RGB与十六进制
RGB(Red, Green, Blue)和十六进制是两种常用的颜色表示方式。
RGB是一种加法混色模式,它通过调节红、绿、蓝三个颜色通道的亮度来混合出各种颜色。对于每个颜色通道,取值范围是0到255,0表示该通道对应的颜色分量没有亮度,255表示达到最大亮度。
例如,RGB(255, 0, 0)代表红色,RGB(0, 255, 0)代表绿色,RGB(0, 0, 255)代表蓝色。通过不同的亮度组合,可以得到无数种颜色。
而十六进制是一种将RGB颜色值转换为文本表示的方法。十六进制使用0到9以及A到F这16个字符表示颜色通道的取值。每个颜色通道的取值范围是00到FF,其中00表示没有亮度,FF表示最大亮度。
例如,红色可以表示为#FF0000,绿色可以表示为#00FF00,蓝色可以表示为#0000FF。每两个字符表示一个颜色通道的取值,依次对应红、绿、蓝三个通道。
RGB和十六进制之间可以相互转换,通过将RGB的十进制值转换为十六进制,或者将十六进制的值转换为RGB的十进制值。
总结来说,RGB表示颜色的亮度,取值范围是0到255;十六进制是一种转换为文本的方式表示RGB值,取值范围是00到FF。它们都是常见的颜色表示方式,可根据需求选择使用。
将 RGB 转换为十六进制
在 HTML 中,你可以使用JavaScript 函数 rgbToHex 来转换 RGB 值为十六进制颜色,并将结果显示在网页上。以下是一个简单的HTML使用案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将RGB转换为十六进制</title>
<style> .color-box {
width: 100px; height: 100px; border: 1px solid #000; } </style>
</head>
<body>
<div>
<label for="red">Red:</label>
<input type="number" id="red" min="0" max="255" value="0">
<br>
<label for="green">Green:</label>
<input type="number" id="green" min="0" max="255" value="51">
<br>
<label for="blue">Blue:</label>
<input type="number" id="blue" min="0" max="255" value="255">
<br>
<button onclick="convertColor()">转换为十六进制</button>
</div>
<div class="color-box" id="result"></div>
<script> const rgbToHex = (r, g, b) => "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); function convertColor() {
const red = parseInt(document.getElementById('red').value); const green = parseInt(document.getElementById('green').value); const blue = parseInt(document.getElementById('blue').value); const hexColor = rgbToHex(red, green, blue); document.getElementById('result').style.backgroundColor = hexColor; } </script>
</body>
</html>
实现思路:
- 在 HTML 中创建输入框和按钮,允许用户输入 RGB 值。
- 创建一个按钮点击事件
convertColor,在该事件中获取用户输入的 RGB 值,并使用rgbToHex函数将其转换为十六进制颜色。 - 将转换后的十六进制颜色值应用到一个具有背景颜色的 div 元素上,以便用户可视化查看转换结果。
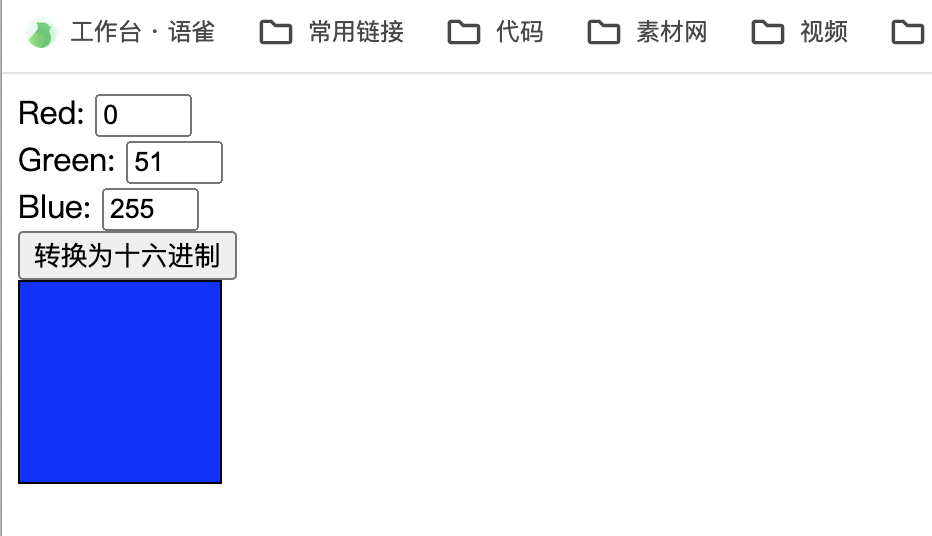
描述:这个案例中,用户可以通过输入 Red、Green 和 Blue 的值来指定颜色,并在点击按钮后,页面会显示相应的颜色方块,其背景颜色即为对应的 RGB 值转换而成的十六进制颜色。
生成随机十六进制
实现思路和相关描述
-
HTML页面中添加展示元素:在HTML页面中,可以添加一个文本框或其他元素,用于显示生成的随机十六进制值。
-
JavaScript代码:上述提供的JavaScript代码可以用于生成随机的十六进制值。这段代码会利用
Math.random生成一个随机数,并将其转换为十六进制格式。 -
实现步骤:
- 当用户在页面中触发了生成操作(比如点击按钮),JavaScript代码会执行。
- JavaScript函数
randomHex会被调用,生成一个随机的十六进制值。 - 生成的值会被放置到预先准备好的展示元素中,比如文本框或者段落中。
-
注意事项:
- 生成的随机十六进制值可能需要根据具体需求进行进一步处理,比如应用到页面样式或其他用途。
- 在实际应用中,可能需要根据具体情况对生成的十六进制值进行验证或处理,以确保其符合特定的要求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Random Hexadecimal Example</title>
</head>
<body>
<button onclick="generateRandomHex()">Generate Random Hexadecimal</button>
<p id="randomHexDisplay"></p>
<script> function generateRandomHex() {
const randomHex = () => `#${
Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, "0")}`; document.getElementById('randomHexDisplay').innerText = randomHex(); } </script>
</body>
</html>
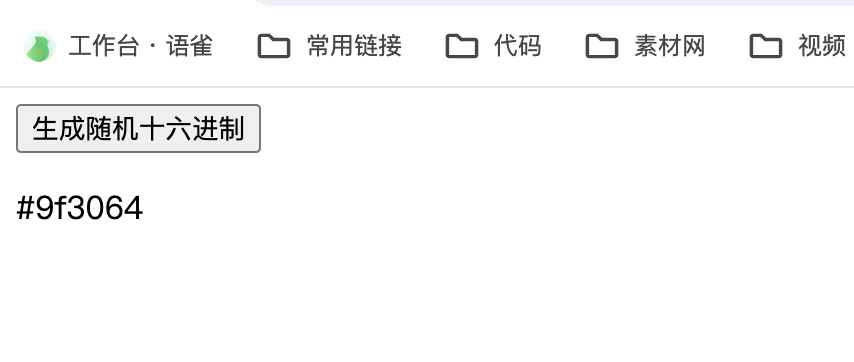
在这个示例中,当用户点击按钮时,JavaScript函数generateRandomHex会被调用,生成随机的十六进制值并将其显示在页面上。
今天的文章将 rgb 转换为十六进制,生成随机十六进制的函数_16进制转换工具分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82478.html