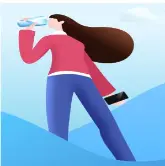
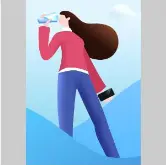
- Cover(默认值):保持宽高比进行缩小或者放大,使得图片两边都大于或等于显示边界。
- Auto:自适应显示。
- Fill:不保持宽高比进行放大缩小,使得图片充满显示边界。
- ScaleDown:保持宽高比显示,图片缩小或者保持不变。
- None:保持原有尺寸显示。
加载网络图片
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image(‘https://www.example.com/xxx.png’)
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{
“module” : {
“requestPermissions”:[
{
“name”: “ohos.permission.INTERNET”
}
]
}
}
应用访问网络需要申请ohos.permission.INTERNET权限,因为HarmonyOS提供了一种访问控制机制即应用权限,用来保证这些数据或功能不会被不当或恶意使用。
4 TextInput
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
TextInput()
.fontColor(Color.Blue)
.fontSize(20)
.fontStyle(FontStyle.Italic)
.fontWeight(FontWeight.Bold)
.fontFamily(‘Arial’)
效果图如下:
设置输入提示文本
当我们平时使用输入框的时候,往往会有一些提示文字。例如登录账号的时候会有“请输入账号”这样的文本提示,当用户输入内容之后,提示文本就会消失,这种提示功能使用placeholder属性就可以轻松的实现。您还可以使用placeholderColor和placeholderFont分别设置提示文本的颜色和样式,示例代码如下:
TextInput({ placeholder: ‘请输入帐号’ })
.placeholderColor(0x999999)
.placeholderFont({ size: 20, weight: FontWeight.Medium, family: ‘cursive’, style: FontStyle.Italic })
效果图如下:
设置输入类型
可以使用type属性来设置输入框类型。例如密码输入框,一般输入密码的时候,为了用户密码安全,内容会显示为“…”,针对这种场景,将type属性设置为InputType.Password就可以实现。示例代码如下:
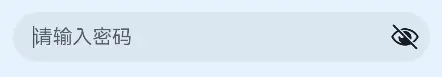
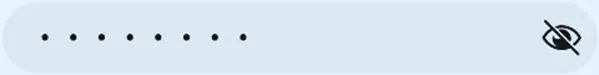
TextInput({ placeholder: ‘请输入密码’ })
.type(InputType.Password)
效果图如下:
type的参数类型为InputType,包含以下几种输入类型:
- Normal:基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。
- Password:密码输入模式。
- Email:e-mail地址输入模式。
- Number:纯数字输入模式。
设置光标位置
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
@Entry
@Component
struct TextInputDemo {
controller: TextInputController = new TextInputController()
build() {
Column() {
TextInput({ controller: this.controller })
Button(‘设置光标位置’)
.onClick(() => {
this.controller.caretPosition(2)
})
}
.height(‘100%’)
.backgroundColor(0xE6F2FD)
}
}
效果图如下:
获取输入文本
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry
@Component
struct TextInputDemo {
@State text: string = ‘’
build() {
Column() {
TextInput({ placeholder: ‘请输入账号’ })
.caretColor(Color.Blue)
.onChange((value: string) => {
this.text = value
})
Text(this.text)
}
.alignItems(HorizontalAlign.Center)
.padding(12)
.backgroundColor(0xE6F2FD)
}
}
效果图如下:
5 Button
Button组件主要用来响应点击操作,可以包含子组件。下面的示例代码实现了一个“登录按钮”:
Button(‘登录’, { type: ButtonType.Capsule, stateEffect: true })
.width(‘90%’)
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor(‘#007DFF’)
效果图如下:
设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:
- Capsule:胶囊型按钮(圆角默认为高度的一半)。
- Circle:圆形按钮。
- Normal:普通按钮(默认不带圆角)。
设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。
Button(‘登录’, { type: ButtonType.Capsule, stateEffect: true })
…
.onClick(() => {
// 处理点击事件逻辑
})
包含子组件
Button组件可以包含子组件,让您可以开发出更丰富多样的Button,下面的示例代码中Button组件包含了一个Image组件:
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image($r(‘app.media.icon_delete’))
.width(30)
.height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)
效果图如下:
6 LoadingProgress
LoadingProgress组件用于显示加载进展,比如应用的登录界面,当我们点击登录的时候,显示的“正在登录”的进度条状态。LoadingProgress的使用非常简单,只需要设置颜色和宽高就可以了。
LoadingProgress()
.color(Color.Blue)
.height(60)
.width(60)
效果图如下:
7 使用资源引用类型
Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,例如,开发者可以根据屏幕尺寸呈现不同的布局效果,或根据语言设置提供不同的字符串。
例如下面的这段代码,直接在代码中写入了字符串和数字这样的硬编码。
Button(‘登录’, { type: ButtonType.Capsule, stateEffect: true })
.width(300)
.height(40)
.fontSize(16)
.fontWeight(FontWeight.Medium)
.backgroundColor(‘#007DFF’)
我们可以将这些硬编码写到entry/src/main/resources下的资源文件中。
在string.json中定义Button显示的文本。
{
“string”: [
{
“name”: “login_text”,
“value”: “登录”
}
]
}
在float.json中定义Button的宽高和字体大小。
{
“float”: [
{
“name”: “button_width”,
“value”: “300vp”
},
{
“name”: “button_height”,
“value”: “40vp”
},
{
“name”: “login_fontSize”,
“value”: “18fp”
}
]
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
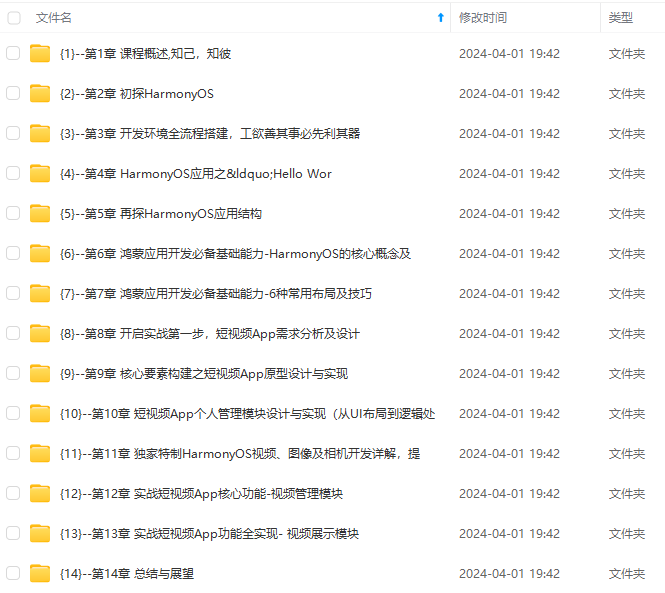
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-1712669759819)]
[外链图片转存中…(img-m19ytVQS-1712669759819)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-nlK4QYx0-1712669759819)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
今天的文章ios组件化及架构_ios12如何取消最左边页面「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82222.html