
图标库下载
- pixeden官网:pixeden
- fontawesome官网:Font Awesome
pixeden图标类型会多一些, 而且是分类的,每个类别都是一个文件,推荐。
代码实现
把图标库里的ttf字体文件添加到Qt工程里,通过以下代码实现图标显示。
#include <QFontDatabase>
void MainWindow::iconDemo()
{
//pe-icon-set-weath.ttf图标库示例
//https://www.pixeden.com/icon-fonts
//e901-e9cd
int fontId_pdn = QFontDatabase::addApplicationFont(":/icon/pe-icon-set-weather.ttf"); //加入字体,并获取字体ID
QString fontName_pdn = QFontDatabase::applicationFontFamilies(fontId_pdn).at(0); //获取字体名称
QFont iconFont_pdn = QFont(fontName_pdn);
iconFont_pdn.setPixelSize(50); //设置字体大小
ui->lbe_pdn->setFont(iconFont_pdn);
ui->lbe_pdn->setText(QChar(0xe901)); //图标ID
ui->lbe_pdn->setStyleSheet("color: rgb(255, 0, 0);");
// ui->lbe_pdn->setStyleSheet("color:red;");
ui->btn_pdn->setFont(iconFont_pdn);
ui->btn_pdn->setText(QChar(0xe903)); //图标ID
ui->btn_pdn->setStyleSheet("color: rgb(0, 255, 0);");
// ui->btn_pdn->setStyleSheet("color:blue;");
/**********************************************************************/
//fontawesome-webfont.ttf图标库示例
//http://www.fontawesome.com.cn/
int fontId_fws = QFontDatabase::addApplicationFont(":/icon/fontawesome-webfont.ttf"); //加入字体,并获取字体ID
QString fontName_fws = QFontDatabase::applicationFontFamilies(fontId_fws).at(0); //获取字体名称
QFont iconFont_fws = QFont(fontName_fws);
iconFont_fws.setPixelSize(50); //设置字体大小
ui->lbe_fws->setFont(iconFont_fws);
ui->lbe_fws->setText(QChar(0xf185)); //图标ID
ui->lbe_fws->setStyleSheet("color: rgb(255, 0, 0);");
// ui->lbe_fws->setStyleSheet("color:red;");
ui->btn_fws->setFont(iconFont_fws);
ui->btn_fws->setText(QChar(0xf0e7)); //图标ID
ui->btn_fws->setStyleSheet("color: rgb(0, 255, 0);");
// ui->btn_fws->setStyleSheet("color:blue;");
}
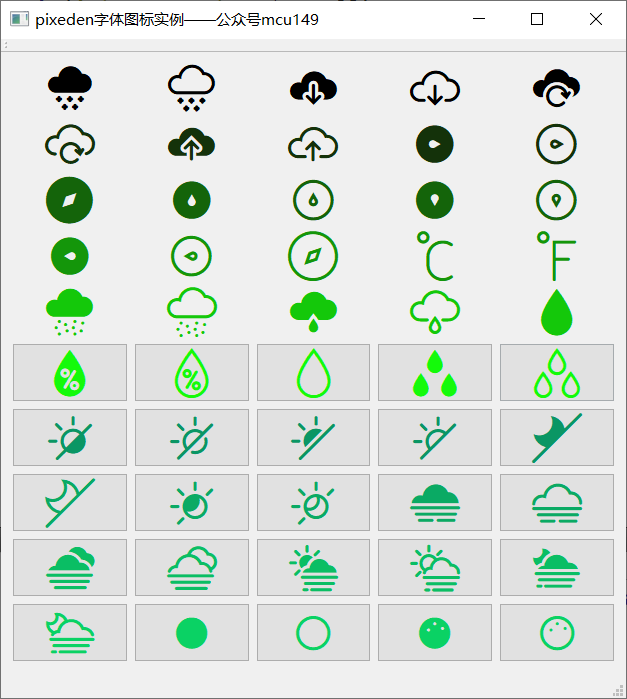
天气图标阵列显示
void MainWindow::iconDemo()
{
//pe-icon-set-weath.ttf图标库示例
//https://www.pixeden.com/icon-fonts
//e901-e9cd
int fontId = QFontDatabase::addApplicationFont(":/icon/pe-icon-set-weather.ttf"); //加入字体,并获取字体ID
QString fontName = QFontDatabase::applicationFontFamilies(fontId).at(0); //获取字体名称
QFont iconFont = QFont(fontName);
iconFont.setPixelSize(50); //设置字体大小
int iconID = 0xe900;
int R = 2;
int G = 2;
int B = 2;
QString styleSheet;
//Label显示效果
for(int row = 0; row < 5; row++)
{
for(int col = 0; col < 5; col++)
{
QLabel *lbe = new QLabel(this);
lbe->setFont(iconFont);
lbe->setText(QChar(iconID)); //图标ID
lbe->setStyleSheet(styleSheet);
lbe->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
ui->gridLayout->addWidget(lbe, row, col);
iconID += 1;
}
R = 20;
G = row * 50 + 50;
B = 10;
styleSheet = "color: rgb(" + QString::number(R) + ", " + QString::number(G) + ", " + QString::number(B) + ");";
}
//PushButton显示效果
for(int row = 5; row < 10; row++)
{
for(int col = 0; col < 5; col++)
{
QPushButton *btn = new QPushButton(this);
btn->setFont(iconFont);
btn->setText(QChar(iconID)); //图标ID
btn->setStyleSheet(styleSheet);
ui->gridLayout->addWidget(btn, row, col);
iconID += 1;
}
R = 10;
G = row * 20 + 50;
B = 100;
styleSheet = "color: rgb(" + QString::number(R) + ", " + QString::number(G) + ", " + QString::number(B) + ");";
}
}
今天的文章qt设置全局字体_qt设置字体加粗分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/85300.html
