🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享博主
🐋 希望大家多多支持一下, 我们一起进步!😄
🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注
介绍 🙂
WebStorm号称最智能的前端开发IDE, 适用于前端开发和相关技术的集成开发环境,作为前端开发
俗话说得好, 你可以不用它,但不可以没有它!
前期准备🚀
系统要求
确保您的计算机满足 WebStorm 的系统要求
操作系统:
- 这里我以
Microsoft Windows 10 64位为例
硬件要求:
- 最少有 4 GB 的可用硬盘空间(推荐 10 GB 或更多) 否则, 你运行起来可能会一卡一卡的 不舒服 呵呵!
软件要求:
- 对于
WebStorm 2016之前的早期版本,需要从计算机上安装Java才能运行WebStorm,从WebStorm 2016及更高版本开始,JRE 1.8与所有平台的发行版捆绑在一起。我们不需要在计算机上安装任何Java环境也可以运行WebStorm了 - 至少安装一个浏览器,推荐使用
Mozilla Firefox火狐、Google Chrome谷歌其他浏览器不推荐!
如何选择最合适自己的版本
具体参考我以前写的这篇文章,标题如下
别再瞎搞了,耳朵都竖起来听我说,新手小白开发应该如何选择最合适你的JetBrains IDE版本类型和版本号! 今天一次性给你说清楚!
关于版本,这里我一直使用的是WebStorm 2020.3.3版本,非常稳定,本教程是采用的是WebStorm 2020.3.3版为例, 也很适合刚开始接触的前端开发者!
WebStorm 2020.3.3的下载 ⏬
首先到JetBrains官网下载 WebStorm-2020.3.3版本安装包
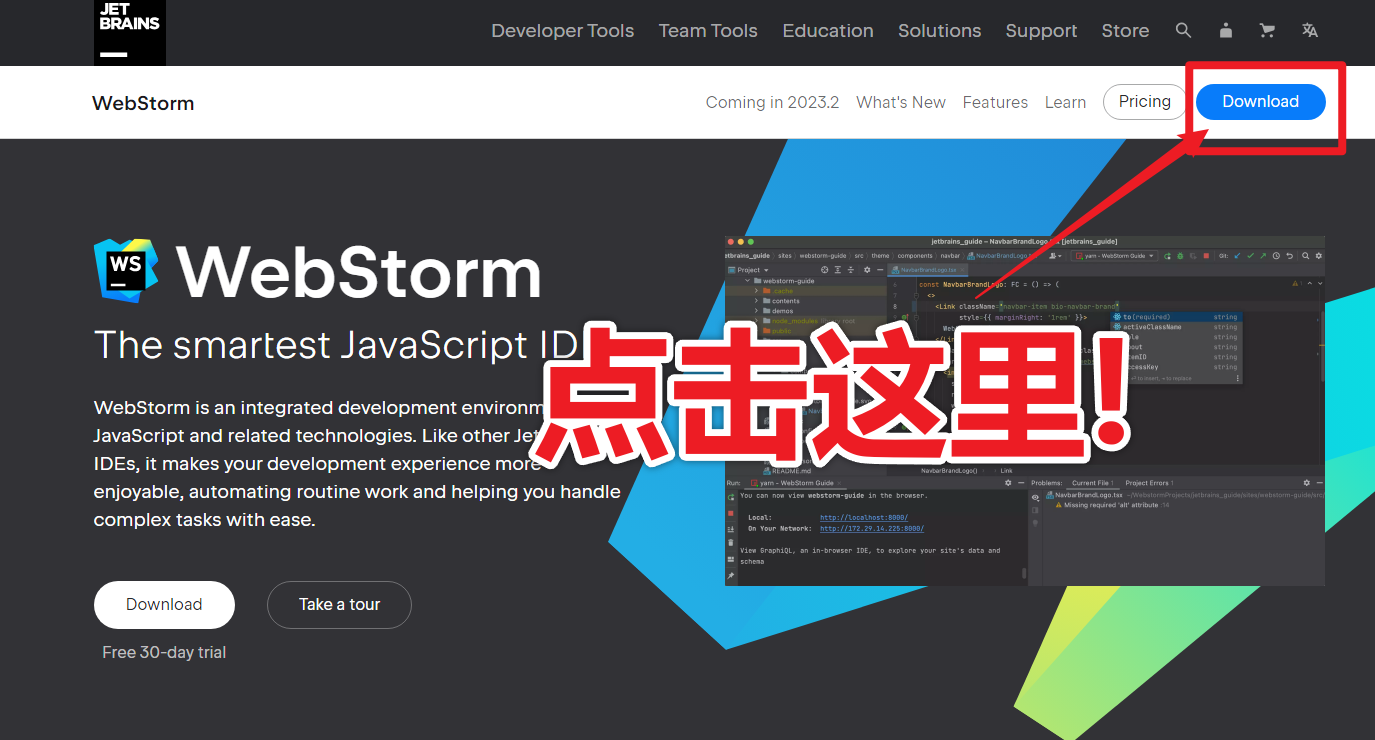
进入官方下载地址:https://www.jetbrains.com/webstorm/, 然后点击右上角的Download按钮
如图
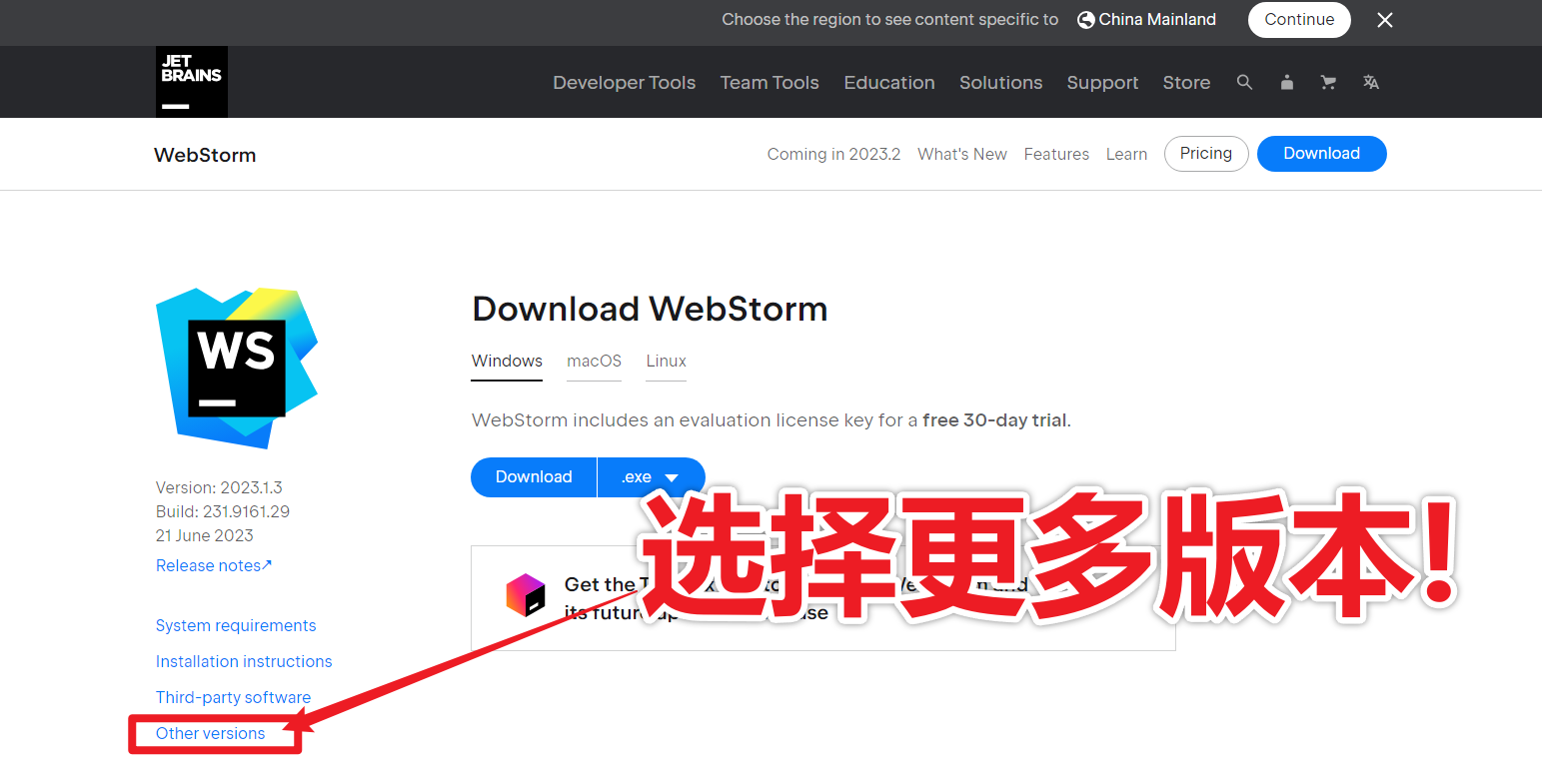
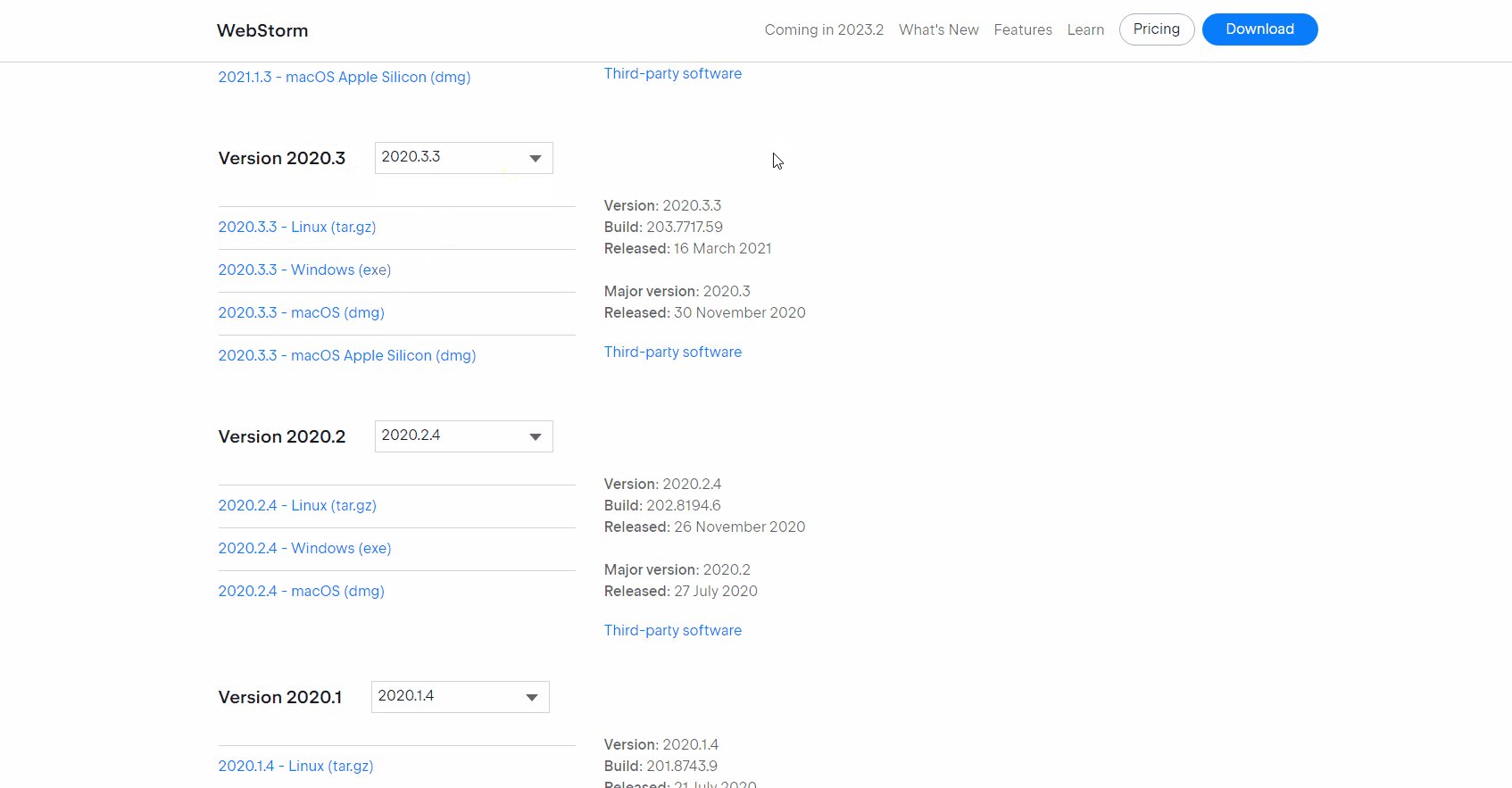
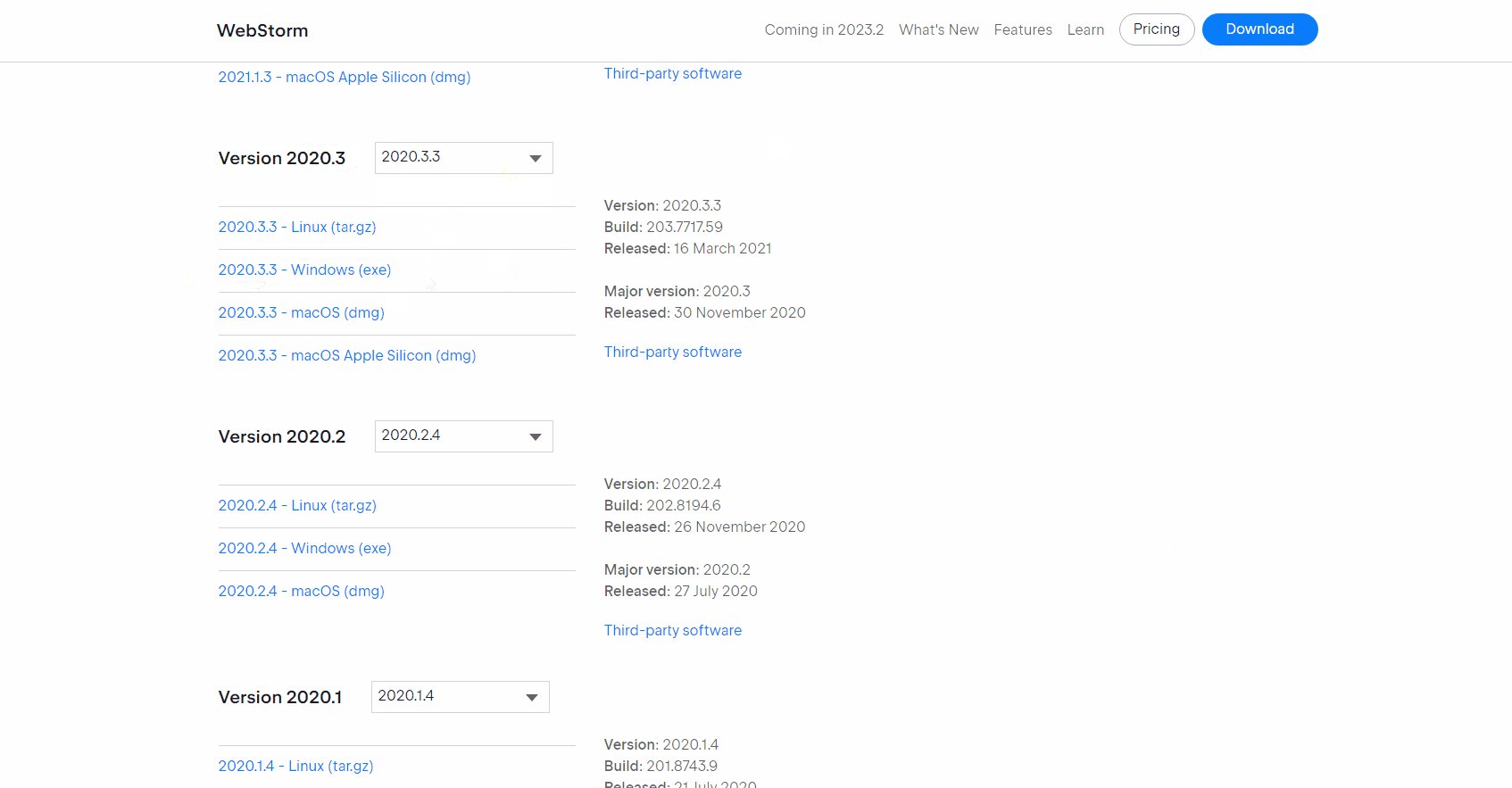
步骤2: 进入之后再次点击Other versions 其他历史版本 连接!
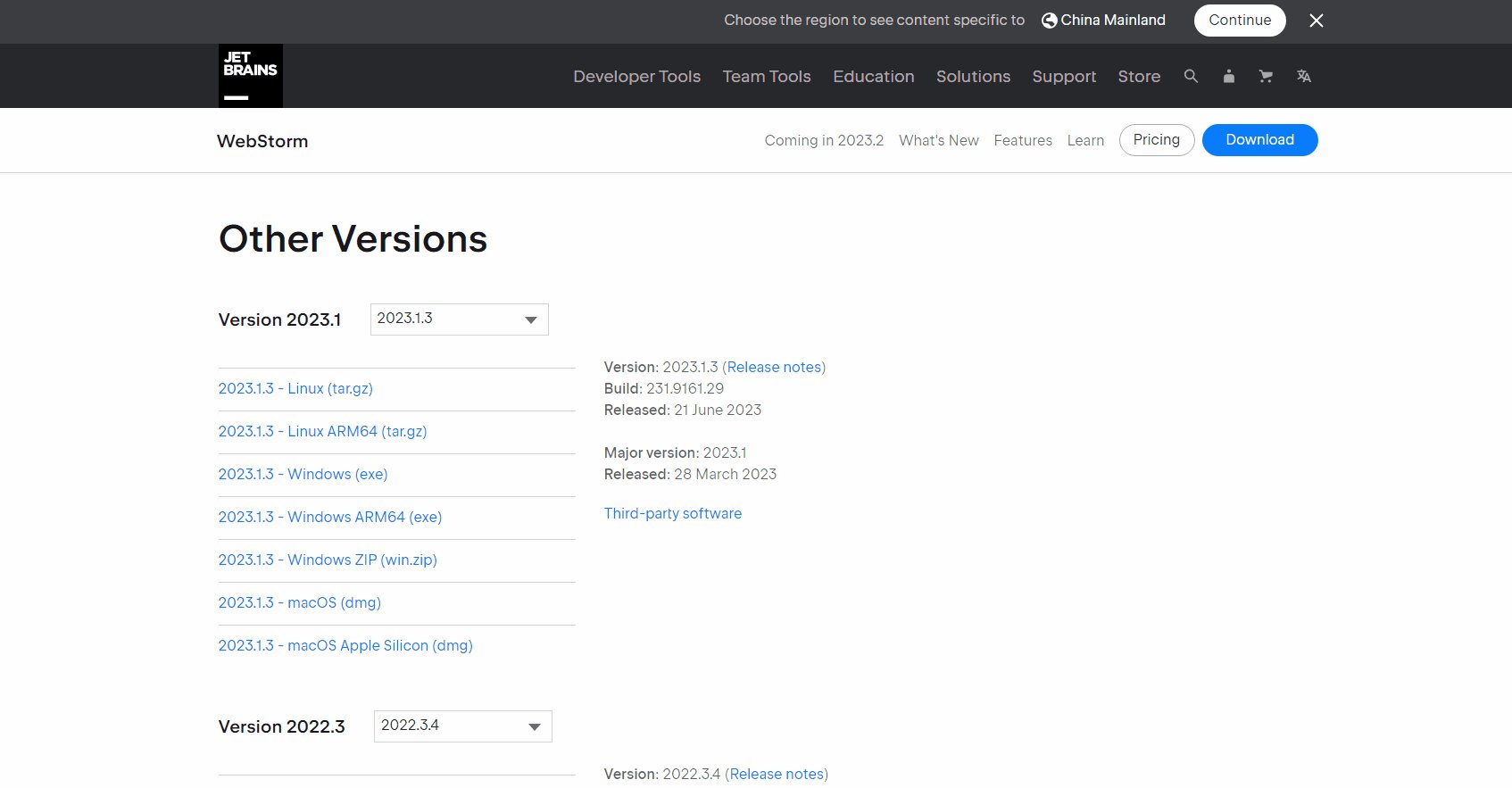
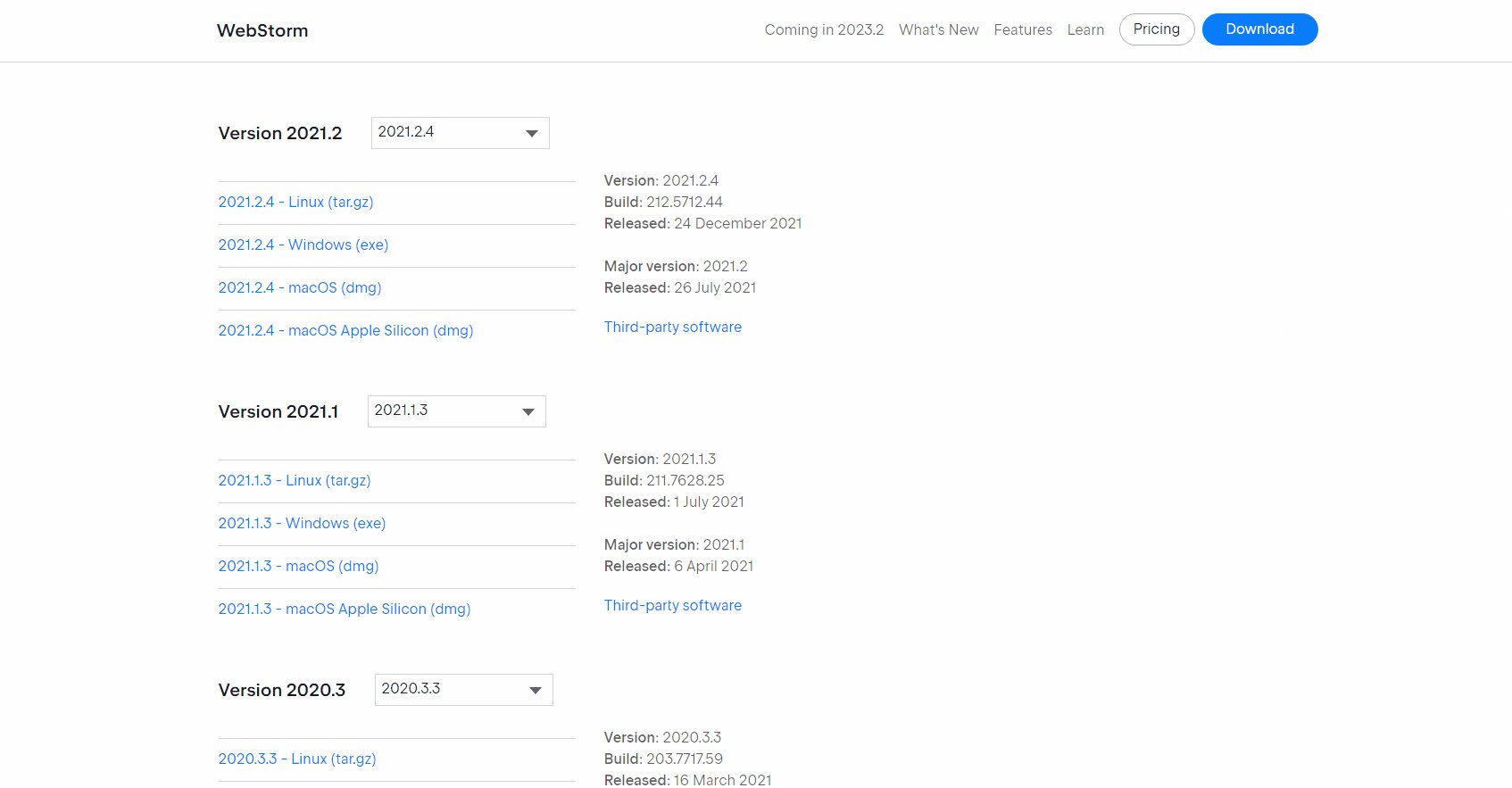
步骤3: 找到版本号为WebStorm 2020.3.3 的进行下载 即可!
这里我就下载2020.3.3 - Windows (exe)版本
下载完成后如下所示:
接下来我们就可以进行安装了!
这里注意一下: 官方下载可能会比较慢,这根据你的网速和网络环境决定!
我已经帮各位把安装包+插件打包整理到网盘里面了,链接地址这里就不发了,一发就失效!
在文章底部:公众号:【极客小俊】 发送暗语: 【webstorm】 即可提取!
给小伙伴带来不便请谅解 实在是没办法! 因为你懂的!🥰🥰🥰
最简单的安装方法 🔥
警告: 确保电脑没有安装老版本的webstrom软件,如有请卸载干净,不然会影响安装过程,发生错误!
步骤1:下载完成后,双击 WebStorm-2020.3.3.exe,打开安装软件
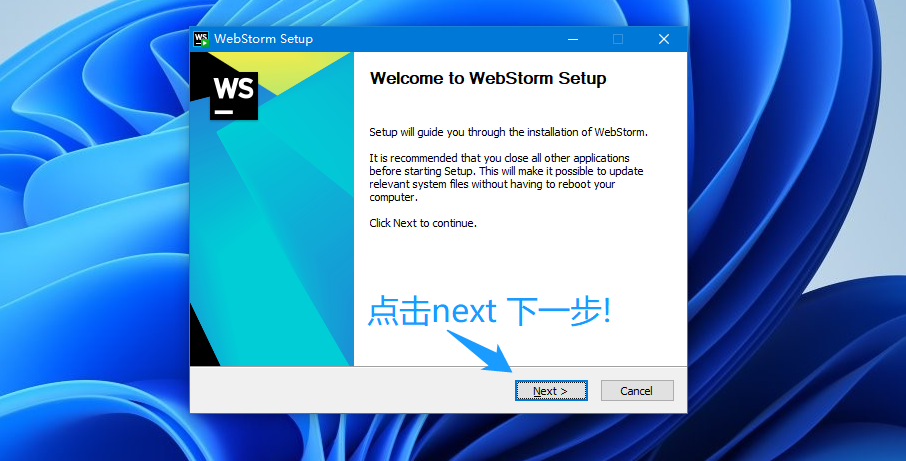
步骤2: 点击Next下一步继续安装!
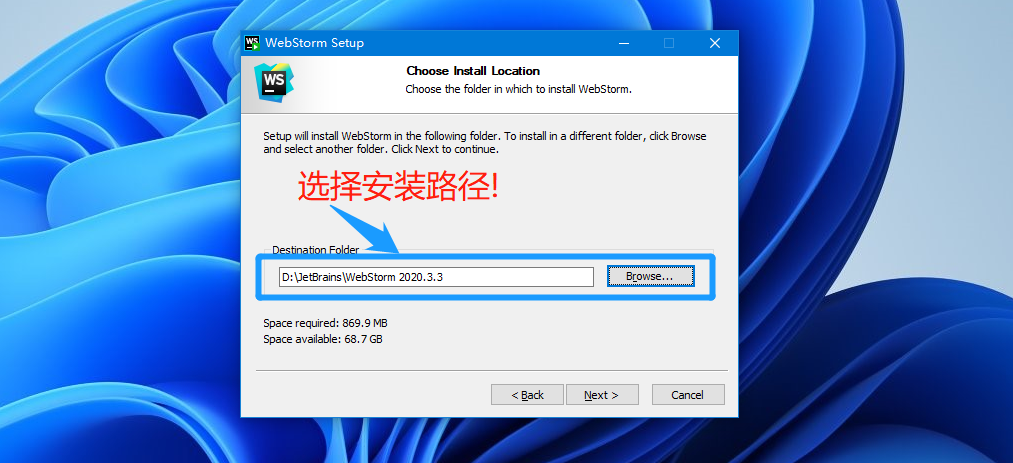
步骤3: 安装目录选择,建议不要安装在C盘下 懂的人都懂!! 不在过多赘述!
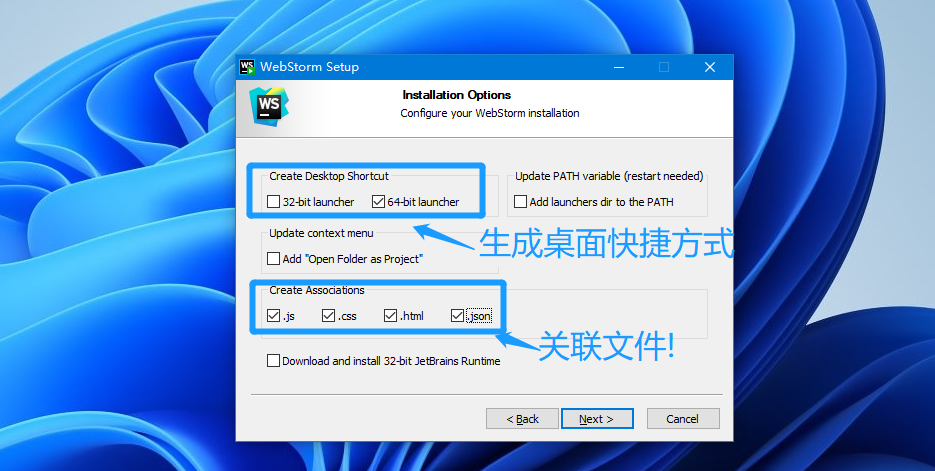
步骤4: 按照需求按勾选自己需要的配置!
不要乱勾选,你如果是不清楚的情况下,就按照我图中勾选的方式来!
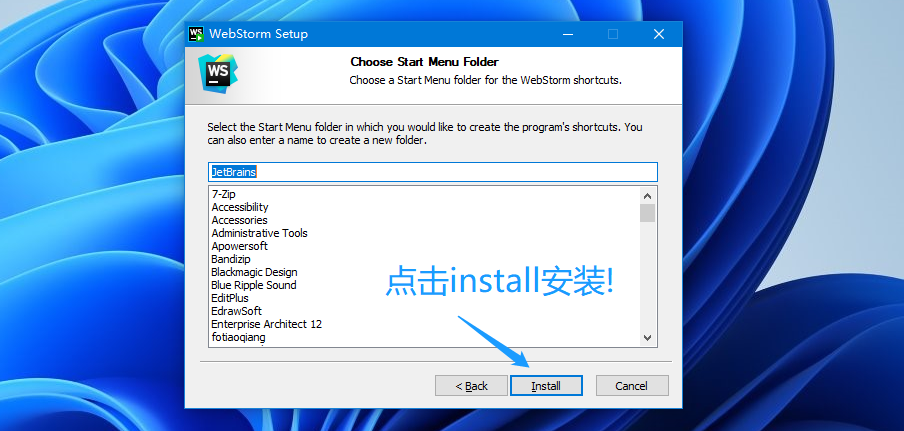
步骤5: 点击next之后, 继续点击 Install
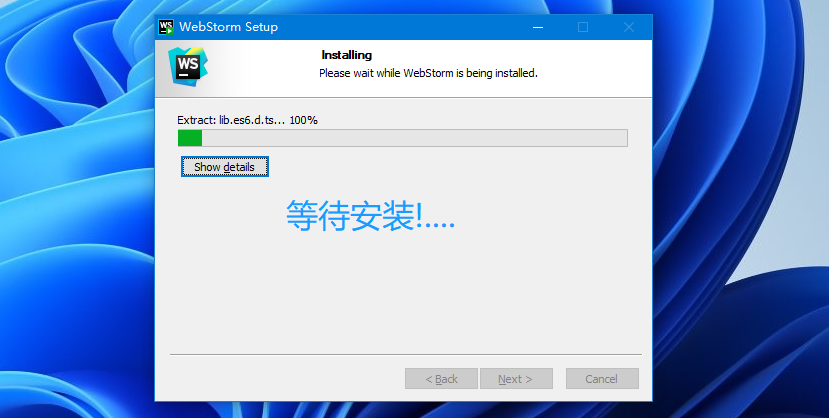
安心等待其安装完成!
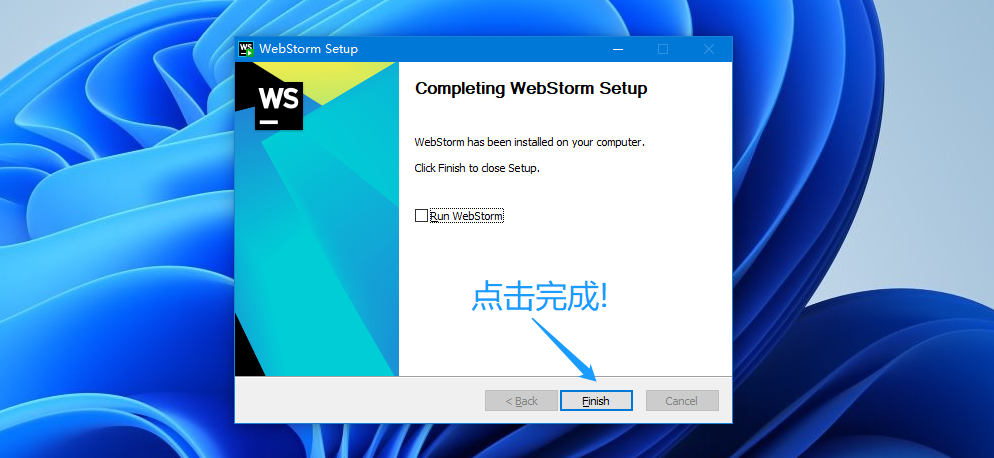
步骤6: 安装完成后,点击 Finish 完成安装!
🛠️安装与工具插件⚙️
接下来的步骤,我算是要把真正的干货提供给你了,竖起耳洞认真听哈…嘿…嘿…嘿,懂的都懂!
备注: 仅供学习禁止商用,违者必究! 如有商业需要请支持购买正版,当然你也可以选择教育版认证也是可以的!
步骤1:安装完成之后,点击桌面上的WebStorm 2020.3.3 x64 图标运行软件
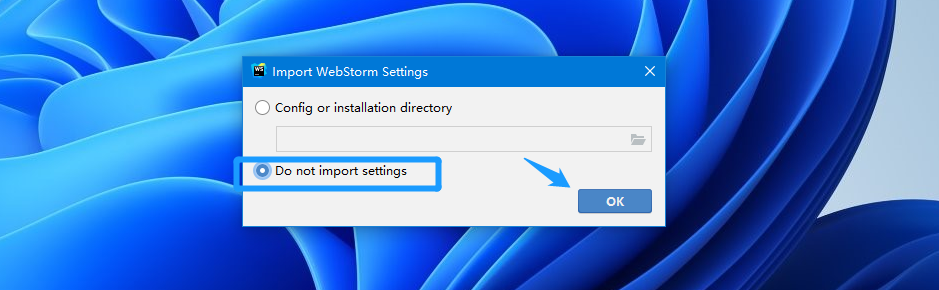
然后选择Do not import settings 点击ok
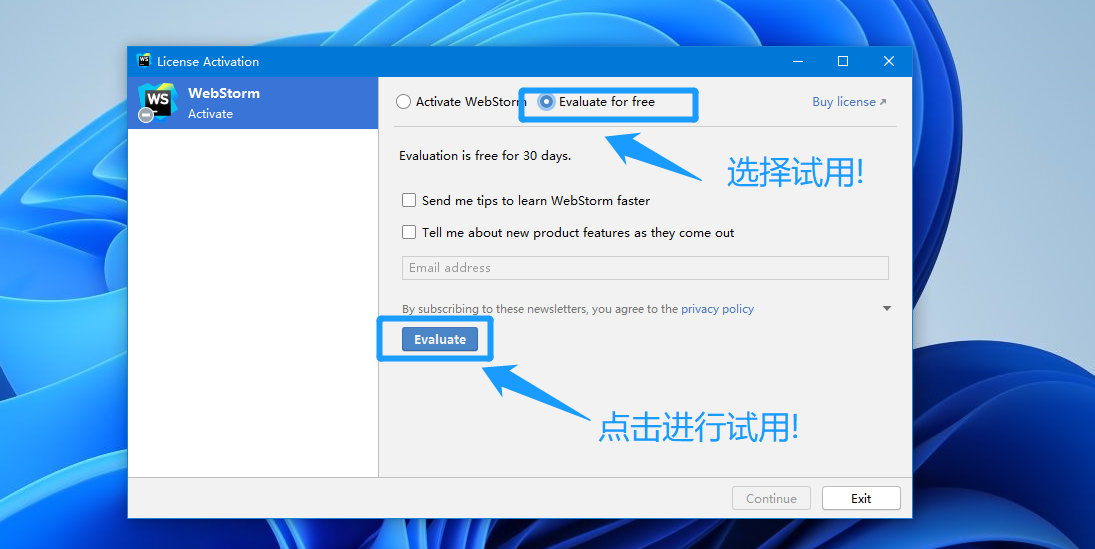
步骤2: 然后会先弹出一个注册框,勾选 Evaluate for free, 点击 Evaluate
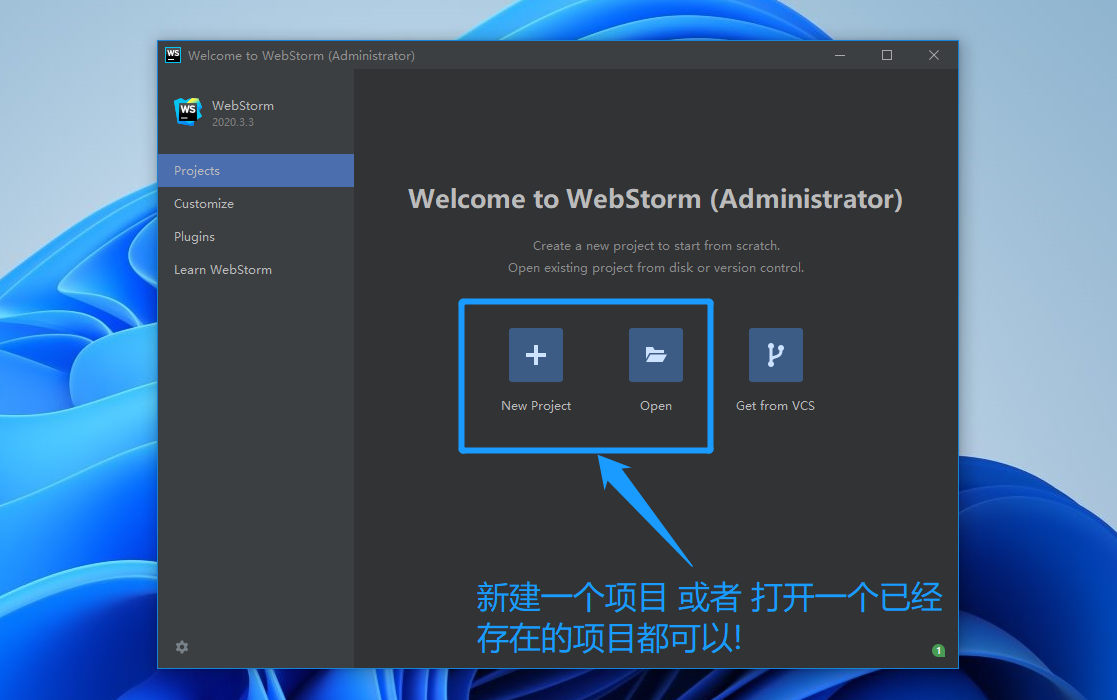
步骤3: 当点击试用之后,会弹出webStorm欢迎画面,可以先新建一个项目或者打开一个已有的项目
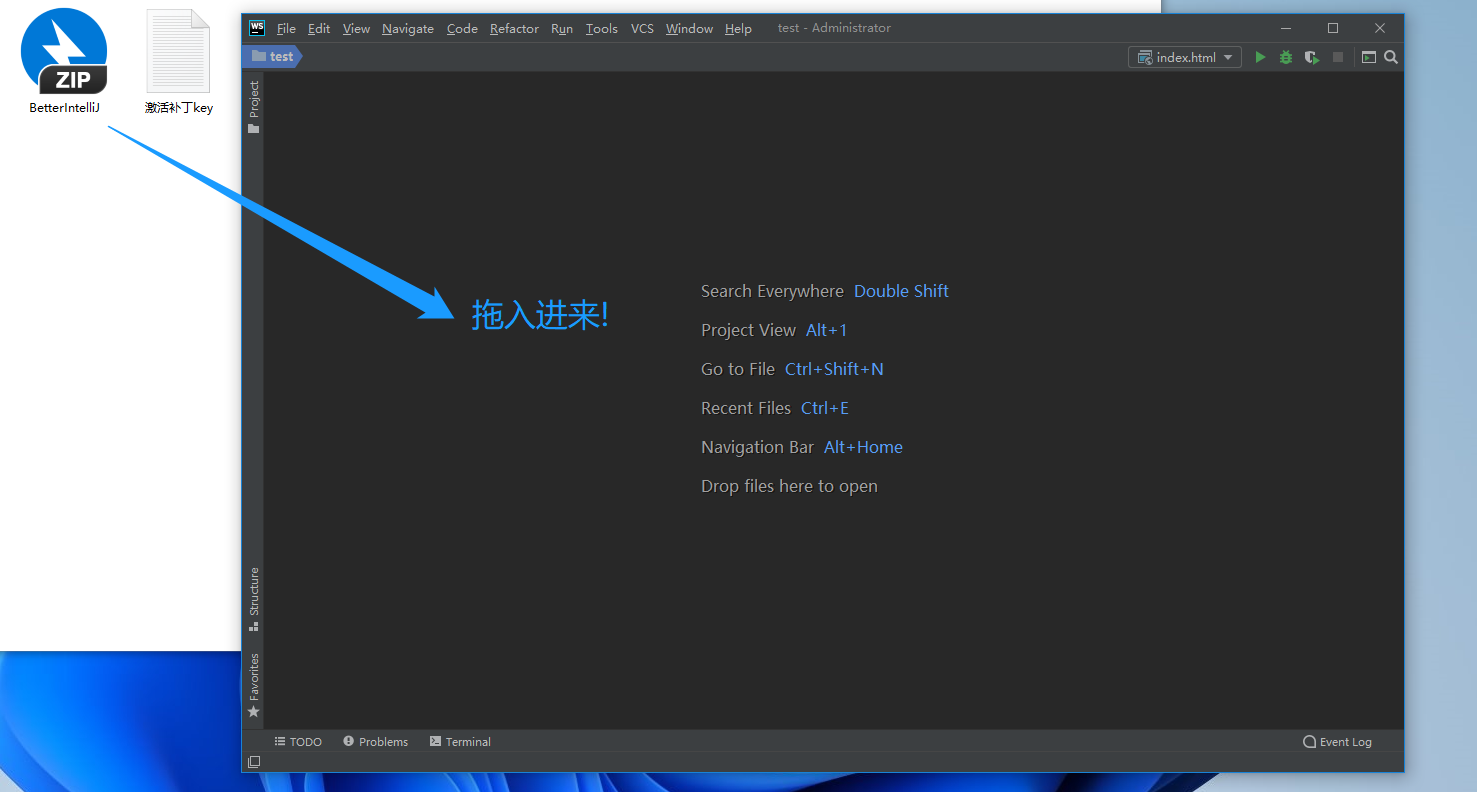
然后把将事先准备好的插件扩展拖入到webStorm中来!
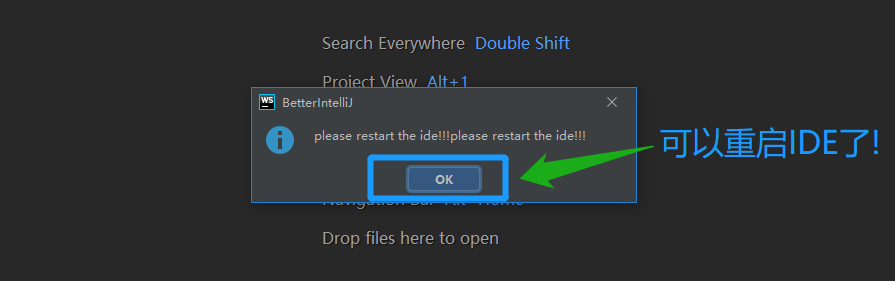
正常情况下会提示出please restart the ide 重启 当前WebStorm,这个时候可以先把WebStorm关闭掉!
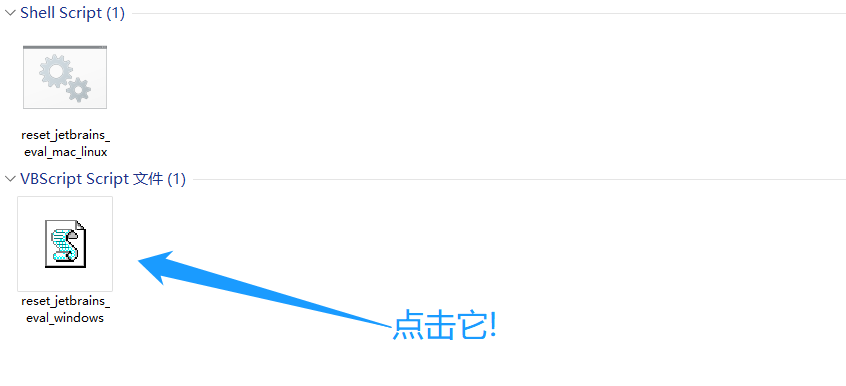
步骤6 在插件目录中找到以下文件, 双击它
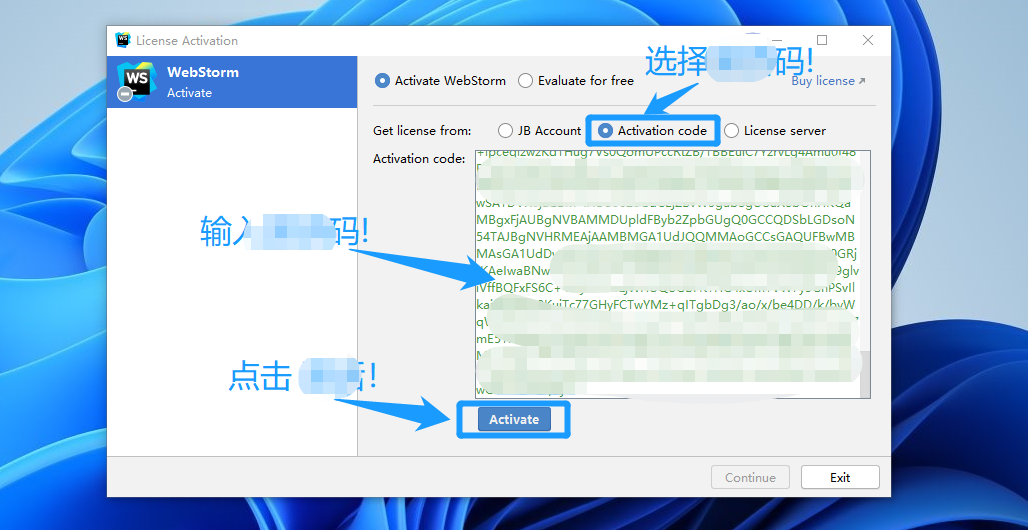
步骤7: 然后再次打开WebStorm, 选择Activation Code输入插件编码,最后点击Activate按钮
提示如果没有弹出以下界面,可以点击 Help -> Register 进行打开!
最后
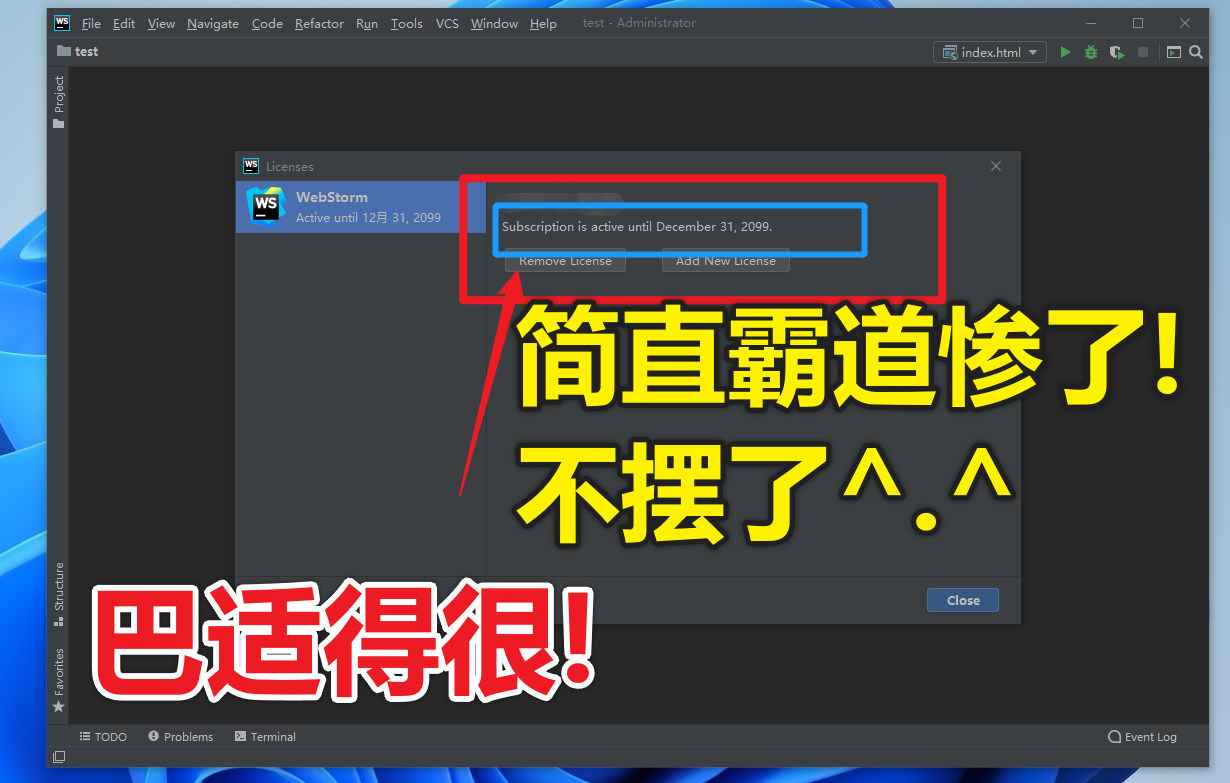
最后通过点击 Help -> Register 查看Register会显示状态,到此webStorm 2020.3.3安装完成了!
"👍点赞" "✍️评论" "收藏❤️"大家的支持就是我坚持下去的动力!
如果以上内容有任何错误或者不准确的地方,🤗🤗🤗欢迎在下面 👇👇👇 留个言指出、或者你有更好的想法,
欢迎一起交流学习❤️❤️💛💛💚💚
更多
好玩 好用 好看的干货教程可以点击下方关注❤️
微信公众号❤️
说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇
今天的文章【开发工具】WebStorm 前端开发神器菜鸟必备,全网最稳定靠谱的安装教程 一镜到底、全程图文并茂、通俗易懂!分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83201.html