前言
地图是一种直观而强大的数据可视化工具,能够帮助我们更好地理解地理分布和区域间的差异。在本文中,我们将探讨如何使用 echarts 实现地图功能,展示各个区域的数据分布和趋势。
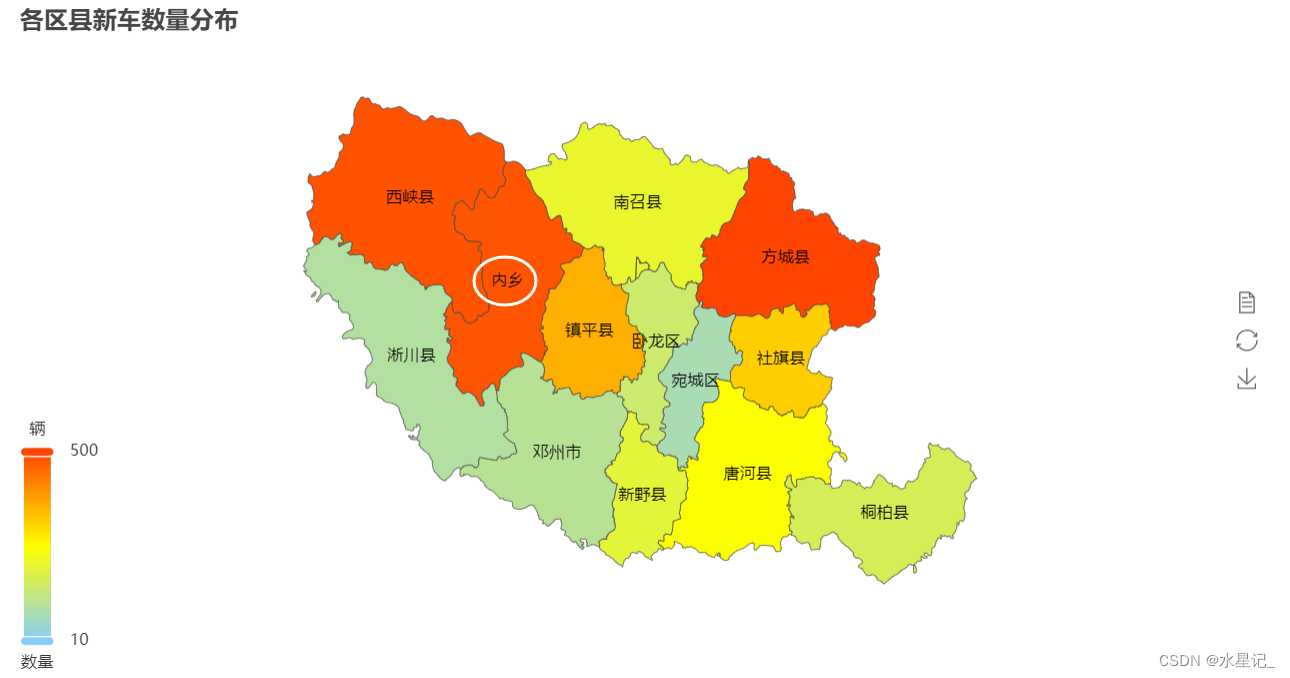
一、基础使用
<template>
<div class="chartBox">
<div id="mapChart" :style="{ width: '100%', height: '100%' }"></div>
</div>
</template>
<script> import JSON from "./map.json"; import * as echarts from "echarts"; export default {
mounted() {
this.initEchart(); }, methods: {
initEchart() {
echarts.registerMap("南阳市", JSON); var myChart = echarts.init(document.getElementById("mapChart")); let option = {
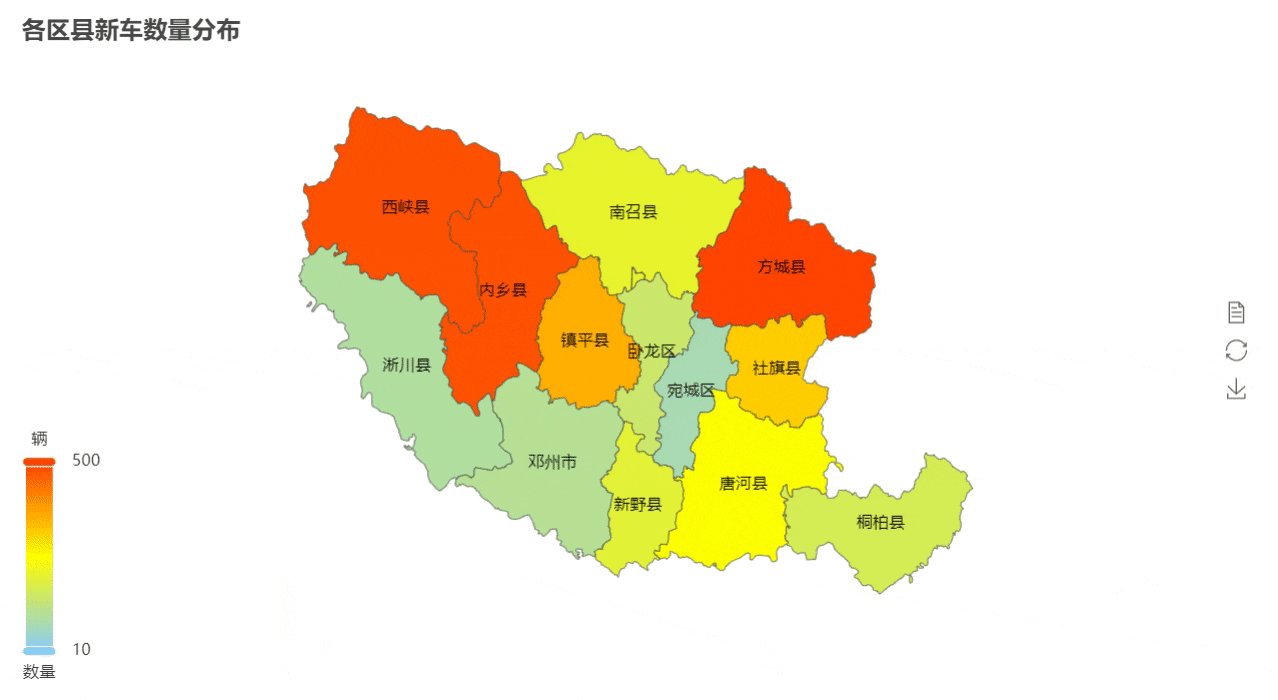
title: {
text: "各区县新车数量分布", //标题的文本内容 x: "left", //标题的水平对齐方式 }, tooltip: {
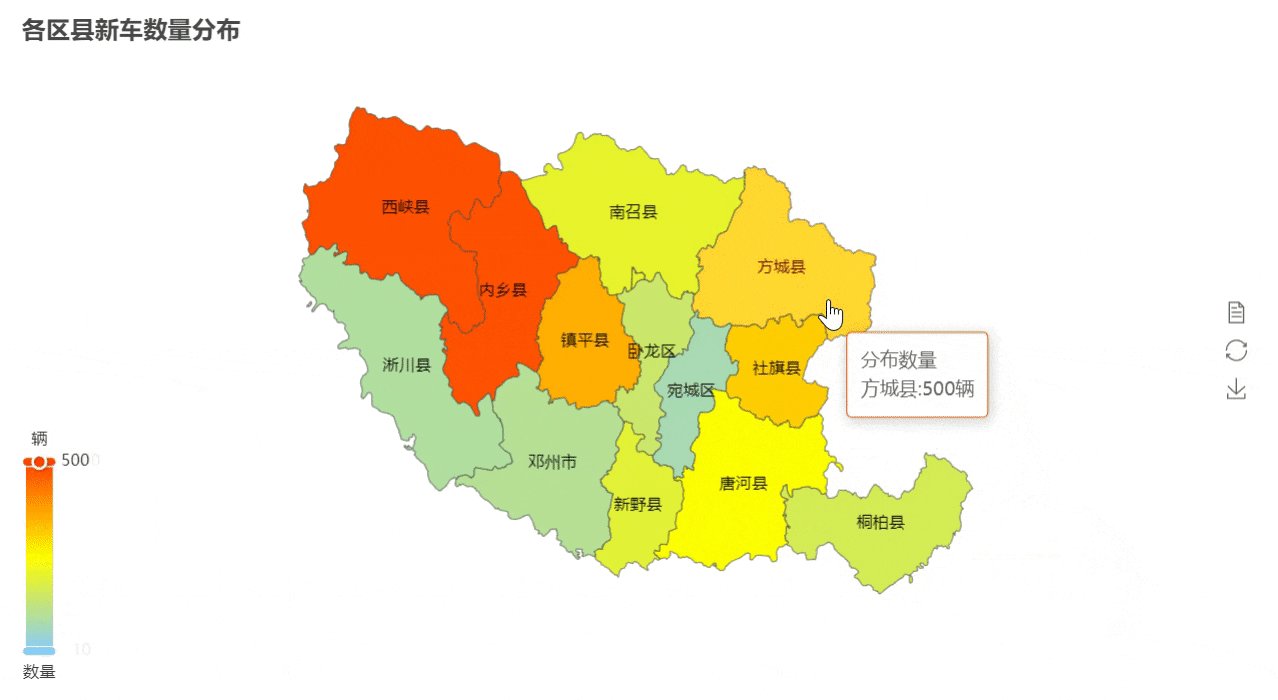
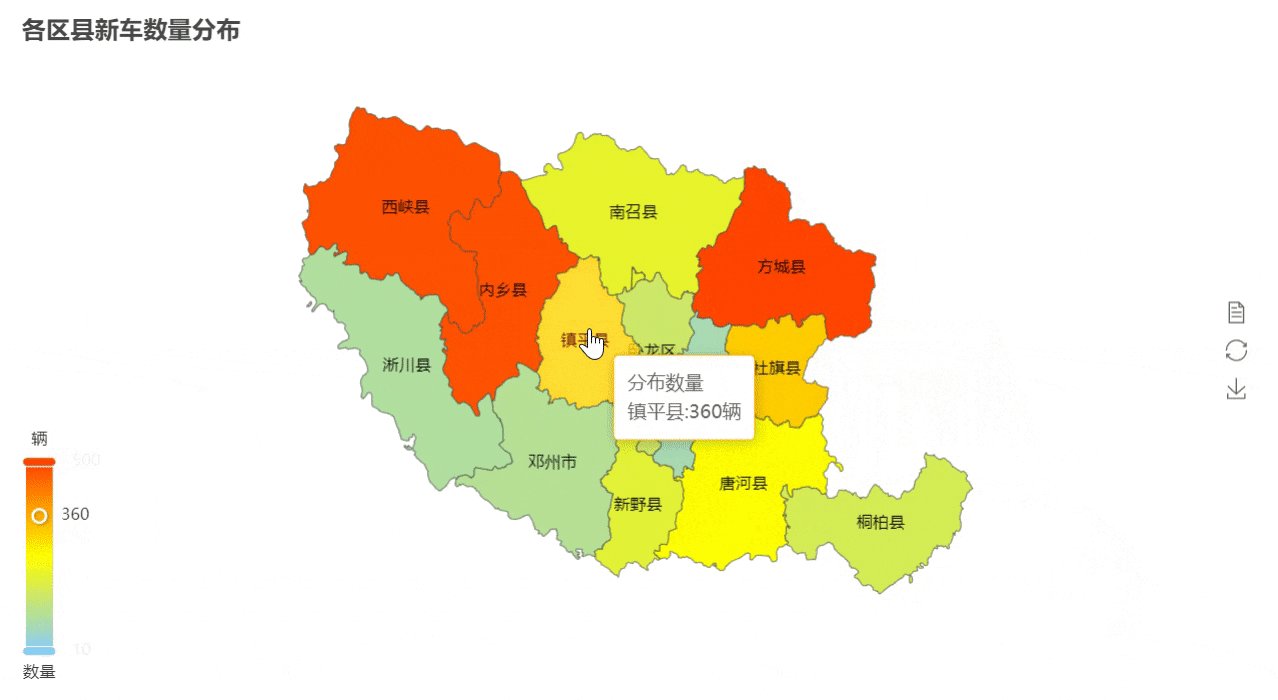
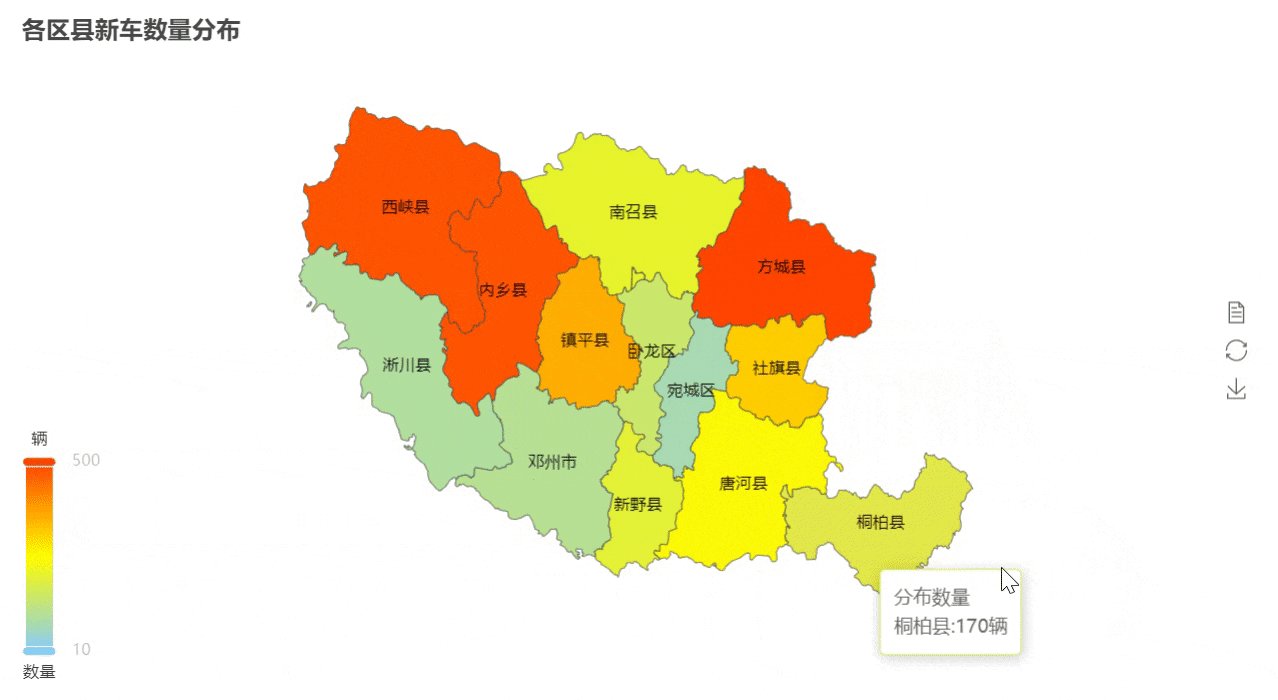
trigger: "item", //提示框的触发方式 // 提示框的格式化函数,用于自定义提示框的内容 formatter: function (data) {
if (data.data && data.data.name) {
return ( "分布数量" + "<br/>" + data.data.name + ":" + data.data.value + "辆" ); } else {
return ""; } }, }, //工具箱 toolbox: {
show: true, //是否显示工具箱 orient: "vertical", //工具箱的布局方向,可以设置为"horizontal"表示水平布局,或"vertical"表示垂直布局 left: "right", //工具箱的水平位置,可以设置为具体的像素值或百分比,或使用预定义的值如"left"、"center"、"right"等 top: "center", //工具箱的垂直位置,可以设置为具体的像素值或百分比,或使用预定义的值如"top"、"middle"、"bottom"等 //工具箱中的功能按钮,可以通过设置不同的属性来定义不同的功能按钮 feature: {
//下载 dataView: {
readOnly: false }, restore: {
}, //重置按钮 saveAsImage: {
}, //保存为图片按钮 }, }, // 视觉映射 visualMap: {
min: 10, //数据的最小值,用于确定颜色映射的最小值 max: 500, //数据的最大值,用于确定颜色映射的最大值 text: ["辆", "数量"], //颜色映射的文本标签,数组的第一个元素表示最小值的文本,第二个元素表示最大值的文本 realtime: false, //是否实时刷新视觉映射的颜色,设置为false时,只在初始化时计算颜色映射 calculable: true, //是否显示拖拽用于调整颜色映射范围的手柄 //颜色映射的范围,可以设置为一个颜色数组,表示最小值到最大值之间的颜色渐变 inRange: {
color: ["lightskyblue", "yellow", "orangered"], }, }, series: [ {
map: "南阳市", //地图的名称,可以是预定义的地图名称,也可以是自定义的地图名称 zoom: 1, //当前视角的缩放比例 roam: true, //是否开启平游或缩放 scaleLimit: {
//滚轮缩放的极限控制 min: 1, max: 4, }, name: "", //系列名称 type: "map", //系列类型,用于指定图表的类型 mapType: "南阳市", // 自定义扩展图表类型 label: {
//标签设置 show: true, color: "black", }, layoutCenter: ["50%", "50%"], //图表布局的中心位置 layoutSize: "100%", //图表布局的大小 data: [ {
name: "卧龙区", value: 150 }, {
name: "内乡县", value: 480 }, {
name: "方城县", value: 500 }, {
name: "宛城区", value: 80 }, {
name: "社旗县", value: 320 }, {
name: "唐河县", value: 252 }, {
name: "邓州市", value: 108 }, {
name: "西峡县", value: 481 }, {
name: "新野县", value: 200 }, {
name: "南召县", value: 211 }, {
name: "淅川县", value: 98 }, {
name: "桐柏县", value: 170 }, {
name: "镇平县", value: 360 }, ], // 名称映射,用于自定义地图区域的名称 nameMap: {
}, }, ], }; myChart.setOption(option); window.addEventListener("resize", function () {
myChart.resize(); }); }, }, }; </script>
<style scoped> .chartBox {
width: 50%; height: 50vh; } </style>
二、实现思路
以上代码就是使用 echarts 库在 vue 中实现地图可视化的示例。具体实现思路如下:
- 在
vue组件的模板中,使用<div>元素包裹地图容器,并设置容器的样式为100%宽度和高度; - 在
vue组件的mounted生命周期钩子函数中,调用initEchart方法初始化地图; - 在
initEchart方法中,首先使用echarts.registerMap方法注册地图数据,第一个参数为地图名称,第二个参数为地图的JSON数据; - 然后通过
echarts.init方法初始化地图实例,传入地图容器的DOM元素; - 定义地图的配置项
option,包括标题、提示框、工具箱、视觉映射和系列等; - 在配置项中,设置地图的名称、缩放比例、是否开启平游或缩放等属性;
- 最后,调用
myChart.setOption(option)方法将配置项应用到地图实例上,并通过window.addEventListener方法监听窗口大小变化事件,实现地图的自适应。
其中地图的 JSON 数据可以从 阿里云数据可视化平台 中获取。
三、进阶用法
3.1 视觉映射 visualMap
在 pieces 属性中,每个对象表示一个区间段,包含以下属性:
gte: 大于等于指定值的数据将应用该区间段的样式;lt: 小于指定值的数据将应用该区间段的样式;label: 区间段的标签,用于显示在视觉映射组件上;color: 区间段的颜色,用于表示该区间段的数据。
visualMap: {
show: true,
left: 20,
bottom: 40,
showLabel: true,
pieces: [
{
gte: 100,//
label: "高风险区(>=500)",
color: "#6f83db",
},
{
gte: 50,
lt: 100,
label: "中风险区(200-400)",
color: "#9face7",
},
{
gte: 0,
lt: 50,
label: "低风险区(0-200)",
color: "#bcc5ee",
},
],
},
3.2 地理坐标系 geo
geo: {
map: "南阳市",
scaleLimit: {
min: 1,
max: 4,
},
zoom: 1,
label: {
show: true,
color: "black",
},
itemStyle: {
normal: {
shadowBlur: 20,
shadowColor: "rgba(0, 0, 0, 0.3)",
borderColor: "rgba(0, 0, 0, 0.2)",
},
emphasis: {
areaColor: "#f2d5ad",
shadowOffsetX: 0,
shadowOffsetY: 0,
borderWidth: 0,
},
},
},
series: [
{
type: "map",
geoIndex: 0,//指定使用哪个地理坐标系组件,例如0表示使用第一个地理坐标系组件
data: [],
},
],
3.3 自定义地图区域的名称映射 nameMap
nameMap 是一个用于地图区域名称映射的属性。在使用地图时,有时地图数据源中的地区名称与我们想要显示的名称不一致,或者需要进行简化。这时,可以使用 nameMap 属性来进行映射。nameMap 是一个对象,其中键是地图数据源中的地区名称,值是我们想要显示的地区名称。通过在 nameMap 中定义映射关系,可以将地图数据源中的地区名称转换为我们想要的名称。例如,假设地图数据源中的地区名称是英文的,但我们想要在地图上显示中文的地区名称。我们可以使用 nameMap 来进行映射,将英文地区名称映射为中文地区名称。
nameMap: {
内乡县: "内乡",
},
3.4 地图上展示文字 + 数值
要在地图上直接展示区县名称和数值,你可以在 series 中的 label 属性中设置 formatter 函数来实现。例如,在下面代码中,我在 series 的 label 属性中添加了一个 formatter 函数,用于自定义标签的显示内容。
label: {
show: true,
color: "white",
formatter: function (params) {
return params.name + "(" + params.value + ")";
},
},
相关推荐
⭐ 玩转数据可视化,从入门到精通 Echarts
今天的文章地理数据可视化:使用echarts实现地图可视化功能「建议收藏」分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85282.html