小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
本文同时参与 「掘力星计划」,赢取创作大礼包,挑战创作激励金
当你想在小程序里引入vant时,第一步:打开官方文档,第二步:切到快速上手,然后开始步骤一、步骤二、步骤三?
你只会看到
————————–以下是正文————————-
如果正准备安装,可以直接跳到下面的【正确的安装姿势】一步一步走,就不会出现问题啦!
问题汇总
可能出现的一些问题汇总
问题一:构建npm,提示找不到package.json文件
按官网,步骤一,通过npm安装,这个时候还没问题,但是当你到第四步点击【构建npm】时,就可能出现
所以在npm安装时,先确保package.json存在,不存在的话先npm init初始化一下项目。新建小程序,默认是没有package.json文件的(嗯反正我的没有🤔)
问题二:构建npm,未找到miniprogram文件
有package.json文件之后,再次点击【构建npm】,又提示
如果出现未找到miniprogram的情况,则自行在根目录创建miniprogram解决这个问题。
问题三:构建npm成功,但是miniprogram里没东西
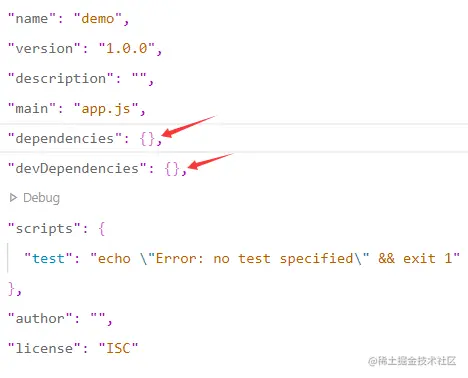
如果是先npm安装了,发现没有package.json再进行创建的话,package.json里并没有你的依赖信息,所以构建为空。
重新执行npm i @vant/weapp -S --production,在点击构建即可
问题四:引入报错
以为终于安装完可以开始用了,但是…..还是报错!!!
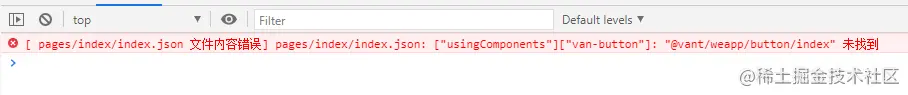
按照快速上手的方法引入组件时,会出现此路径错误
官网是这样
我们需要改成
css
复制代码
"usingComponents": { "van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index" }
好了,终于用上了。
正确的安装姿势
我们根据以上错误分析,结合官网步骤,来解锁正确的安装姿势
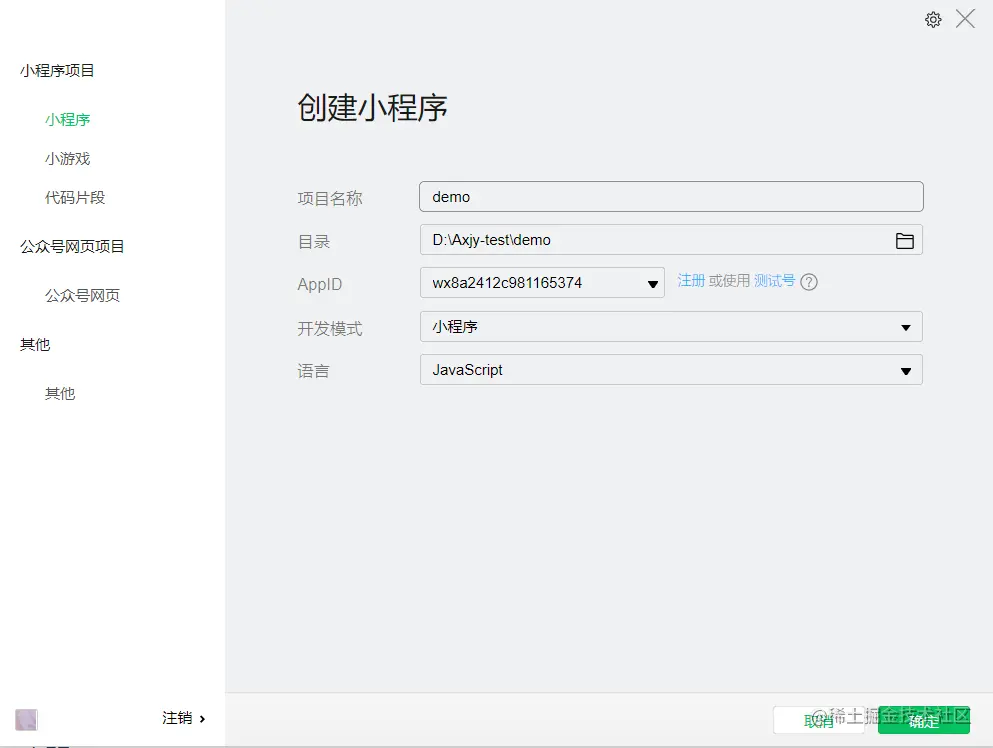
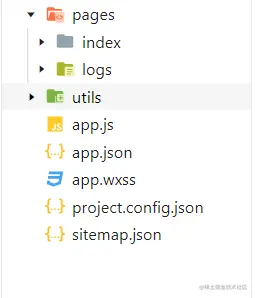
第一步:创建小程序
当前的目录文件是这样的
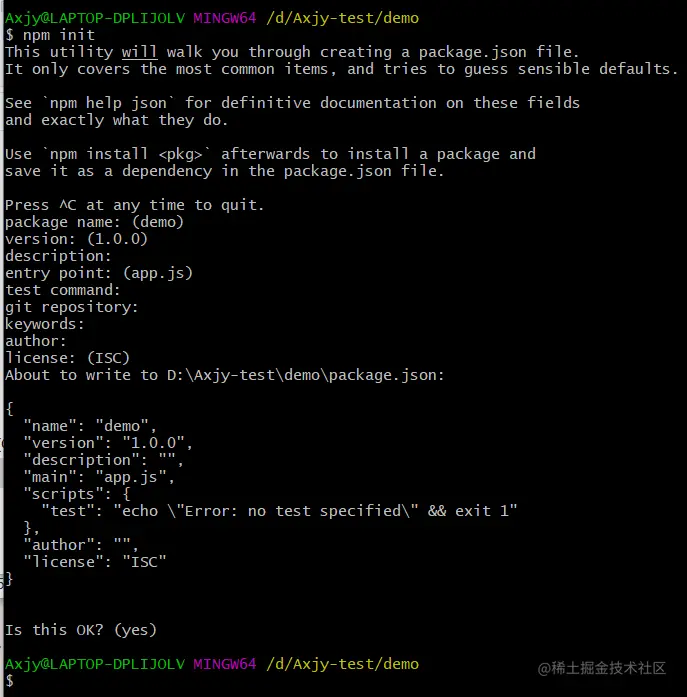
第二步:先执行
csharp
复制代码
npm init
生成package.json文件,我做测试,就直接一直回车了,这个可根据自己需求配置
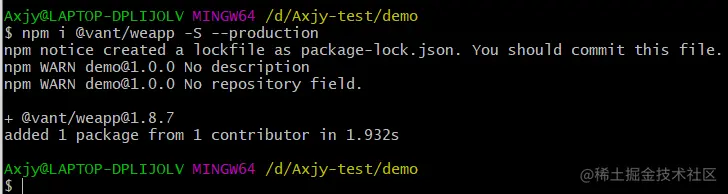
第三步:通过npm安装(官网步骤一)
css
复制代码
npm i @vant/weapp -S --production
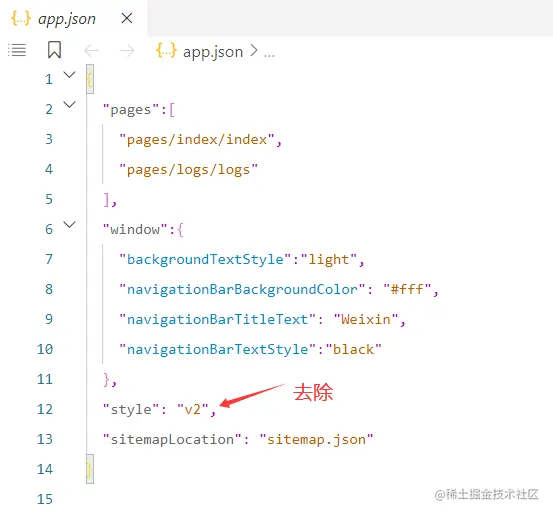
第四步: 修改 app.json(官网步骤二)
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
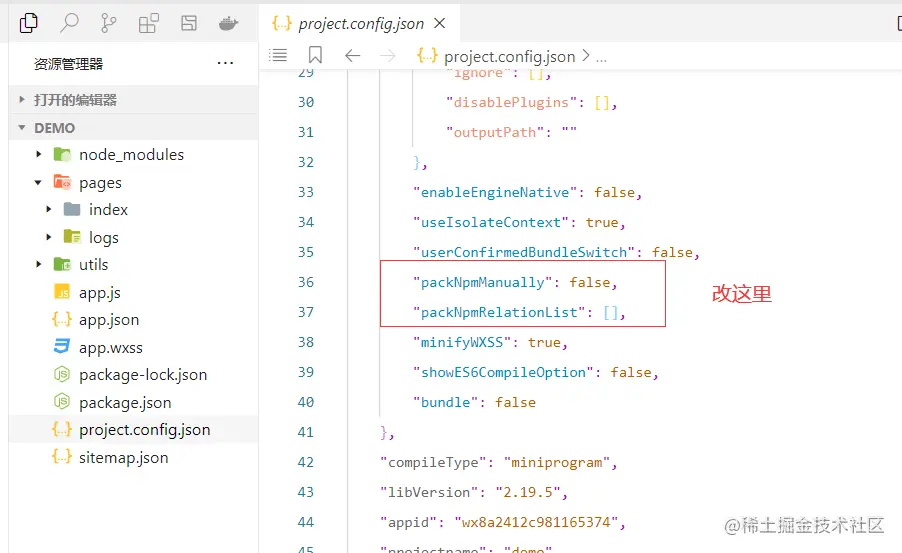
第五步:修改 project.config.json(官网步骤三)
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
json
复制代码
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] } }
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为’./’即可
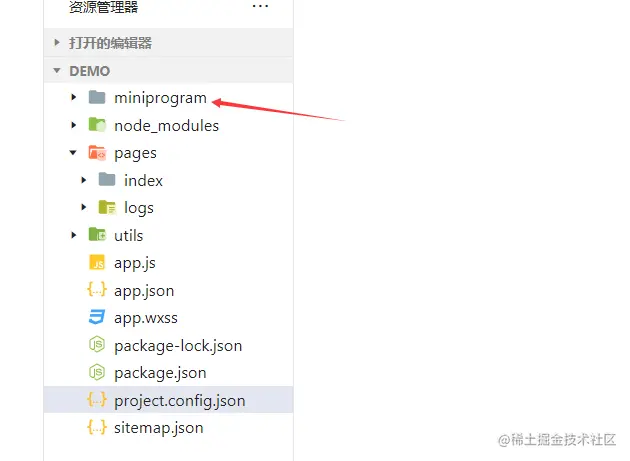
第六步:在根目录新增miniprogram文件夹
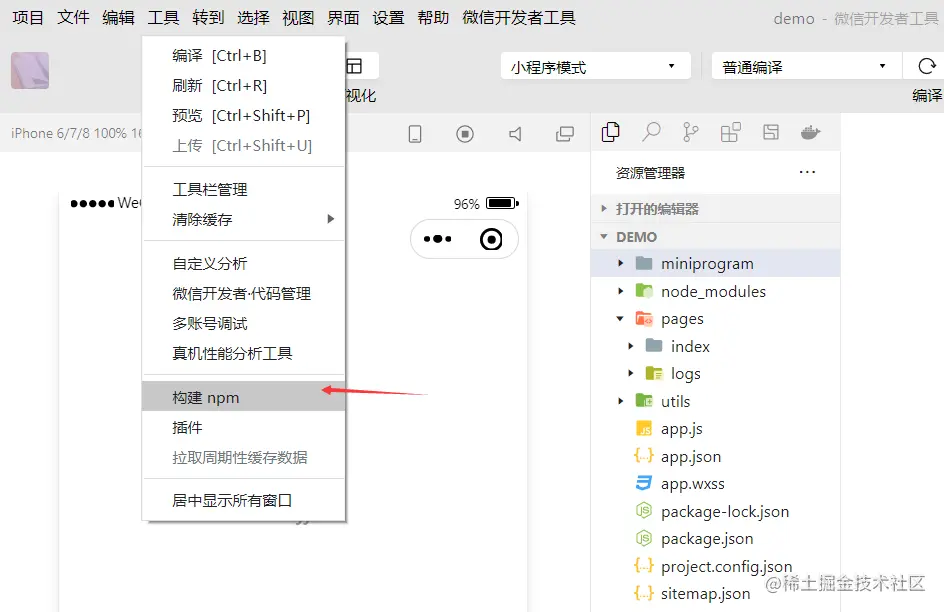
第七步:构建npm包(官网步骤四)
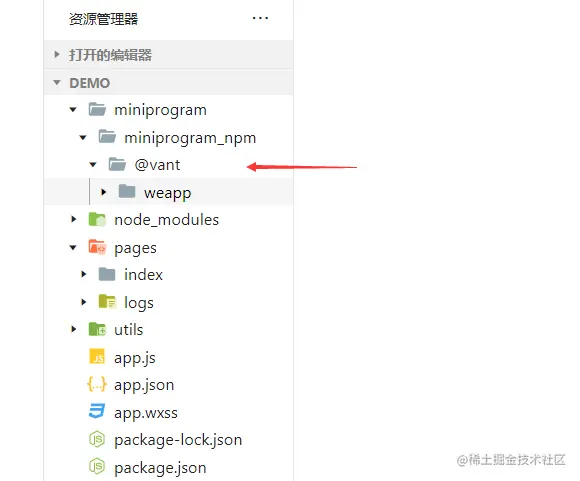
构建完成之后,你会在miniprogram文件看到vant的文件夹,这样代表安装成功,可以开始使用了。
第八步:引入使用
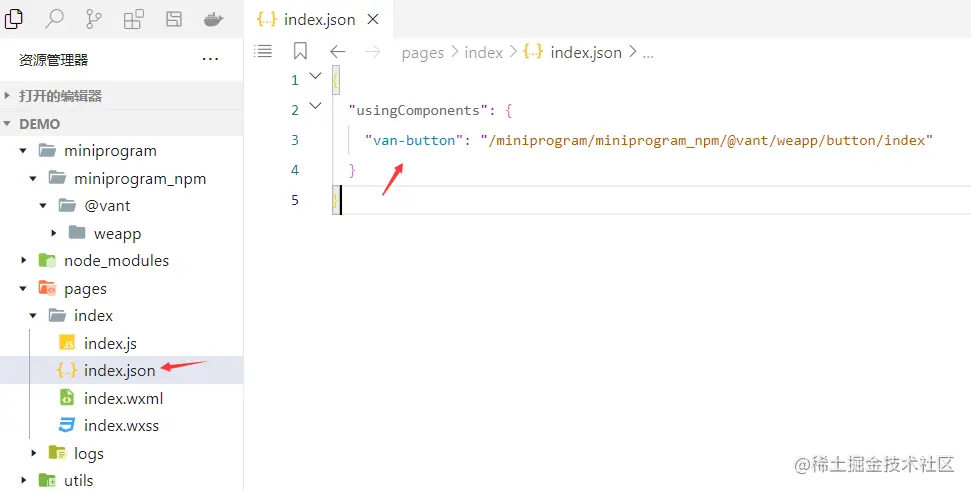
在app.json或index.json中引入组件
css
复制代码
"usingComponents": { "van-button": "/miniprogram/miniprogram_npm/@vant/weapp/button/index" }
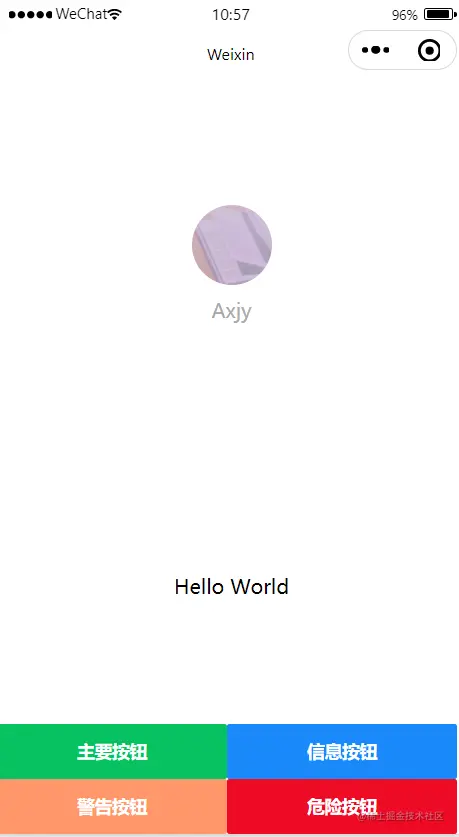
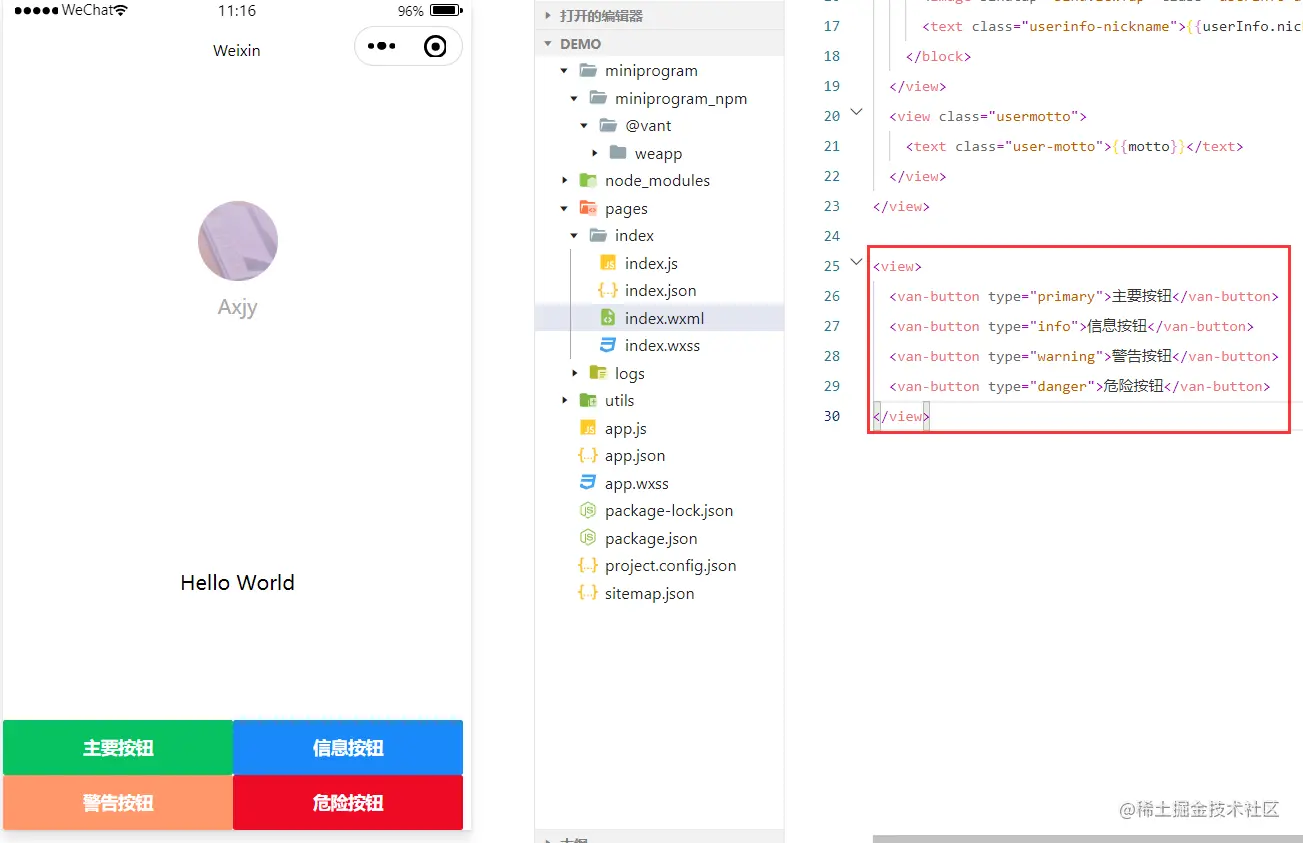
然后在wxml就可以开始使用了
结语
如果现在不需要使用那就赶紧收藏一下,万一之后就要用了呢!
最后再教大家一个小技巧,看图片,对就是头像旁边的那个小手点一下
作者:Axjy
链接:https://juejin.cn/post/7011742207073845278
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
今天的文章小程序引入weui_vant开发app分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/83565.html