invokeWebviewMethod 数据传输长度为 已经超过最大长度
接 触小程序也有半年了,也没真正总结工作过程中遇到的问题,今天自己的项目突然报了如下的错误,看图:
第 一次看到这句话有点不能理解,如果说是从后台传来的数据过长就有点尴尬了,因为我们是做了分页的,每次从后台只读10条数据,当下拉页面的时候又再读10条。再复杂的数据,10条肯定是装得下的,我们在初始化的时候定义了一个空数组lists,目的是每一次加载10条数据的时候都push到lists中,如图:
我打印的是我初始化定义的lists值,前面80条都没有报错,说明是这个lists数据传输过长导致,然后我看了下从后台返回的数据结构,如下:*
乍 一看,这个数据也不算太复杂,当我把箭头所指的商品skuList点开后,得到的数据如下:
因 为数组每一项个数都不一样多,我随便找了个skuList中内容相对多点的那项,好给大家解释为什么说数据过长这个问题,解释一下,我们商品这块有二级分类的功能,后台直接把所有商品都用一个接口提供给我们,所以显得数据比较多。
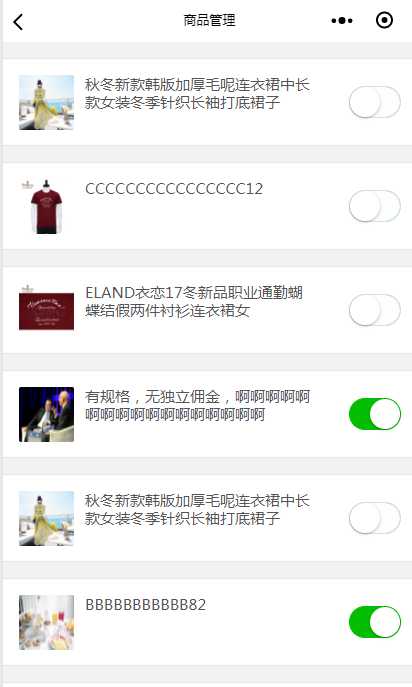
再 给大家看下我们需要展示的页面,如下: 
其 实很简单,我们要做的功能就是点击每个商品对应的开关可以控制商品是否能在用户面前展示出来,说通俗点就是可以控制让不让这件商品上架,从图中可以看到,我们要的内容就四个:图片、商品名、开关状态、商品ID。既然只要这四项,为什么我的lists要收集所有的参数,因此,我们可以做以下处理:
success: function(res) {
if(res.data.code =="200"){
var list = res.data.object.productListByPage.list;
list.forEach(function(item,index,array){
array[index] = {
firstImage:item.imageList[0].url,
name:item.name,
productId:item.productId
}
});
that.pages = res.data.object.productListByPage.pages;
that.goodsLists = that.goodsLists.concat(list);
that.loadShow(that.goodsLists);
that.currentPage += 1;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
过 滤后数据就简洁多了,不存在数据传输过长的问题,如下:
当 我下拉到底部都没出现数据传输过长的问题,如下:
可 以看到之前当lists到达80项时,就报invokeWebviewMethod 数据传输长度为 已经超过最大长度 错误,现在已经加载完全,因为我们数据库只有163件商品,可以看到163项过滤后的数组全部打印出来。
总结:
当 出现这样的问题,我们首先去找后台商量能不能把数据库里的数据弄简洁点,后台说这很容易,涉及到商品的地方本来就复杂,为了不劳烦后台,我觉得前端处理也能行,所以很顺利的解决了这个报错
当 遇到报错我第一反应是看网上有没有别人碰到过,然后看到官方给出的解决方法,如下:
是 setData这步出问题了,因此,就目前而言前端简化数据是可行之举
今天的文章微信数据传输到新手机_微信数据传输到新手机分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/81622.html








