环境配置
1、PHPstorm(不建议升级最新版,每次都会提醒输入密钥,超烦人!)
2、MySQL8.0
3、Navicat 15 for mysql
4、phpstudy也很好用
参考配置:https://blog.csdn.net/weixin_/article/details/(这篇博客讲的很详细,强推!)
一、前端:模仿B站上的写的
https://www.bilibili.com/video/BV1ta4y1W7wu
1.HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="style.css" /> <link rel="stylesheet" href="iconfont.css" /> <!--插入图标的文件--> <title>Login</title> </head> <body> <form action="1.php" method="post"> <div id="bigBox"> <h1>LOGIN</h1> <div class="inputBox"> <div class="inputText"> <span class="iconfont icon-nickname"></span> <!--图标的插入,相应网站上有它的格式--> <input type="text" name="username" placeholder="Username" /> <!--input插入输入?--> </div> <div class="inputText"> <span class="iconfont icon-visible"></span> <input type="password" name="password" placeholder="Password" /> </div> </div> <input class="loginButton" type="submit" name="login" value="Login"/> </div> </form> </body> </html> 2.CSS:
body {
margin: 0; padding: 0; background-image: url(begin.jpg); /* 背景图片 */ background-repeat: no-repeat; /* 背景图片不重复 */ } #bigBox {
margin: 0 auto; /* login框剧中 */ margin-top: 200px; /* login框与顶部的距离 */ padding: 20px 50px; /* login框内部的距离(内部与输入框和按钮的距离) */ background-color: #00000090; /* login框背景颜色和透明度 */ width: 400px; height: 300px; border-radius: 10px; /* 圆角边 */ text-align: center; /* 框内所有内容剧中 */ } #bigBox h1 {
color: white; /* LOGIN字体颜色 */ } #bigBox .inputBox {
margin-top: 50px; /* 输入框顶部与LOGIN标题的间距 */ } #bigBox .inputBox .inputText {
margin-top: 20px; /* 输入框之间的距离 */ } #bigBox .inputBox .inputText {
color: white; /*图标的颜色 */ } #bigBox .inputBox .inputText input {
border: 0; /* 删除输入框边框 */ padding: 10px 10px; /* 输入框内的间距 */ border-bottom: 1px solid white; /* 输入框白色下划线 */ background-color: #00000000; /* 输入框透明 */ color: white; /* 输入字体的颜色 */ } #bigBox .loginButton {
margin-top: 30px; /* 按钮顶部与输入框的距离 */ width: 150px; height: 25px; color: white; border: 0; /* 删除按钮边框 */ border-radius: 20px; /* 按钮圆角边 */ background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%); /* 按钮颜色 */ } a {
color: white; } 强调:这几个文件要放在同一目录下,且放在phpstudy的www文件里面
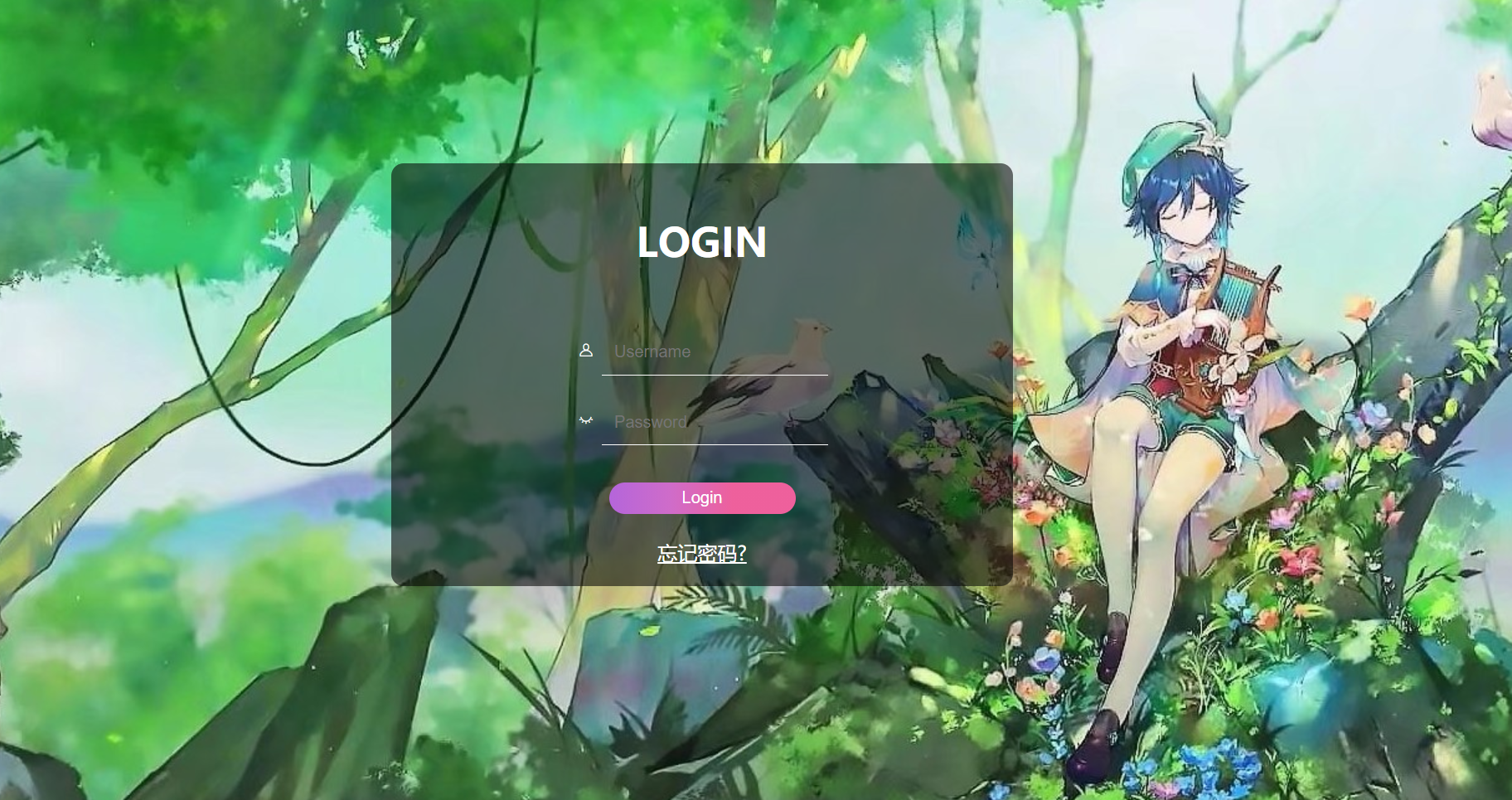
3.效果图:
二、后端:推荐上菜鸟教程学习PHP语法,特别要注意使用的PHP版本,之前 因为没有注意PHP的版本问题,花了很多时间纠结
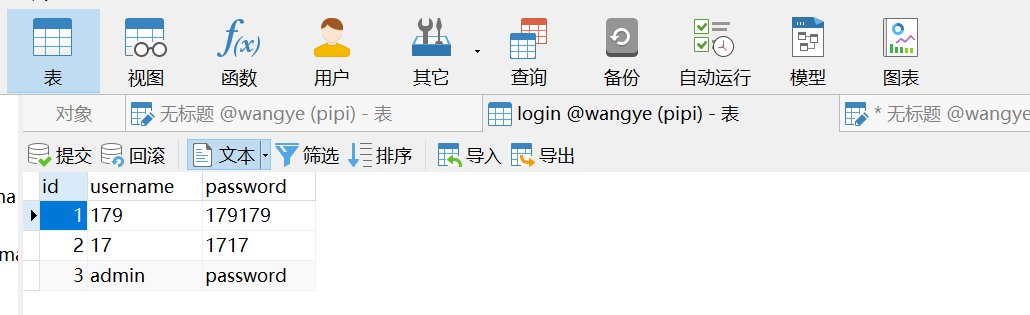
1.数据库的建立
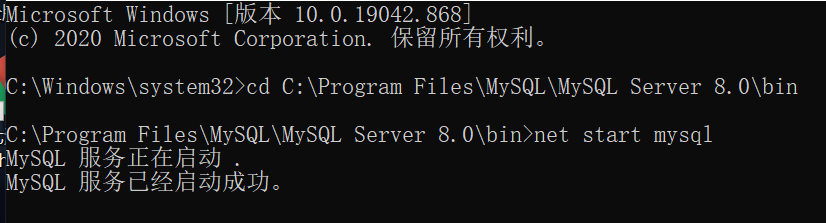
(1)配置好mysql后先通过cmd打开服务,注意一定要以管理员的身份打开!!!而且要在mysql安装的磁盘下执行命令(cd即可)
net start mysql
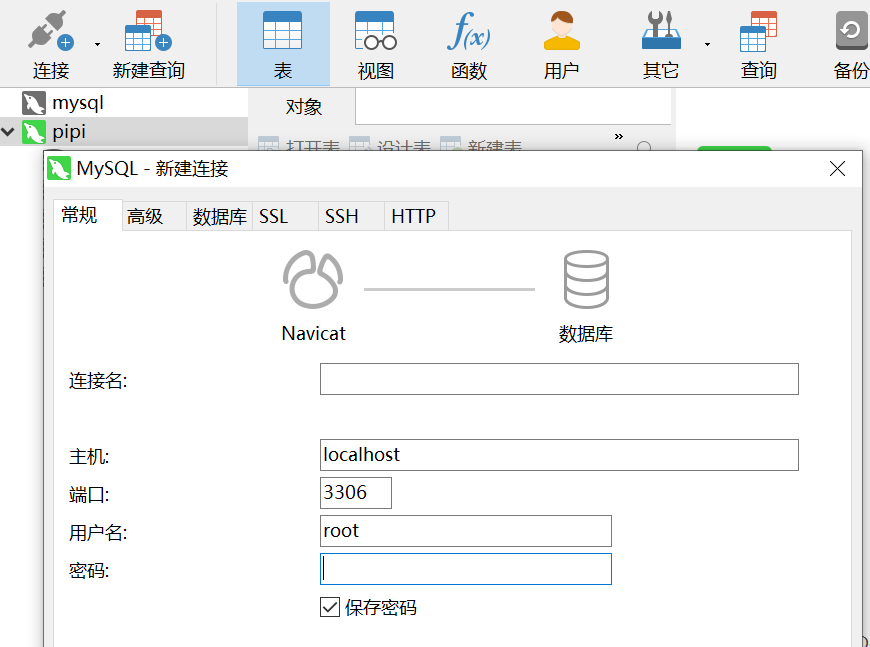
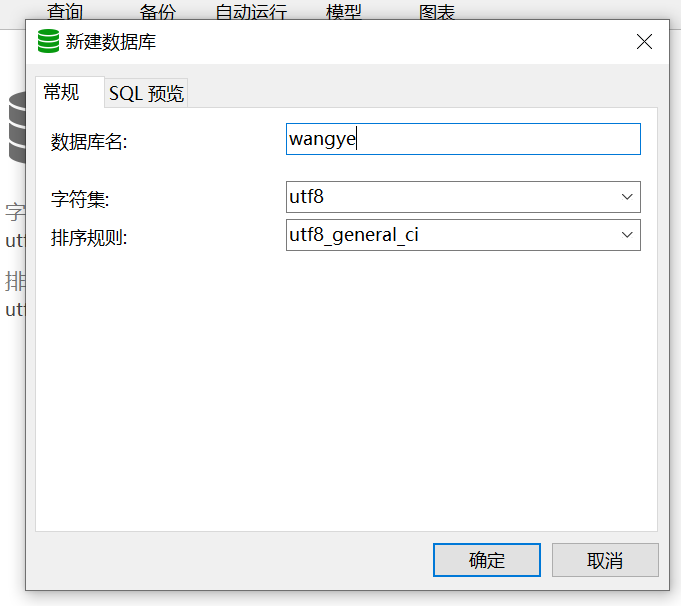
(2)打开mysql服务后打开Navicat,创建新的数据库,创建的数据库名字最好为英文
点击左上角的连接即可创建新的数据库
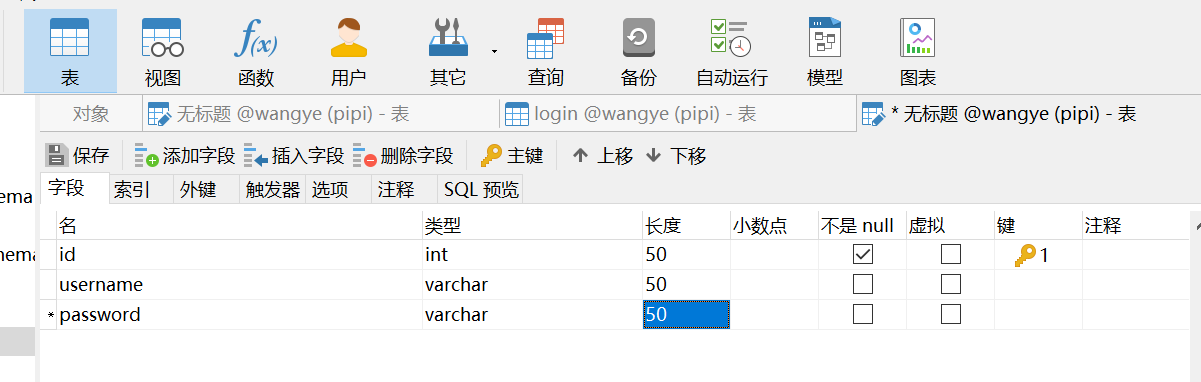
新建一个表
2.PHP文件
<?php $username='root'; $password=' '; $host='localhost'; $database='wangye'; //创建连接 $conn=mysqli_connect($host,$username,$password,$database); if (mysqli_connect_errno()) {
echo "连接失败: " . mysqli_connect_error(); }else {
echo "连接成功<br>"; } $name=$_POST['username']; $pwd=$_POST['password']; $qury=mysqli_query($conn,"select id from login where username='$name' and password='$pwd' ");//查询数据库 $result=mysqli_num_rows($qury);//返回行数 if ($result==0){
echo "登录失败!"; }else{
echo "登录成功!"; } ?> 一定要注意自己写的PHP版本,PHP6.0以上的函数基本都是mysqli,基本舍弃了mysql的用法,有些函数也不能用了
3.实现效果:实现基本的登录,这里就没有做跳转的网页了
总结:
1、在学习的过程中因为我用的是PHP7.0,没有详细规范的总结所以学习的很难受
2、最后写PHP文件的时候经常把字母打错,以致浪费了很多时间检查问题,吐血!
今天的文章
简单的登录页面html_设计一个简单的网页分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81012.html