vue antd项目实战——checkbox多选框限制选择个数(disable属性与includes方法)
往期知识调用(步骤不懂就看这儿)
| 文章内容 | 文章链接 |
|---|---|
vue antd项目实战——checkbox多选框限制选择个数(disabled属性与includes方法) |
vue antd项目实战——select组件mode=“multiple“多选模式下限制选择个数 |
ant design vue组件库的引入与使用 |
vue antd项目实战——select组件mode=“multiple“多选模式下限制选择个数 |
场景复现
在近期的项目开发中,碰到了一个关于select组件mode="mutiple"多选模式限制选择个数的需求(具体需求如下)。涉及到select的使用以及ant design vue中的disabled属性,以及JavaScript中的findIndex方法。因此本期文章以需求为主线,学习上述三个知识点,实现需求。👇👇👇
具体需求:
- 多选最多选择八个
- 选满八个后,其他选项变成disabled状态
- 取消已选择的选项后,可以继续选择其他选项(非一次性)
方法:
- 借助
ant design vue组件库的disabled属性- 借助
JavaScript原生的findIndex方法
实战演示
下面将通过实战代码来实现上述需求👇👇👇
项目的UI框架依旧采用
ant design vue组件库(移步官方文档查看详情)
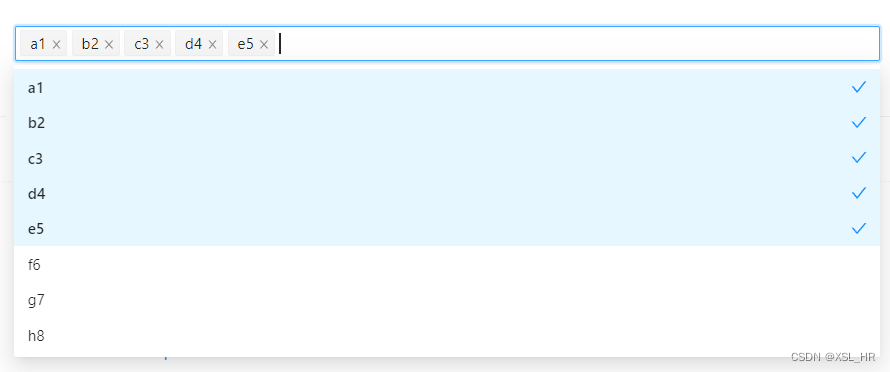
搭建之前,我们先看看官方文档对select的介绍,简单实现基础的多选模式下拉框
何时使用:
- 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。
- 当选项少时(少于 5 项),建议直接将选项平铺,使用 Radio 是更好的选择。
基础搭建:(使用组件之前,一定要先注册后使用)
<template>
<a-select v-model:value="value" mode="multiple" style="width: 100%" placeholder="Please select" :options="[...Array(25)].map((_, i) => ({ value: (i + 10).toString(36) + (i + 1) }))" @change="handleChange" ></a-select>
</template>
<script lang="ts"> import {
ref } from 'vue'; const handleChange = (value: string[]) => {
console.log(`selected ${
value}`); }; const value = ref(['a1', 'b2']), </script>
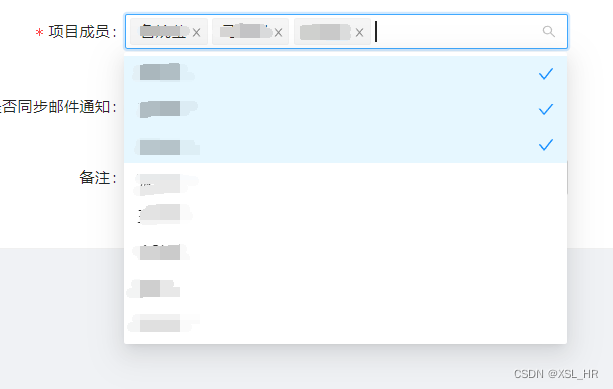
1、多选模式下拉选择框的搭建
多选框的数据来自于后端接口返回的数据
源代码:
<a-select v-model:value="formState.projectMember" style="width: 400px;" placeholder="请选择项目成员(不超过八人)" mode="multiple" :maxTagCount="8" :showArrow="true" allowClear >
<a-select-option v-for="item of projectMemberOptions" :key="item" >{
{item}}
</a-select-option>
</a-select>
<p style=" color:rgba(0, 0, 0, 0.45); margin-bottom:-10px " >项目成员最多只能选择八人
</p>
此时只是限制了输入框展示的tag标签为八个,并没有从根本限制选择的数据个数
2、多选下拉框限制选择个数
利用JavaScript原生的
findIndex方法,判断数组中符合条件的元素。
<a-select v-model:value="formState.projectMember" style="width: 400px;" placeholder="请选择项目成员(不超过八人)" mode="multiple" :maxTagCount="8" :showArrow="true" allowClear >
<a-select-option v-for="item of projectMemberOptions" :key="item" :disabled=" formState.projectMember.length == 8 && (formState.projectMember.findIndex(i=> i === item.labelCode) === -1) " >{
{item}}
</a-select-option>
</a-select>
<p style=" color:rgba(0, 0, 0, 0.45); margin-bottom:-10px " >项目成员最多只能选择八人
</p>
此时,需求已经全部实现!!
下期文章将介绍vue antd spinning动画的使用(增强交互体验)~ ~
感兴趣的小伙伴可以订阅本专栏,方便后续了解学习~
觉得这篇文章有用的小伙伴们可以点赞➕收藏➕关注哦~
今天的文章antd select 多选_vue的下拉框分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81394.html