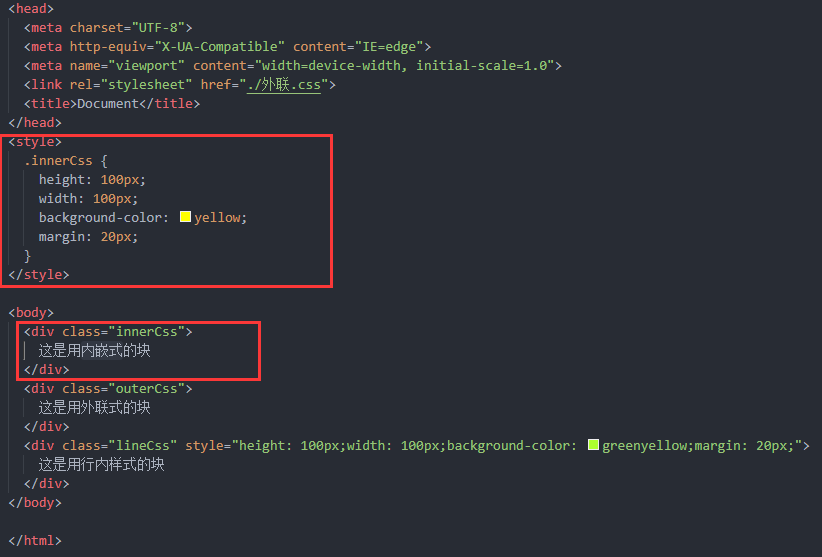
1、内嵌式
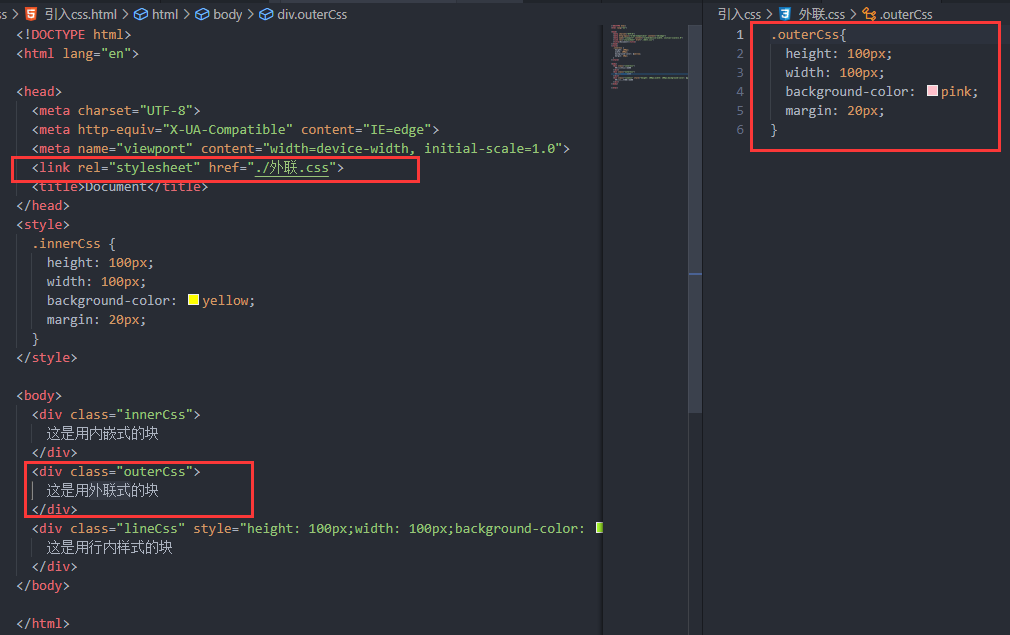
2、外联式
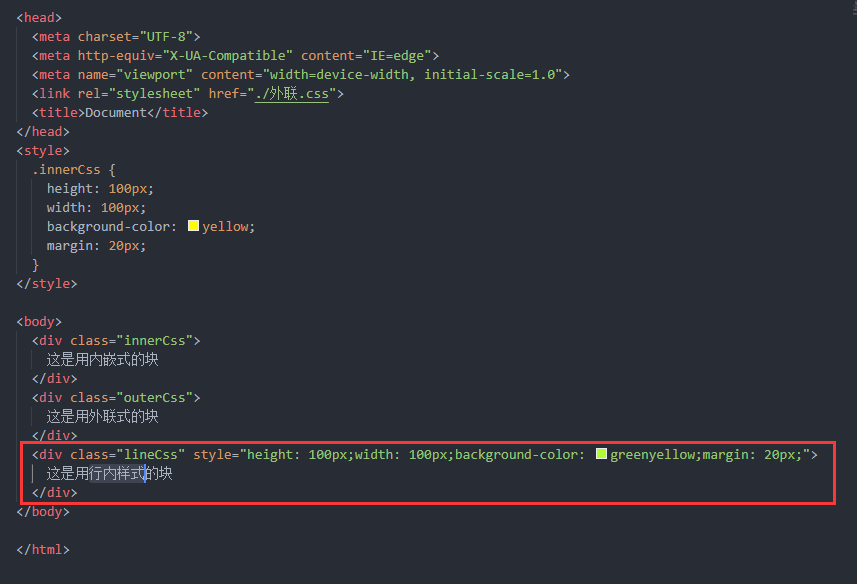
3、 行内样式
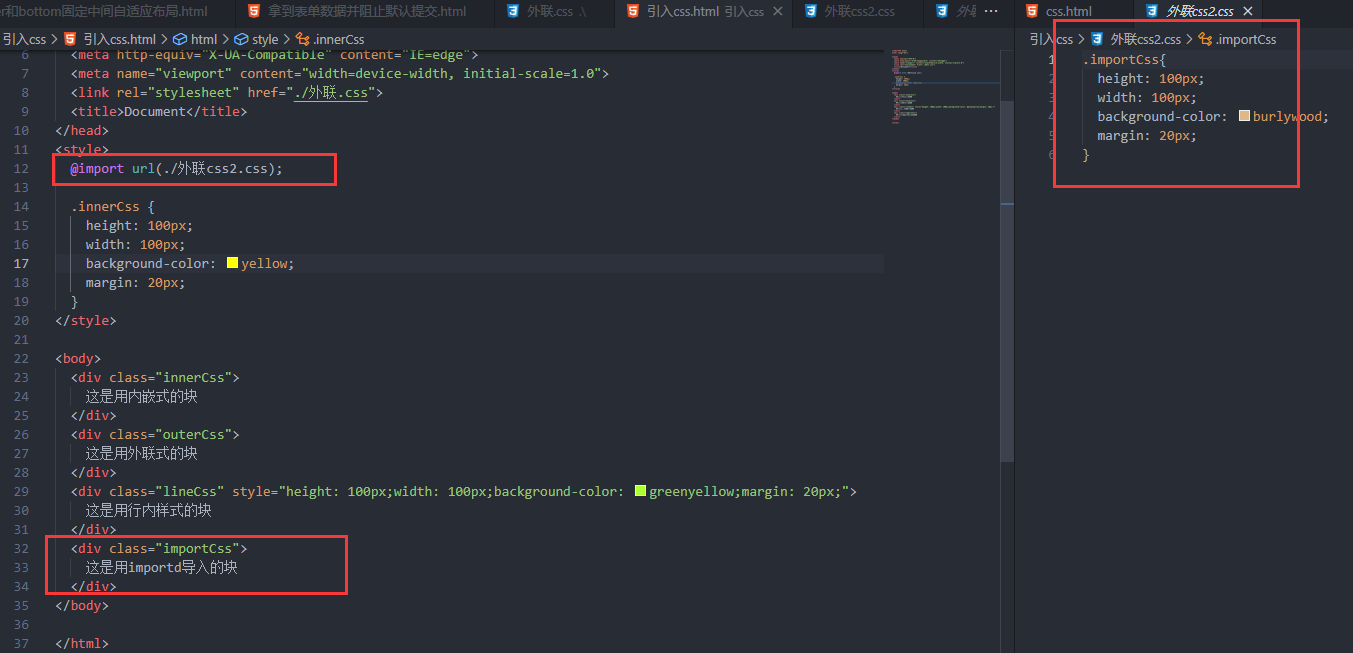
4、import
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./外联.css">
<title>Document</title>
</head>
<style>
@import url(./外联css2.css);
.innerCss {
height: 100px;
width: 100px;
background-color: yellow;
margin: 20px;
}
</style>
<body>
<div class="innerCss">
这是用内嵌式的块
</div>
<div class="outerCss">
这是用外联式的块
</div>
<div class="lineCss" style="height: 100px;width: 100px;background-color: greenyellow;margin: 20px;">
这是用行内样式的块
</div>
<div class="importCss">
这是用importd导入的块
</div>
</body>
</html>.outerCss{
height: 100px;
width: 100px;
background-color: pink;
margin: 20px;
}.outerCss{
height: 100px;
width: 100px;
background-color: burlywood;
margin: 20px;
}
今天的文章引入css的四种方式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/8542.html