✨ Waht is Typora?A minimal markdown editor, markdown reader.
- 下载Typora可参考该博客:【Typora 免费Beta版本(Window+Mac+Linux),所见即所得,完美支持markdown的富文本格式,实时渲染可见及编辑的特点】
▚ 01 Typora介绍
- 📢 Typora是一款支持所见即所得的Markdown文本编辑器应用软件,包含有Windows、Mac OS和Linux系统平台下的3种版本。
▚ 02 基本功能
2.1 从Typora菜单栏选择
- 🍎 参考
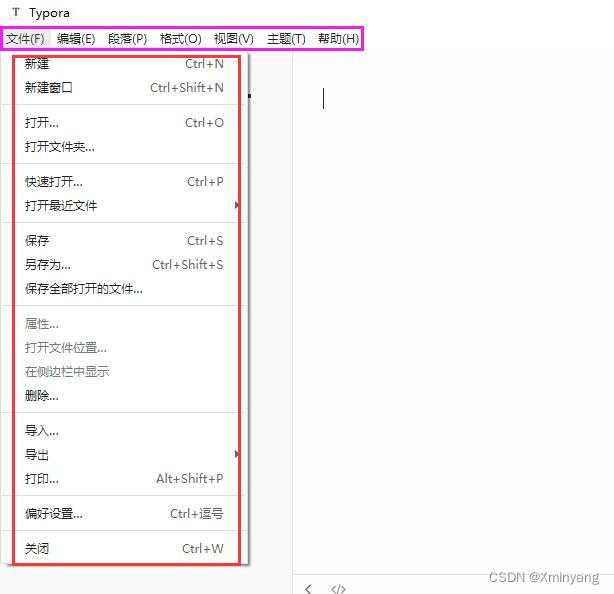
Typora的顶层菜单栏即可,比如文件、编辑、段落、格式、视图、主题、帮助。如下图所示:
2.2 字体编辑
选择
Markdown扩展语法:文件->偏好设置->Markdown->Markdown扩展语法:
- 🍊标题:
Ctrl+0 取消标题
# 或 Ctrl+1 一级标题
## 或 Ctrl+2 二级标题
### 或 Ctrl+3 三级标题
- 🍊加粗:
**文字** 或 Ctrl + b
- 🍊斜体:
*文字* 或 Ctrl + i
- 🍊下划线:
<u>文字</u> 或 Ctrl + u
- 🍊删除线:
~~文字~~ 或 Alt + Shift + 5
- 🍊居中显示:
<center>文字</center>
- 🍊上标:
^上标内容^
- 🍊下标:
~下标内容~
- 🍊高亮显示:
==文字==
- 🍊脚注:
添加脚注[^locate]
[^locate]:脚注内容
插入功能
- 🍒代码段:
Shift + ~~~
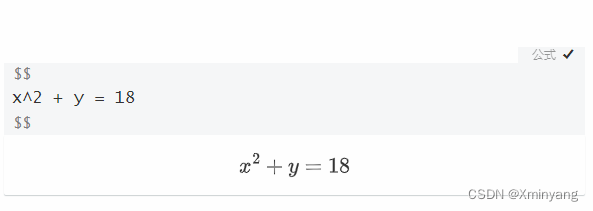
- 🍒数学公式:
$$ + 回车键Enter,再书写公式
- 🍒引用:
> + 空格,再输入文字即可
- 🍒表格:
Ctrl + t
- 🍒图片:
Ctrl + Shift + i
- 🍒分隔符:
--- + Enter 或者 *** + Enter
- 🍒链接:
Ctrl + k,会出现[](),方框内填写标题名,小括号内填写链接地址
- 🍒表情:
:单词:
- 🍒目录:
[toc] + Enter
▚ 03 高级功能
3.1 自定义快捷键
- 🥝 依次打开:
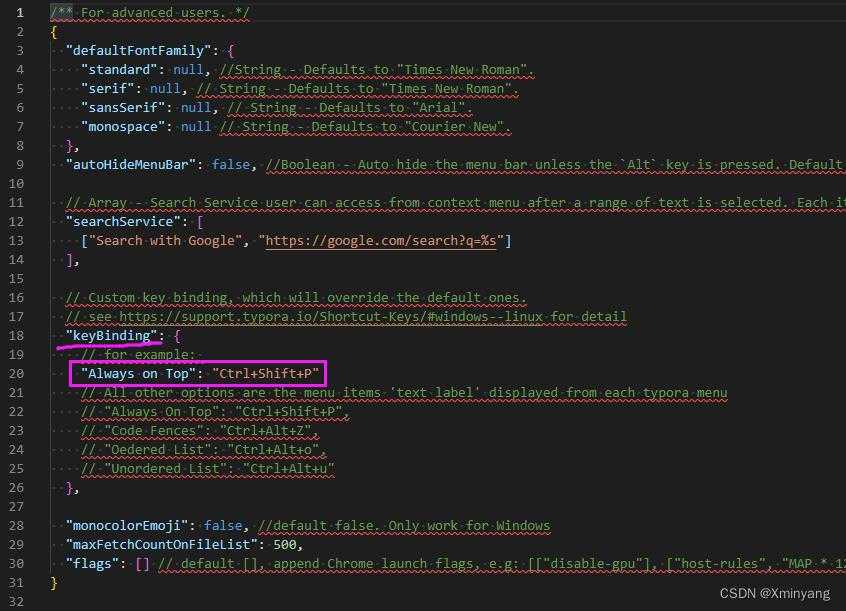
文件->偏好设置->打开高级设置->选择并打开“conf.user.json”,可以在keyBinding中,添加快捷键,重启Typora后即可应用新绑定的功能快捷键。本文在下图中,添加了窗口置顶功能Ctrl+Shift+P。
- 常用的快捷键:
-
"Always On Top": “Ctrl+Shift+P” //窗口置顶 -
"Highlight": “Ctrl+h” // 高亮内容 -
"Code Fence": “Ctrl+Shift+Z” //代码块 -
"Oedered List": “Ctrl+Alt+o” //有序列表 -
"Unordered List": “Ctrl+Alt+u” //无序列表
-
"keyBinding"中包括多个命令时,(除最后一行外)每行末尾添加,;修改后,需重启才能生效(也即,关闭后,在打开)。
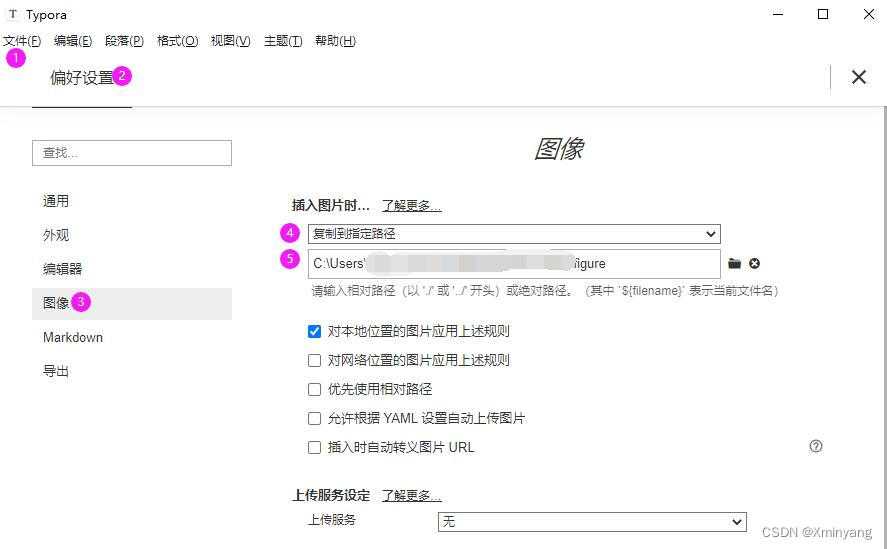
3.2 保存粘贴图片的自定义文件夹
首先,
文件->偏好设置->图像,然后选择“复制到指定路径”,并选择自定义路径即可。
- 操作步骤如下截图所示:
3.3 修改图片默认居左/中/右
可参考:https://support.typora.io/Images/#when-insert-images。
修改配置主题的.css文件。
- 首先,依次选择
文件->偏好设置->外观->打开主题文件夹:
- 然后,在常用的主题配置.css文件的末尾添加如下内容(居中):
/* for editing */
p .md-image:only-child {
display: inline-block;
width: 100%;
}
p > .md-image:only-child:not(.md-img-error) img {
display: block;
margin: auto;
}
/* for exporting */
p > img:only-child {
display: block;
margin: auto;
}
- 重启
Typora后,添加的图片会默认为居中显示。
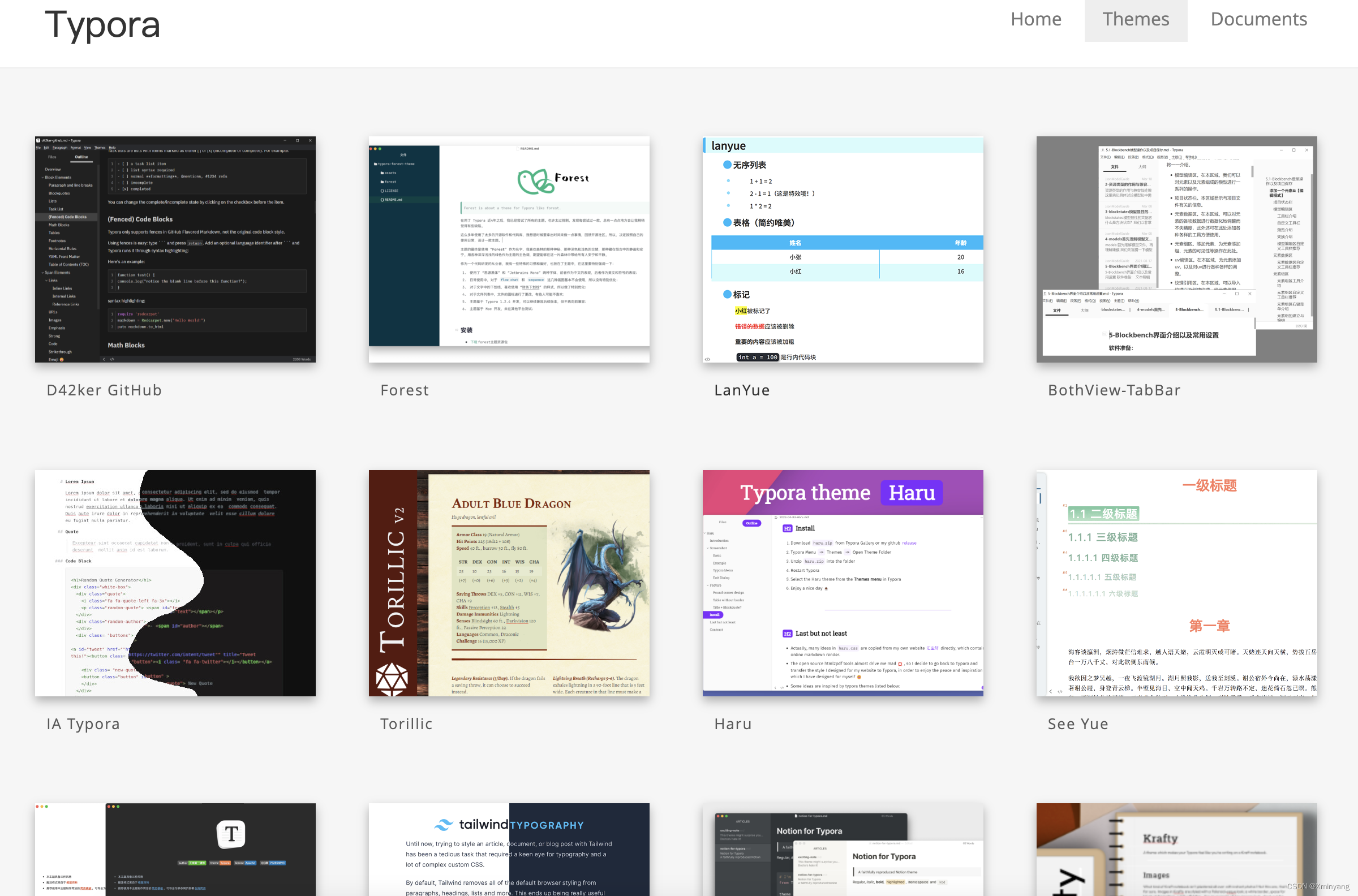
3.4 主题
- 可以从【Themes Gallery:https://theme.typoraio.cn/】 选择并下载使用:
▚ 04 在线学习
4.1 Typora 的 Markdown 语法
- 🔥 Typora 的 Markdown 语法
🎃 英文版说明:https://support.typora.io/Quick-Start/
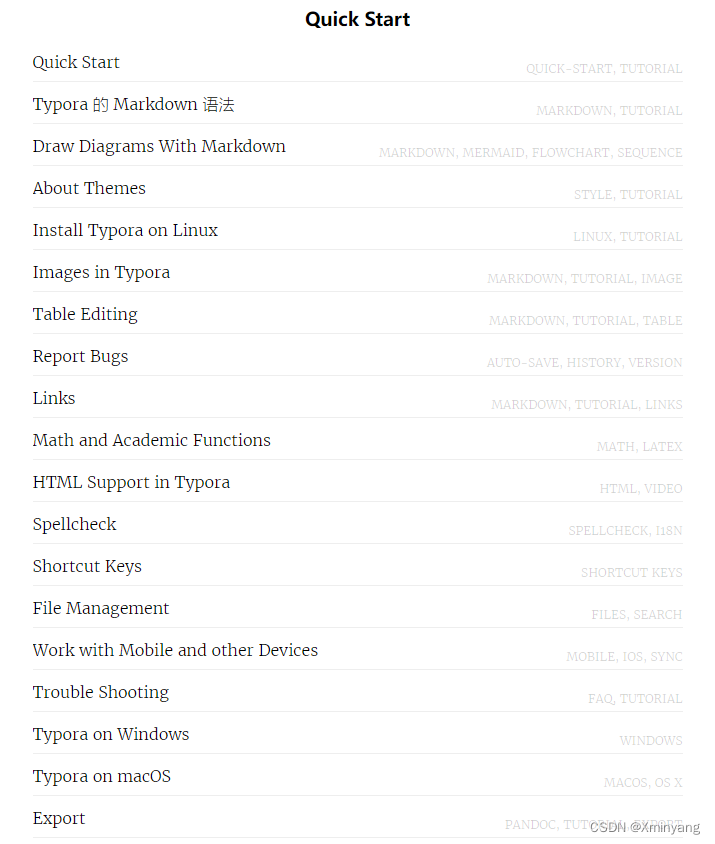
4.2 Quick Start
- 🔥 Quick Start
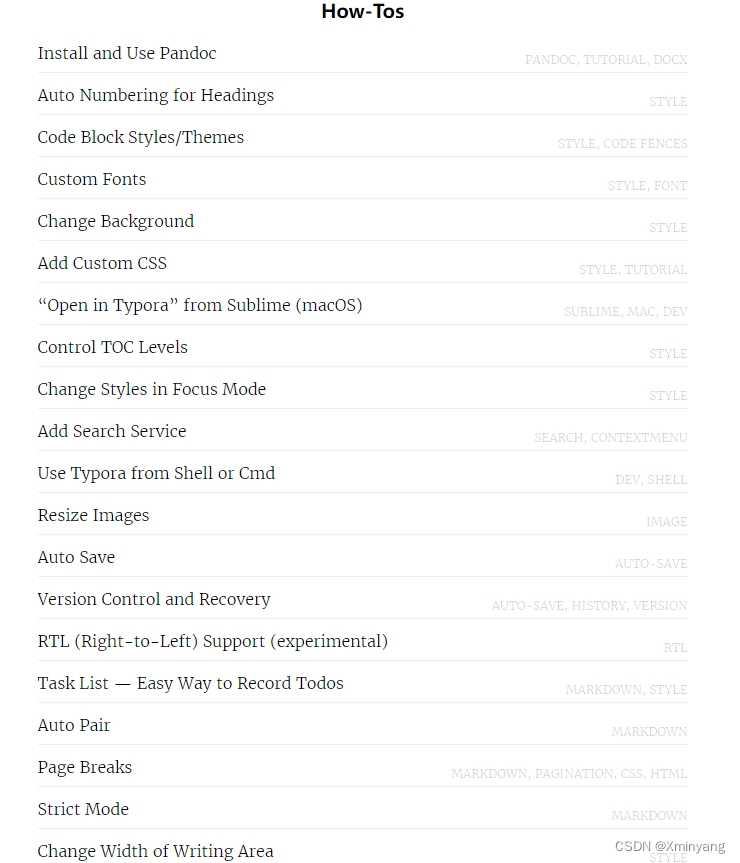
4.3 How-Tos
- 🔥 How-Tos
参考文献
Typora — a markdown editor, markdown reader.
Shortcut Keys – Typora Support
今天的文章typora怎么添加图片_typora怎么添加图片分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82175.html