写导航主要使用列表,直接看代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.nav1{width:100%;height:40px;background:#fafafa;}
.nav1 li{float:left;list-style:none;text-align:center;line-height:40px;position:relative;}
.nav1 li a{text-decoration:none;color:black;width:100px;height:40px;display:inline-block;}
.nav1 li a:hover{background:#ddd;color:orange;}
.nav1 li ul{display:none;position:absolute;left:-40px;}
.nav1 li:hover ul{display:block;}
.nav2 li a{border:1px solid orange;width:98px;}
</style>
</head>
<body>
<ul class="nav1">
<li><a href="##">登录</a></li>
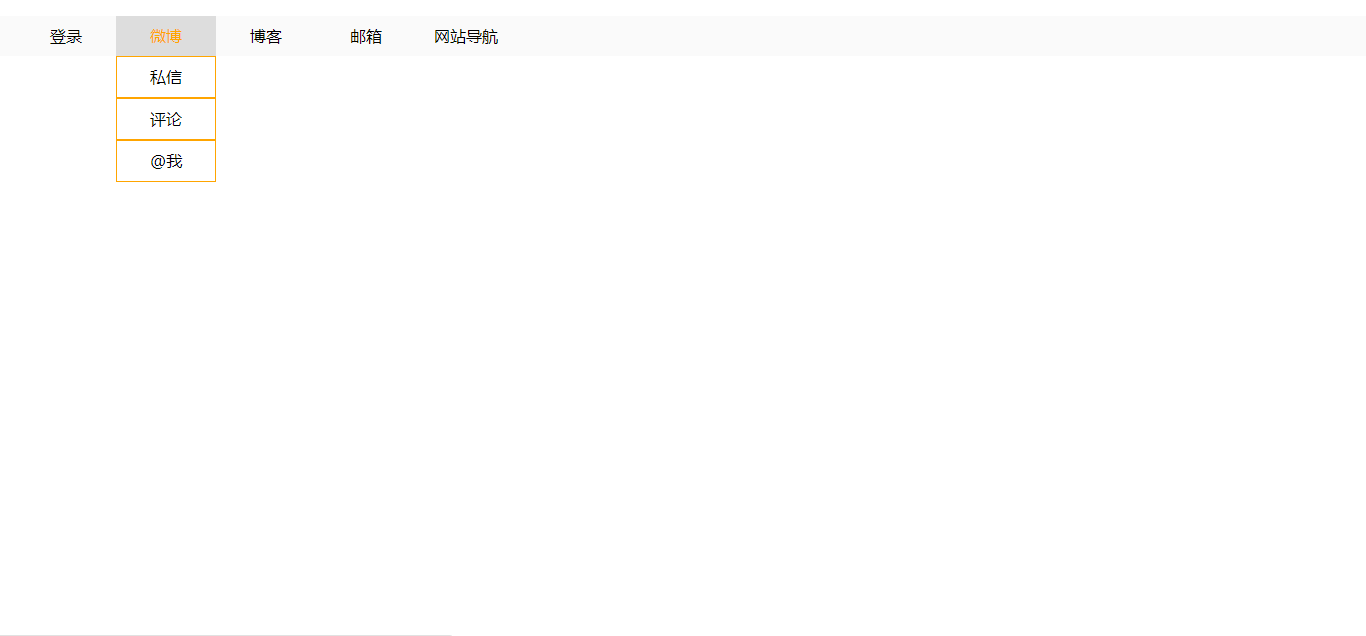
<li><a href="##">微博</a>
<ul class="nav2">
<li><a href="##">私信</a></li>
<li><a href="##">评论</a></li>
<li><a href="##">@我</a></li>
</ul>
</li>
<li><a href="##">博客</a>
<ul class="nav2">
<li><a href="##">博客评论</a></li>
<li><a href="##">未读提醒</a></li>
</ul>
</li>
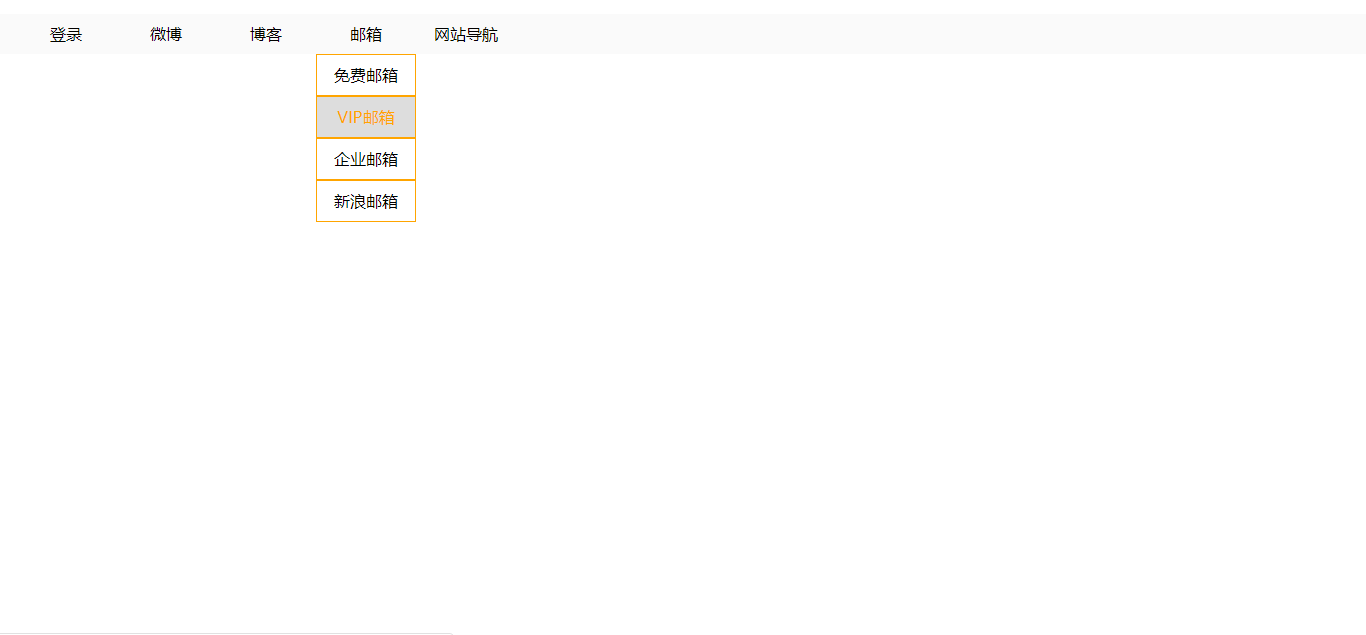
<li><a href="##">邮箱</a>
<ul class="nav2">
<li><a href="##">免费邮箱</a></li>
<li><a href="##">VIP邮箱</a></li>
<li><a href="##">企业邮箱</a></li>
<li><a href="##">新浪邮箱</a></li>
</ul>
</li>
<li><a href="##">网站导航</a></li>
</ul>
</body>
</html>
有什么不懂的可以留言。
今天的文章导航的导航怎么写_目前北斗导航能用吗「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/82984.html