目录
前言
这是引用ElementUI官网的布局容器里面的代码拿来修改优化后的。用的框架是vue2。
只是前端模板,没有涉及到后端的代码
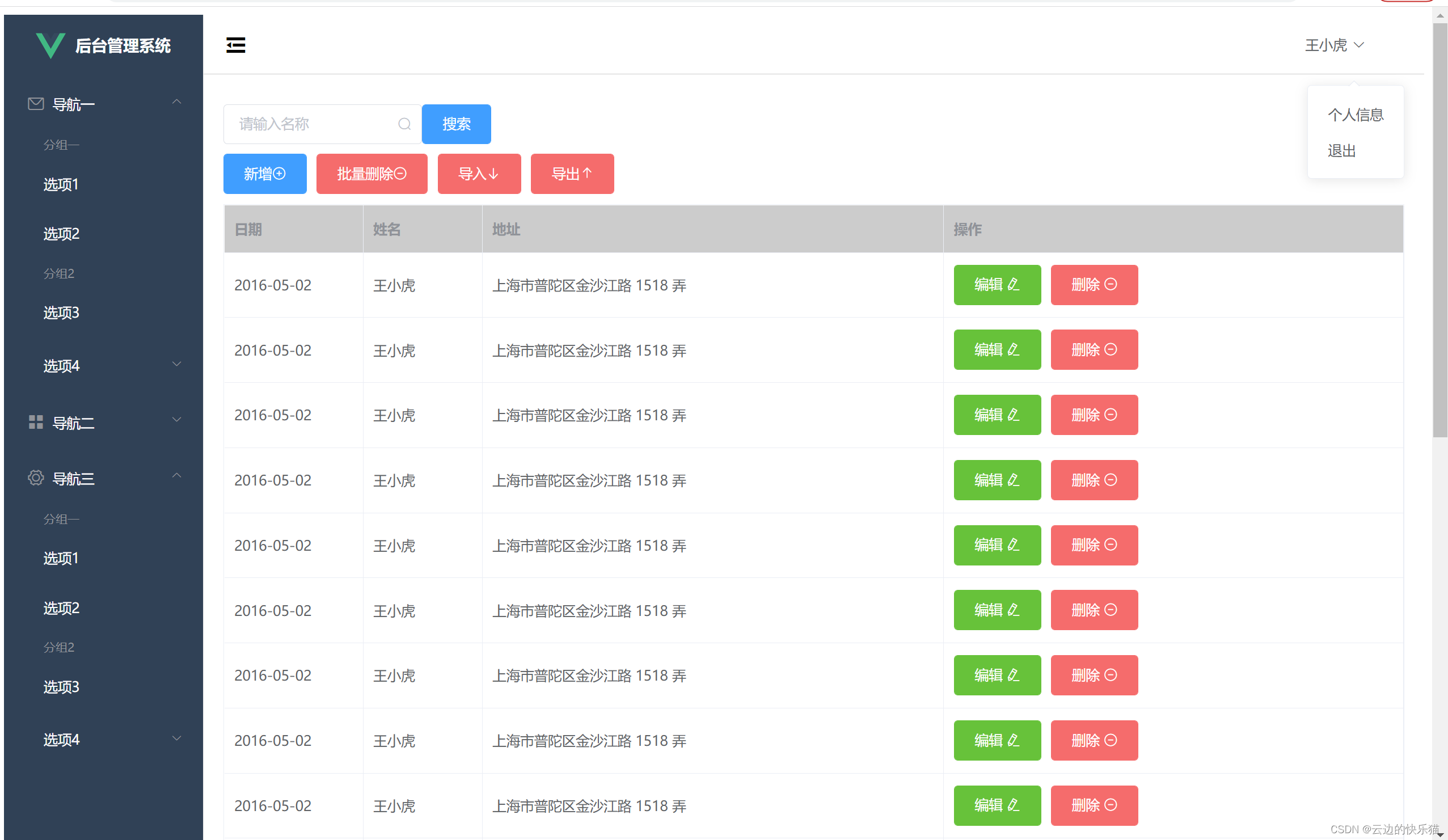
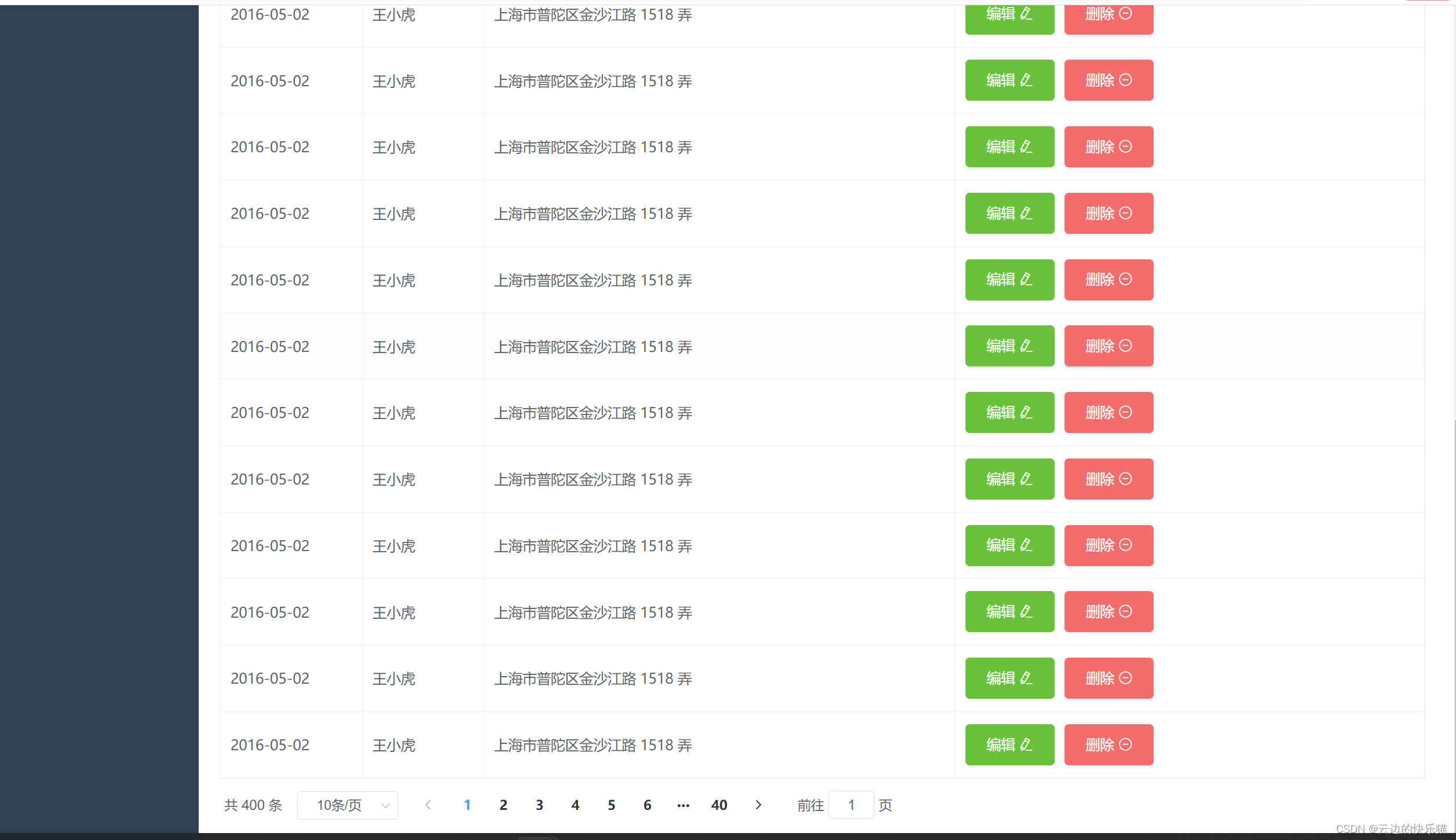
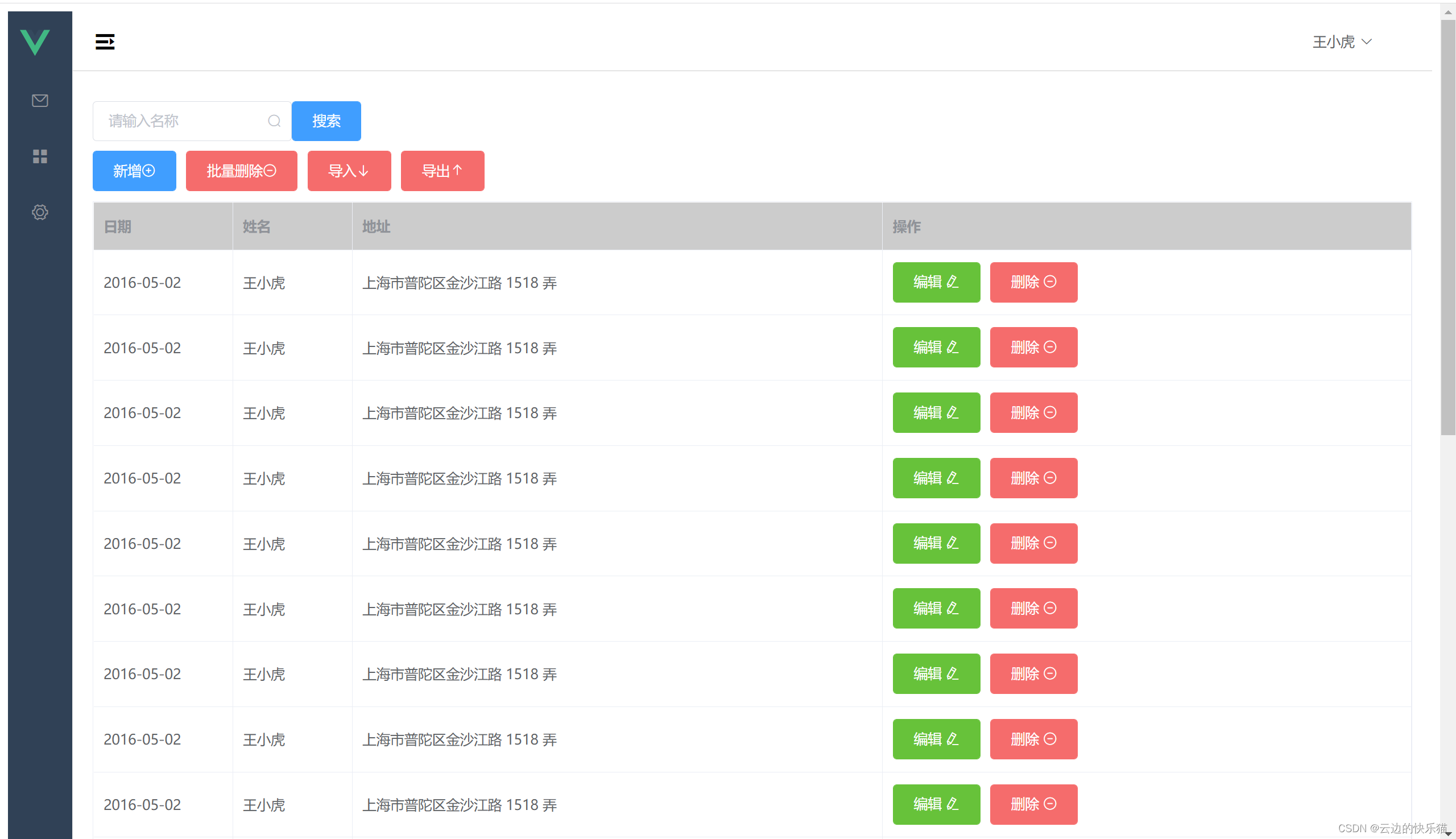
一、模板展示图
导航栏、增删改查、导入导出、个人信息退出等
导航栏收缩功能

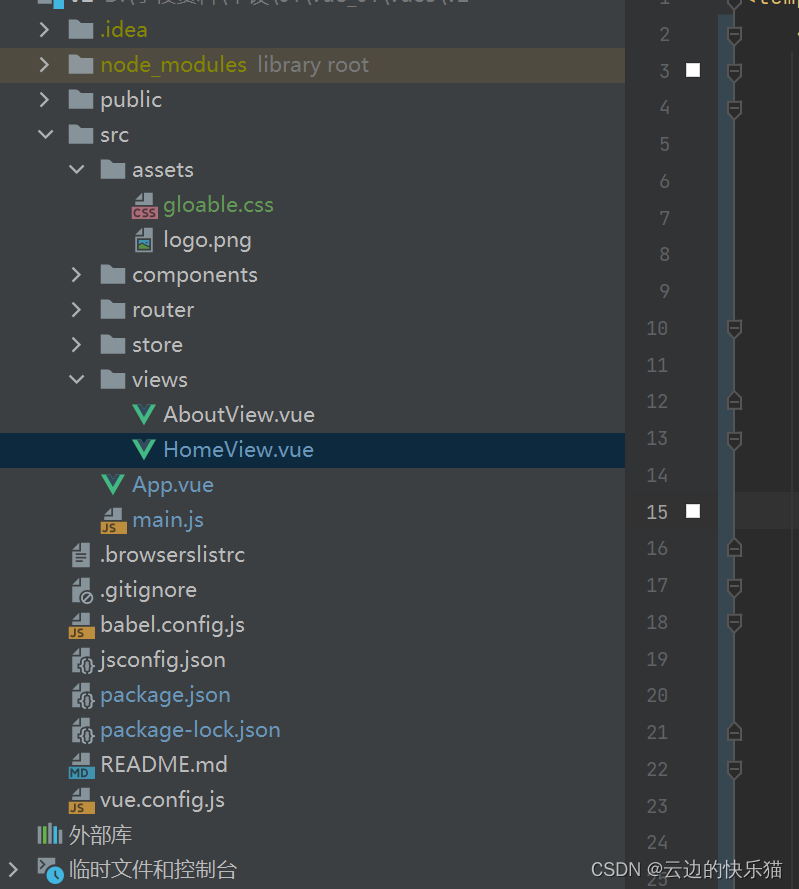
代码目录阅览
二、获取的方式及操作运行步骤
(一)获取方式
去公众号“云边的快乐猫”,回复:v2
(二)操作步骤
1.下载安装node.js
ps:如果有安装过的就不用安装了,查看的方式为,有版本号就说明之前安装过了
node -vnacos的介绍和下载安装(详细)_nacos下载安装_云边的快乐猫的博客-CSDN博客
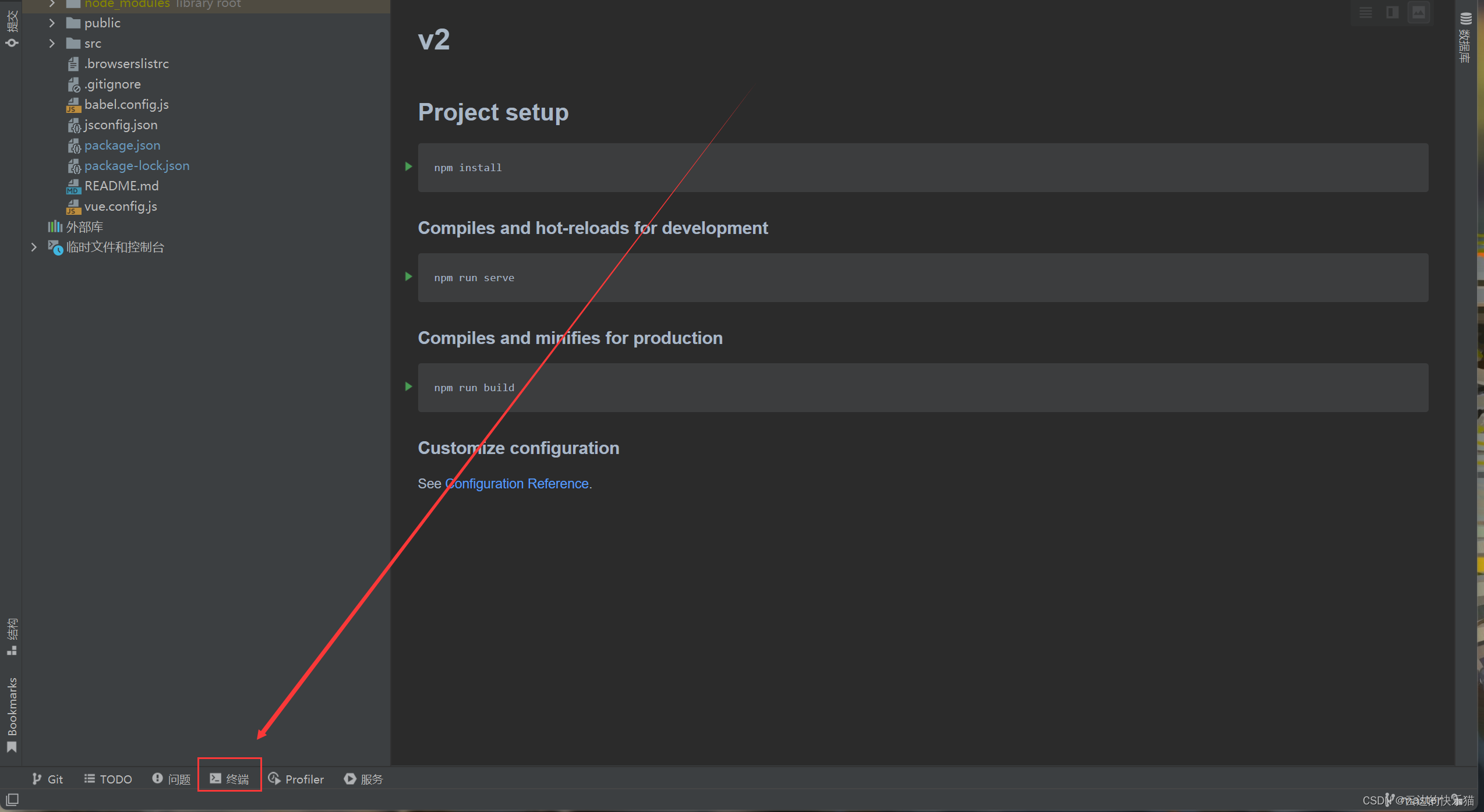
2.下载完成解压缩后在idea的里面打开终端。
ps:命令有可能运行失败,那就是没有用管理员打开idea的原因导致
3.输入下载相关依赖的命令
npm install4.运行项目的命令
npm run serve5.然后把给到的地址浏览器打开就可以了
三、代码的展示(这个点的内容仅供阅览,实际意义不大)
HomeView.vue
<template>
<el-container style="min-height: 100vh">
<el-aside width="sideWidth+'px'" style="background-color: rgb(255,255,255)"> <!--width="sideWidth+'px'"导航栏动态宽度-->
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48,65,86)"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
> <!--active-text-color="#ffd04b"点击导航栏文字时候高亮黄色。 :collapse-transition="false"关闭动画(为了收缩导航栏做铺垫)
:collapse="isCollapse"控制展开折叠
-->
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo.png" alt="" style="width: 30px;position: relative; top: 10px;margin-right: 10px">
<b style="color: white" v-show="logoTextShow">后台管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="font-size: 12px;border-bottom: 1px solid #ccc; line-height: 60px;display:flex">
<div style="flex: 1; font-size: 25px">
<!-- 👆收缩栏图标-->
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>
<el-dropdown style="width: 100px;cursor:pointer">
<span>王小虎</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--下面这个div盒子是搜索框和搜索按钮 -->
<div style="margin: 10px 0">
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search"></el-input>
<el-button class="ml-5" type="primary">搜索</el-button>
</div>
<!-- 下面这个div盒子是新增、批量删除、导入导出按钮的 -->
<div style="margin: 10px 0">
<el-button type="primary">新增<i class="el-icon-circle-plus-outline"></i></el-button>
<el-button type="danger">批量删除<i class="el-icon-remove-outline"></i></el-button>
<el-button type="danger">导入<i class="el-icon-bottom"></i></el-button>
<el-button type="danger">导出<i class="el-icon-top"></i></el-button>
</div>
<el-table :data="tableData" border stripe: header-cell-class-name="headerBg">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<!-- 表格里面添加编辑和删除的按钮 -->
<el-table-column label="操作">
<template v-slot="scope">
<el-button type="success">编辑 <i class="el-icon-edit"></i></el-button>
<el-button type="danger">删除 <i class="el-icon-remove-outline"></i></el-button>
</template>
</el-table-column>
</el-table>
<!--下边这个div盒子是添加进来可以分页的代码 -->
<div style="padding: 10px 0">
<el-pagination
:page-sizes="[5, 10, 15, 20]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(20).fill(item),
collapseBtnClass:'el-icon-s-fold',
isCollapse:false,
sideWidth:200, //动态收缩导航栏初始值200
logoTextShow:true,
headerBg:'headerBg'
}
},
methods:{
collapse(){ //点击收缩按钮触发
this.isCollapse = !this.isCollapse
if (this.isCollapse){ //收缩
this.sideWidth = 64
this.collapseBtnClass='el-icon-s-unfold'
this.logoTextShow=false
}else { //展开
this.sideWidth = 200
this.collapseBtnClass='el-icon-s-fold'
this.logoTextShow=true
}
}
}
}
</script>
<!--顶部的横栏颜色定义-->
<style>
.headerBg{
background: #ccc !important;
}
</style>App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
#app{
height: 100%;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
/*这三行是引入的*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
src的assets文件下新建的gloable.css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
/*定义全局的css样式,哪里需要就可以调用,{}开头的昵称是简写*/
.ml-5{
margin-left: 5px;
}
.mr-5{
margin-right: 5px;
}
。pd-10{
padding: 10px 0;
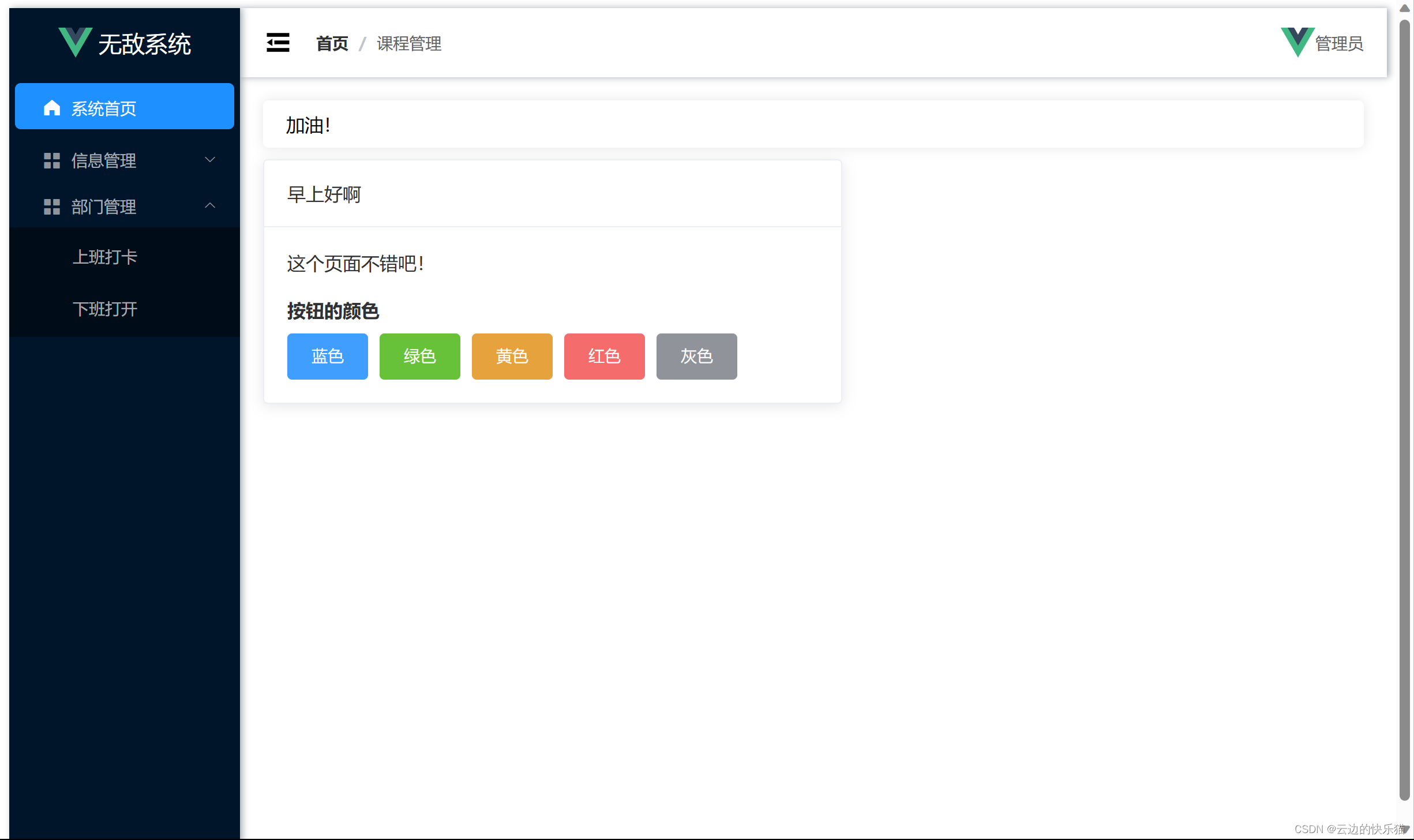
}四、另一个模板

点击底部的扫,去那边回复:v22
有什么问题都可以评论区留言,看见都会回复的
点赞收藏评论,当然也可以点击文章底部的红包或者订阅给文章创作支持一下了。抱拳了!
今天的文章管理系统前端用什么框架_vue项目前端页面模板分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82656.html