map }) .catch((e) => { console.log(e) }) }, }3.2 理解几个地图基础控件
- AMap.ElasticMarker:灵活点标记,可以随着地图级别改变样式和大小的 Marker;关注点在演示中的小汽车,在随着地图的缩放也在缩放:
- AMap.Scale:比例尺,显示当前地图中心的比例尺,根据下图演示左下角的比例理解:
- AMap.ToolBar:工具条,控制地图的缩放。具体看下图演示:
- AMap.HawkEye:鹰眼,显示缩略图,方便大范围移动,通过缩略图可以控制地图的移动,通过移动地图也能让缩略图跟着移动:
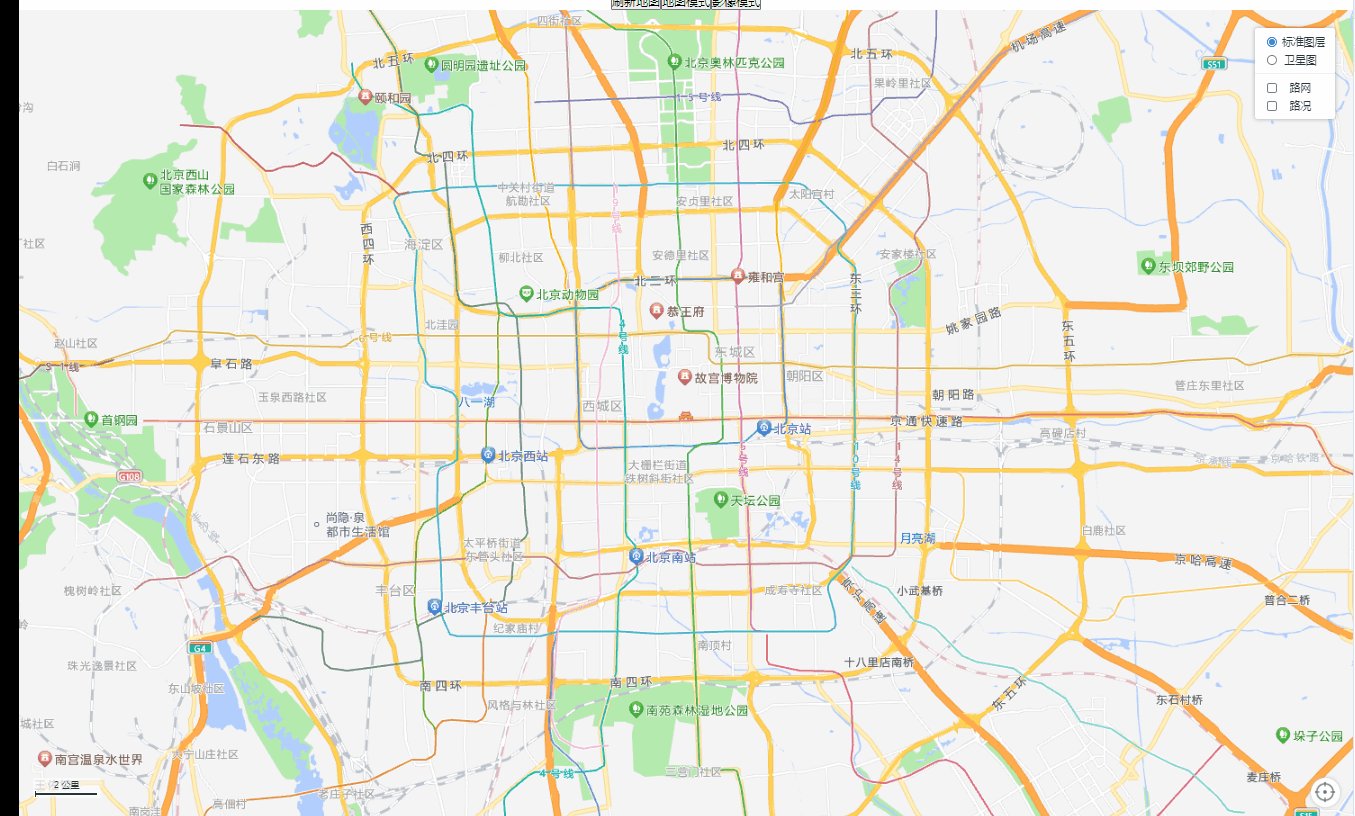
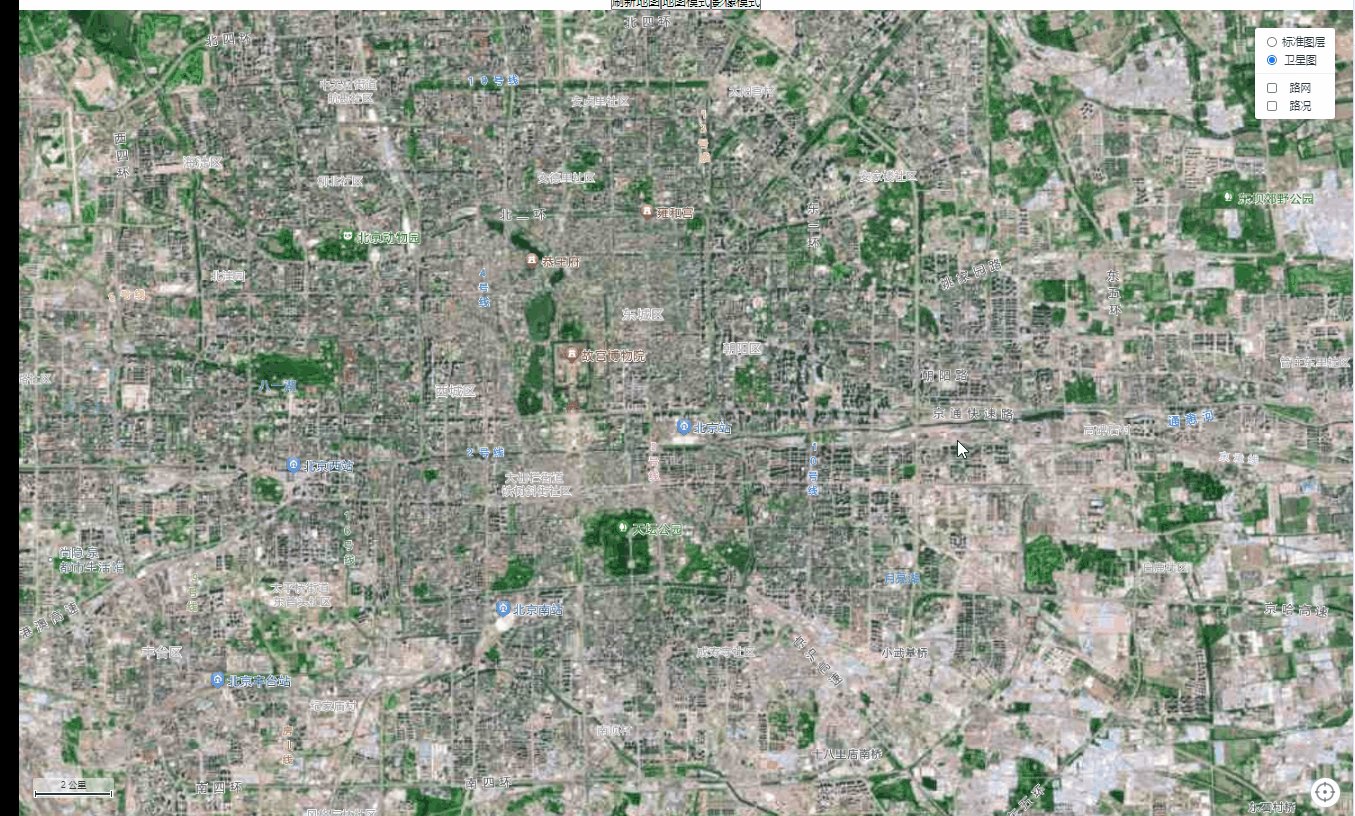
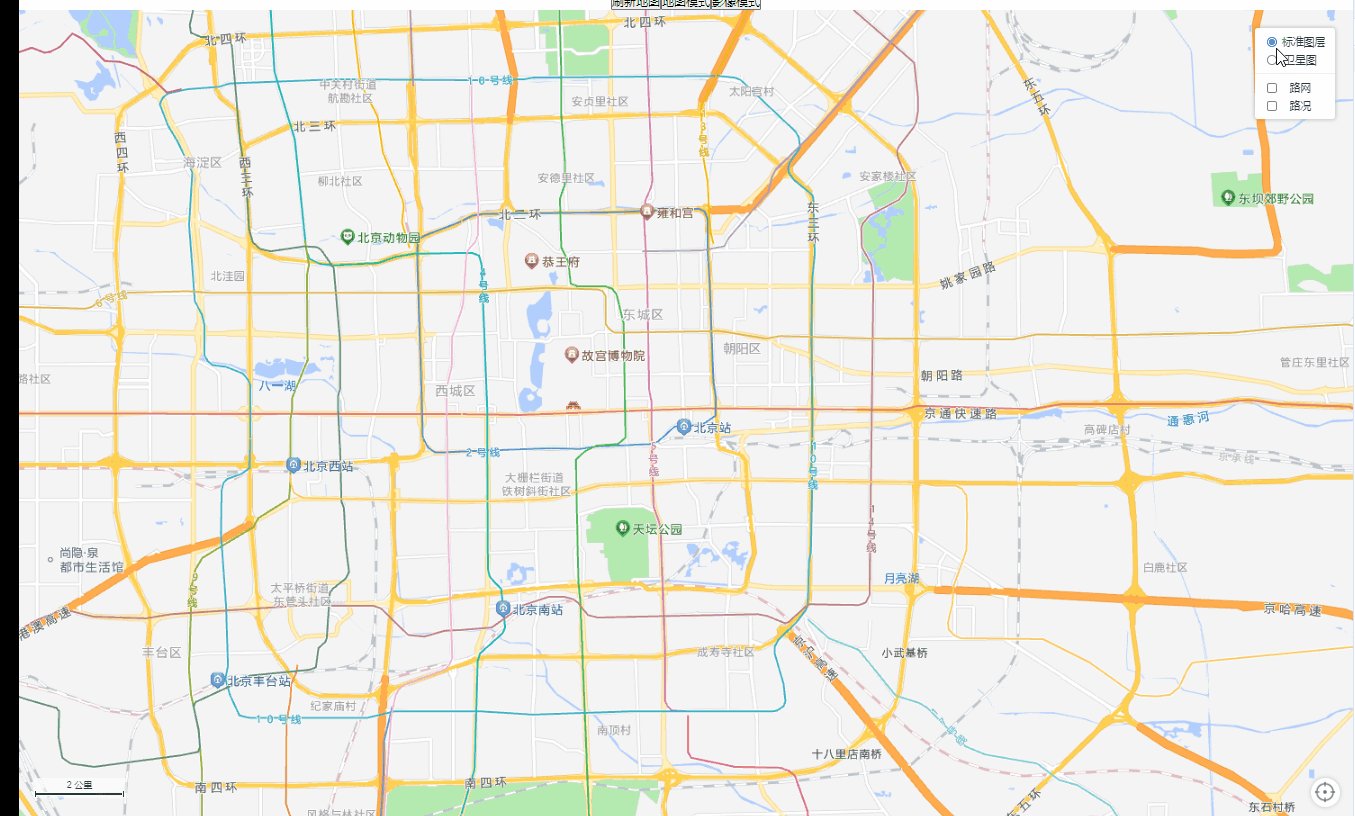
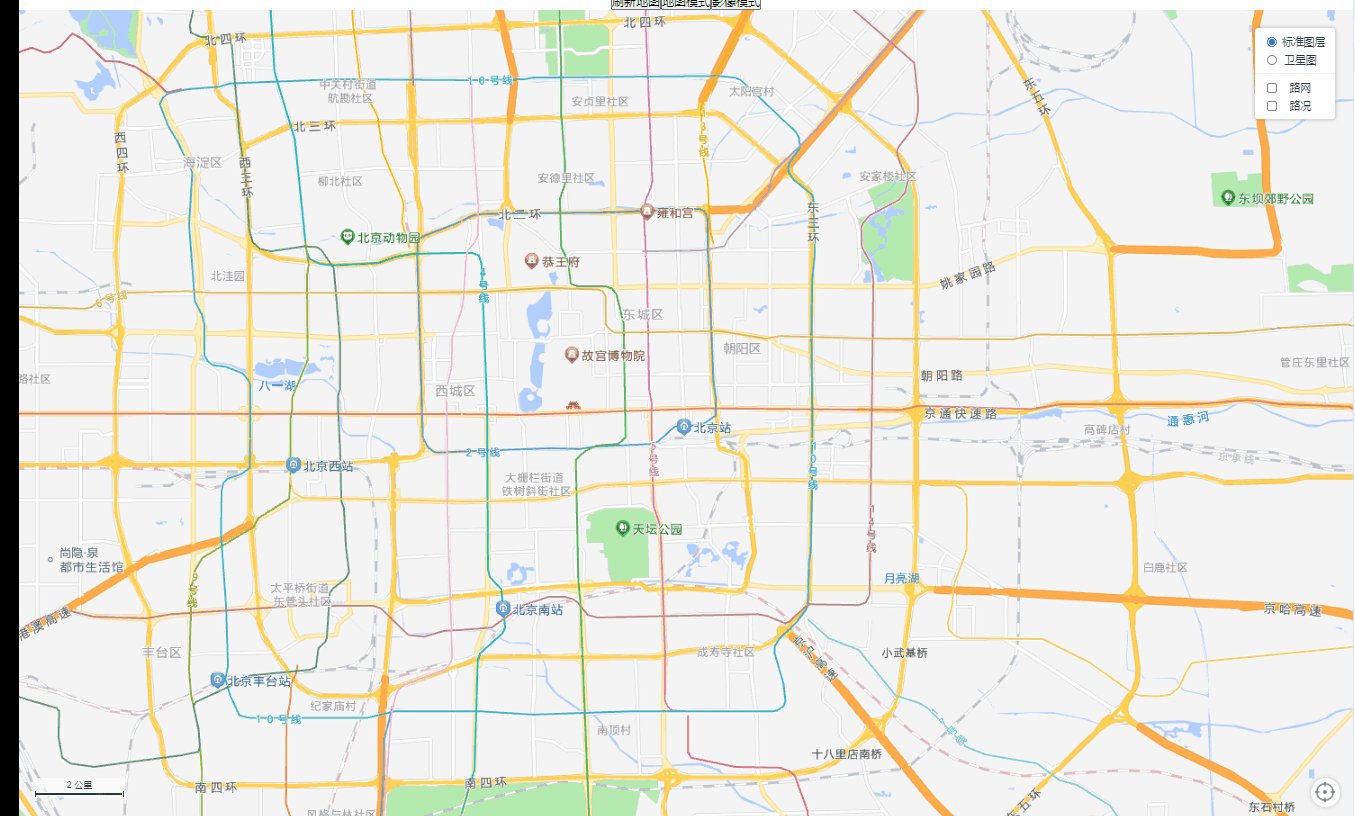
- AMap.MapType:图层切换,用于几个常用图层切换显示,右上角标准图与卫星图的切换,路网与路况选择会在地图上更加明显的显示:
- AMap.Geolocation:获取用户当前位置、所在城市的,并定位到当前位置:
谷歌、火狐浏览器:
IE浏览器:
- 注意:在小编的初步了解下(也可以说是踩坑下),本篇内容的控件添加方式只支持下图框的这一类。
- 更多控件的使用小编后续会一一说明!!
插件的使用-入门-教程-地图 JS API | 高德地图API
3.3 基础类理解
基础类-入门-教程-地图 JS API | 高德地图API
- AMap.LngLat:经纬度;new AMap.LngLat(经度, 纬度),这里有两种写法,都代表着经纬度,而且都表示位置,但是小编也是推荐用官方文档的写法,尽管麻烦了点,我们规范自己,在以后会对自己有帮助。
- 经纬度的有效范围为经度
-180度到+180度,纬度大约-85度到+85度。
const position = new AMap.LngLat(116, 39);//标准写法 const position = [116, 39]; //简写 var map = new AMap.Center('conatiner',{ center:position })- 当我们需要绘制路径时,就需要使用多个经纬度;对于使用到经纬度数组的时候,比如创建一个折线的路径,写法如下:(注意写法格式:是数组里嵌套的经纬度组成的数组的集合形式)
var path = [new AMap.LngLat(116,39), new AMap.LngLat(116,40), new AMap.LngLat(117,39)] //标准写法 var path = [ [116,39], [116,40], [117,39] ]; //简写 var polyline = new AMap.Polyline({ path : path, }) map.add(polyline);- 计算:使用经纬度类型可以进行一些简单的位置计算,比如点与点、点与线的距离,根据距离差计算另一个经纬度等:(如果是一些行程距离或者复杂的距离,不用担心,一般不需要计算,接口会给我们返结果)
var lnglat1 = new AMap.LngLat(116, 39); var lnglat2 = new AMap.LngLat(117, 39); var distance = lnglat1.distance(lnglat2);//计算lnglat1到lnglat2之间的实际距离(m) // offset(w:Number,s:Number) 当前经纬度坐标值经度移动w,纬度移动s,得到新的坐标。经度向右移为正值,纬度向上移为正值,单位为米。 var lnglat3 = lnglat1.offset(100,50)//lnglat1向东100m,向北50m的位置的经纬度 - AMap.Pixel:偏移量,像素点由
x和y两个分量组成,通常用来描述地图的容器坐标、地理像素坐标 (平面像素坐标)、点标记和信息窗体的的锚点等。使用方式如下: - 小编理解:该方法的主要作用就是控制marker节点在地图上相对地点的位置,可以微调
var offset = new AMap.Pixel(-16,-30); var marker = new AMap.Marker({ offset:offset, icon:'xxx.png', }); map.add(marker);- AMap.Size:像素尺寸,像素尺寸由
width和height两个分量构成,通常用来描述具有一定大小的对象,比如地图的尺寸,图标的尺寸 - 可以设置尺寸,也可以获取尺寸
var mapSize = map.getSize();//获取地图大小,返回的是地图容器的像素大小 var width = mapSize.width; var height = mapSize.height; var marker = new AMap.Marker({ position: [116., 39.], icon: new AMap.Icon({ size: new AMap.Size(40, 50), //图标的大小 image: "https://webapi.amap.com/theme/v1.3/images/newpc/way_btn2.png", imageOffset: new AMap.Pixel(0, -60) }) }); map.add(marker)- AMap.Bounds:经纬度矩形边界(看文档)
- AMap.ArrayBounds:经纬度路径边界(看文档)
参数列表查看:
基础类-参考手册-地图 JS API | 高德地图API
今天的文章
Vue3详解大全_elementui调用高德地图获取经纬度分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80248.html