基本概念
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。
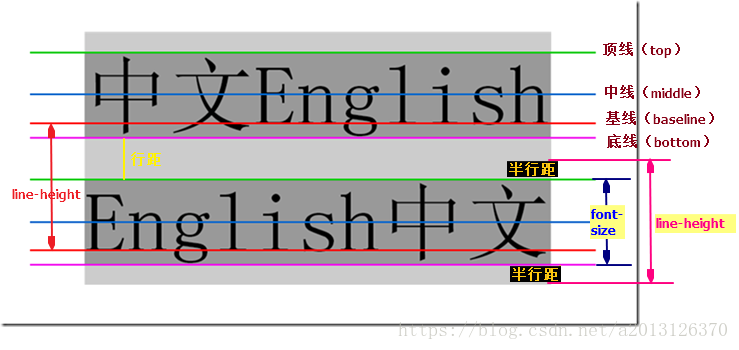
图中:上一行的底线和下一行的顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size的大小,行距的一半是半行距,半行距、font-size、line-height之间的关系看图片的右下角就一目了然了~
根据浏览器的解析不同,line-height的表现方式有两种
1.基线之间的距离为line-height
2.lineHeight 为,font-size的上下加上半行距
**
取值
**
| 值 | 描述 |
|---|---|
| normal | 默认。设置合理的行间距。取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的 font-family。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距,即number为当前font-size的倍数。 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
继承
需要提前说明的是:line-height的大小与font-size息息相关,除了指定line-height为多少px,剩下的设置方式都是基于font-size算出来的。 下面逐个讲一讲~
inherit 这个其实没什么说的,继承父元素line-height的值,所以父元素的是多少就是多少。 如果其后代元素不设置line-height 的话,也会是这个值。
length 假设设置 line-height 为20px,那么该行的该行的行高就是20px,与 font-size 无关,不会随着 font-size 做相应比例的缩放。 这个长度值(20px)会被后代元素继承,所有的后代元素会使用这个相同的、继承的 line-height (20px),除非后代元素设定 line-height 。
百分比 假设自身的 font-size 为16px,line-height 设为120%。那么其行高为:16 * 120% = 19.2px。即 line-height 是根据自身的 font-size 计算出来的。 子元素会继承父元素的line-height,那么它继承的是什么呢,百分比(120%)?还是19.2px? 答案是后者,19.2px,即父元素line-height计算后的最终值。
normal line-height 设置为 normal 的时候,行高取决于浏览器的解析,一般是1.2。 与前面不同的是,line-height 设置为 normal 的元素,其子元素不再继承其line-height计算后的最终值,而是根据子元素自身的 font-size 进行计算。
纯数字 如果既想要 normal 的灵活,又想设置一个自定义的值,那就要用 纯数字 啦~ 纯数字方式与 normal 唯一的不同,就是数值的大小,纯数字可以自己随意设定,而 normal 的值是浏览器决定的。:
推荐在设置 line-height 时使用无单位数值
今天的文章line-height详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8387.html